jQuery-案例
Posted 我真的爱敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery-案例相关的知识,希望对你有一定的参考价值。
【案例】新浪下拉菜单
实现效果:

代码:
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@我</a>
</li>
</ul>
</li>
</ul>
<script>
$(function() {
// 鼠标经过
$('.nav>li').mousemove(function() {
// $(this)jQuery当前元素 this不加引号
$(this).children('ul').show();
})
// 鼠标离开
$('.nav>li').mouseout(function() {
$(this).children('ul').hide();
})
})
</script>
【案例】tab栏切换案例
分析:
- 点击上部的li,当前li 添加current类,其余兄弟移除类。
- 点击的同时,得到当前li 的索引号
- 让下部里面相应索引号的item显示,其余的item隐藏

<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
<script src="./jQuery.min.js"></script>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
$(function() {
// 1.点击上部的li,当前li 添加current类,其余兄弟移除类
$(".tab_list li").click(function() {
// 链式编程操作
$(this).addClass("current").siblings().removeClass("current");
// 2.点击的同时,得到当前li 的索引号
var index = $(this).index();
console.log(index);
// 3.让下部里面相应索引号的item显示,其余的item隐藏
$(".tab_con .item").eq(index).show().siblings().hide();
});
})
</script>
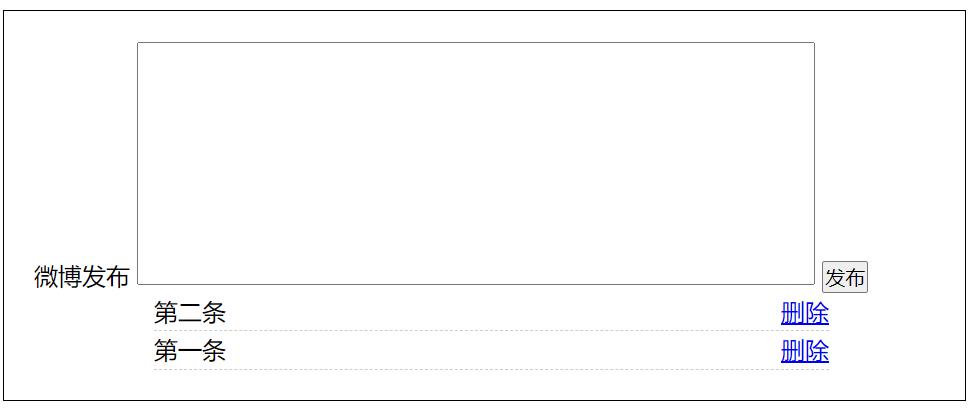
【案例】微博发布
要求:
- 点击发布按钮, 动态创建一个小li,放入文本框的内容和删除按钮, 并且添加到ul 中。
- 点击的删除按钮,可以删除当前的微博留言。
效果图:

<style>
* {
margin: 0;
padding: 0
}
ul {
list-style: none
}
.box {
width: 600px;
margin: 100px auto;
border: 1px solid #000;
padding: 20px;
}
textarea {
width: 450px;
height: 160px;
outline: none;
resize: none;
}
ul {
width: 450px;
padding-left: 80px;
}
ul li {
line-height: 25px;
border-bottom: 1px dashed #cccccc;
display: none;
}
input {
float: right;
}
ul li a {
float: right;
}
</style>
<script src="./jQuery.min.js"></script>
<div class="box" id="weibo">
<span>微博发布</span>
<textarea name="" class="txt" cols="30" rows="10"></textarea>
<button class="btn">发布</button>
<ul></ul>
</div>
<script>
$(function() {
// 1. 点击发布按钮,动态创建一个小li,放入文本框的内容和删除按钮,并且添加到ul中
$(".btn").on("click",function() {
var li = $("<li></li>");
li.html($(".txt").val() + "<a href = 'javascript:;'>删除</a>");
$("ul").prepend(li);
li.slideDown(); //下滑,更好的显示效果
$(".txt").val("");
})
// 2. 点击删除按钮,可以删除当前的微博留言li
// $("ul a").click(function() { //此时的click事件不能给动态创建的a添加事件
// alert(11);
// })
// on可以给动态创建的元素绑定事件
$("ul").on("click","a",function() {
$(this).parent().slideUp(function() {
$(this).remove
})
})
})
</script>
以上是关于jQuery-案例的主要内容,如果未能解决你的问题,请参考以下文章