JavaWeb_CSS入门篇
Posted 葡萄籽-June
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb_CSS入门篇相关的知识,希望对你有一定的参考价值。
JavaWeb_CSS入门篇
本篇文章主要是通过简单认识、还有部分较为混淆的知识的一些举例说明以及一些入门基础点。
文章目录
CSS(层叠样式表)
1. CSS简介
1. 概念: Cascading Style Sheets 层叠样式表
* 层叠:多个样式可以作用在同一个html的元素上,同时生效
2. 好处:
1. 功能强大
2. 将内容展示和样式控制分离
* 降低耦合度。解耦
* 让分工协作更容易
* 提高开发效率
3. 节省了大量的工作
* 同时控制多张网页布局
2.元素
2.1 置换元素和非置换元素
*| 置换元素
-> 用来置换元素内容的部分不由文档内容直接表示
-> 例子:<img src="demo.gif">
*| 非置换元素
-> 元素的内容由用户代理(通常是浏览器)在元素自身生成的框中显示
-> 例子:段落、标题、单元格、列表等等。
2.2元素的显示方式
*| 块级元素
-> 默认生成一个填满父级元素内容的框,旁边不能有其他元素。
*| 行内元素
-> 在一行文本内生成元素框,不打断所在的行。
*[注] :
块级元素不能出现在行内元素中,但是行内元素可以出现在块级元素中。
(CSS不限制其访问方式,可以相互包裹,但是块级元素在行内元素中时,不会显示出效果。)
3.CSS应用到HTML
3.1 CSS与html结合方式
*| CSS的使用:
1. 内联样式
* 在标签内使用style属性指定css代码
* 如:<div style="color:red;">hello css</div>
2. 内部样式
* 在head标签内,定义style标签,style标签的标签体内容就是css代码
* 如:
<style>
div{
color:blue;
}
</style>
<div>hello css</div>
3. 外部样式
方式一:
1. 定义css资源文件
2. 在head标签内,定义link标签,引入外部的资源文件
* 如:
* a.css文件:
div{
color:green;
}
<link rel="stylesheet" href="css/a.css">
<div>hello css</div>
<div>hello css</div>
方式二:
1.定义CSS资源文件
2.在style标签内使用@import声明外部的资源文件
* 例如:
<style type="text/css">
@import url(css/a.css);//此声明必须放在所在样式表的开头
</style>
* [注]:
* 1,2,3种方式 css作用范围越来越大
* 1方式不常用,后期常用2,3
* 3种格式也可以写为:
<style>
@import "css/a.css";
</style>
* 优先级从高到低:
行内样式 > 外部和内部样式表 > 浏览器默认样式
(HTML元素中) (在head元素中)
*| CSS层叠顺序:
-> 各种样式来源的层叠顺序如下:
* 1. 浏览器样式表
* 2. 用户样式表
* 3. 外部作者样式表(按其被链接的顺序)
* 4. 嵌入式作者样式表(按其出现的顺序)
* 5. 内联作者样式表
-> !important
* 某些罕见的情况下,据一己之和层叠机制都不足以保证想要的值能被应用,此时可以使用特殊关键字强迫浏览器给予这个值高于其它所有值的地位。
3.2 css语法
*| css语法:
* 格式:
选择器 {
属性名1:属性值1;
属性名2:属性值2;
...
