Unity3d C#使用Highlighting System 5.0高光插件的详细使用教学和脚本动态操作
Posted 十幺卜入
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3d C#使用Highlighting System 5.0高光插件的详细使用教学和脚本动态操作相关的知识,希望对你有一定的参考价值。
前言
这个插件Highlighting System在模型交互表现中是经常用到的,之前都是用到啥功能都查一下,这里将常用的功能整理一下。
快速使用
1.首先将主相机上添加HighlightingRenderer脚本。
2.将3D模型上添加碰撞体,并在模型上挂上Highlighter脚本,进行如下设置:

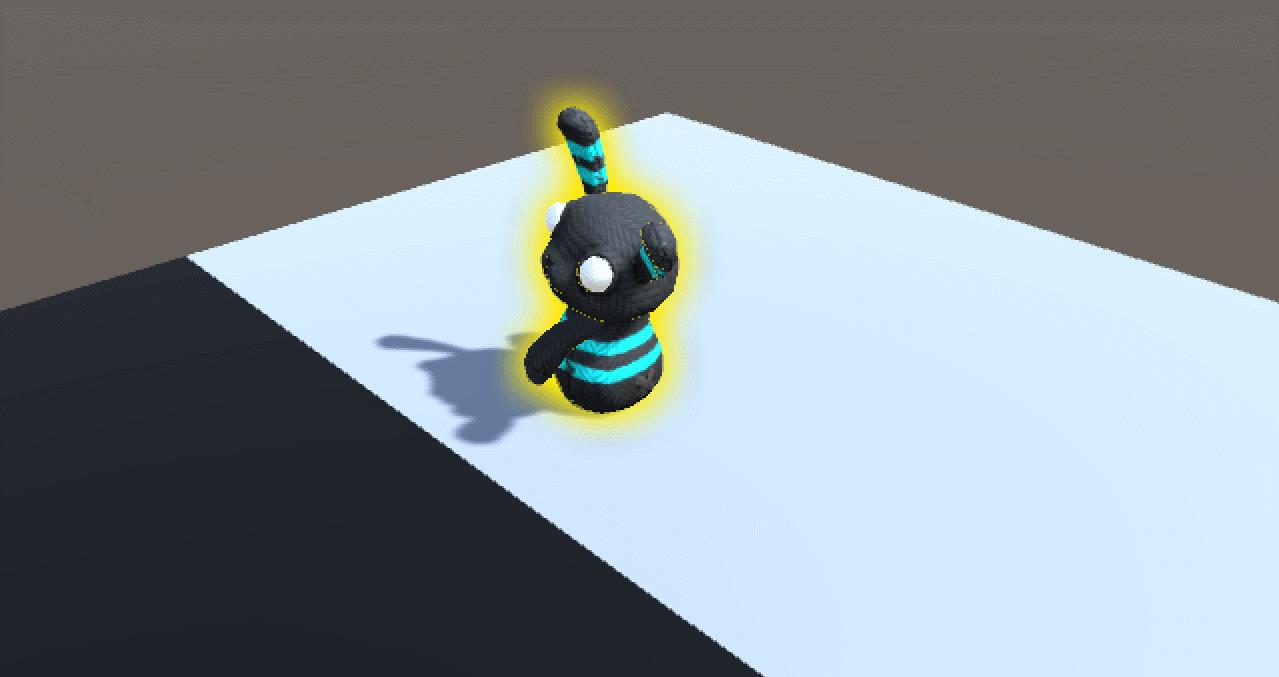
设置完成,就可以在模型上看到一层黄色的外发光效果:

模型鼠标悬停效果
上一步的基础上,在主相机上添加RaycastController和HighlighterInteractionDemo脚本,并做如下图的设置:

运行后,鼠标悬停模型就有红色效果了。
实现变色效果
在快速开始的基础上,Highlighter脚本并勾选Tween选项,然后设定Gradient值即可,效果:

具体的Gradient设置下面做详解。
变色设置(Gradient Editor)
点击Gradient的颜色条即可调出Gradient Editor。一般是使用Blend效果好一些,有渐变。后续也有脚本设置的讲解。
添加颜色点
在颜色条的下方点击左右键会新建颜色点,最多支持八个,可以左右拖动位置,点击下方颜色框可以选择颜色:

删除颜色点
点击选中颜色点,按delete键删除。
添加透明点
在颜色条的上方点击左右键会新建透明点,最多支持八个,可以左右拖动位置,拖动下方透明条可以选择透明度:

删除透明点
点击选中透明点,按delete键删除。
透视效果
勾选Highlighter脚本的“Overlay”选项,外发光效果就会透视显示。
脚本控制
动态添加效果
hl = gameObject.AddComponent<Highlighter>();
添加前最好判断一下。
设置静态和颜色
hl.constantColor = new Color(255, 255, 0);
hl.tween = false;
hl.constant = true;
tween 必须取消,不然就会是动态的。
设置动态和颜色
稍微麻烦一点,需要先将梯度的颜色值创建好,然后设置动画模式:
Gradient gt = new Gradient();
gt.colorKeys = new GradientColorKey[] {
new GradientColorKey(Color.red, 0.2f),
new GradientColorKey(Color.green, 0.8f)
};
gt.alphaKeys = new GradientAlphaKey[] {
new GradientAlphaKey(0.3f, 0.2f),
new GradientAlphaKey(1, 0.6f)
};
hl.tweenGradient = gt;
hl.tween = true;
透视效果
hl.overlay = true;
移除效果
Destroy(hl);
以上是关于Unity3d C#使用Highlighting System 5.0高光插件的详细使用教学和脚本动态操作的主要内容,如果未能解决你的问题,请参考以下文章