selenium-webdriver简单操作
Posted Co丶cc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium-webdriver简单操作相关的知识,希望对你有一定的参考价值。
1. 将浏览器最大化
这里拿chrome举例,但是我在执行的时候一直报错,被坑了好久;
解决办法:
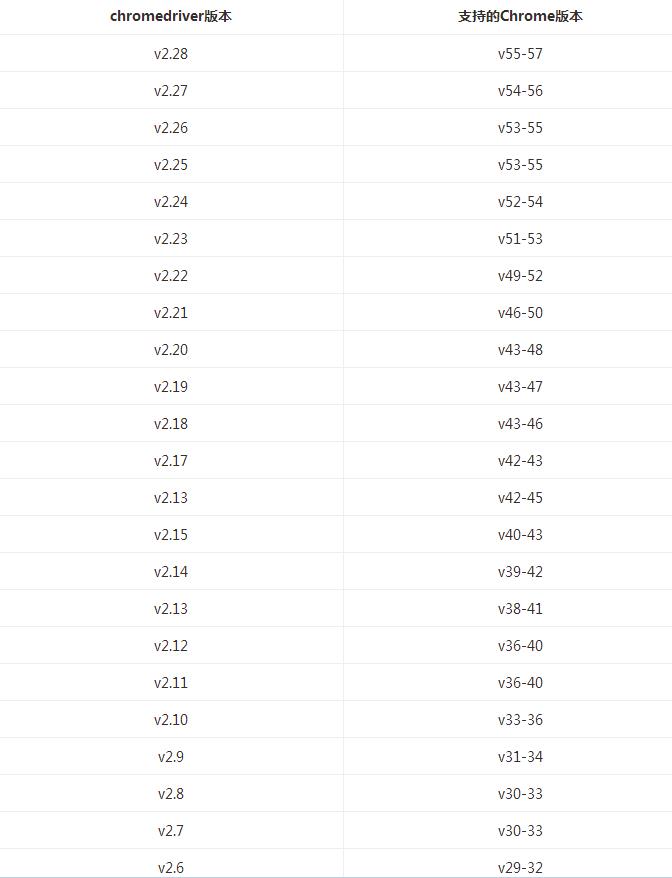
这是因为chromedriver是和chrome一一对应的,不兼容的版本就会报错;
所有chrome-driver都可以在这里下载:http://chromedriver.storage.googleapis.com/index.html
这里网盘链接中附带chrome57和对应的chrome-driver安装包,自取:http://pan.baidu.com/s/1c17EITq

from selenium import webdriver import time browser = webdriver.Chrome() url = "http://www.baidu.com" browser.get(url) browser.maximize_window() time.sleep(2) browser.quit()
2. 设置浏览器固定宽高
from selenium import webdriver import time browser = webdriver.Chrome() url = "http://www.baidu.com" browser.get(url) browser.set_window_size(100,500) time.sleep(2) browser.quit()
3. 操控浏览器前进、后退
from selenium import webdriver import time browser = webdriver.Chrome() #访问百度 firsturl = "http://www.baidu.com" browser.get(firsturl) time.sleep(1) #访问淘宝 second_url = "http://www.taobao.com" browser.get(second_url) time.sleep(1) #后退 browser.back() time.sleep(1) #前进 browser.forward() time.sleep(1) browser.quit()
为了让每一步都看的比较清楚,加上time.sleep(1);
4. 简单对象定位
对象的定位是自动化测试的核心。
想要操作一个对象,首先咱们得识别;
定位对象的目的:
- 操作对象;
- 获取对象的属性;
- 获取对象的text;
- 获取对象的数量;
webdriver对象定位的方法:
- id
- name
- class name
- link text
- partial link text
- tag name
- xpath
- css selector
4.1 通过id和name定位
通过前面前端知识的学习,大家应该已经知道,一般来说前端页面都会对id和name有不同的命名,所以这两个是咱们经常用到的定位方式;
还是拿百度举例:

