Windows实现流媒体服务器搭建 ngnix+rtmp+ffmpg+hls实现播放rtmp和HLS/m3u8直播流
Posted 前端辣么菜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows实现流媒体服务器搭建 ngnix+rtmp+ffmpg+hls实现播放rtmp和HLS/m3u8直播流相关的知识,希望对你有一定的参考价值。
前言:
最近在学直播相关知识点,也看了好多博客,一开始总是拉流没成功,所以做一下笔记,笔记包括参考网上其他博客和自己总结的地方😆
1.简介和工具准备🤪
nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。 nginx-rmtp-module是Nginx服务器的流媒体插件。nginx通过rtmp模块提供rtmp服务, ffmpeg推送一个rtmp流到nginx, 然后客户端通过访问nginx来收看实时视频流,这里默认大家对rtmp,hls等协议有了解了,就不做介绍了。
工具:
(1) nginx:
nginx下载地址
版本:nginx 1.7.11.3 Gryphon.zip(网上大家都是用这个)
(2) nginx-rtmp-module :
下载地址:https://github.com/arut/nginx-rtmp-module
(3) ffmpg :
下载地址:https://ffmpeg.org/download.html
(4) vlc播放器
一个很强大的播放器,支持拉流播放视频,我们用来测试拉流
下载地址:https://www.videolan.org/vlc/index.zh_CN.html
(5) rtmp和mp4视频文件:
湖南卫视:rtmp://58.200.131.2:1935/livetv/hunantv(这个支持http连接,不支持tcp连接)
注: 以上文件和配置和测试代码需要得可以直接从我网盘下载🙄
链接:https://pan.baidu.com/s/1XrL1IEMPMSXC0vjNjKpfIQ
提取码:0723
或者csdn下载:
csdn下载
2.工具安装和配置😮
如果要自己动手从头安装配置一篇也可以得哈哈( ̄︶ ̄)↗
(1) ffmpeg
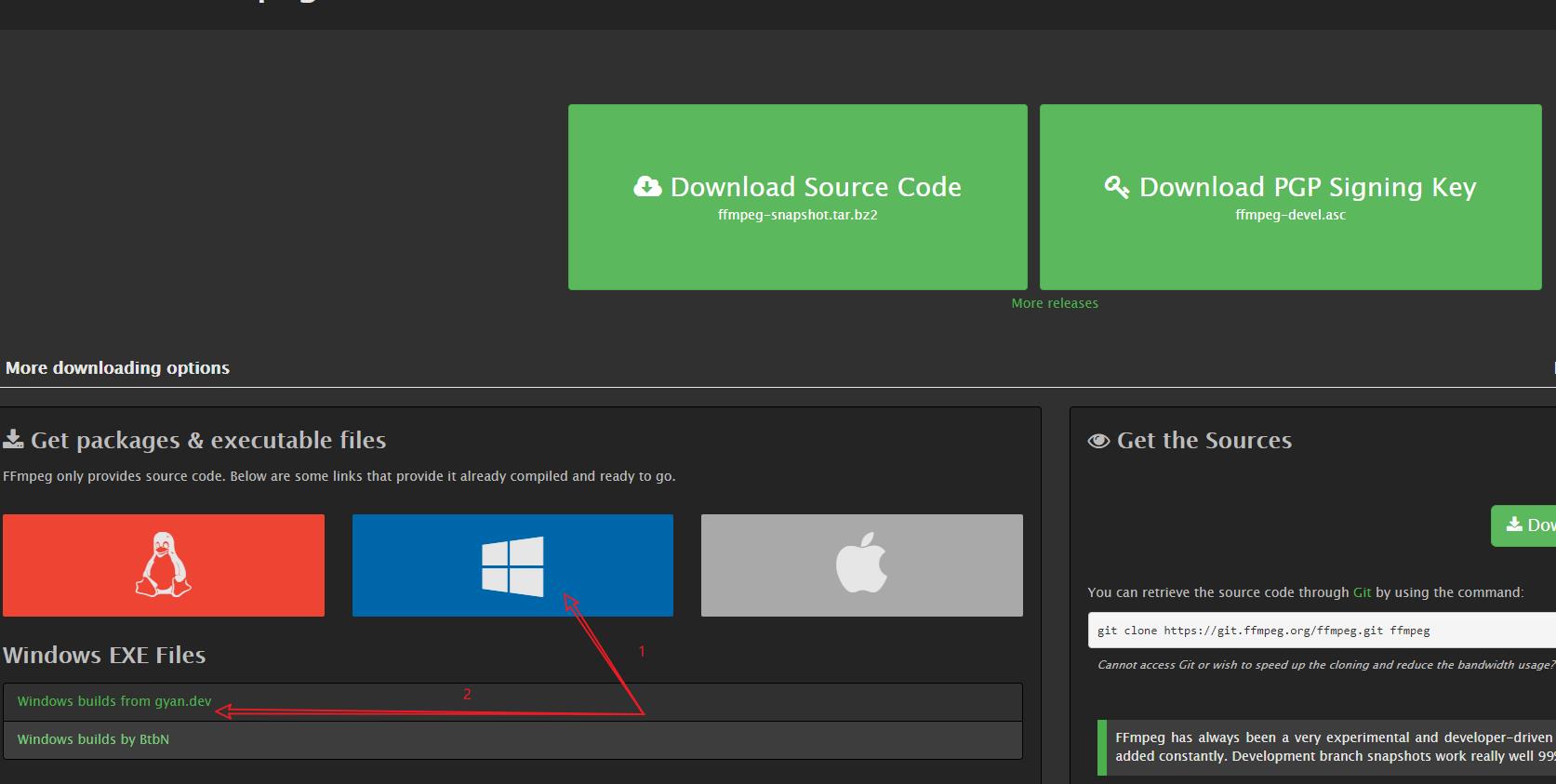
进入官网,点击 DownLoad后进到这个界面,然后鼠标移动到 windows那个图标,下面有两个文件,随便下载一个,我这里下载的是第一个。

