JavaScript DOM详解
Posted 开到荼蘼223's
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript DOM详解相关的知识,希望对你有一定的参考价值。
关于API
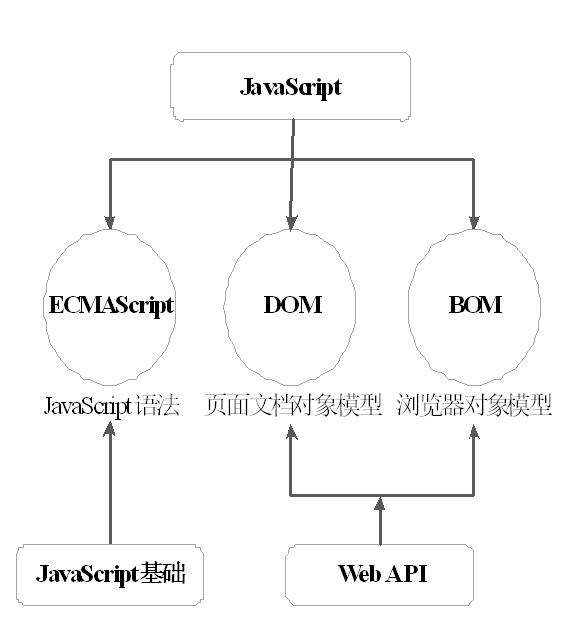
javascript组成如下图所示:

在了解DOM之前首先了解下什么是API
API :是应用程序编程接口,是一些预先定义的函数 这些函数是由某个软件,开放给开发人员使用帮助开发者实现某种功能,开发人员无须访问源码,无须理解其内部工作机制细节,只需知道如何使用即可。
顾名思义Web API主要是针对浏览器的API,在JavaScript语言中被封装成了对象,通过调用对象的属性和方法就可以使用Web API,例如 console对象 document对象 window对象。
DOM
DOM:文档对象模型,可以对浏览器(可看成容器)内的内容进行操作。
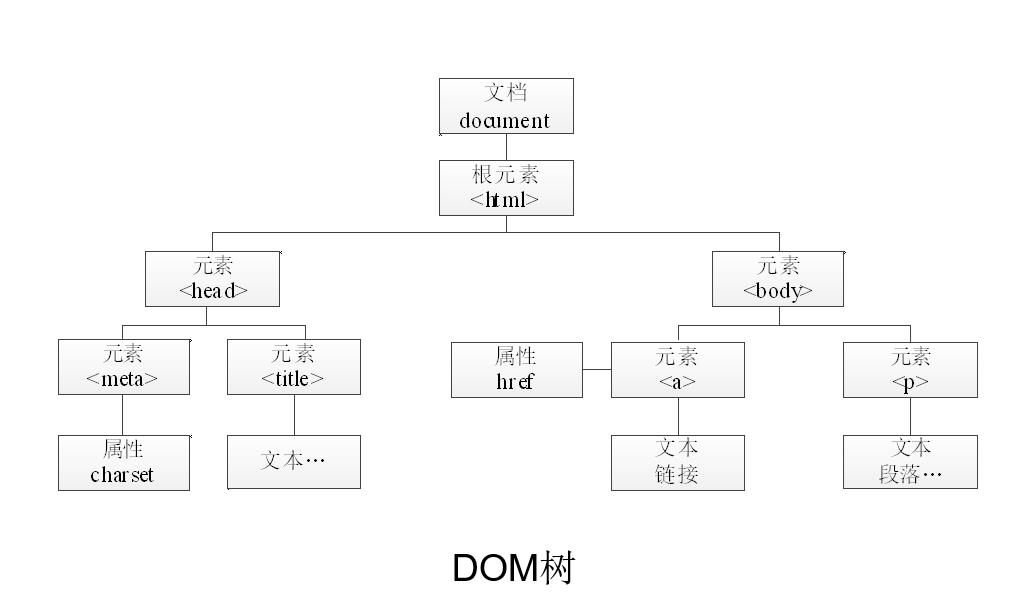
是W3C制定的一套针对html和XML的编程接口把整个HTML文档处理成树形结构(倒立的树),将一个html文档看作是一棵树,文档中的标签、标签的属性、标签的内容都是这棵树的节点。
强调:DOM的最顶端是—document BOM的最顶端是—window
文档(document):把一个页面当成一个文档
元素(element):文档中的所有标签都是元素
节点(node): 每个节点都是对象 都有属性和方法(函数)
DOM树

DOM获取文档中的元素
- 根据id获取 document.getElementById(‘id’)
- 根据标签名获取元素 document.getElementsByTagName(‘标签名’)
- 根据name获取元素 document.getElementsByName(‘name属性值’)
- 根据class获取 document.getElementsByClassName(‘class属性值’)
- 根据选择器获取: document.querySelector(‘选择器’)
注意:获取的是给定选择器的元素,一次只能找到一个元素,若多个选择器相同只返回第一个元素 - 返回元素的集合 document.querySelectorAll(‘选择器’)
<div id='box'>Hello World1</div>
<div id="d1">Hello World2</div>
<div id="d3">Hello World3</div>
<div id="d4">Hello World4</div>
<script>
var obox = document.getElementById('box').innerHTML;
console.log(obox);// Hello World1
var arr = document.getElementsByTagName('div');
console.log(arr); // 返回所有div元素
console.log(arr[1]); // 返回索引为1的div元素
console.log(Array.isArray(arr));//false 不是数组
</script>
<label>
<input type='checkbox' name='fruit' value='苹果'>
苹果
</label>
<label>
<input type='checkbox' name='fruit' value='香蕉'>
香蕉
</label>
<label>
<input type='checkbox' name='fruit' value='西瓜'>
西瓜
</label>
<script>
var fruits = document.getElementsByName('fruit');//返回值是一个集合
console.log(fruits);
console.log(Array.isArray(fruits));//false 返回的并不是一个数组 是一个集合
fruits[2].checked = true; // 选中索引为2的元素
console.log(fruits[1].value); // 索引为1的元素的value值
</script>
document对象的属性
- document.body 文档的body元素