}
* 选择器:筛选具有相似特征的元素
* 注意:
* 每一对属性需要使用;隔开,最后一对属性可以不加;
5. 选择器(选择符):筛选具有相似特征的元素
* 分类:
1. 基础选择器
1. id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
* 语法:#id属性值{}
-> 仅仅选择具有id标识符指定的那个元素。
-> id可以用于任意一种元素,但是一个id属性值在一个文档中只能使用一次。(id具有唯一性)
-> 格式:(例如)
<div id="name"></div>
#name{ color:blue;}
2. 元素选择器:选择具有相同标签名称的元素
* 语法: 标签名称{}
* 注意:ID选择器优先级高于元素选择器
-> 选择一种元素的所有实例。
-> 例如:em{ color: blue;}
-> 【补】只能是同一元素才会被选择。(若是有其它更具体的选择符,则纯元素选择符就会被覆盖。)
3. 类选择器:选择具有相同的class属性值的元素。
* 语法:.class属性值{}
* 注意:类选择器选择器优先级高于元素选择器
-> 以class属性中有指定类名的任何元素为目标。
-> 例如:
<div class="info"></div>
<p class="info"></p>
.info{ color: blue;}
-> 【补】可以有任意数目的元素属于同一个class。
2. 扩展选择器:
1. 选择所有元素:
* 语法: *{}
-> * :通配符。
-> 例如:*{ color: blue;}
-> 作用:选择文档中的每一个元素。
-> 最不具体的选择符, 缺乏具体性。
2. 并集选择器(分组选择符):
* 选择器1,选择器2{}
-> 可把几个选择符聚集起来作为一条规则的组成部分。(用逗号进行分隔)
