Vue 中的组件缓存
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 中的组件缓存相关的知识,希望对你有一定的参考价值。
一、介绍
先来看一个问题?

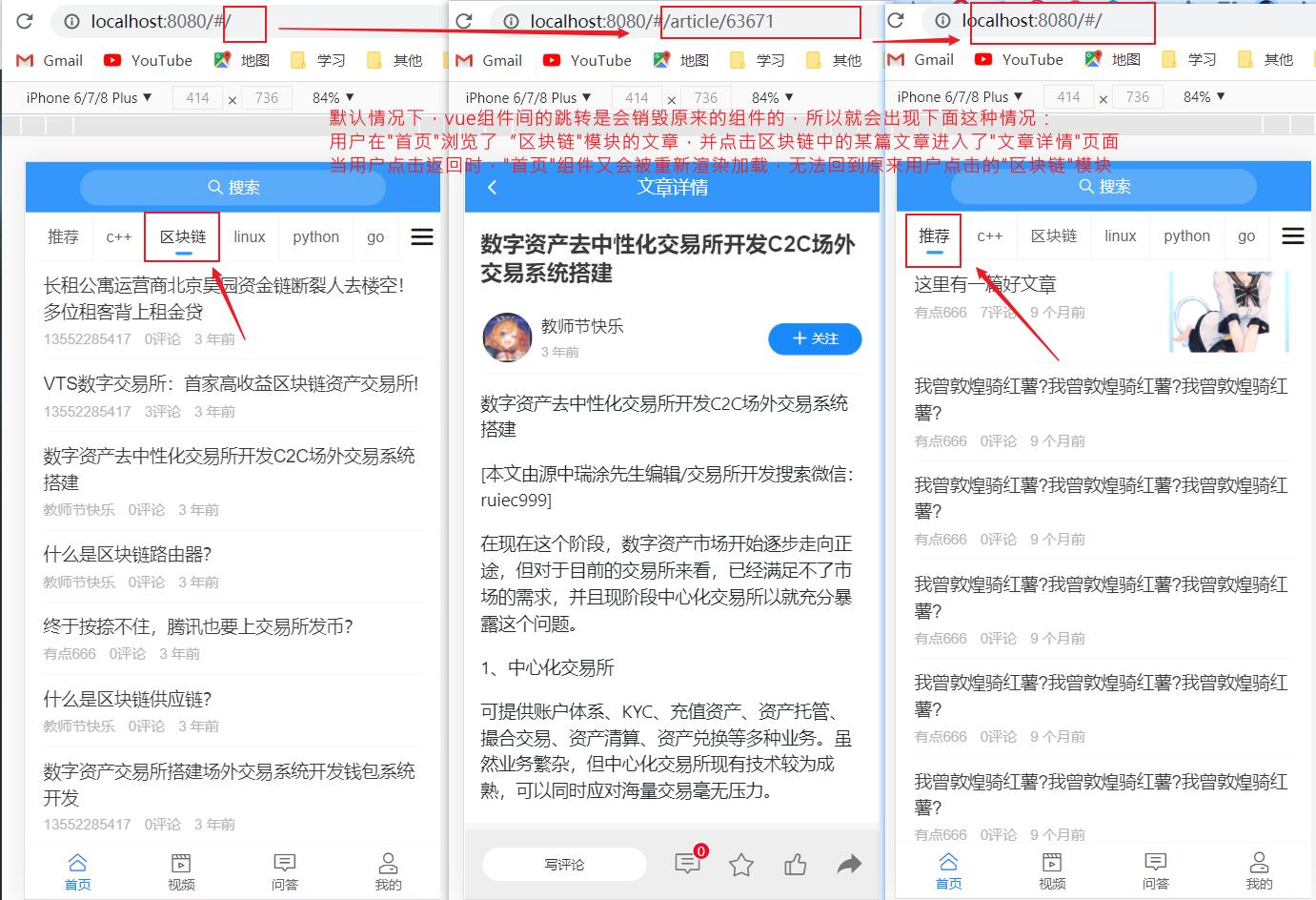
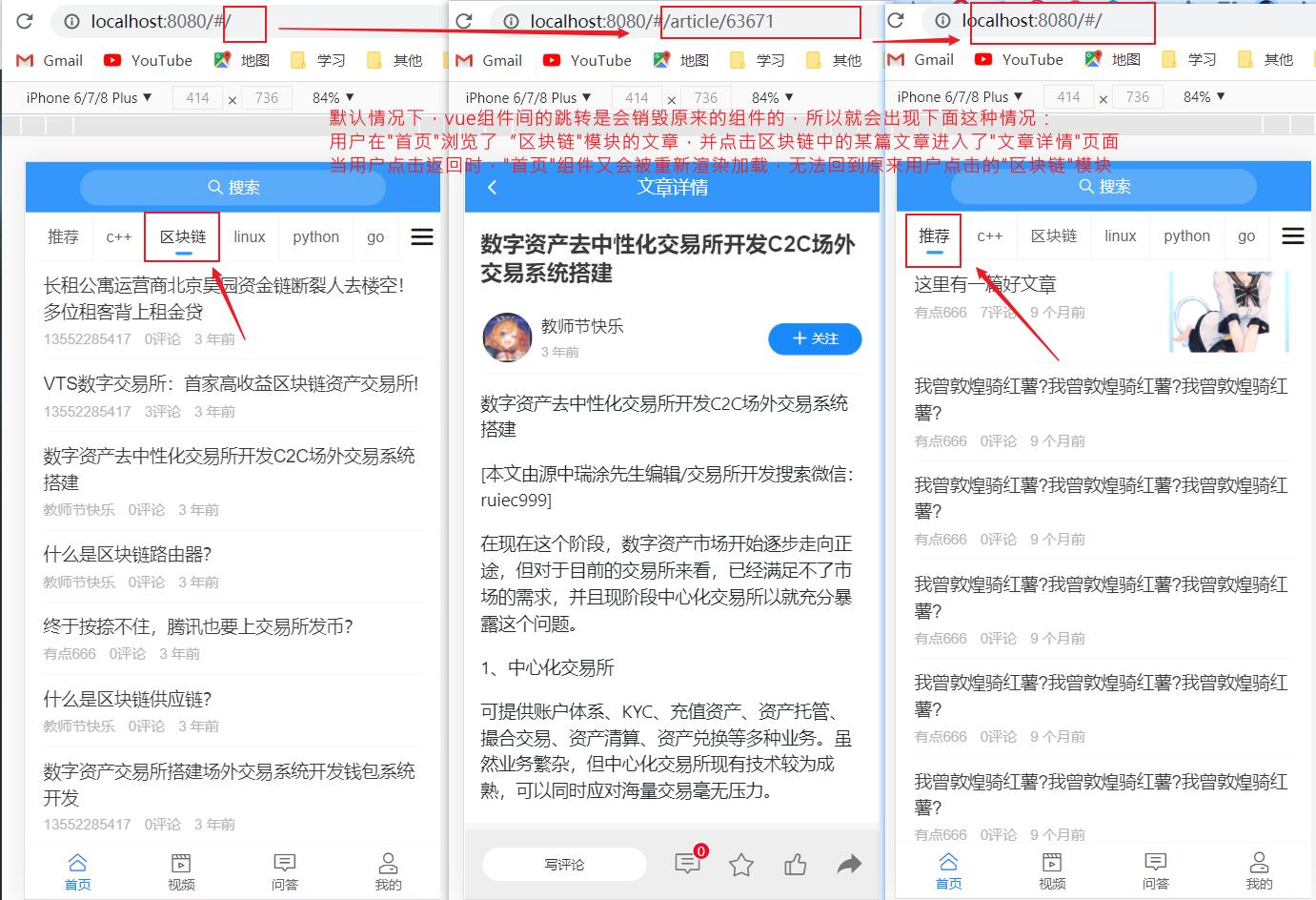
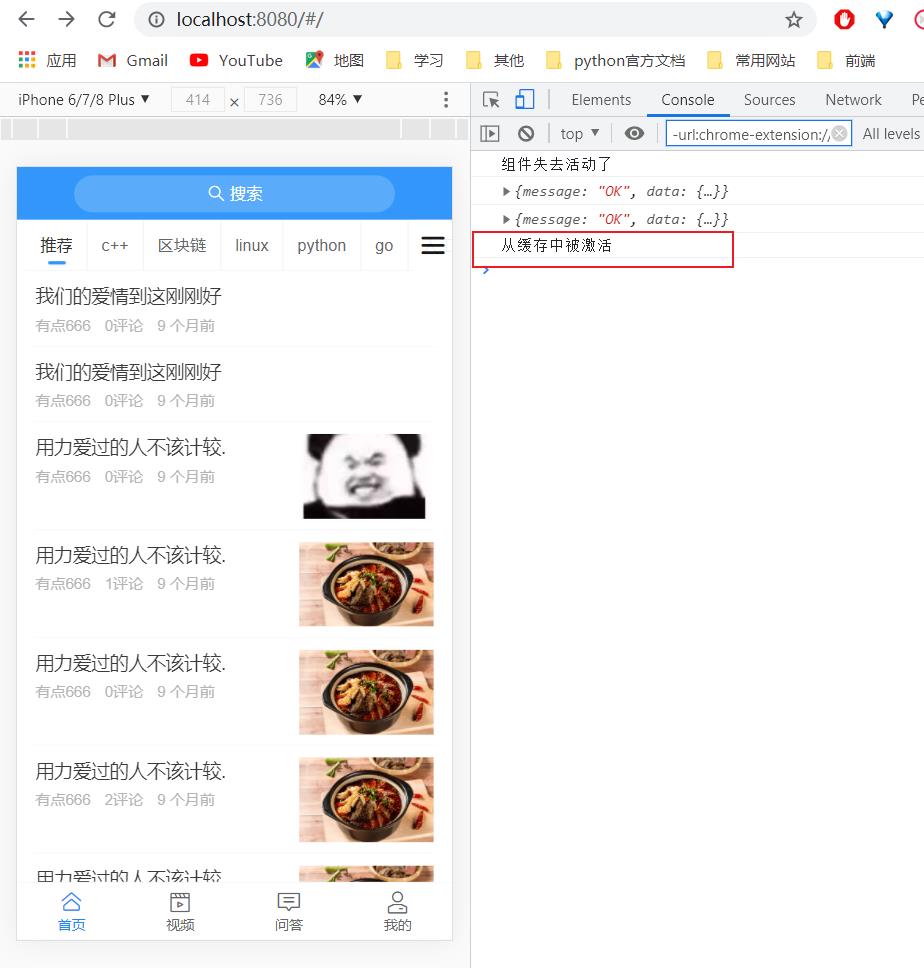
从首页的区块链模块切换到文章详情页面,再从文章详情页面回到首页,我们发现首页重新渲染原来的状态没有了,又回到了推荐模块。
