微信小程序8(wxml-列表渲染)
Posted 晨沉宸辰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序8(wxml-列表渲染)相关的知识,希望对你有一定的参考价值。
一、循环数组
1.例子1
data: {
arr:["苹果","香蕉","梨子"]
},
<view>
<view wx:for="{{arr}}" wx:key="{{index}}">
{{index}}:{{item}}
</view>
</view>

2.例子2
data: {
arr:["苹果","香蕉","梨子"],
person:{
name:"小明",
height:180
}
},
<view>
<view wx:for="{{arr}}" wx:key="{{index}}">
{{index}}:{{item}}
</view>
<view wx:for="{{person}}" wx:key="{{index}}" >
{{index}}:{{item}}
</view>
</view>

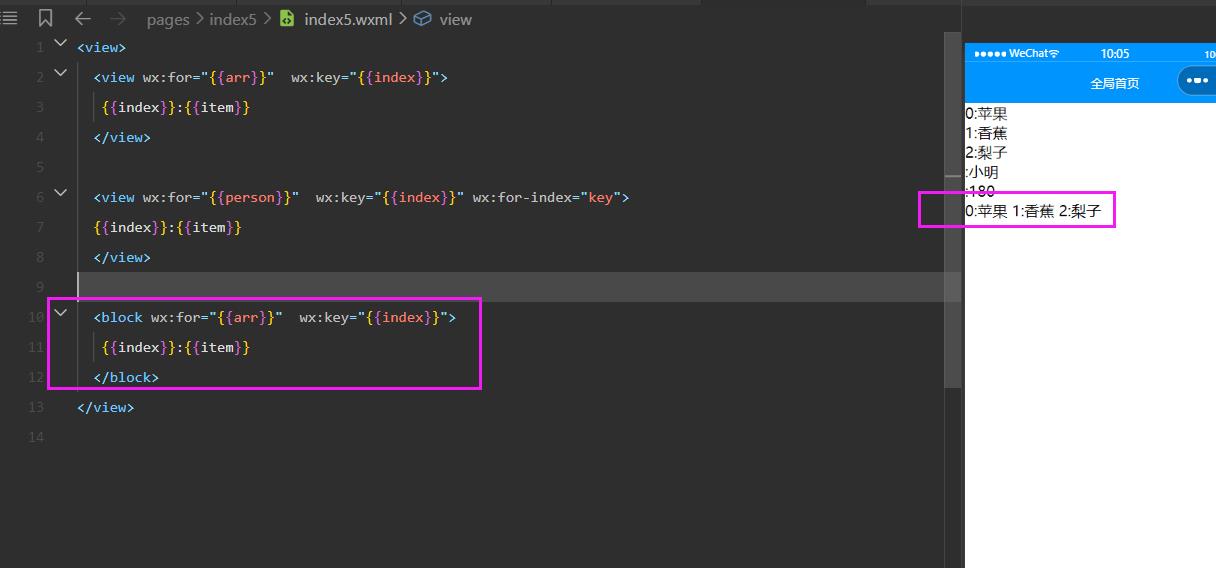
3.更改index以及使用block
修改:
wx:for-index="key"
使用:
以上是关于微信小程序8(wxml-列表渲染)的主要内容,如果未能解决你的问题,请参考以下文章