-> 例如:p,h1,h2{ color:blue;}
3. 子选择器(后代选择符):
* 筛选选择器1元素下的选择器2元素
* 语法: 选择器1 选择器2{}
-> 可以组装自两个或多个用空格分隔的基本类型选择符(全体、元素、类、伪类、ID选择符)
-> 用于选择文档树匹配该位置的元素。
-> 作用范围较窄,可以很具体。
-> 例如:<div class="info">
<div id="name">
<p>后代选择符<p>
</div>
</div>
.info #name p{ color:blue;}
4. 父选择器:筛选选择器2的父元素选择器1
* 语法: 选择器1 > 选择器2{}
5. 属性选择器:选择元素名称,属性名=属性值的元素
* 语法: 元素名称[属性名="属性值"]{}
6.组合选择器:
-> 可以把两种或多种类型的选择符组合使用。(元素选择符+ID选择符、ID选择符+类选择符)
-> 作用范围窄,但很具体。
-> 例如:p.info {color:blue;}
| 它只选择属于info的段落。(属于该类的别种元素和不属于info类的其它段落都将被忽略。)
7. 伪类选择器:选择一些元素具有的状态
* 语法: 元素:状态{}
* 如: <a>
* 状态:
* link:初始化的状态
* visited:被访问过的状态
* active:正在访问状态
* hover:鼠标悬浮状态
-> 类似于类选择符, 但是它选择的是处于特定状态下的元素。
-> 可用的伪类只有有限的几个:
*> :link{} | 选择所有超链接。
*> :visited{} | 选择那些所指向的目标已经被访问过的链接。(被存于Web访问过的历史中。)
*> :active{} | 选择处于活动状态(当鼠标点击链接、焦点位于链接并按下回车键时)的链接。
*> :hover{} | 选择用户的定点设备“悬浮”于其上方的元素。(常用于链接)
