基于微信小程序的科普之家小程序
Posted qq_1262330535
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于微信小程序的科普之家小程序相关的知识,希望对你有一定的参考价值。
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受学生的喜爱,科普之家小程序被学生普遍使用,为方便学生能够可以随时进行科普之家小程序的数据信息管理,特开发了基于科普之家小程序的管理系统。
科普之家小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便学生可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
科普之家小程序的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与科普之家小程序管理的实际需求相结合,讨论了基于科普之家小程序管理的使用。
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
科普之家小程序的系统项目的概述设计分析,主要内容有学习平台的具体分析,进行数据库的是设计,数据采用mysql数据库,并且对于系统的设计采用比较人性化的操作设计,对于系统出现的错误信息可以及时做出处理及反馈。
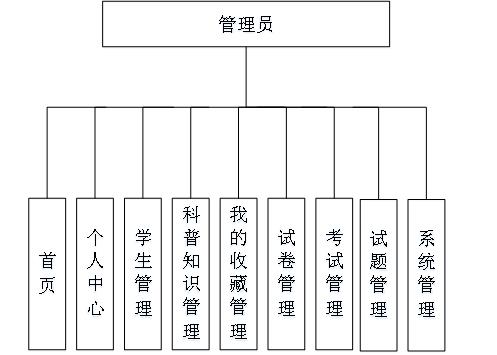
基于科普之家小程序的设计基于现有的手机,可以实现首页、个人中心、学生管理,科普知识管理、我的收藏管理、试卷管理、试题管理、系统管理、考试管理等功能。方便学生对首页、科普知识、论坛中心、我的等详细的了解及统计分析。根据系统功能需求建立的模块关系图如下图:

图4-1管理员功能模块图
4.2开发流程设计
科普之家小程序的开发对管理模块和系统使用的数据库进行分析,编写代开发,规划和操作是构建信息管理应用程序的必要三步曲,它决定了系统是否能够真正实现预设功能以及是否可以在成功设计后实施。在开发过程中,每个阶段必须严格按照线性顺序进行开发,并且在相应阶段生成的每个工作都可以通过技术进行验证和检查。确保一个阶段完成后是正确的,不会造成下一阶段拖拽现象,使系统完成设计功能后得到保证。
