微信小程序入门笔记6(视图层)
Posted 晨沉宸辰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序入门笔记6(视图层)相关的知识,希望对你有一定的参考价值。
一、wxml
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
1. 数据绑定
(1)普通写法
<view>
HELLO WORlD
</view>

如上图所示,进行一个文本的展示,但是通常情况下我们是需要进行变量的展示(大部分显示出来的东西是随时变化的)所以我们进行如下更新
如果需要在页面进行展示一些变量的值,我们就需要在
.js的代码块中定义在date:{}中



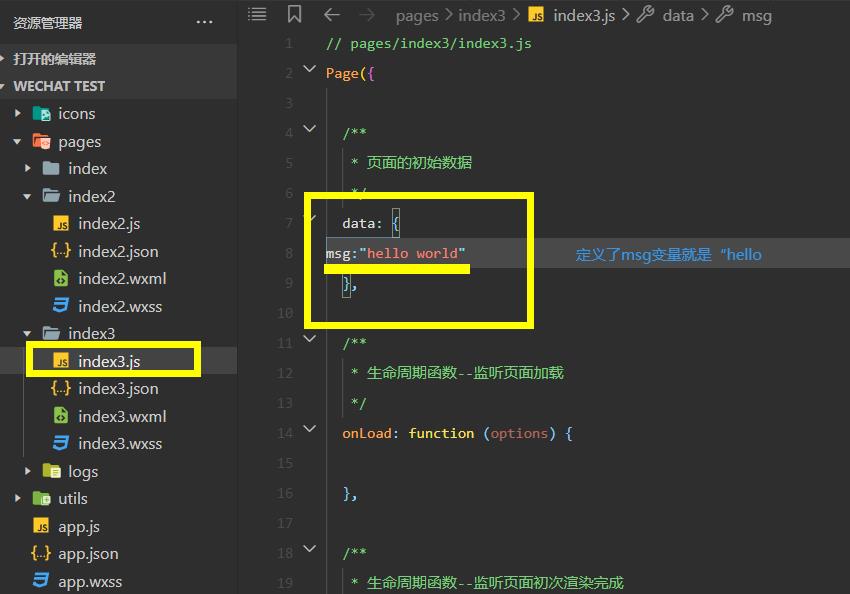
