WebSocket实现实时通信
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebSocket实现实时通信相关的知识,希望对你有一定的参考价值。
WebSocket 是一种数据通信协议,也是用于客户端和服务端数据通信,类似于我们常见的 http
既然有 http,为啥还要 WebSocket
http 通信是单向的
请求 + 响应
没有请求也就没有响应
初次接触 WebSocket 的人,都会问同样的问题:我们已经有了 HTTP 协议,为什么还需要另一个协议?它能带来什么好处?
答案很简单,因为 HTTP 协议有一个缺陷:通信只能由客户端发起。
举例来说,我们想了解今天的天气,只能是客户端向服务器发出请求,服务器返回查询结果。HTTP 协议做不到服务器主动向客户端推送信息。
这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询":每隔一段时候,就发出一个询问,了解服务器有没有新的信息。最典型的场景就是聊天室。
轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)。因此,工程师们一直在思考,有没有更好的方法。WebSocket 就是这样发明的。
WebSocket 协议在 2008 年诞生,2011 年成为国际标准。所有浏览器都已经支持了。
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。
简单理解:
-
HTTP 打电话:
我问一句
你回答一句
没有提问就没有回答,即便对方主动给你说话,我也是个聋子听不见 -
WebSocket 打电话:
双向对话

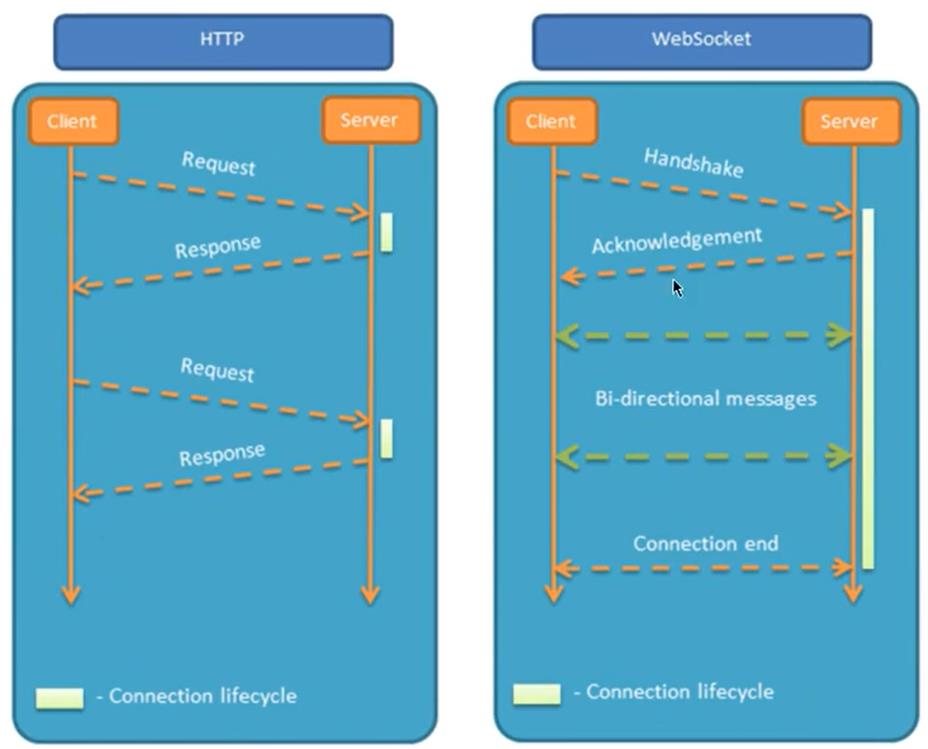
HTTP 和 WebSocket 通信模型
其他特点包括:
(1)和 HTTP 一样属于应用层协议,也是建立在 TCP 协议之上,服务器端的实现比较容易。
(2)与 HTTP 协议有着良好的兼容性。默认端口也是 80 和 443,并且握手阶段(第 1 次建立连接)采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
(3)数据格式比较轻量,性能开销小,通信高效。
(4)可以发送文本,也可以发送二进制数据。
(5)没有同源跨域限制,客户端可以与任意服务器通信。
WebSocket 不是用来代替 HTTP 的,它是用来解决实时通信的业务场景。如果业务不需要实时性,那就没必要使用 WebSocket。
WebSocket 也是有资源消耗的,因为它要实时通信,也是需要和服务端保持一定的通信连接。
WebSocket 也是需要服务端配合才能使用。
(6)协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
(7)浏览器专门为 WebSocket 通信提供了一个请求对象 WebSocket
XmlHttPRequest 请求对象,发起 HTTP 协议请求
ws://example.com:80/some/path
http https
ws wss
使用原生 WebSocket(了解)
参考文档:
浏览器为 HTTP 通信提供了 XMLHttpRequest 对象,同样的,也为 WebSocket 通信提供了一个通信操作接口:WebSocket。
通信模型:
拨号(建立连接)
通话(双向通信)
结束通话(关闭连接)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// WebSocet 通信模型
// 1. 拨打电话(建立连接)
// 注意:wss://echo.websocket.org 是一个在线的测试接口,仅用于 WebSocket 协议通信测试使用
var ws = new WebSocket("wss://echo.websocket.org");
// 当连接建立成功,触发 open 事件
ws.onopen = function(evt) {
console.log("建立连接成功 ...");
// 连接建立成功以后,就可以使用这个连接对象通信了
// send 方法发送数据
ws.send("Hello WebSockets!");
};
// 当接收到对方发送的消息的时候,触发 message 事件
// 我们可以通过回调函数的 evt.data 获取对方发送的数据内容
ws.onmessage = function(evt) {
console.log("接收到消息: " + evt.data);
// 当不需要通信的时候,可以手动的关闭连接
// ws.close();
};
// 当连接断开的时候触发 close 事件
ws.onclose = function(evt) {
console.log("连接已关闭.");
}
</script>
</body>
</html>

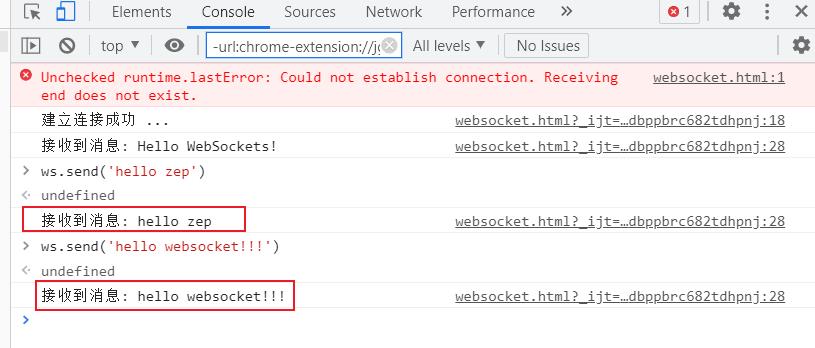
怎么查看 WebSocket 请求日志?

朝上的绿色箭头是发出去的消息
朝下的红色箭头是收到的消息
以上是关于WebSocket实现实时通信的主要内容,如果未能解决你的问题,请参考以下文章