vue上线项目去除所有console.log打印日志
Posted 我想月薪过万
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue上线项目去除所有console.log打印日志相关的知识,希望对你有一定的参考价值。
第一步:安装 babel-plugin-transform-remove-console 开发依赖
方法一: npm i babel-plugin-transform-remove-console --save-dev
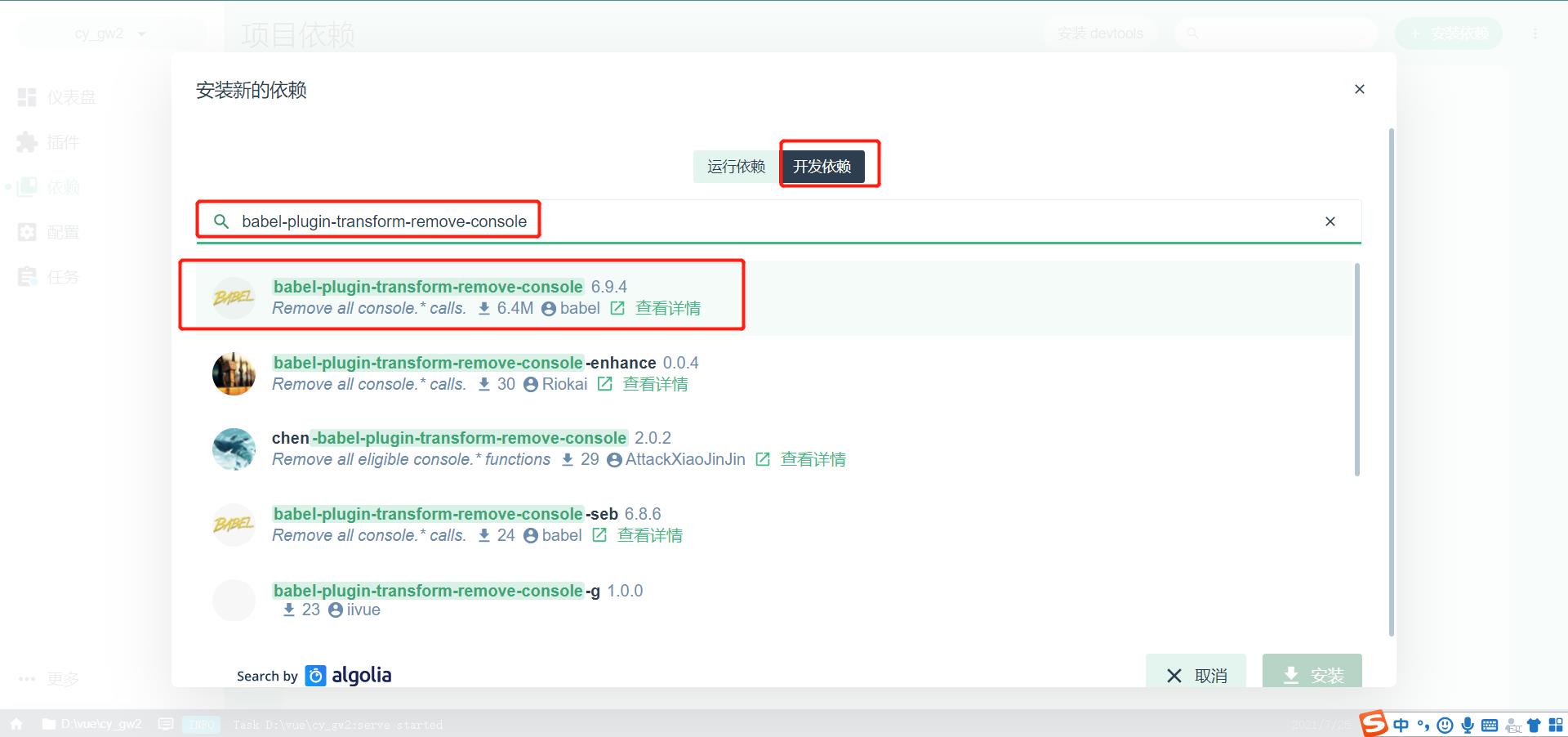
方法二:
第二步:在babel.config.js文件中配置:
//项目发布阶段需要用到的 babel 插件
const plugins = []
//判断环境
if(process.env.NODE_ENV === 'production'){
plugins.push("transform-remove-console")
}
module.exports = {
"presets": [
"@vue/cli-plugin-babel/preset"
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
],
//配置 ... 代表展开运算符
...plugins
]
}以上是关于vue上线项目去除所有console.log打印日志的主要内容,如果未能解决你的问题,请参考以下文章