- document.title 表示文档的标题
- document.documentElement 文档的html元素
- document.forms 表示文档中的Form对象
- document.image 表示文档中所有的Image对象
DOM操作元素内容
1.innerHTML 设置或返回开始标签和结束标签的之间的内容,包括html标签、空格、换行等格式字符,会保留编写的格式以及标签样式。
2.innerText 设置或返回元素的文本 再返回时会去除html标签、空格、换行,去掉所有格式一级标签的纯文本内容。
3.textContent 设置或返回指定的文本内容,同时保留空格和换行,去掉标签后会保留文本格式。
DOM获取元素属性值
- 获取元素的内置属性 element.属性
- 获取元素的自定义属性值 element.getAttribute(‘属性’)
<p id="p1" class="ps" value="ttttt">Still D.R.E</p>
<script>
// 获取内置属性
var pt = document.querySelector('p');
console.log(pt.id); // p1
console.log(pt.class);// undefined class 类标识符
console.log(pt.value);// undefined value是自定义属性不可获取
//获取自定义属性
console.log(pt.getAttribute('value'));// ttttt
console.log(pt.getAttribute('class'));// ps
console.log(pt.getAttribute('id'));// p1 也可以获取内置属性值
</script>
DOM设置元素属性值
- 设置元素内置属性的值 element.属性 = 值
- 设置袁术自定义属性的值 element.setAttribute(‘属性’,‘值’)
- 移除属性 element.removeAttribute(‘属性’)
<div class="tt">西安邮电大学</div>
<button id="btn">移除属性</button>
<script>
var dt = document.querySelector('div');
var btn = document.querySelector('#btn');
dt.id = 'd1'; // 给dt增加id属性
dt.className = 'df'; // 更改dt的class舒兴国值
dt.setAttribute('index','2');
dt.setAttribute('class','tttt');// setAttribute也可以设置内置属性值
btn.onclick = function(){
dt.removeAttribute('class');// 移出dt的class属性
}
HTML5中自定义属性实现
通过’data-属性’方式自定义属性,Vue中用到特别多
<div data-index='2'></div> H5的写法
<div index='2'></div> H5以前的写法
-
在H5中设置自定义属性的值的方式:
元素的对象名.dataset.属性名 = 值 -
在H5中获取自定义属性值
对象名.dataset.属性
对象名.dataset['属性']
getAttribute('属性')
<div class='.div'></div>
<div id="pt" getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div')
var pt = document.querySelector('#pt')
div.dataset.name = '张三'//自定义属性 data-name
div.setAttribute('data-index','2')//自定义属性 data-index
console.log(pt.dataset.listName); // andy
console.log(pt.dataset['index']); // 2
console.log(pt.getAttribute('data-index')); // 2
</script>
以上是关于JavaScript DOM详解的主要内容,如果未能解决你的问题,请参考以下文章