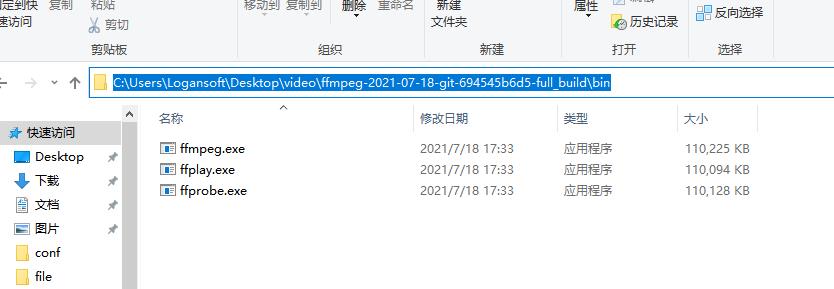
下载完就直接 解压,我直接丢桌面了,进入bin文件夹,复制文件路径

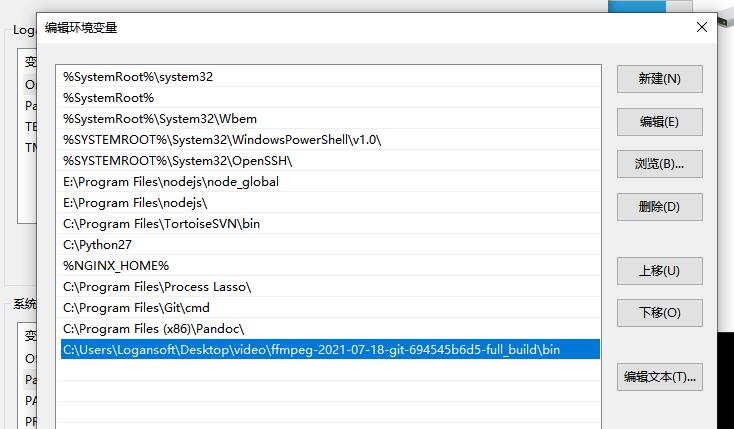
然后配置环境变量
找到我的电脑→右击→属性→选择【高级系统设置】–>弹出框中选择【环境变量-】→找到【path】双击→弹出框中选择 【新建】→将复制的bin文件夹的路径粘贴进来点击保存。

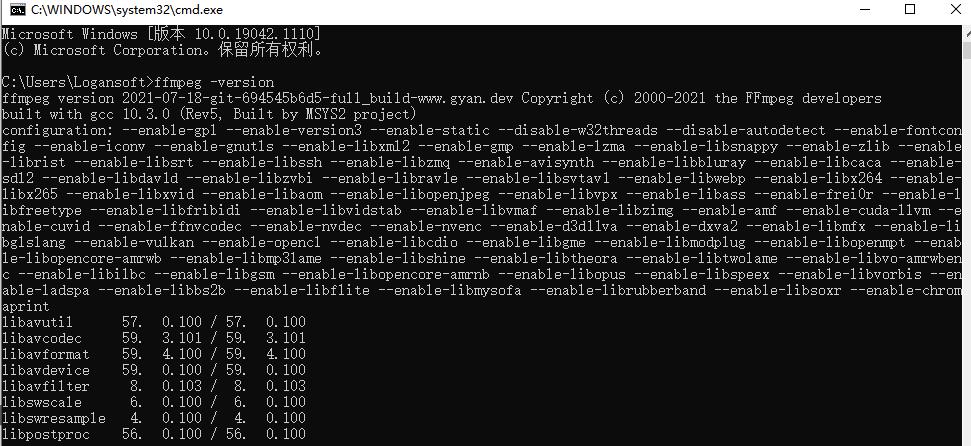
然后打开cmd(windows+R输入cmd),输入“ffmpeg –version”,检查是否配置成功,如果出现如下说明配置成功

(2)nginx 安装
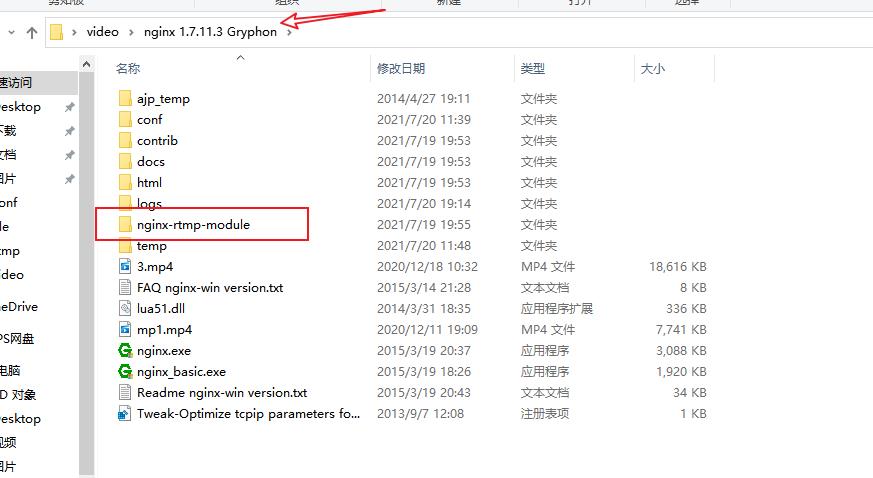
将下载好的nginx-1.7.11.3-Gryphon 解压,并将nginx-rtmp-module插件解压复制到nginx-1.7.11.3-Gryphon目录中,要注意nginx-rtmp-module名字不要有空格。