首先,这是正常的状态,并非问题,路由在切换的时候会销毁切出去的页面组件,然后渲染匹配到的页面组件。
但是我想要某些页面保持状态,而不会随着路由切换导致重新渲染。
二、解决方案
使用 keep-alive 缓存组件
官方文档:在动态组件上使用 keep-alive
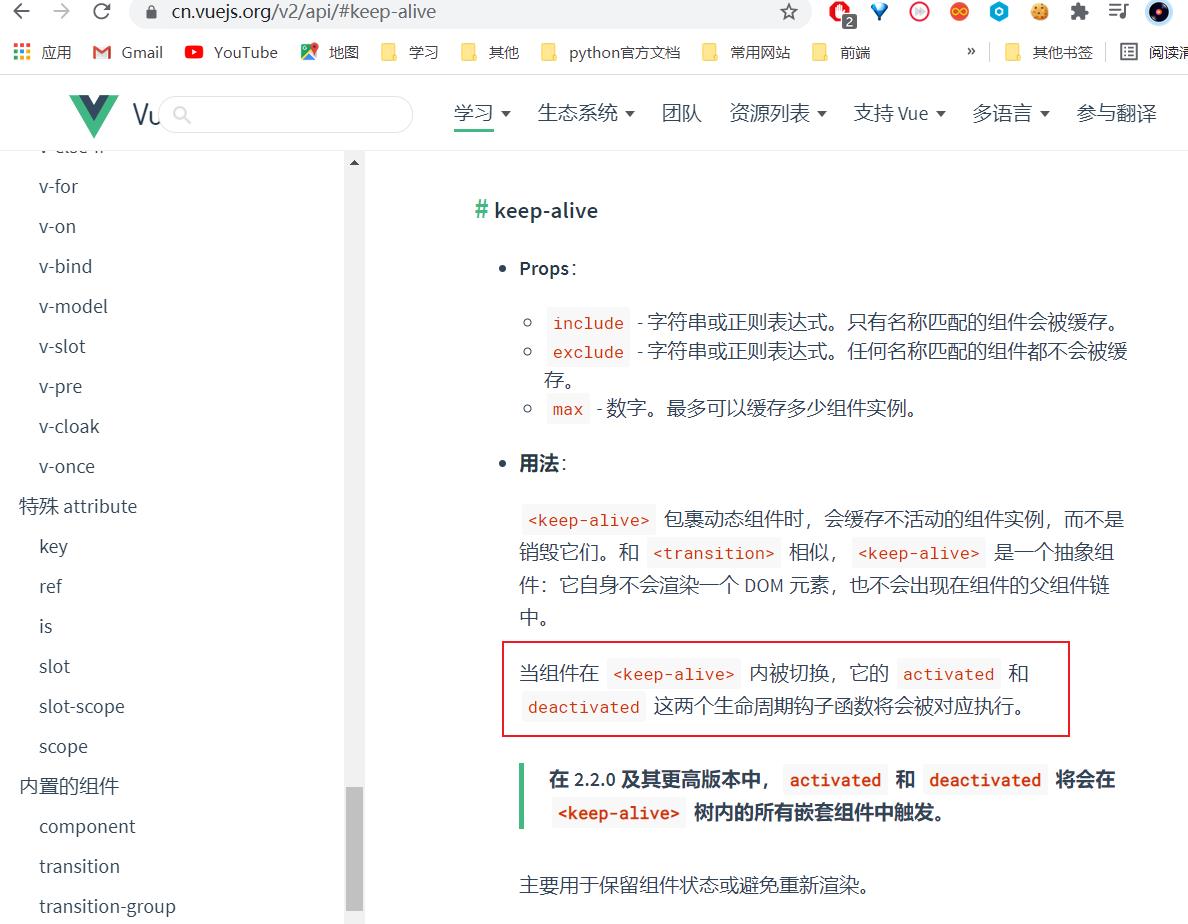
主要用于保留组件状态或避免重新渲染,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