*> :focus{} | 选择拥有焦点的元素。
-----------------------------------------------------------------------------------------
6. 属性
1. 字体、文本
* font-size:字体大小
* color:文本颜色
* text-align:对其方式
* line-height:行高
2. 背景
* background:
3. 边框
* border:设置边框,符合属性
4. 尺寸
* width:宽度
* height:高度
5. 盒子模型:控制布局
* margin:外边距
* padding:内边距
* 默认情况下内边距会影响整个盒子的大小
* box-sizing:border-box; 设置盒子的属性,让width和height就是最终盒子的大小
* float:浮动
* left
* right
3.3 常见的外部样式
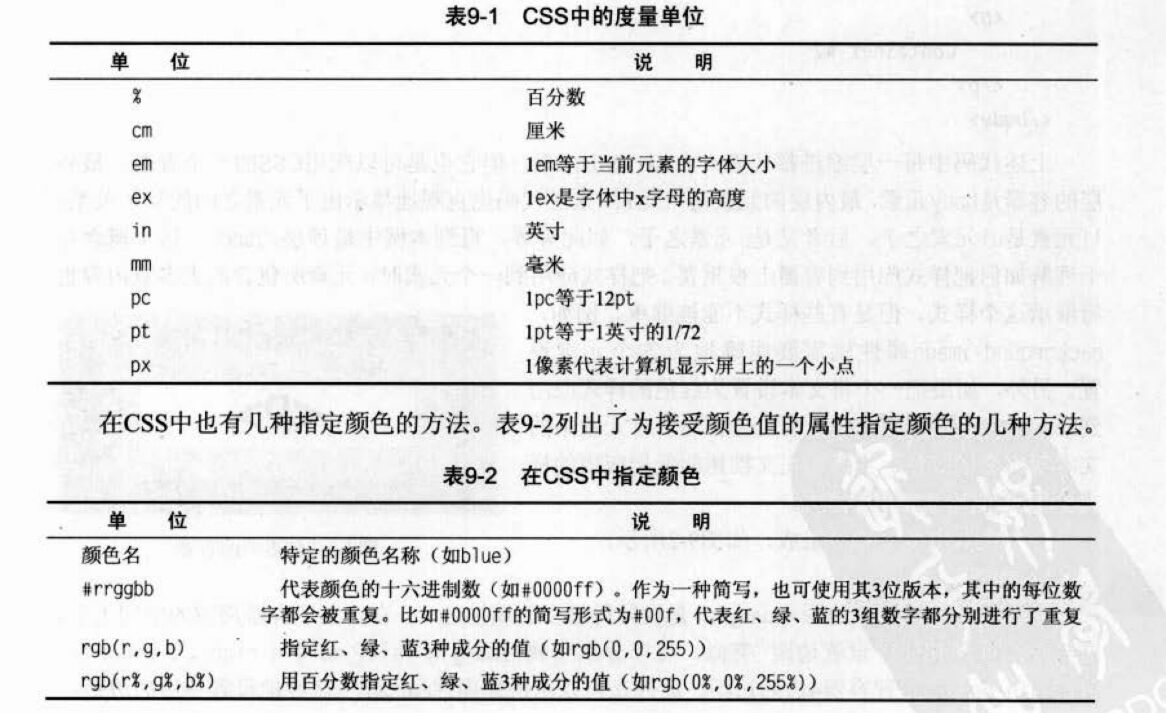
3.3.1 度量单位和颜色

3.3.2 常用样式说明
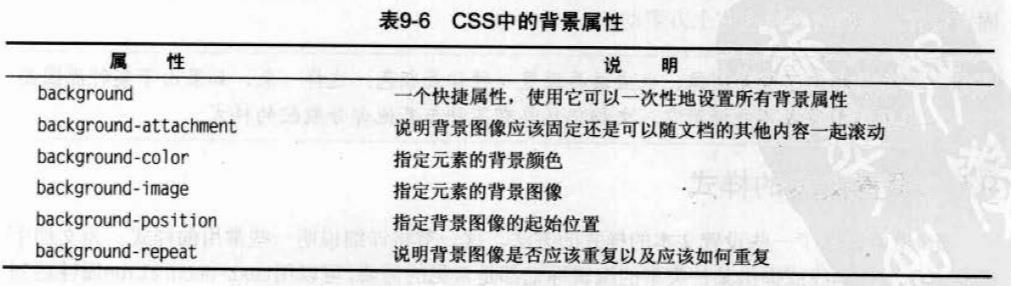
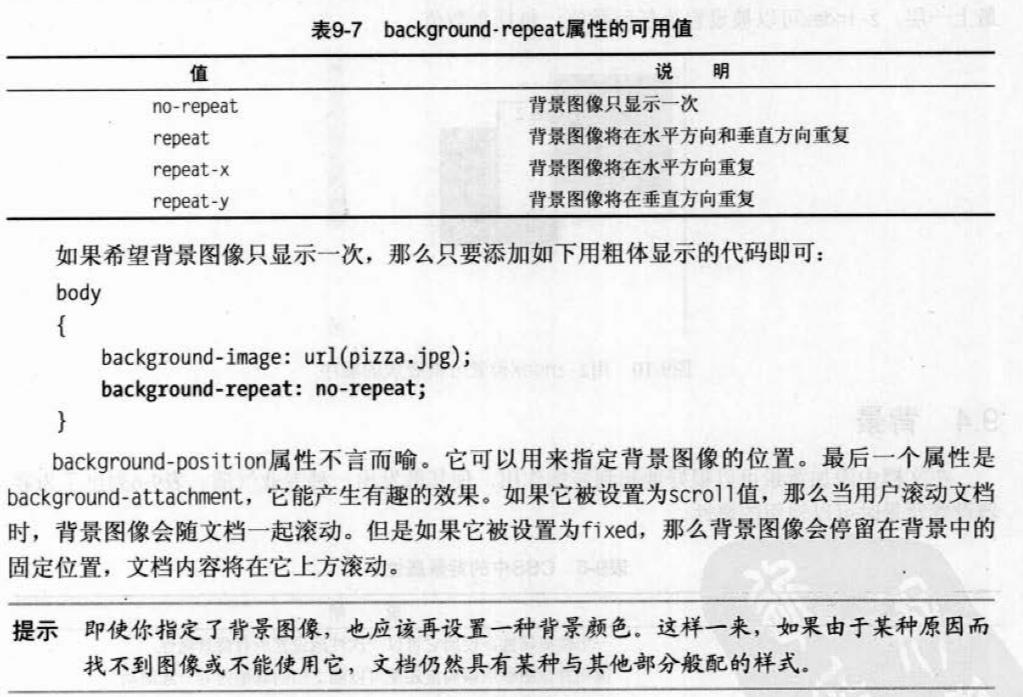
- 背景


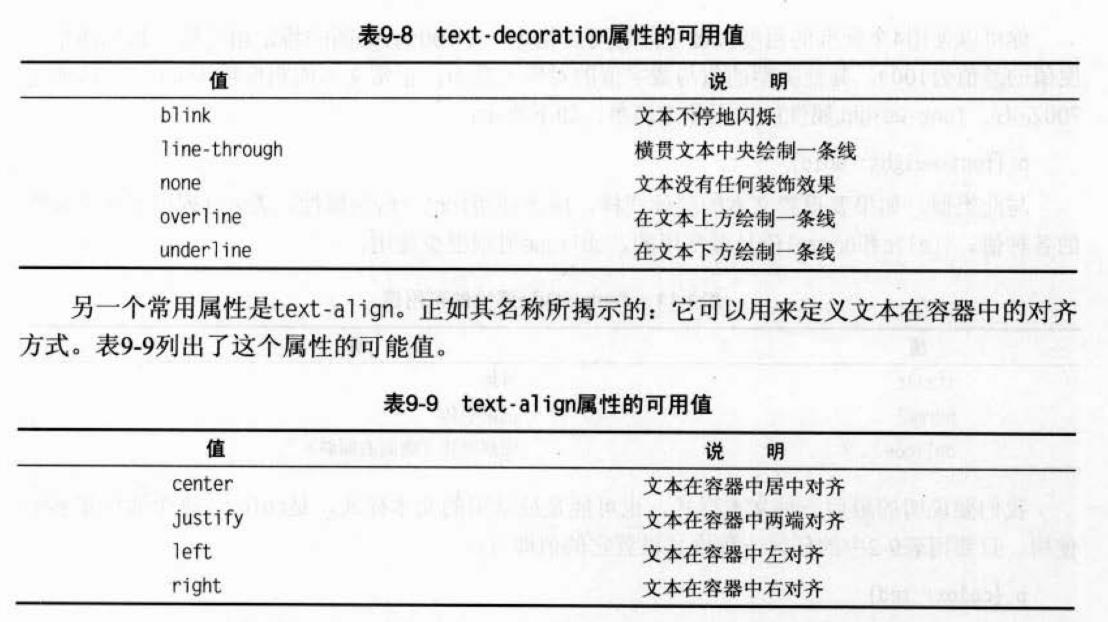
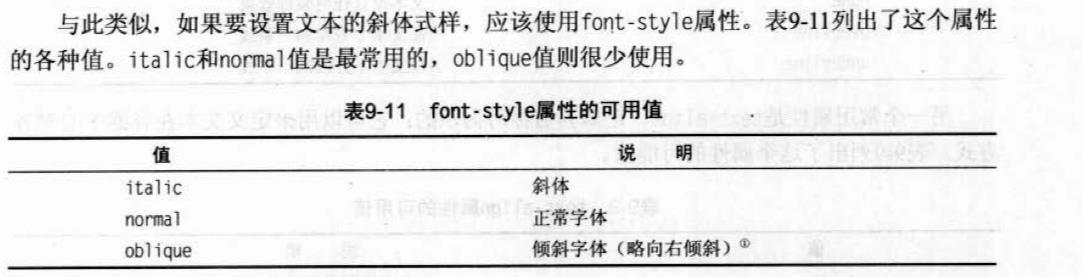
- 文本


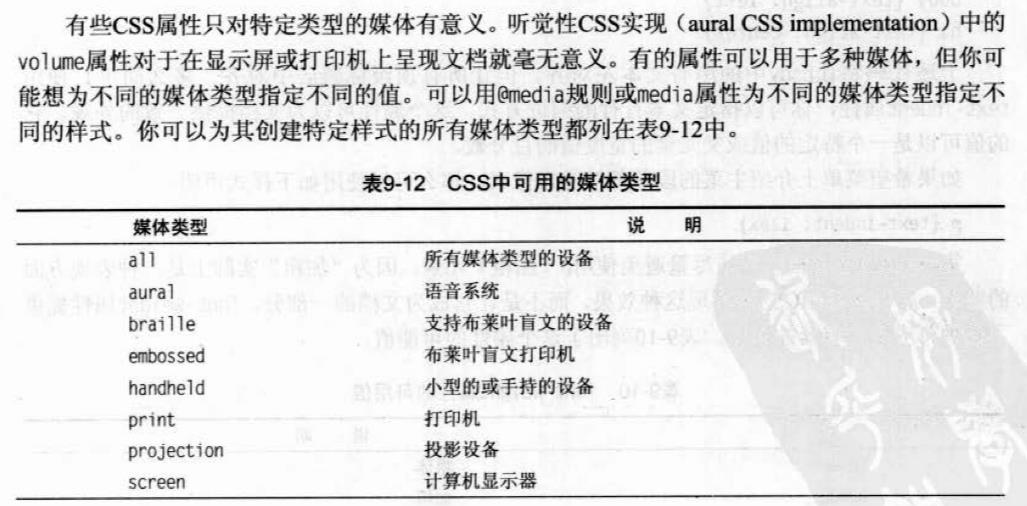
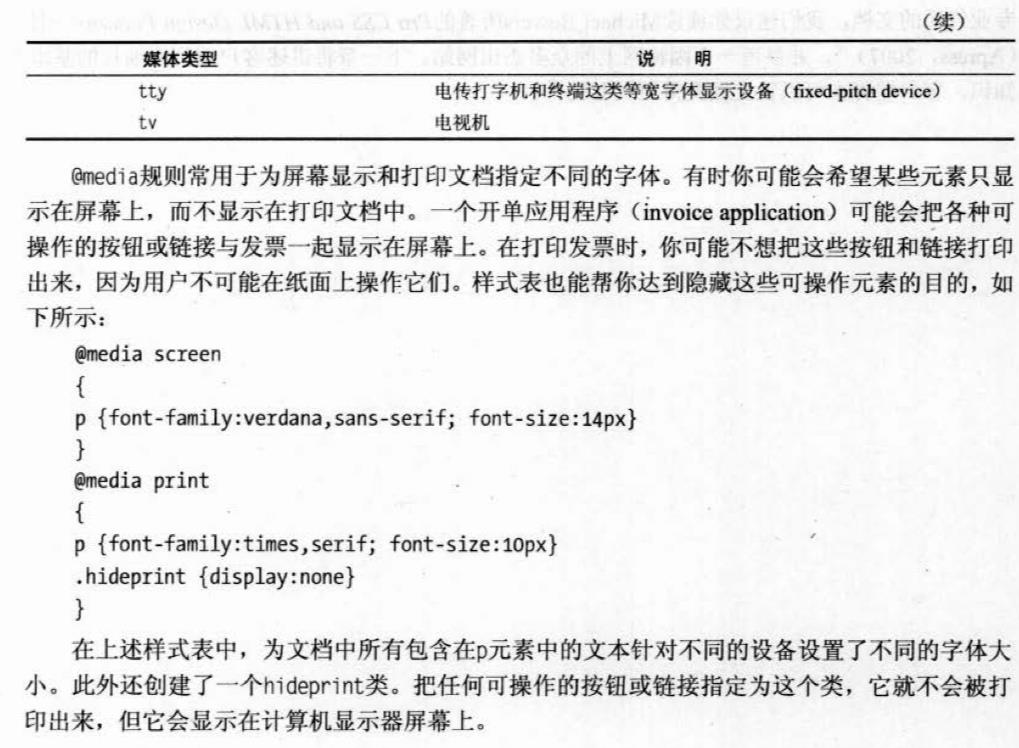
- 媒体


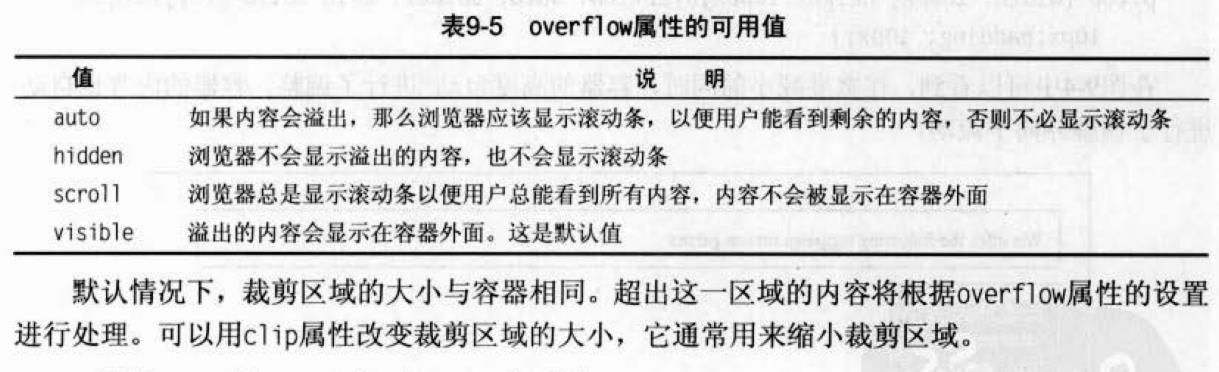
