JavaScript事件循环机制
Posted 过往将来
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript事件循环机制相关的知识,希望对你有一定的参考价值。
javascript事件循环机制
- JavaScript 是一门 单线程 的编程语言,这就意味着它一次只能完成一件事情,如果有多个任务,就必须要排队一个一个来.
- JavaScript 任务有同步的也有异步的,按照上面的说法,如果某个任务耗时过长的话很可能就会造成页面的阻塞,但实际使用中我们发现其实它能很好地处理异步的问题,这其中就是 JavaScript 事件循环机制在起作用
线程和进程的概念
- 进程 是系统分配的独立资源,是 CPU 资源分配的基本单位,进程是由一个或者多个线程组成的,进程可以理解为一个工厂,为应用程序的执行提供基础环境.
- 线程 是进程的执行流,是CPU调度和分派的基本单位,同个进程之中的多个线程之间是共享该进程的资源的,线程可以理解为是负责执行应用程序的工人
浏览器执行线程
- 浏览器是多进程的,浏览器渲染进程(浏览器内核)属于浏览器多进程中的一种,主要负责页面渲染,脚本执行,事件处理等
- JavaScript 引擎线程 作为其中的线程之一,其特点是单线程工作,负责解析运行 JavaScript 脚本,JavaScript 运行耗时过长就会导致页面阻塞
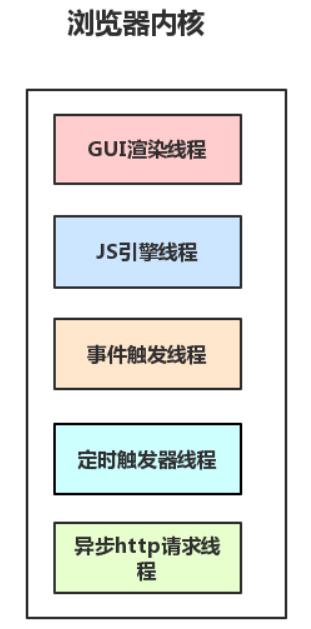
浏览器内核的多种线程
-
GUI 渲染线程:
GUI 渲染线程负责渲染页面,解析 html,CSS 构成 DOM 树等,当页面重绘或者由于某种操作引起回流都会调起该线程。GUI 渲染线程和 JS 引擎线程是互斥的,当 JS 引擎线程在工作的时候,GUI 渲染线程会被挂起,GUI 更新被放入在 JS 任务队列中,等待 JS 引擎线程空闲的时候继续执行。
-
JS 引擎线程:
JS 引擎线程:单线程工作,负责解析运行 JavaScript 脚本。JS 引擎线程*和 GUI 渲染线程互斥,JS 运行耗时过长就会导致页面阻塞。
-
事件触发线程:
当事件符合触发条件被触发时,该线程会把对应的事件回调函数添加到任务队列的队尾,等待 JS 引擎处理。 -
定时器触发线程:
浏览器定时计数器并不是由 JS 引擎计数的,阻塞会导致计时不准确。开启定时器触发线程来计时并触发计时,计时完成后会被添加到任务队列中,等待 JS 引擎处理。
-
http 请求线程:
http 请求的时候会开启一条请求线程.