(1)组件缓存不是持久化,它只是在应用运行期间不会重新渲染,如果页面刷新还是会回到初始状态。
(2) 是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在组件的父组件链中。
(3) 要求被切换到的组件都有自己的名字,不论是通过组件的 name 选项还是局部/全局注册。
(4)组件生命周期钩子和缓存

(5)include 和 exclude 属性允许组件有条件地缓存。二者都可以用逗号分隔字符串、正则表达式或一个数组来表示。
<!-- 逗号分隔字符串 -->
<keep-alive include="a,b">
<component :is="view"></component>
</keep-alive>
<!-- 正则表达式 (使用 `v-bind`) -->
<keep-alive :include="/a|b/">
<component :is="view"></component>
</keep-alive>
<!-- 数组 (使用 `v-bind`) -->
<keep-alive :include="['a', 'b']">
<component :is="view"></component>
</keep-alive>
匹配首先检查组件自身的 name 选项,如果 name 选项不可用,则匹配它的局部注册名称 (父组件 components 选项的键值)。匿名组件不能被匹配。
三、项目中的缓存配置
参考链接:
https://juejin.im/post/5d22f0f3f265da1b94216d0b
问题描述:

我们希望
-
登录成功后,就把缓存给清除掉,让组件重新进行渲染。
-
等页面渲染完成后,再给页面加上缓存(keep-alive)