3.3.3 容器
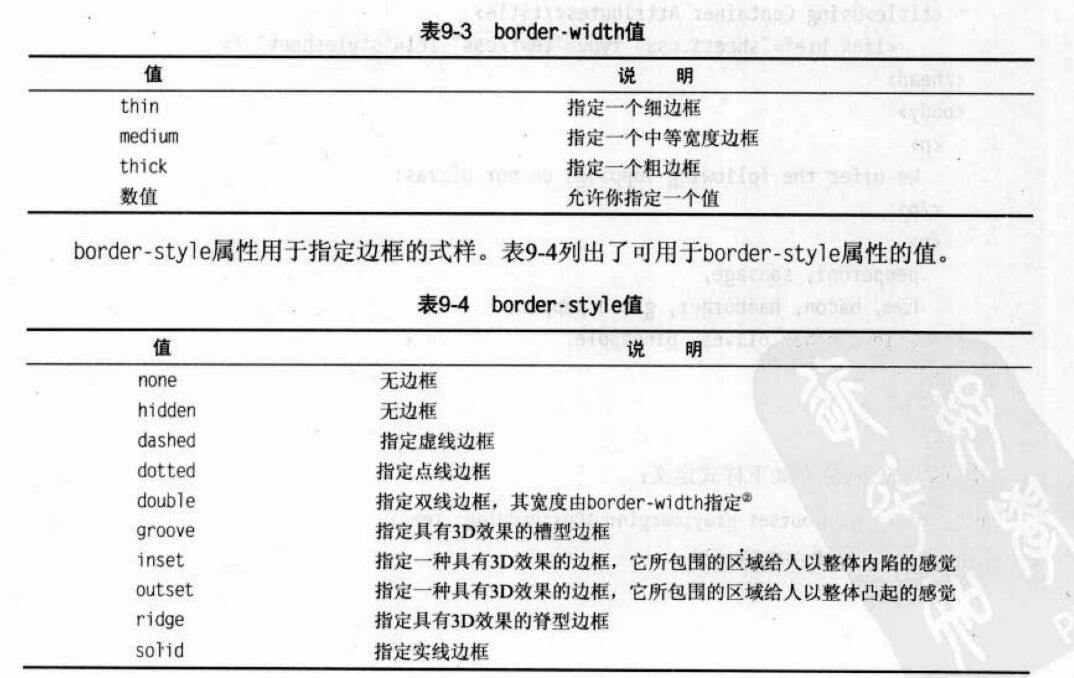
- 边框

- 流动

-
定位
(1)静态
* 默认定位方式。(2)相对
* 相对于其通常位置的位移。 * relative(3)绝对
* 每一个绝对容器都独立于所有其它容器。 * absolute(4)固定
* 其被锁定在浏览器窗口的特定位置,就算滚动页面,位置也不会变化。 * fixed(5)浮动
* 浮动元素基本上都应该设置宽度。(除了图像,因为图像自身提供了这个值) * float * left * right * 如果不希望浮动元素后面的元素包围它,则可以设置浮动元素后面的元素的clear样式属性。 -
容器顺序(层叠)
* 多个容器叠在一起,浏览器按照什么顺序进行叠放它们呢? * z-index * 其值越大,则说明越被叠放在上面。 * 当值相同时,后面容器的叠在前面容器的上面。
3.3.3.*. 举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>容器定位与层叠顺序</title>
</head>
<body>
<div class="relative">
<h1>相对定位</h1>
<p class="rred">红色<br />left: 0;</p>
<p class="rwhite">白色<br />top: -80px;<br />
left: 50px;</p>
<p class="rblue">蓝色<br />top: -160px;<br />
left: 100px;</p>
<div style="position: absolute;top:100px;right: 400px;">
<p class="rred" style="z-index: 3;">叠放顺序<br />z-index: 3;</p>
