html 实现全选与取消全选
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html 实现全选与取消全选相关的知识,希望对你有一定的参考价值。

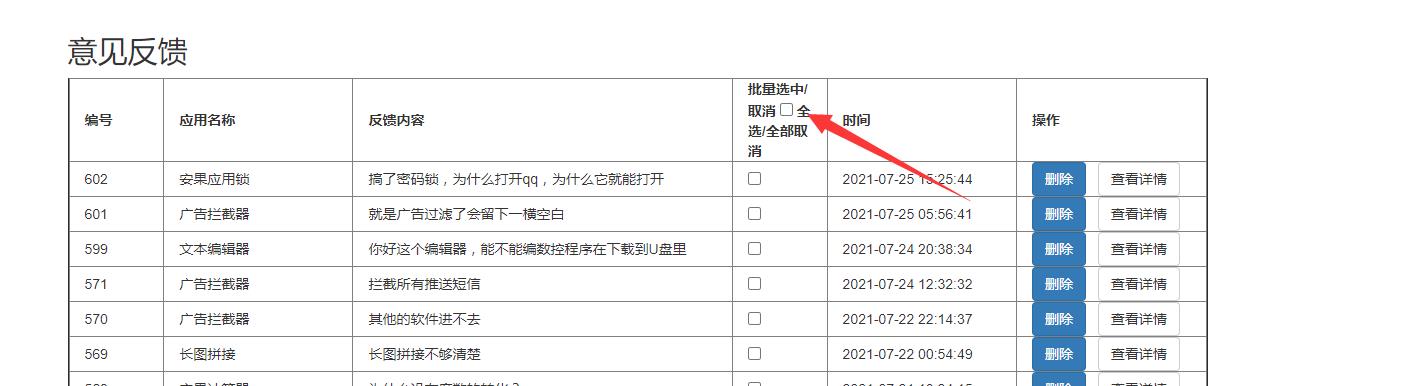
这个组件
<th class="col-1 col-lg-1 col-md-1 col-xs-1">批量选中/取消
<input type="checkbox"
id="feedback_ids_all"
onclick="changeClickStatus()"
value=""/> 全选/全部取消
</th>
这为同一个name
<td class="col-1 col-lg-1 col-md-1 col-xs-1">
<input type="checkbox"
name="feedback_ids"
value="<?php echo $v['id'] ?>"/>
</td>核心代码来咯
<script>
function changeClickStatus() {
var isChooseAll = $("#feedback_ids_all").is(':checked');
// var id = document.getElementsByName("feedback_ids")
$("input[name='feedback_ids']").prop("checked", isChooseAll);
}
</script>以上是关于html 实现全选与取消全选的主要内容,如果未能解决你的问题,请参考以下文章