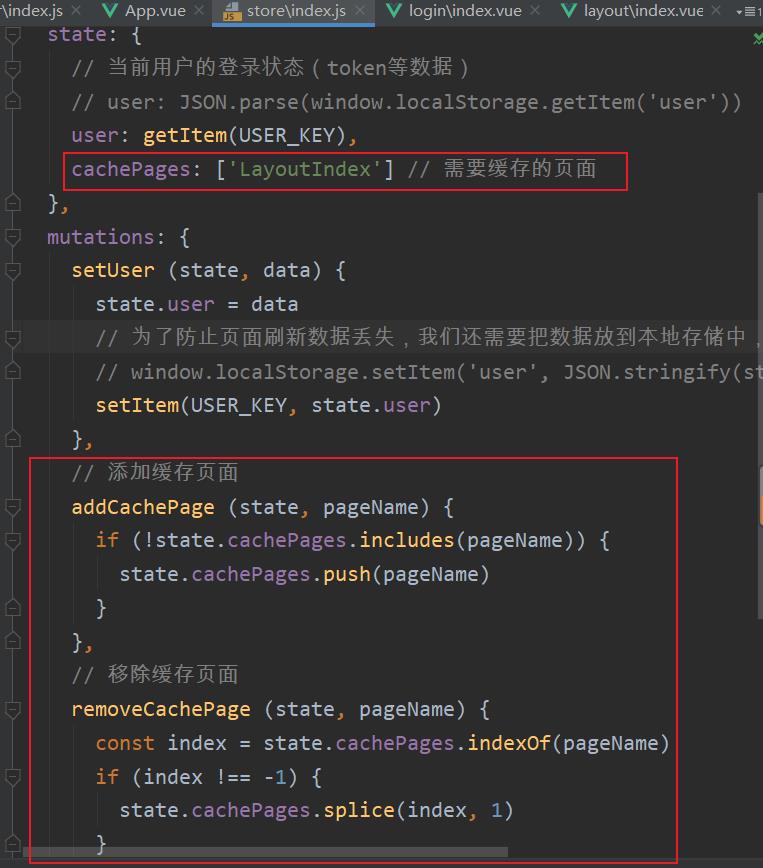
实现思路:给keep-alive 的include属性绑定一个动态的数组,因为keep-alive只会缓存include数组中的组件
首页在Vuex容器中定义这个动态数组cachePages:

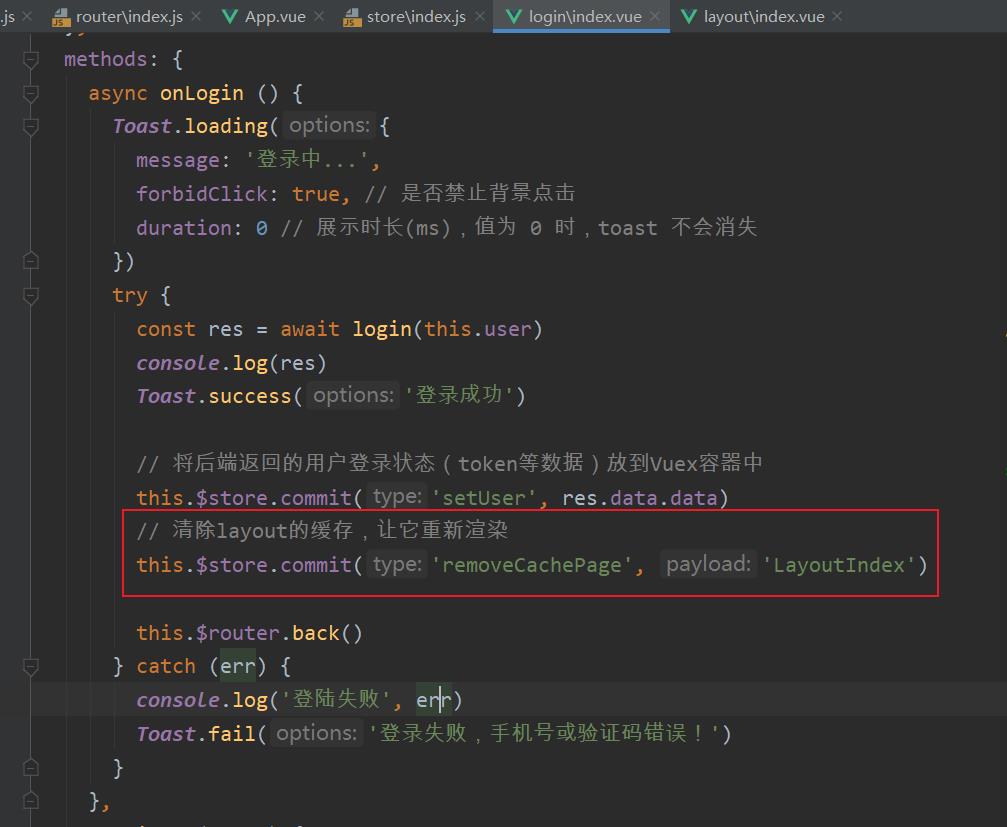
然后,在用户登录成功之后,清除layout组件的缓存:


这样就解决了上面提到的,用户1登录后退出登录,使用用户2的账号登录时,”我的“页面的个人信息展示的还是用户1的个人信息的问题。