<p class="rwhite" style="z-index: 2;">白色<br />z-index: 2;</p>
<p class="rblue" style="z-index: 1;">蓝色<br />z-index: 1;</p>
</div>
</div>
<div class="absolute">
<h1>绝对定位</h1>
<p class="ared">红色<br />绝对定位<br />top: 320px;</p>
<p class="awhite">白色<br />绝对定位<br />top: 320px;
<br />left: 150px;
</p>
<p class="ablue">蓝色<br />绝对定位
<br />left: 150px;
</p>
</div>
<div class="fixed">
<h1>固定定位</h1>
<p class="fblue">靛青色<br />固定定位<br />
</p>
</div>
<div class="float">
<h1>浮动定位</h1>
<p class="flred">红色<br />float: right;<br />
margin-right: 200px;</p>
<p class="flwhite">白色<br />float: right;<br />
margin-right: 50px;</p>
<p class="flblue">蓝色<br />float: left;
margin-top: 100px;
margin-left: 200px;</p>
</div>
</body>
</html>
body {
width: 100%;
margin: 0;
}
p {
border-width: thin;
border-style: solid;
height: 100px;
width: 100px;
text-align: center;
}
/*相对定位*/
.relative {
width: 800px;
margin: 10px auto;
/* position: relative; */
background-color: rgb(243, 243, 232);
}
.rred {
background-color: rgb(223, 90, 90);
position: relative;
left: 0;
}
.rwhite {
background-color: rgb(255, 255, 255);
position: relative;
top: -80px;
left: 50px;
}
.rblue {
background-color: rgba(102, 204, 251, 0.972);
position: relative;
top: -160px;
left: 100px;
}
/*绝对定位*/
.absolute {
width: 800px;
background-color: rgb(191, 238, 222);
height: 400px;
}
.ared {
background-color: rgb(223, 90, 90);
position: absolute;
top: 320px;
left: 0;
}
.awhite {
background-color: rgb(254, 254, 255);
/* margin-left: 200px; */
position: absolute;
top: 320px;
left: 150px;
}
.ablue {
background-color: rgba(102, 204, 251, 0.972);