.js文件:
Page({
/**
* 页面的初始数据
*/
data: {
msg:"hello world",
num:1000,
isboy:true,
person:{
name:"小红",
tail:150
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
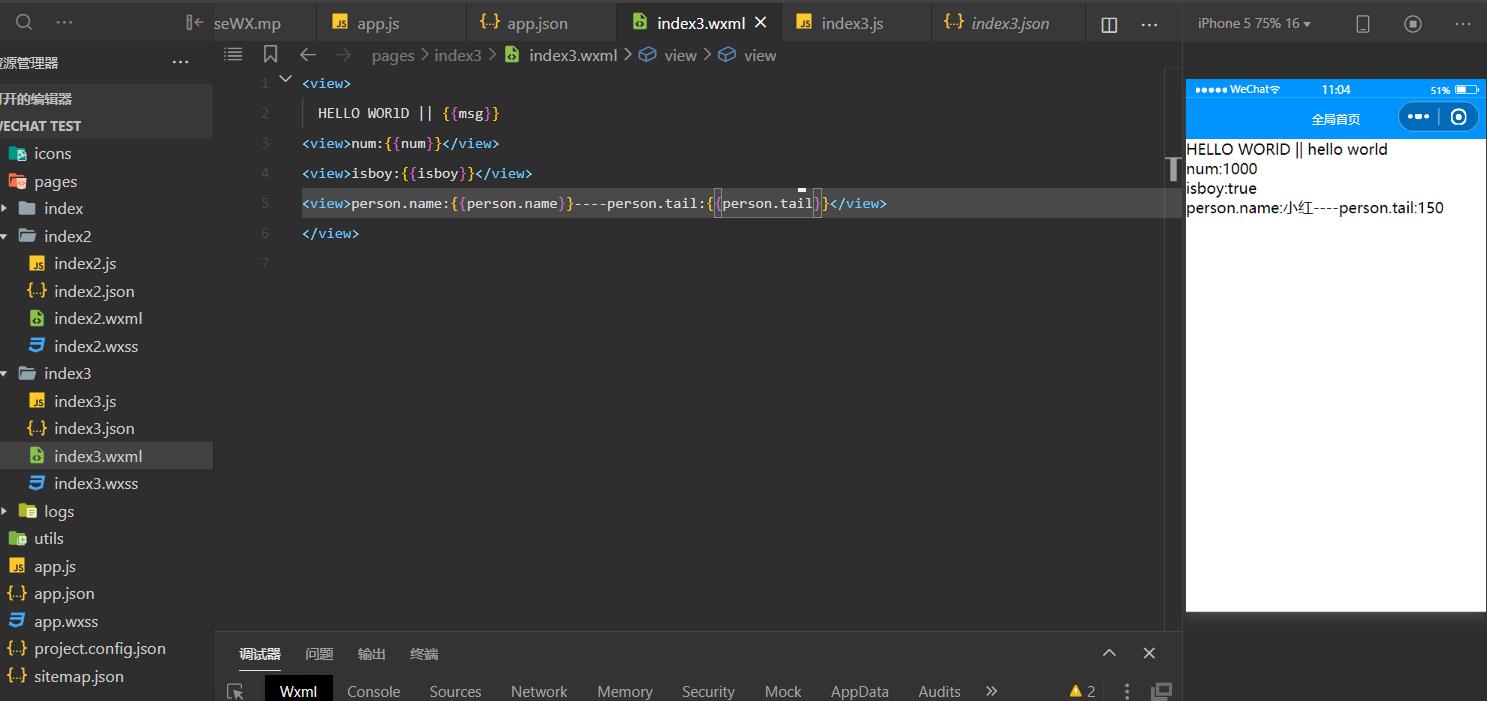
wxml文件:
<view>
HELLO WORlD || {{msg}}
<view>num:{{num}}</view>
<view>isboy:{{isboy}}</view>
<view>person.name:{{person.name}}----person.tail:{{person.tail}}</view>
</view>