但是此时,layout组件没有缓存,当登录的用户从区块链频道点击 某篇文章 -> 进入文章详情页面后,再返回到首页时,首页会重新进行渲染,无法回到之前用户所在的区块链频道,而是直接变成首页渲染成功后默认显示的推荐频道。
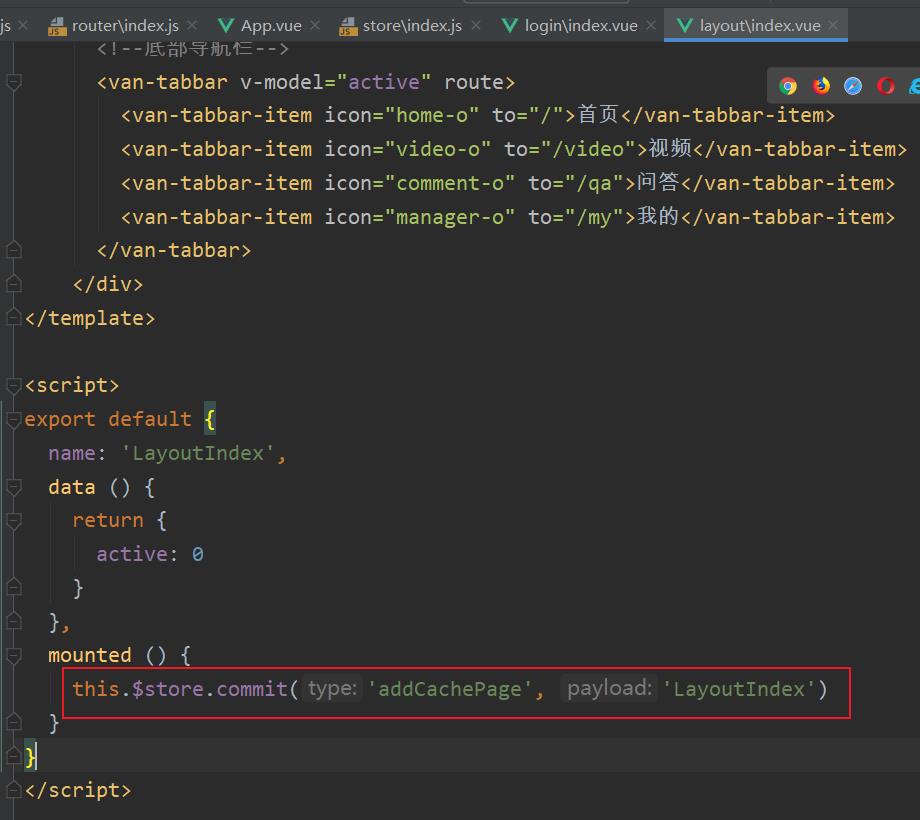
为了解决这个问题:我们可以在layout组件的渲染完成之后,给它加上缓存。

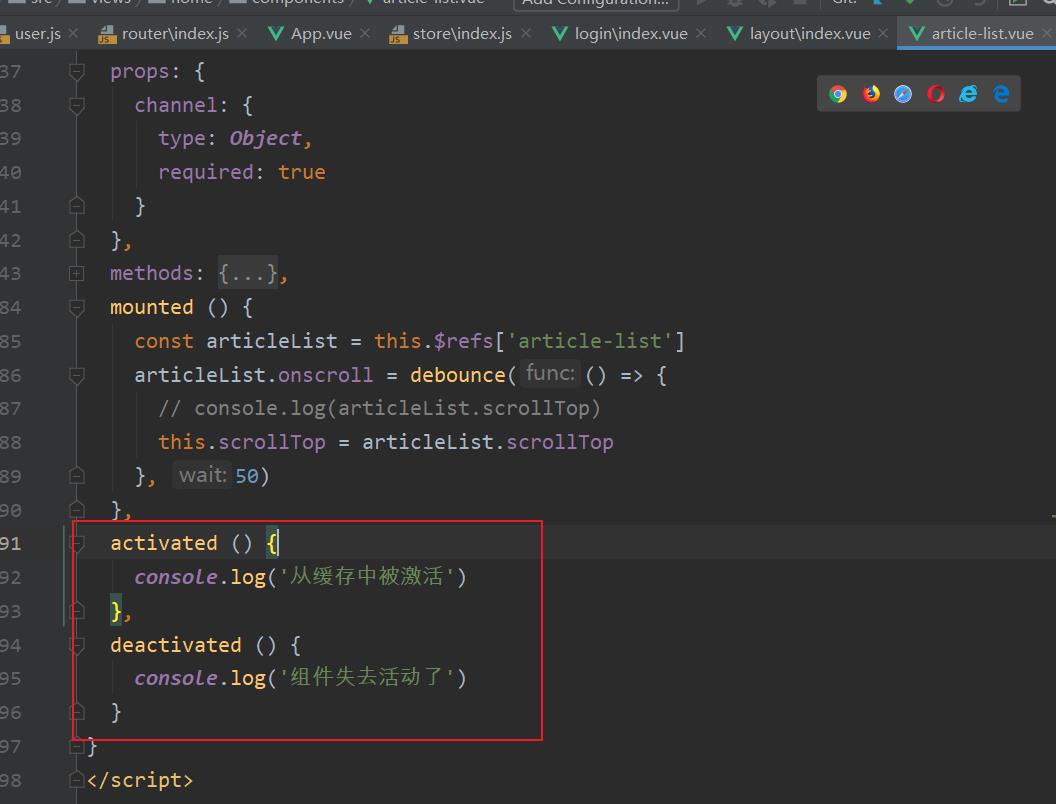
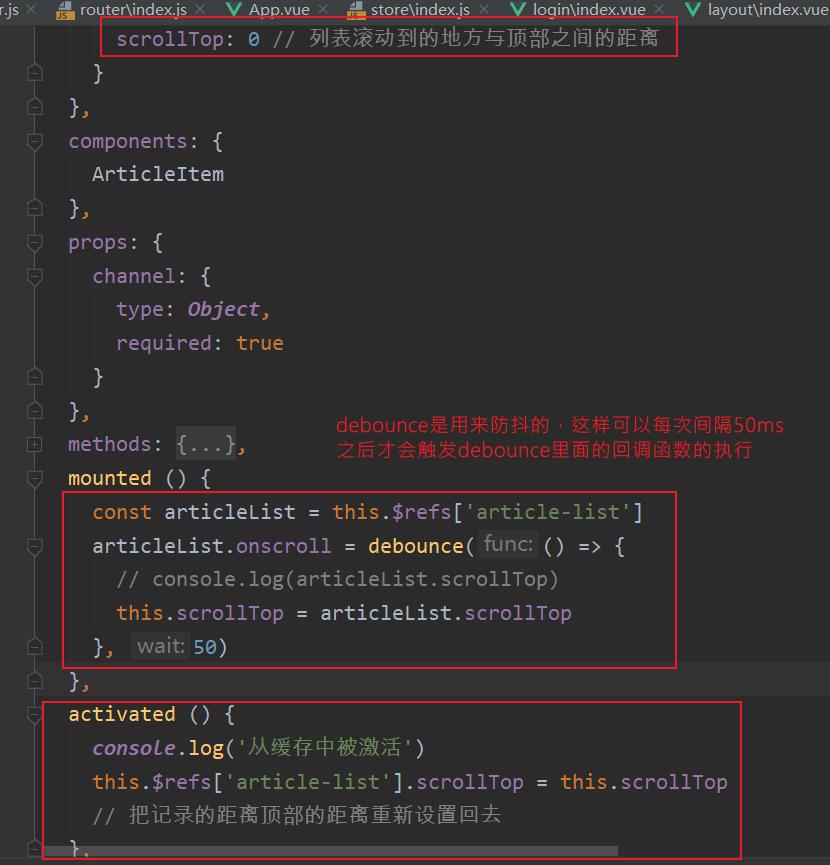