position: absolute;
left: 150px;
}
/*固定定位*/
.fixed {
width: 800px;
background-color: rgb(195, 225, 226);
}
.fblue {
background-color: rgb(195, 225, 226);
height: 200px;
position: fixed;
top: 300px;
right: 50px;
}
/*浮动定位*/
.float {
background-color: rgb(255, 204, 185);
}
.flred {
background-color: rgb(223, 90, 90);
float: right;
margin-right: 200px;
}
.flwhite {
background-color: aliceblue;
float: right;
margin-right: 50px;
}
.flblue {
font-size: smaller;
background-color: rgba(102, 204, 251, 0.972);
float: left;
margin-top: 100px;
margin-left: 200px;
}
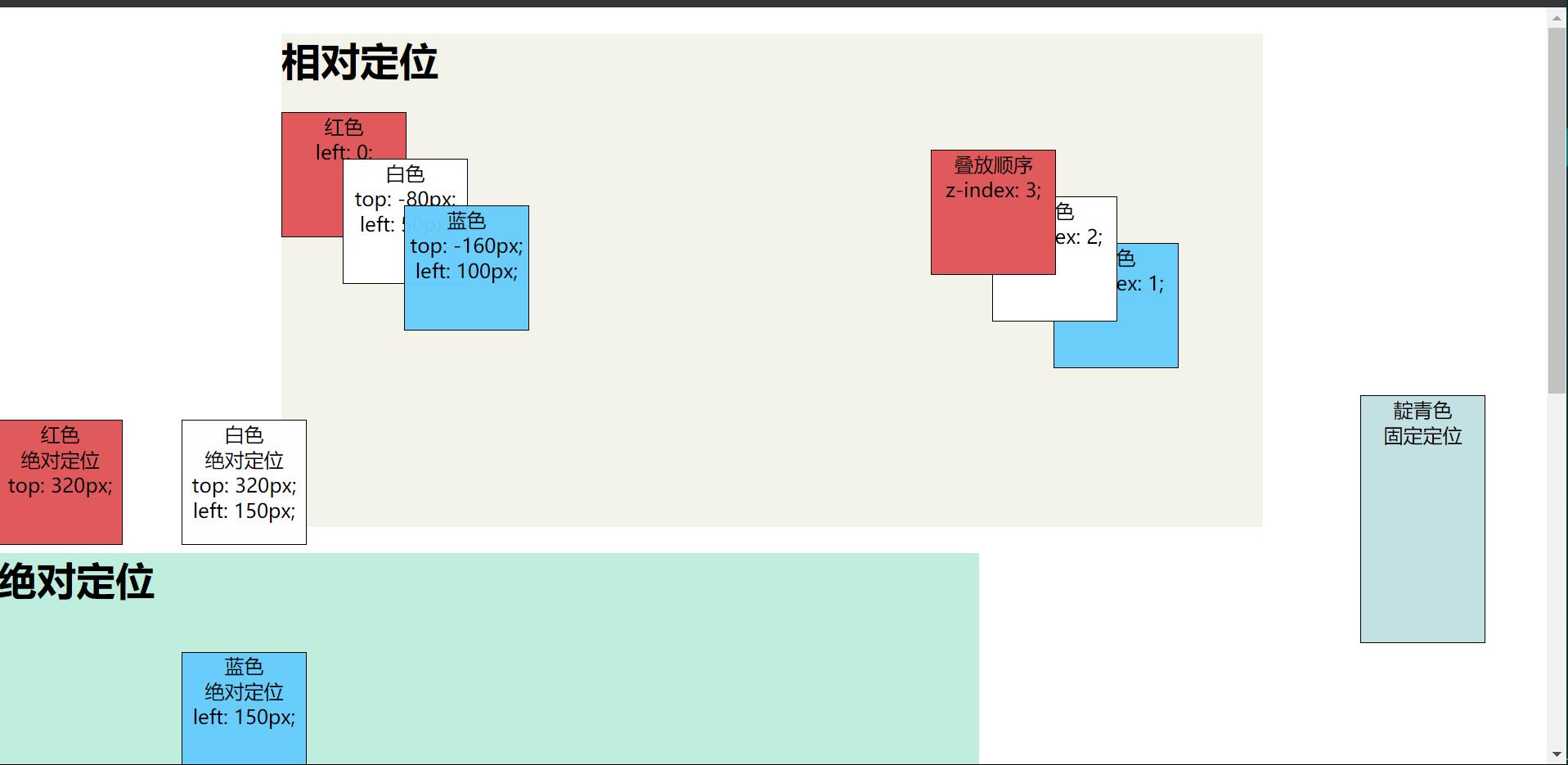
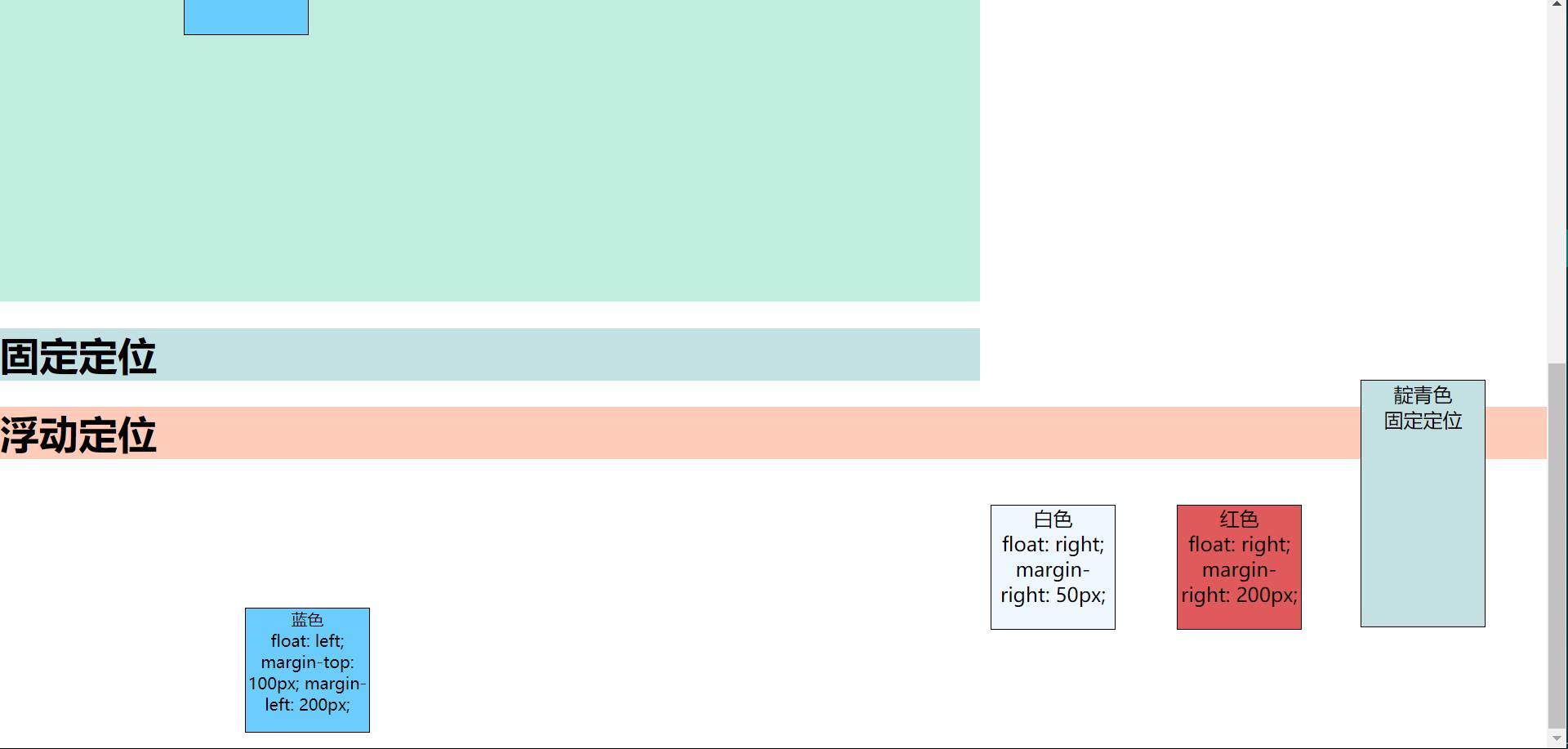
上述举例的运行效果如下:


总结
以上就是今天要讲的内容,本文仅仅简单介绍了CSS的使用,而CSS提供了大量的样式等知识点,是前端不可缺少的基础。
以上是关于JavaWeb_CSS入门篇的主要内容,如果未能解决你的问题,请参考以下文章
Kotlin基础从入门到进阶系列讲解(基础篇)Fragment的基本使用