180.CSS火焰动画
Posted 前端小智@大迁世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了180.CSS火焰动画相关的知识,希望对你有一定的参考价值。
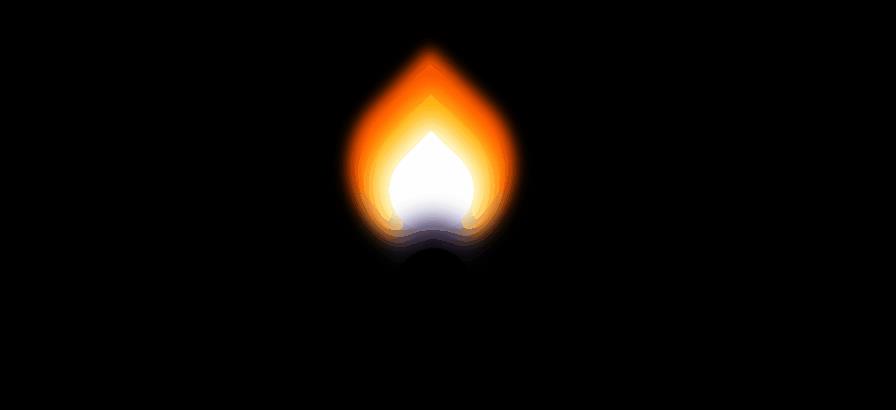
效果 (源码网盘地址在最后)

源码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>180.CSS火焰动画</title>
<link href="./style.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="red flame"></div>
<div class="orange flame"></div>
<div class="yellow flame"></div>
<div class="white flame"></div>
以上是关于180.CSS火焰动画的主要内容,如果未能解决你的问题,请参考以下文章