Ajax--AJAX 简介 & XML简介
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax--AJAX 简介 & XML简介相关的知识,希望对你有一定的参考价值。
1. Ajax
1.1 什么是Ajax(异步无刷新请求)
- AJAX 全称为 Asynchronous javascript And XML,就是异步的 JS 和 XML。 - 通过 AJAX 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。
- AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
1.2 Ajax的特点
1.2.1 AJAX 的优点
- 可以无需刷新页面而与服务器端进行通信。
- 允许你根据用户事件(鼠标事件,键盘事件…)来更新部分页面内容。
1.2.2 AJAX 的缺点
- 没有浏览历史,不能回退
- 存在跨域问题(同源)
- 对SEO(搜索引擎优化)和爬虫 不友好 ==> 网页第一次请求服务器的时候,源代码是没有某些信息的(这些信息是根据特点的事件触发Ajax请求获取过来的)
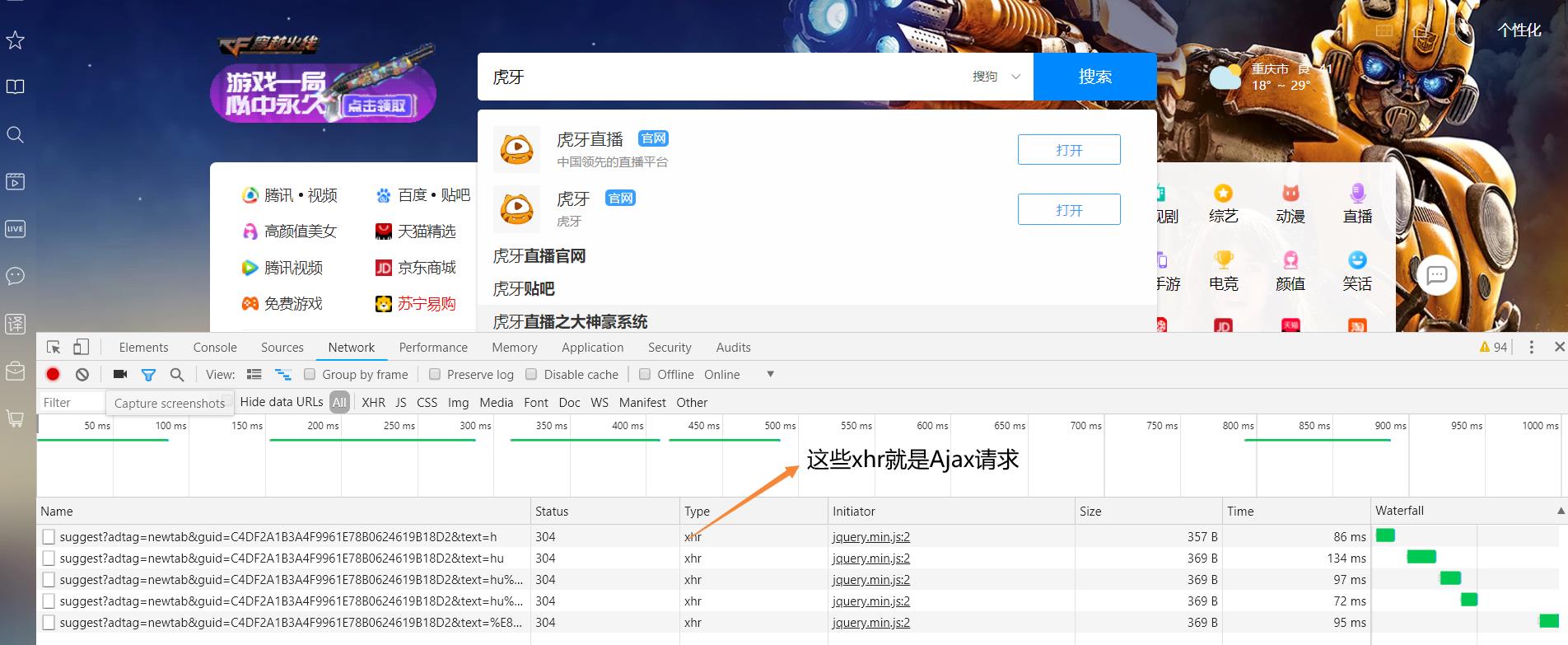
1.3 Ajax应用示例:


2. XML简介
XML(Extensible Markup Language),中文为可扩展标记语言
- XML 被设计用来传输和存储数据。 html的作用是在网页当中渲染数据。
- XML 和 HTML 类似,不同的是 HTML 中都是预定义标签,而 XML 中没有预定义标签,全都是自定义标签,用来表示一些数据。
比如说我有一个学生数据:name = “孙悟空” ; age = 18 ; gender = “男” ; 用 XML 表示:
<student>
<name>孙悟空</name>
<age>18</age>
<gender>男</gender>
</student>
现在使用Ajax传输数据XML已经被 JSON 取代了。
原因:
- Json格式相比较于XML格式来说更加简介
- 在数据转换这一块也更加容易,可以借助Json自带的API,快速的将Json字符串转化为JS对象,灵活度远胜于XML。
用 JSON 表示:
{"name":"孙悟空","age":18,"gender":"男"}
以上是关于Ajax--AJAX 简介 & XML简介的主要内容,如果未能解决你的问题,请参考以下文章