3. nginx配置😥
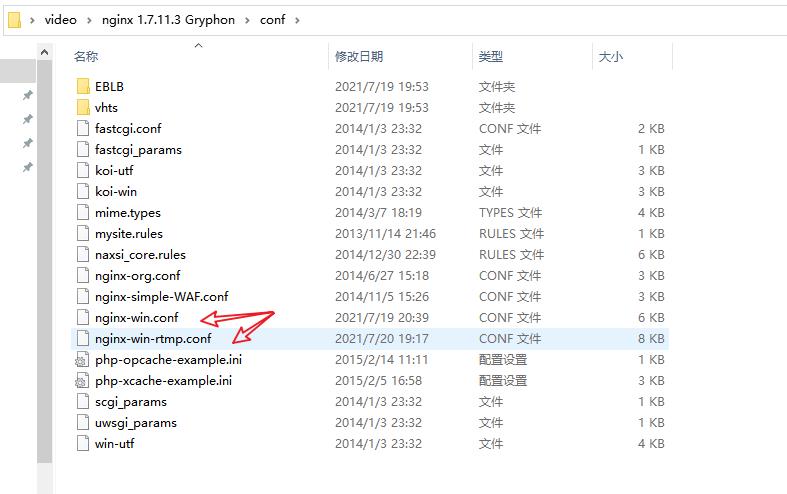
网上你会看到很多博客说在nginx的conf目录下配置nginx-win-rtmp.conf文件,但是你会发现,根本没有这个文件,这个我们自己创建一个就好,复制一份 nginx-win.conf 文件,并命名为nginx-win-rtmp.conf

下面开始配置,找个编辑器打开 nginx-win-rtmp.conf ,配置如下
要配置两个地方,一个是新增一个 rtmp 节点配置两种协议, 还有就是 在http server节点下配置 视频跨域处理, 不然在 页面 播放会报跨域问题,具体看注释哈。
#新增一个rtmp节点
rtmp {
server {
listen 1935;
chunk_size 4000;
#rtmp协议推流
application live {
live on;
record all;
record_path E:/tmp/rtmp; # 保存路径
# record_max_size 1K;
# append current timestamp to each flv
record_unique on;
# # publish only from localhost
# allow publish 127.0.0.1;
# deny publish all;
}
# HLS协议流
application hls {
live on;
hls on;
hls_path E:/tmp/hls; # 文件保存路径,需要先创建,不然执行推流会报错
hls_fragment 5s; #用来设置每一个块的大小。默认是5秒。只能为整数
hls_playlist_length 30s; #设置播放列表的长度,单位是秒,听说设置成3秒延迟低点
hls_nested on; #默认是off。打开后的作用是每条流自己有一个文件夹
hls_cleanup off; #不清理ts , on|off 默认是开着的,是否删除列表中已经没有的媒体块
#hls_continuous: #on|off 设置连续模式,是从停止播放的点开始还是直接跳过
}
}
}
http server节点配置:
#修改
location / {
root html;
index index.html index.htm;
add_header Access-Control-Allow-Origin *; # 配置跨域
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
}
# 这几个原来文件就有的,顺便复制过来了,方便看
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root nginx-rtmp-module/;
}
location /control {
rtmp_control all;
}
location /rtmp-publisher {
root nginx-rtmp-module/test;
}
#加入hls支持
location /hls {
types {
application/vnd.apple.mpegurl m3u8;
#或 application/x-mpegURL
video/mp2t ts;
}
alias E:/tmp/hls; #视频流文件目录(自己创建)
expires -1;
add_header Cache-Control no-cache; #跨域支持
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
}
我的完整文件内容( 两个地方标记了 start和end):
nginx-win-rtmp.conf
#user nobody;
# multiple workers works !
worker_processes 2;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 8192;
# max value 32768, nginx recycling connections+registry optimization =
# this.value * 20 = max concurrent connections currently tested with one worker
# C1000K should be possible depending there is enough ram/cpu power
# multi_accept on;
}
# 新增 start
rtmp {
server {
listen 1935;
chunk_size 4000;
#rtmp协议推流
application live {
live on;
record all;
record_path E:/tmp/rtmp; # 保存路径
# record_max_size 1K;
# append current timestamp to each flv
record_unique on;
# # publish only from localhost
# allow publish 127.0.0.1;
# deny publish all;
}
# HLS直播流
application hls {
live on;
hls on;
hls_path E:/tmp/hls;
hls_fragment 1s; #用来设置每一个块的大小。默认是5秒。只能为整数
hls_playlist_length 3s; #设置播放列表的长度,单位是秒
hls_nested on; #默认是off。打开后的作用是每条流自己有一个文件夹
hls_cleanup off; #不清理ts , on|off 默认是开着的,是否删除列表中已经没有的媒体块
#hls_continuous: #on|off 设置连续模式,是从停止播放的点开始还是直接跳过
}
# hls on;
# hls_path E:/tmp/hls;
# hls_fragment 5s;#没有生效
# hls_playlist_length 30s;
# hls_nested on; #默认是off。打开后的作用是每条流自己有一个文件夹
# hls_cleanup off;#不清理ts
}
}
# 新增end
http {
#include /nginx/conf/naxsi_core.rules;
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr:$remote_port - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
# # loadbalancing php
# upstream myLoadBalancer {
# server 127.0.0.1:9001 weight=1 fail_timeout=5;
# server 127.0.0.1:9002 weight=1 fail_timeout=5;
# server 127.0.0.1:9003 weight=1 fail_timeout=5;
# server 127.0.0.1:9004 weight=1 fail_timeout=5;
# server 127.0.0.1:9005 weight=1 fail_timeout=5;
# server 127.0.0.1:9006 weight=1 fail_timeout=5;
# server 127.0.0.1:9007 weight=1 fail_timeout=5;
# server 127.0.0.1:9008 weight=1 fail_timeout=5;
# server 127.0.0.1:9009 weight=1 fail_timeout=5;
# server 127.0.0.1:9010 weight=1 fail_timeout=5;
# least_conn;
# }
sendfile off;
#tcp_nopush on;
server_names_hash_bucket_size 128;
## Start: Timeouts ##
client_body_timeout 10;
client_header_timeout 10;
keepalive_timeout 30;
send_timeout 10;
keepalive_requests 10;
## End: Timeouts ##
#gzip on;
server {
listen 8088; # 端口我改成了 8088, 因为我的80端口被占用了
server_name localhost;
#修改start
location / {
root html;
index index.html index.htm;
add_header Access-Control-Allow-Origin *; # 配置跨域
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
}
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root nginx-rtmp-module/;
}
location /control {
rtmp_control all;
}
location /rtmp-publisher {
root nginx-rtmp-module/test;
}
#加入hls支持(这是新增的哈)
location /hls {
types {
application/vnd.apple.mpegurl m3u8;
#或 application/x-mpegURL
video/mp2t ts;
}
alias E:/tmp/hls; #视频流文件目录(自己创建)
expires -1;
add_header Cache-Control no-cache; #跨域支持,不然网页播放不了
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
}
#修改end
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \\.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \\.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000; # single backend process
# fastcgi_pass myLoadBalancer; # or multiple, see example above
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl spdy;
# server_name localhost;
# ssl on;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_timeout 5m;
# ssl_prefer_server_ciphers On;
# ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
# ssl_ciphers ECDH+AESGCM:ECDH+AES256:ECDH+AES128:ECDH+3DES:RSA+AESGCM:RSA+AES:RSA+3DES:!aNULL:!eNULL:!MD5:!DSS:!EXP:!ADH:!LOW:!MEDIUM;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
4. nginx启动😣
进入nginx目录打开命令行或powershell执行:
启动:nginx -c conf\\nginx-win-rtmp.conf
停止:nginx -s stop -c conf\\nginx-win-rtmp.conf
重载:nginx -s reload -c conf\\nginx-win-rtmp.conf
强制结束:taskkill /fi “imagename eq nginx.EXE” /f
这里要注意,启动要通过cmd启动,我一开始直接在文件夹下通过powershell进入就不行,一度怀疑自己做错了什么~~
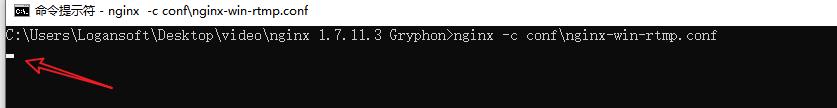
cmd进入 nginx-1.7.11.3-Gryphon 文件下,输入nginx -c conf\\nginx-win-rtmp.conf启动,然后会一直有个点闪动,就行了,不要关掉哦