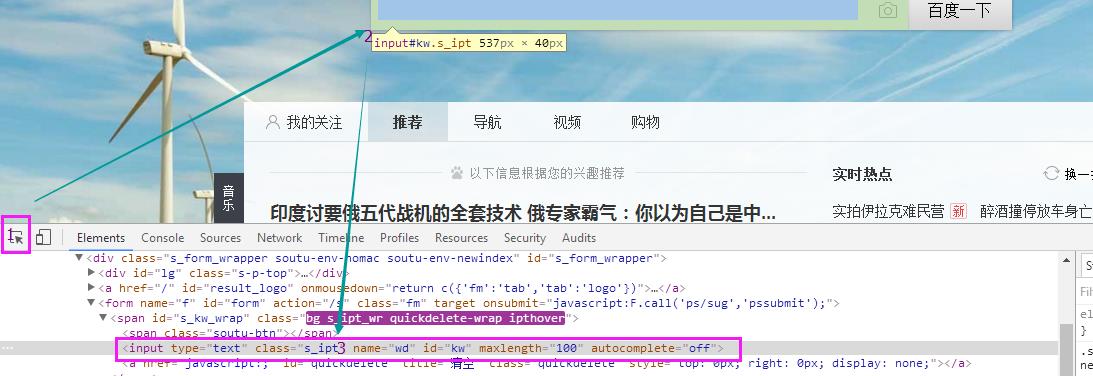
想要定位这个输入框,咱们可以借助浏览器的F12,如下图操作:

这里我们通过id定位:
from selenium import webdriver
import time
browser = webdriver.Chrome()
#访问百度
firsturl = "http://www.baidu.com"
browser.get(firsturl)
time.sleep(1)
#找到id为“kw”的输入框并输入搜索条件:测试
browser.find_element_by_id("kw").send_keys("测试")
time.sleep(2)
#关闭浏览器
browser.quit()
通过name定位:
from selenium import webdriver
import time
browser = webdriver.Chrome()
#访问百度
firsturl = "http://www.baidu.com"
browser.get(firsturl)
time.sleep(1)
#找到name为“wd”的输入框并输入搜索条件:测试
browser.find_element_by_name("wd").send_keys("测试")
time.sleep(2)
#关闭浏览器
browser.quit()
4.2 通过class name 和tag name定位
我们在这里也可以通过class name和tag name来进行定位;
通过class name定位:
from selenium import webdriver
import time
browser = webdriver.Chrome()
#访问百度
firsturl = "http://www.baidu.com"
browser.get(firsturl)
time.sleep(1)
#找到classname为“s_ipt”的输入框并输入搜索条件:测试
browser.find_element_by_class_name("s_ipt").send_keys("测试")
time.sleep(2)
#关闭浏览器
browser.quit()
通过tag name定位:
from selenium import webdriver
import time
browser = webdriver.Chrome()
#访问百度
firsturl = "http://www.baidu.com"
browser.get(firsturl)
time.sleep(1)
#找到tag name为“input”的输入框并输入搜索条件:测试
browser.find_element_by_tag_name("input").send_keys("测试")
time.sleep(2)
#关闭浏览器
browser.quit()
4.3 css定位
css定位比较灵活,如果对css比较熟悉的话可以用这种定位方式;
from selenium import webdriver
import time
browser = webdriver.Chrome()
#访问百度
firsturl = "http://www.baidu.com"
browser.get(firsturl)
time.sleep(1)
#找到id为“kw”的输入框并输入搜索条件:测试
# browser.find_element_by_css_selector("#kw").send_keys("测试")
#找到class name为s_ipt的输入框并输入搜索条件
# browser.find_element_by_css_selector(".s_ipt").send_keys("测试")
#找到a标签下name属性为tj_trnews的并点击
browser.find_element_by_css_selector("a[name=\\"tj_trnews\\"]").click()
time.sleep(2)
#关闭浏览器
browser.quit()
4.4 link定位
有时候不是一个输入框也不是一个按钮,而是一个文字链接,我们可以通过link;
from selenium import webdriver
import time
browser = webdriver.Chrome()
#访问百度
browser.get("http://www.baidu.com")
time.sleep(2)
browser.find_element_by_link_text("贴吧").click()
time.sleep(5)
#关闭浏览器
browser.quit()
一般一个页面上不会出现相同的文件链接,通过文字链接来定位也是一种简单有效的定位方式。
以上是关于selenium-webdriver简单操作的主要内容,如果未能解决你的问题,请参考以下文章