微信小程序7(运算)
Posted 晨沉宸辰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序7(运算)相关的知识,希望对你有一定的参考价值。
一、引例
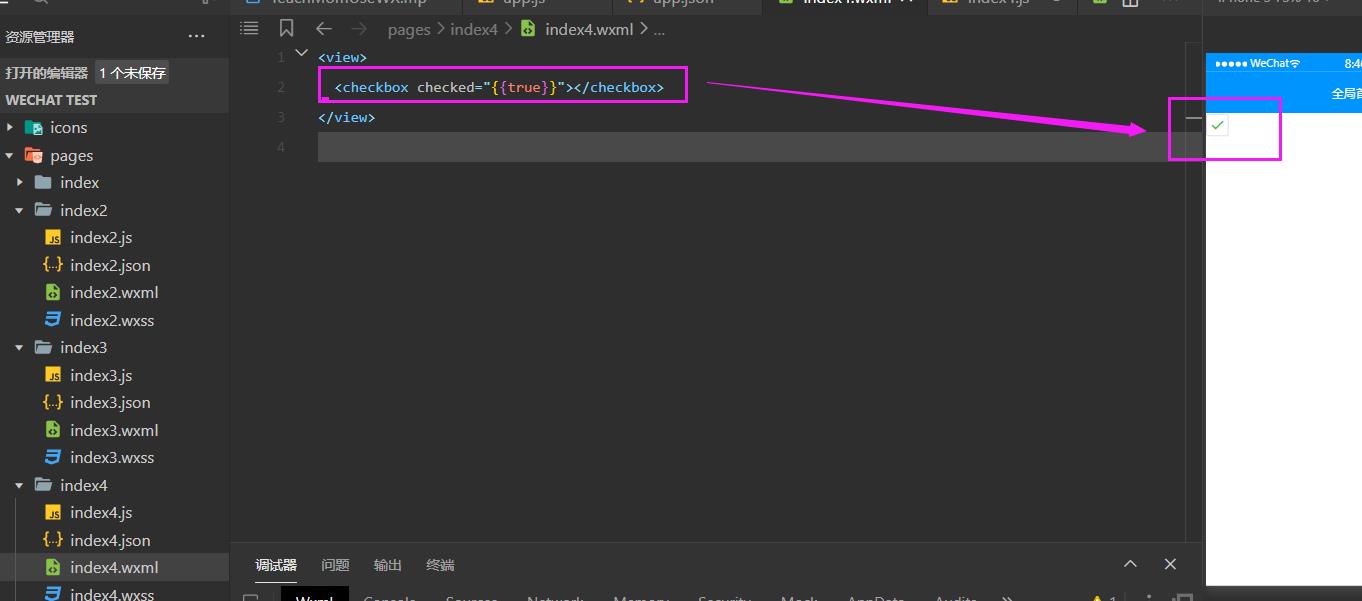
如下图所示,很多时候我们可以这样设置选中,但是很多时候需要根据条件来判断是否选中,所以需要进行更改

二、三元运算
首先感受一下,在.js文件中增加变量定义为ischecked,附以true值,在.wxml文件中进行更改
:
.js
data: {
ischecked:true
},
.wxml
<view>
<checkbox checked="{{ischecked}}"></checkbox>
</view>
或者
<view>
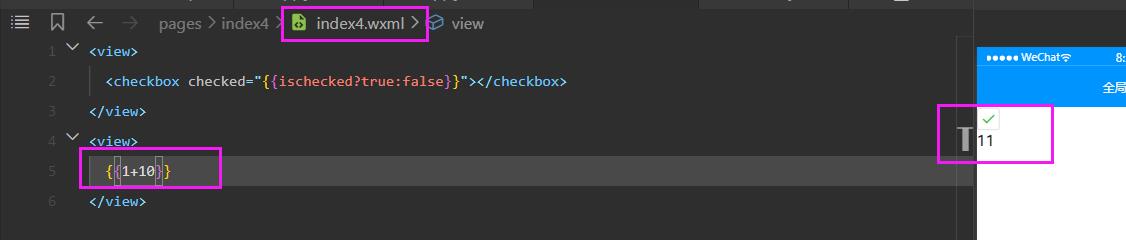
<checkbox checked="{{ischecked?true:false}}"></checkbox>
</view>
三、算术运算
1.常量运算

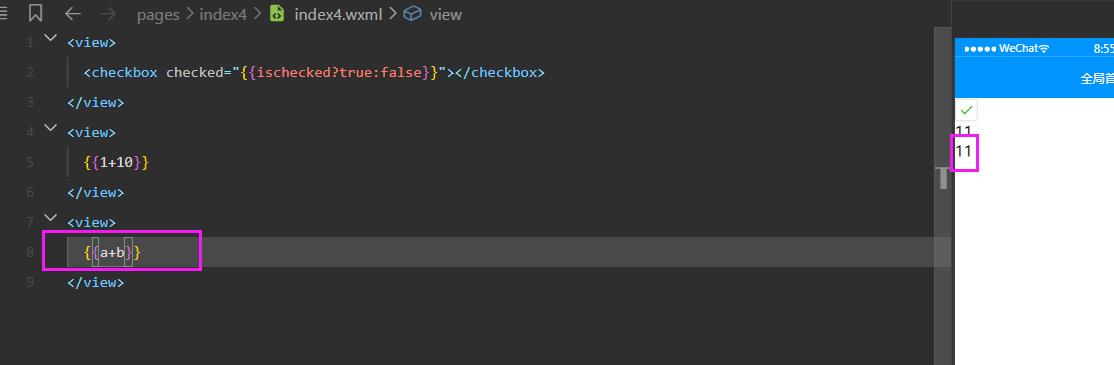
2.变量运算
.js
data: {
ischecked:true,
a:1,
b:10
},
.wxml

3.逻辑判断
<view>
<checkbox checked="{{c>=100}}"></checkbox>
</view>
c:101
注意:引号和花括号不可以有空格
以上是关于微信小程序7(运算)的主要内容,如果未能解决你的问题,请参考以下文章