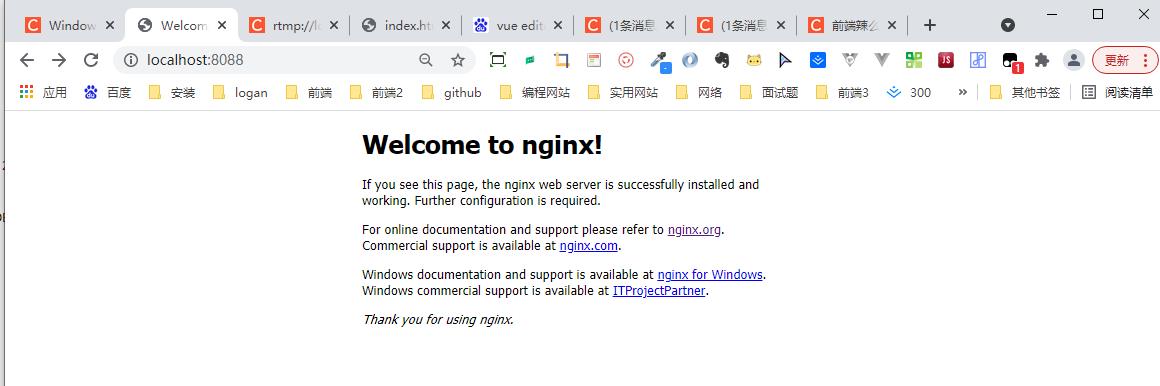
然后在浏览器打开localhost:8088 (端口我配置文件改了,默认80,但是我80 被占用了,所以我换了一个哈),看到这个首页就代表成功了