解决缓存带来的列表滚动位置问题:
就是列表滚动的位置没有缓存下来,也就是用户在首页的 区块链模块的文章列表滚动了一段距离后,进去文章详情页面,再返回到首页时,页面确实还在区块链模块,但是列表滚动的位置又回到了列表顶部。


layout切换到文章详情页面,触发activated生命钩子:

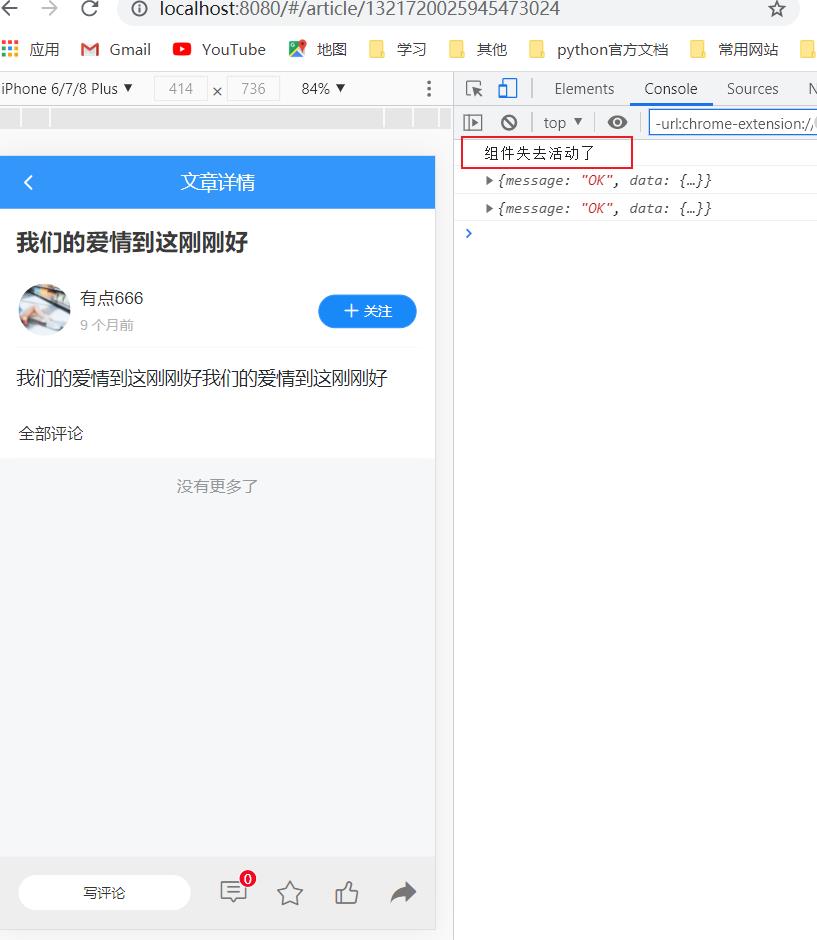
文章详情页面切换到layout,触发deactivated生命钩子:


以上是关于Vue 中的组件缓存的主要内容,如果未能解决你的问题,请参考以下文章