请求完成有结果了之后,将请求的回调函数添加到任务队列中,等待 JS 引擎处理。

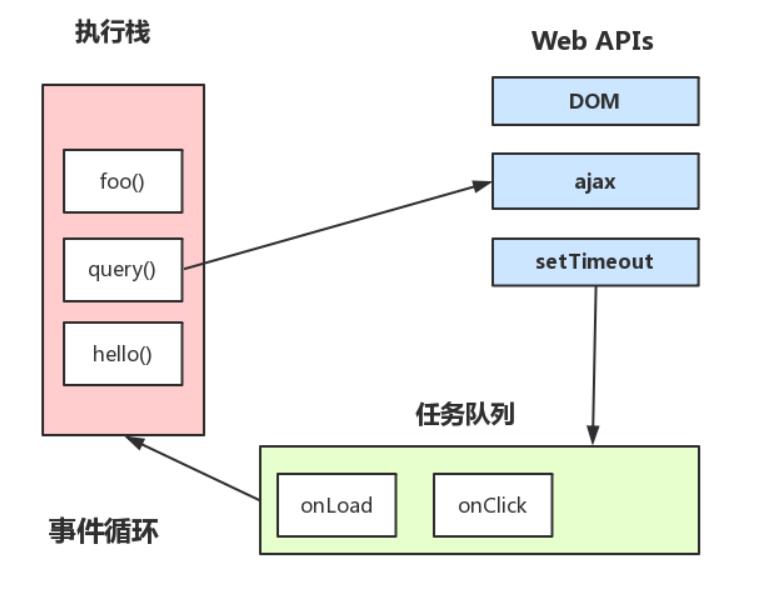
JavaScript 事件循环机制
-
Javascript 有一个 main thread 主线程和 call-stack 调用栈(执行栈),所有的任务都会被放到调用栈等待主线程执行。
1. JS 调用栈:
JS 调用栈是一种后进先出的数据结构。当函数被调用时,会被添加到栈中的顶部,执行完成之后就从栈顶部移出该函数,直到栈内被清空。
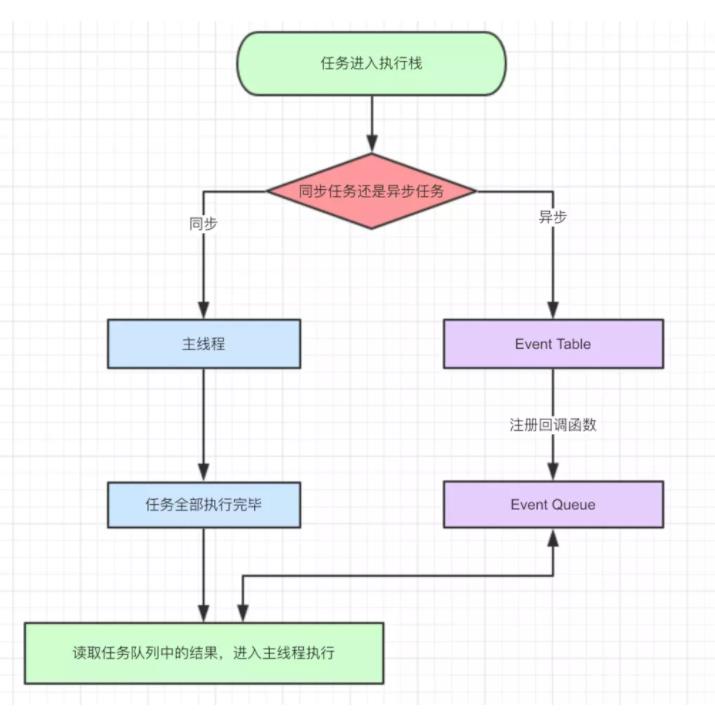
2. 同步任务、异步任务
JavaScript 单线程中的任务分为同步任务和异步任务。同步任务会在调用栈中按照顺序排队等待主线程执行.
异步任务则会在异步有了结果后将注册的回调函数添加到任务队列(消息队列)中等待主线程空闲的时候,也就是栈内被清空的时候,被读取到栈中等待主线程执行。任务队列是先进先出的数据结构。
3.Event Loop
浏览器 Event Loop 是 HTML 中定义的规范.调用栈中的同步任务都执行完毕,栈内被清空了,就代表主线程空闲了,这个时候就会去任务队列中按照顺序读取一个任务放入到栈中执行。
每次栈内被清空,都会去读取任务队列有没有任务,有就读取执行,一直循环读取-执行的操作,就形成了事件循环。


以上是关于JavaScript事件循环机制的主要内容,如果未能解决你的问题,请参考以下文章