5.测试推流和拉流😁
视频文件推流命令:
//RTMP 协议流
ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -acodec aac -f flv rtmp://192.168.89.220:1935/live/home
//HLS 协议流
ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -vprofile baseline -acodec aac -ar 44100 -strict -2 -ac 1 -f flv -q 10 rtmp://192.168.89.220:1935/hls/home
相关命令解释🤔:
/Users/gao/Desktop/video/test.mp4 ------ 是你的视频文件地址
rtmp://192.168.89.220:1935/live(hls)/home -------是推流拉流地址,中间是你的ip
/live/xx和/hls/xx中的live对应配置文件的live和hls名称,当然也可以取其他的名字, 而后面的 xx (这里是home),你自己命名的哦,对于rtmp流, 这个home就是生成的文件名,如home-xxx.flv,对于hls流,对应的是文件夹名,然后这个文件下存放ts和m3u8文件。
对于ffmpeg命令参数,大家要自己去学习了哈,因为我也不是很懂哈哈哈…😂我也要去学
/live/xx和/hls/xx中的live对应配置文件的live和hls名称
#rtmp协议推流
application live {
...
}
#HLS协议推流
application hls {
...
}
举栗子🌰🌰🌰😍
(1)用网络地址测试,就是那个湖南卫视的地址(这是hls协议流,不支持rtmp的tcp连接)
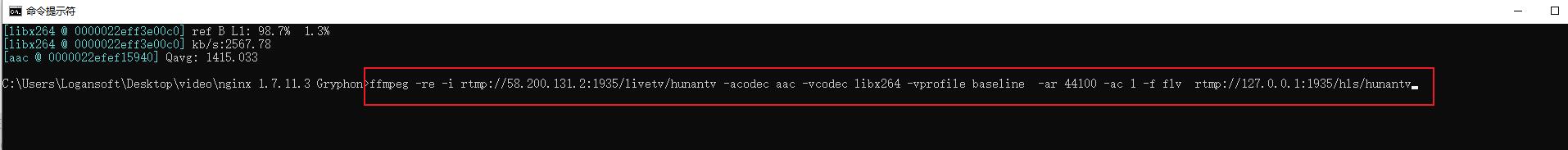
打开cmd,打开vlc播放器,先在cmd输入下面推流命令,把rtmp://127.0.0.1:1935/live/home1拷贝到vlc,然后在cmd 回车执行命令开始推流, vlc点击播放就可以拉流播放了。
ffmpeg -re -i rtmp://58.200.131.2:1935/livetv/hunantv -acodec aac -vcodec libx264 -vprofile baseline -ar 44100 -ac 1 -f flv rtmp://127.0.0.1:1935/hls/home1
先复制命令到cmd

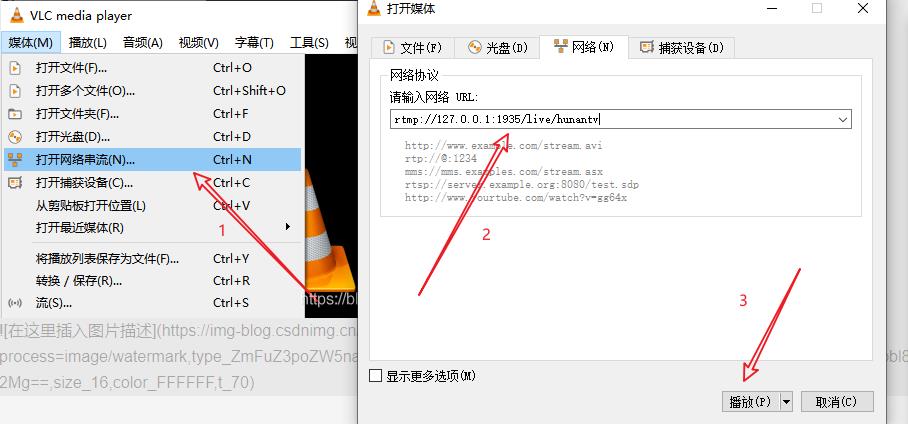
vlc打开方式(这里 hunantv我后面改成了home1,都可以的名字,你们知道就行):

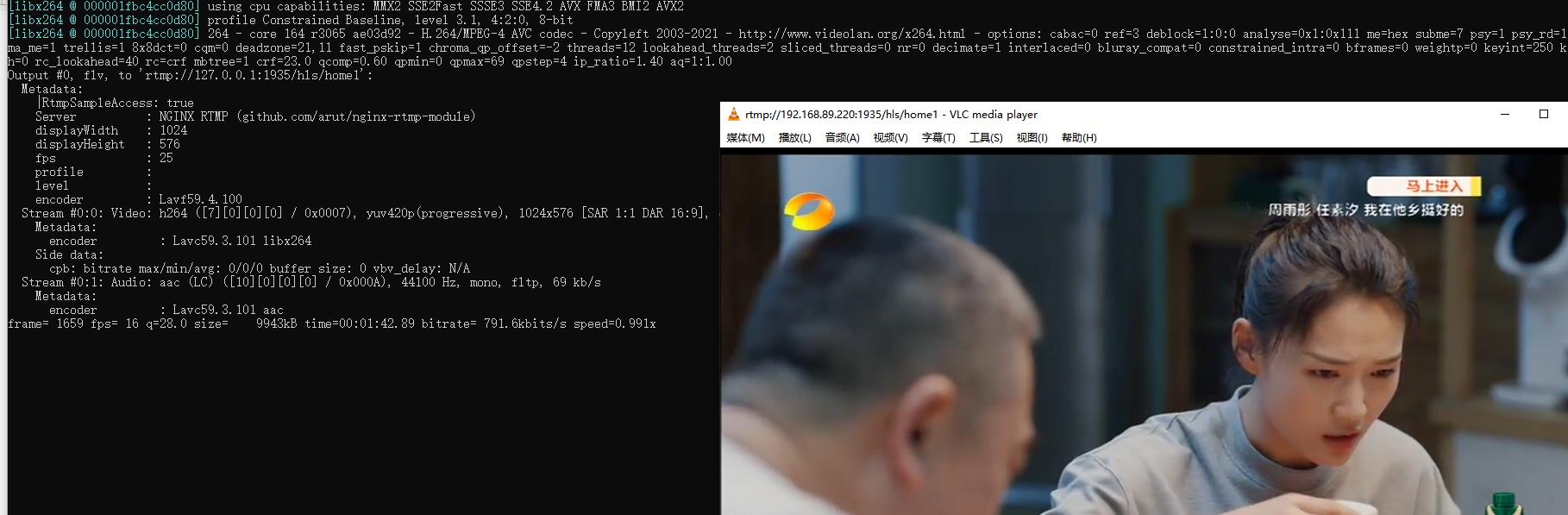
回车执行命令后会看到数据变化,然后点击播放,看到播放成功了哈哈哈(有时候拉不下来,且推流成功了(看文件是否存在了),则在vlc多试几次拉流,有时候挺快的,有时候延迟很高)