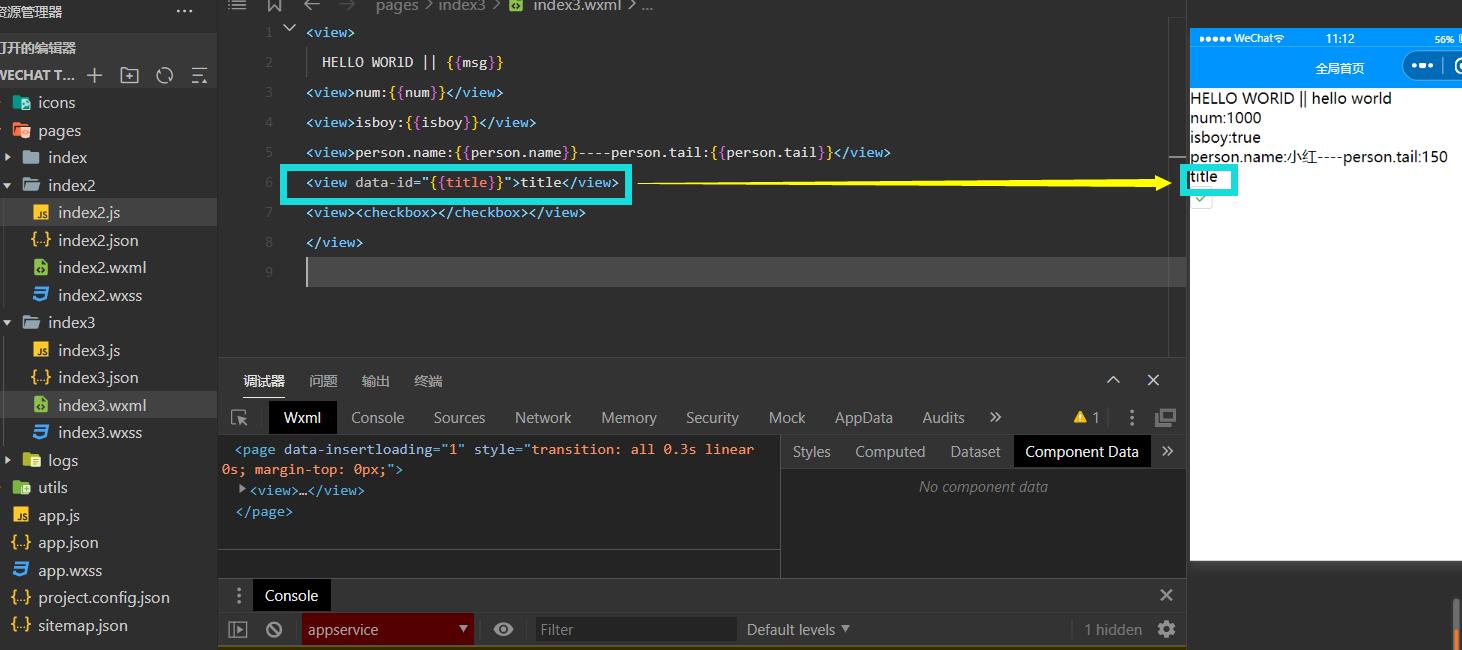
(2)组件属性

<view id="item-{{id}}"> </view>
Page({
data: {
id: 0
}
})
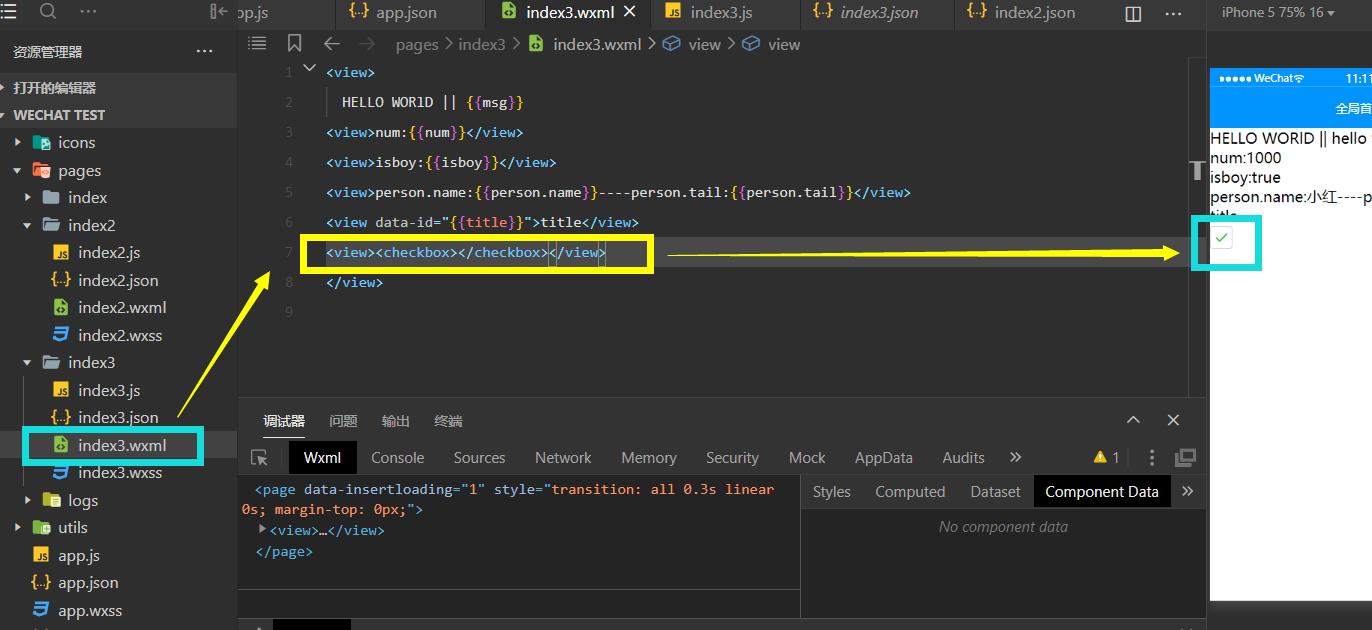
(3)bool类型
- true:boolean 类型的 true,代表真值。
- false: boolean 类型的 false,代表假值。
<checkbox checked="{{false}}"> </checkbox>
特别注意:不要直接写 checked=“false”,其计算结果是一个字符串,转成 boolean 类型后代表真值。

以上是关于微信小程序入门笔记6(视图层)的主要内容,如果未能解决你的问题,请参考以下文章