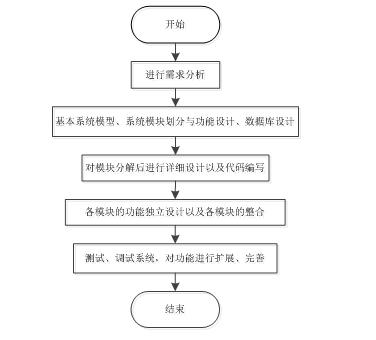
从科普之家小程序的成功开发经验来看,上述方法效果最为明显,最大程度地降低了系统开发的复杂性。如图4-2所示。

图4-2开发系统流程图
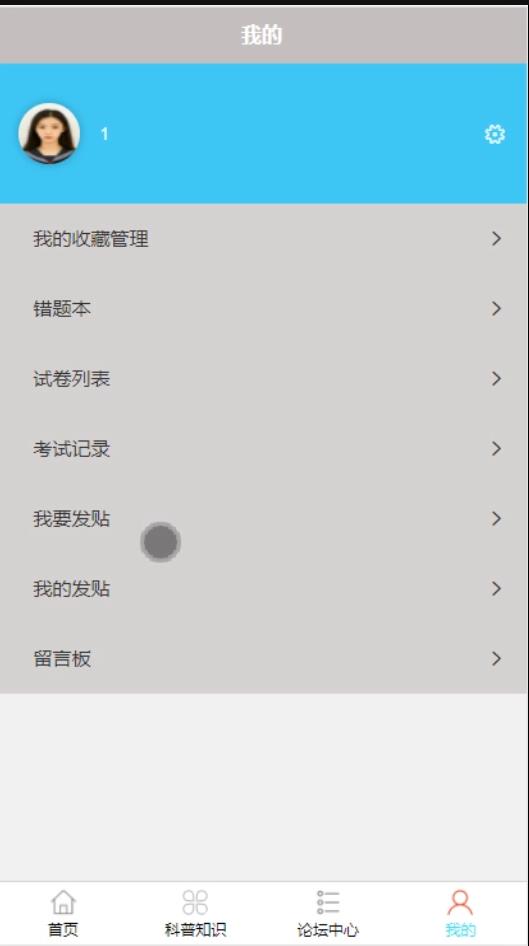
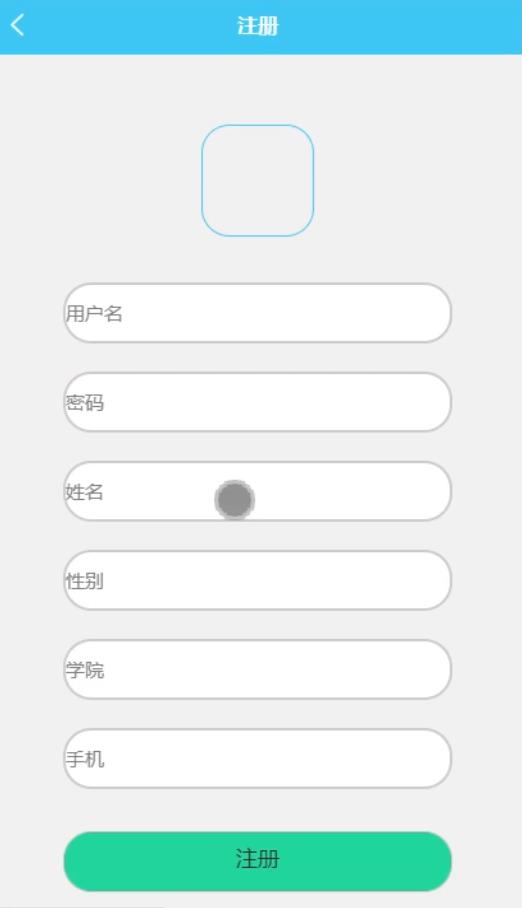
小程序端





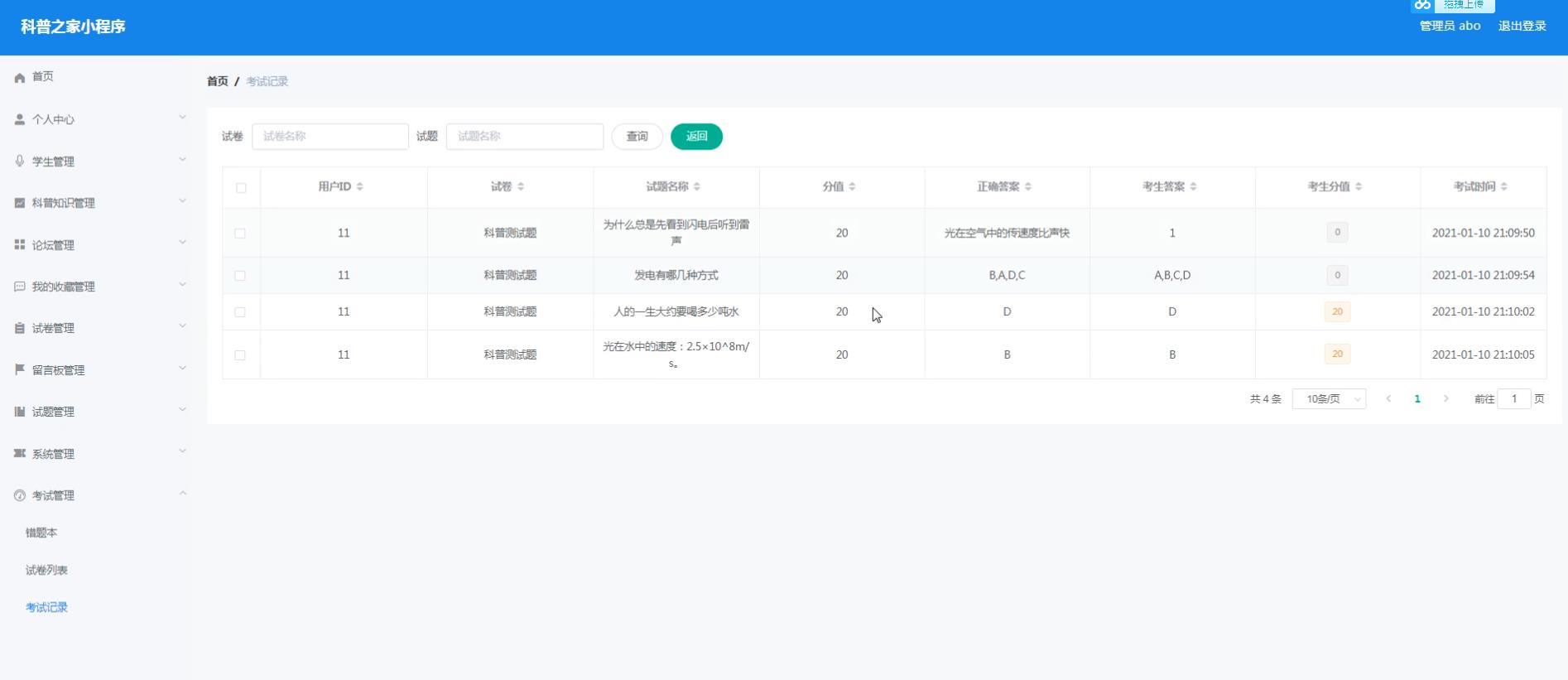
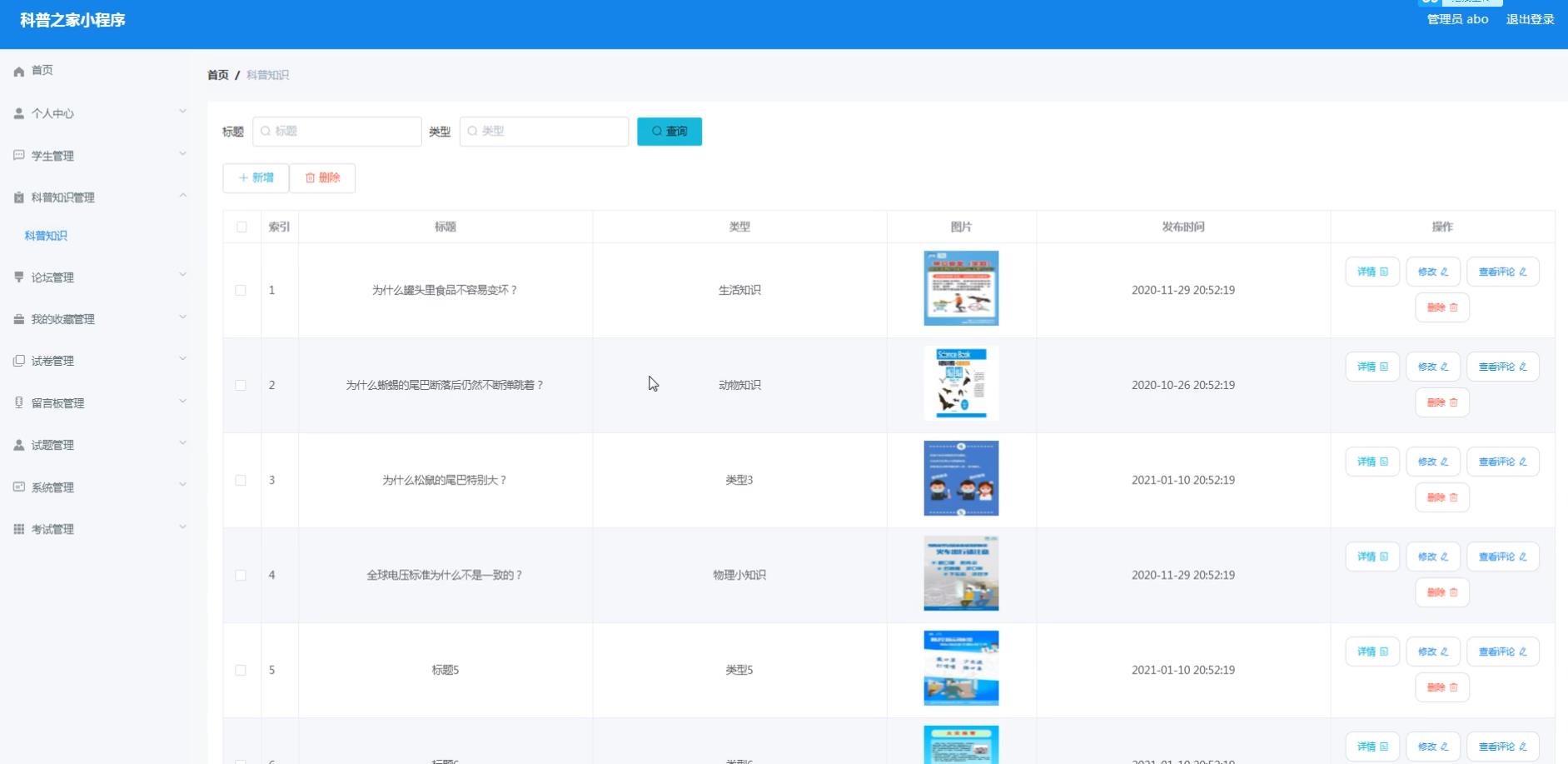
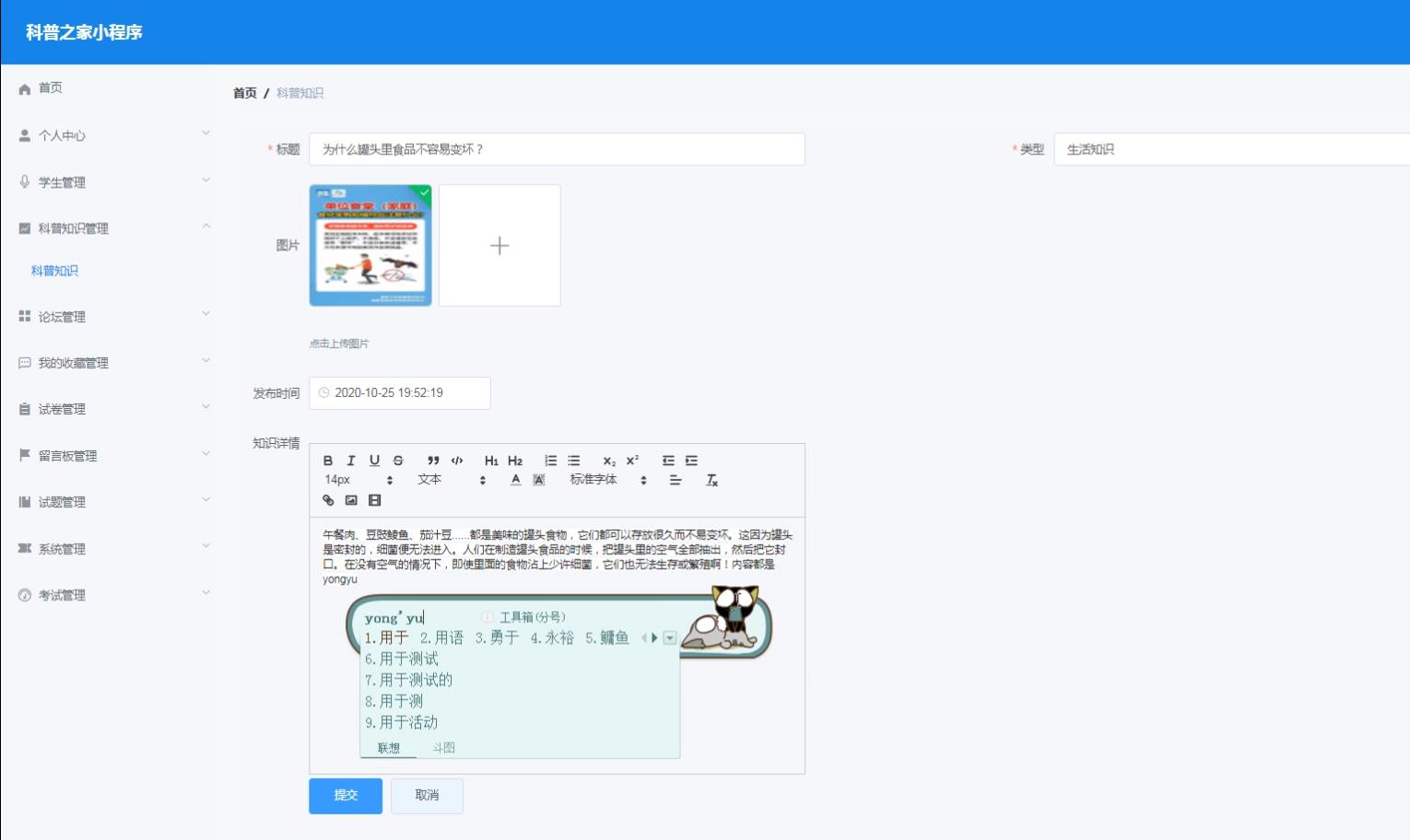
后端管理界面




目 录
摘 要 I
Abstract II
第一章 绪 论 6
1.1选题背景 6
1.2研究现状 6
1.3研究内容 7
第二章 开发工具及关键技术介绍 8
2.1微信开发者工具 8
2.2小程序框架以及目录结构介绍 8
2.3 JAVA技术 8
2.4 Mysql数据库 8
2.5 SSM框架 8
第三章 系统分析 10
3.1需求分析 10
3.2可行性分析 10
3.2.1技术可行性:技术背景 10
3.2.2经济可行性 11
3.2.3操作可行性: 11
3.3性能分析 11
3.4系统操作流程 12
3.4.1管理员登录流程 12
3.4.2信息添加流程 12
3.4.3信息删除流程 13
第四章 系统设计与实现 15
4.1系统架构设计 15
4.2开发流程设计 15
4.3数据库设计 16
4.3.1实体ER图 16
4.3.2数据表 18
第五章 系统实现 21
5.1 学生客户端功能实现 24
5.2 管理员服务端功能实现 24
第六章 系统的测试 27
6.1 测试目的 27
6.2 测试方案设计 27
6.2.1 测试策略 27
6.2.2 测试分析 28
6.3 测试结果 28
结 论 29
参考文献 30
致 谢 31
以上是关于基于微信小程序的科普之家小程序的主要内容,如果未能解决你的问题,请参考以下文章