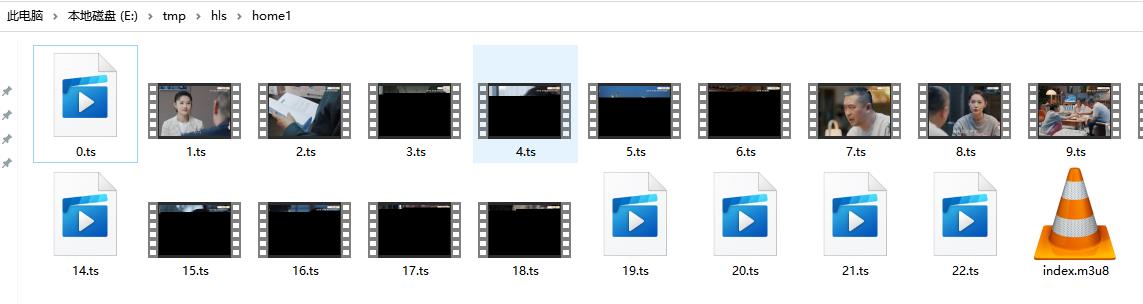
生成文件:😳

(2)测试本地视频😲
hls流测试:
我的视频放在了nginx 1.7.11.3 Gryphon目录下,视频文件名是3.mp4 , 我是随便放的哈哈
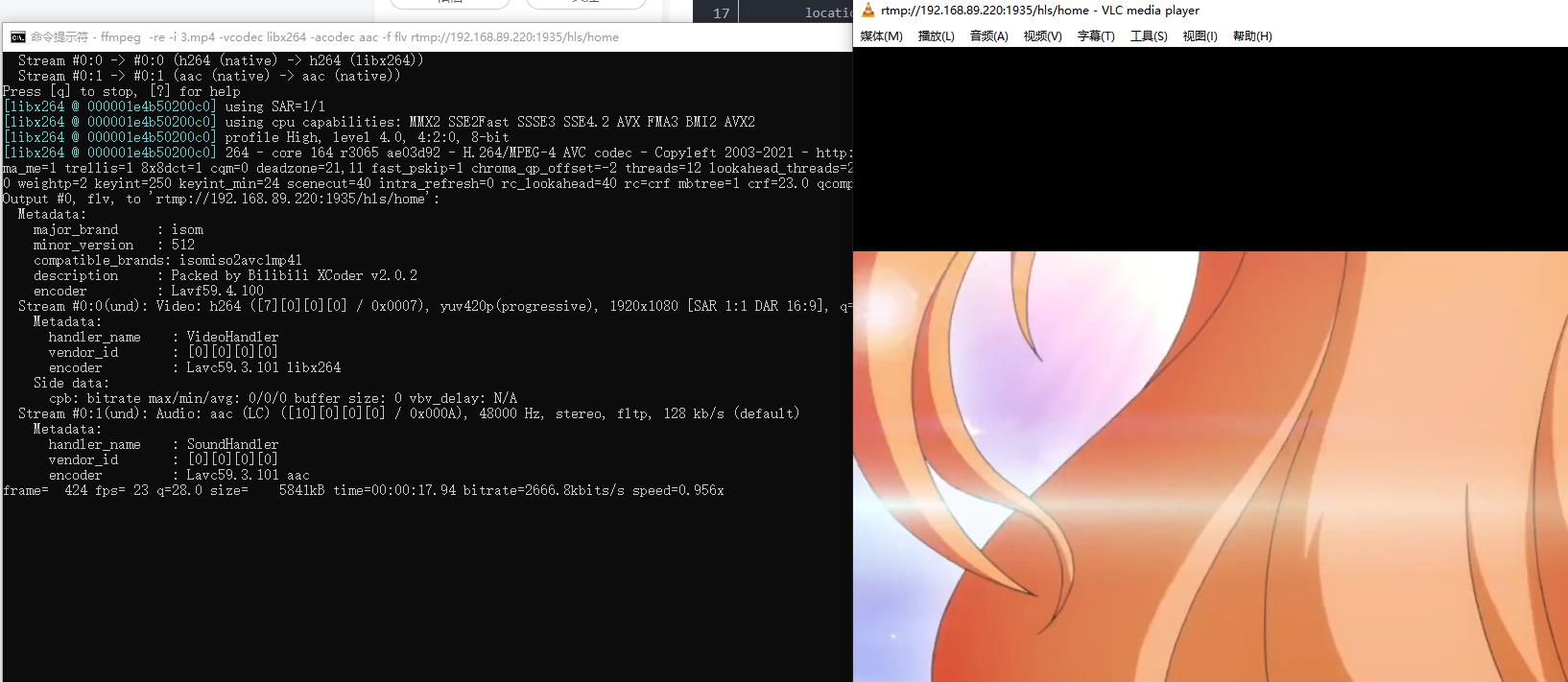
打开cmd进入目录, 输入命令和在vlc播放器输入拉流地址 rtmp://192.168.89.220:1935/hls/home
ffmpeg -re -i 3.mp4 -vcodec libx264 -acodec aac -f flv rtmp://192.168.89.220:1935/hls/home```
效果:

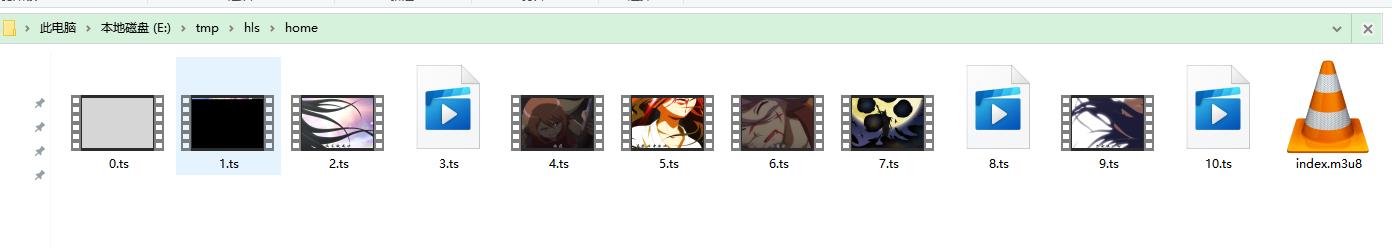
生成的文件:

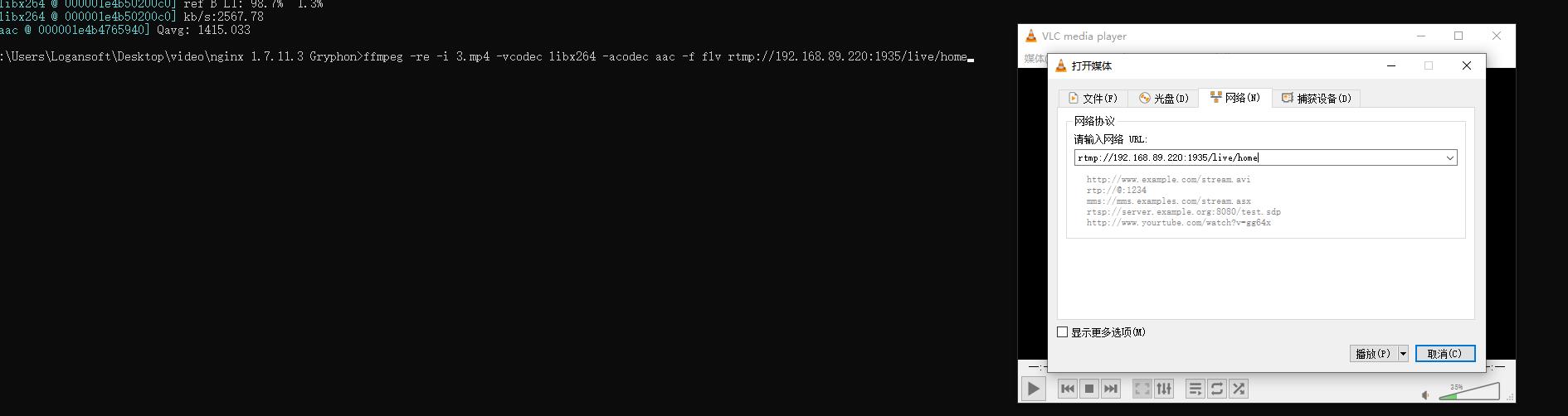
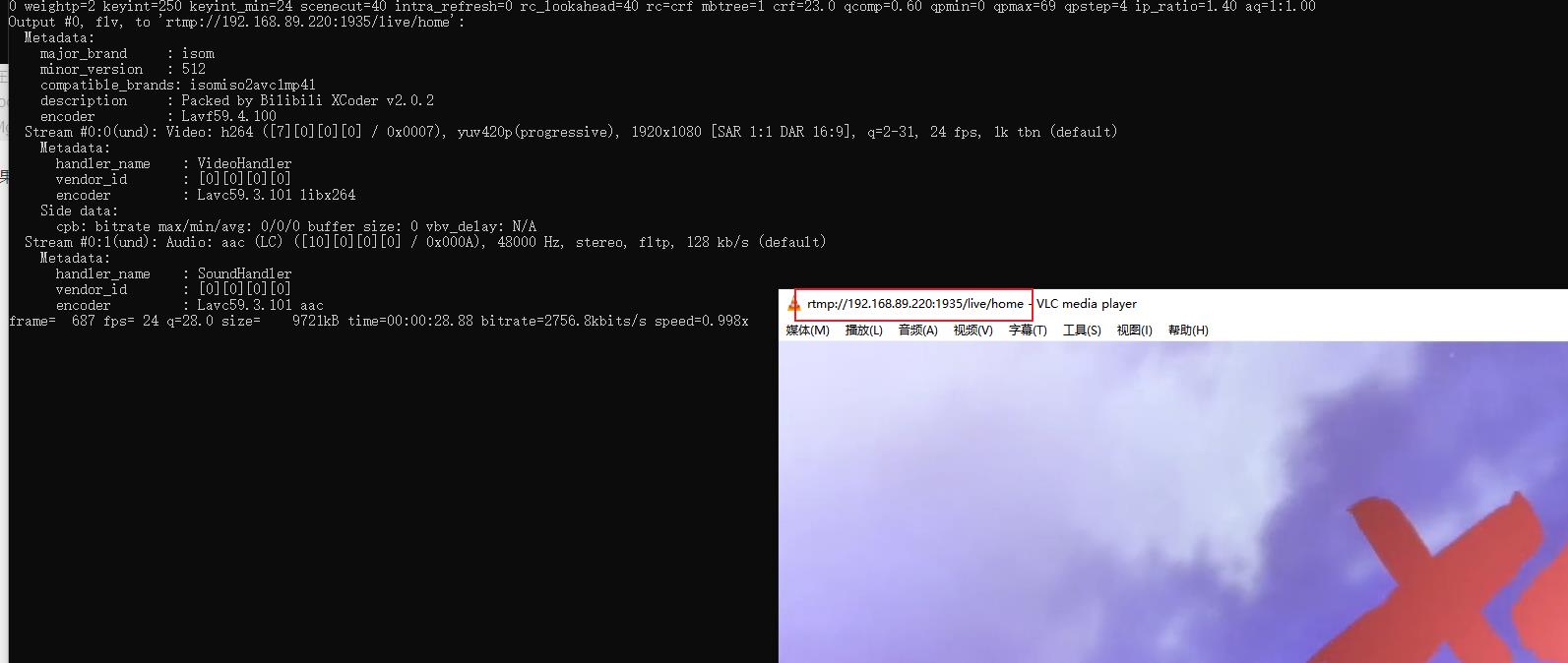
rtmp流测试:
ffmpeg -re -i 3.mp4 -vcodec libx264 -acodec aac -f flv rtmp://192.168.89.220:1935/live/home

效果(有时候视频拉不下来,可以多试一下,不知道为啥,可能网络原因):

生成的文件:

(3)手机播放
你可以把http://192.168.89.220:8088/hls/home1/index.m3u8 复制到手机浏览器,可以直接播放的,其中ip地址,端口,和/hls/xx换成你的就行,端口不改默认80哦。
5.网页播放😏
- 对于hls生成的m3u8,原生 video标签pc端不支持播放的,但是移动端就可以😂,。pc端可以通过hls.js播放或者用video.js去播放
- 对于rtmp流,需要浏览器flash支持播放,好像现在浏览器都不支持了,我测试都不行。。但是基于HTTP-FLV协议的可以通过flv.js播放
所以,为了兼容播放,一般需要flv.js结合video.js进行兼容处理比较好,flv.js处理flv格式的,video.js处理m3u8格式🤣
但是哦,我们比较懒,还是想用别人做好的插件播放,那不就爽了嘛 , 所以这里我也 看过一些,推荐的有 西瓜播放器 或 LivePlayer H5播放器,当然也有其他的播放器,但是我也没有都测试过,有好的欢迎推荐啊啊啊啊啊😭
建议用西瓜,文档讲的好,有flv.js和Hls.js支持等
西瓜文档:西瓜文档地址
liveQing文档:LivePlayer H5播放器
下面是测试代码,直接复制拉流链接进来
说明:
对于西瓜播放器,我这里用了同事封装的组件,但是组件pc端播放用的是rtpm或http-flv协议流,移动用的是hls的m3u8,,大家后面结合后端开发可以用,代码网盘下载看,就不贴了。
<template>
<div>
<!-- liveplayer插件测试-->
<LivePlayer :videoUrl="videoUrl" fluent autoplay live stretch></LivePlayer>
<hr />
<!-- 原生标签测试 -->
<video controls width="500" height="400" autoplay preload="auto">
<!-- rtmp写法,但是好像浏览器都不支持flash播放了-->
<!-- <source src='' type='rtmp://192.168.89.220:1935/live/home'/> -->
<source src="http://192.168.89.220:8088/hls/home1/index.m3u8" type="application/x-mpegURL" />
<!-- hls写法 移动端支持播放,pc不支持原生的-->
<p class="“warning”">你的臭浏览器不支持播放</p>
</video>
<hr />
<!-- videojs 测试 -->
<!--pc不支持直接用video标签播放hls, 这里使用video.js,videojs集成了VHS协议,可以播放(浏览器基本都支持),当然也可以使用其他插件,比如LivePlayer、西瓜播放器都支持播放,但是对于rtmp流的好像不太行,我测试不可以...-->
<video
ref="videoPlayer"
class="video-js vjs-default-skin vjs-big-play-centered"
style="outline: none"
></video>
<hr/>
<!-- 西瓜插件 封装了个组件,不过这里没有http-flv流,,有兴趣看一下,网盘有代码 -->
<xgplayer :playerUrl="playerUrl"></xgplayer>
</div>
</template>
<script>
import videojs from "video.js";
import "video.js/dist/video-js.css";
import LivePlayer from "@liveqing/liveplayer";
import xgplayer from "./xgindex" // 西瓜封装组件
export default {
components: {
LivePlayer,
xgplayer
},
data() {
return {
videoUrl: "",
playerUrl: { // 西瓜播放地址
m3u8Live: "http://192.168.89.220:8088/hls/home1/index.m3u8",
rtmpLive: "",
flvLive: "rtmp://192.168.89.220:8088/live/home", // 这个
videoUrl: ""
}
};
},
mounted() {
this.videoUrl = 'http://192.168.89.220:8088/hls/home1/index.m3u8'
this.$nextTick(() => {
this.initVideoPlayer();
});
},
methods: {
//videojs 初始化播放器方法
initVideoPlayer() {
// 第一个选中的要播放的video标签, 记得是video标签,
const currentInstance = videojs(this.$refs.videoPlayer, {
autoplay: true, // 是否自动播放
controls: true // 是否显示控件
}以上是关于Windows实现流媒体服务器搭建 ngnix+rtmp+ffmpg+hls实现播放rtmp和HLS/m3u8直播流的主要内容,如果未能解决你的问题,请参考以下文章