解决Typora笔记上传到CSDN图片无法显示的问题
Posted wxk1241
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决Typora笔记上传到CSDN图片无法显示的问题相关的知识,希望对你有一定的参考价值。
解决Typora笔记上传到CSDN图片无法显示的问题
Markdown具有轻量化、易读易写特性,并且对于图片、图标、数学式都有支持,目前许多网站都广泛使用markddown来撰写帮助文档或是用于论坛上发表消息。
但是在最近使用Typora的过程中我发现,在写文章的过程中如果导入的图片是保存在本地的话,当我把文章上传到博客网站就无法显示了,这导致我又需要将图片一张一张重新上传,并且如果将文章移到不同的博客网站,图又会失效,又需要重新上传,这样子大大降低了我的效率。
所以在我面向百度搜寻资料之后也是找到并实践了相对应的解决方法,其主要方法就是 利用PicGo软件和Gitee搭建图床,图床是专门用来存放图片的,同时允许你把图片对外连接的网上空间。
所需工具:
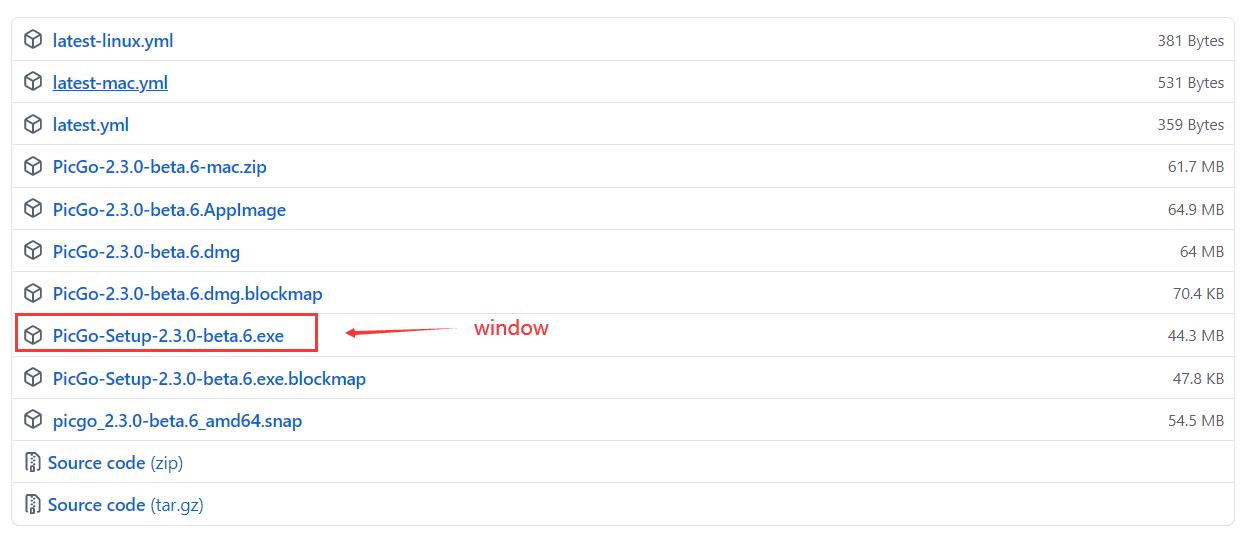
Picgo的安装:

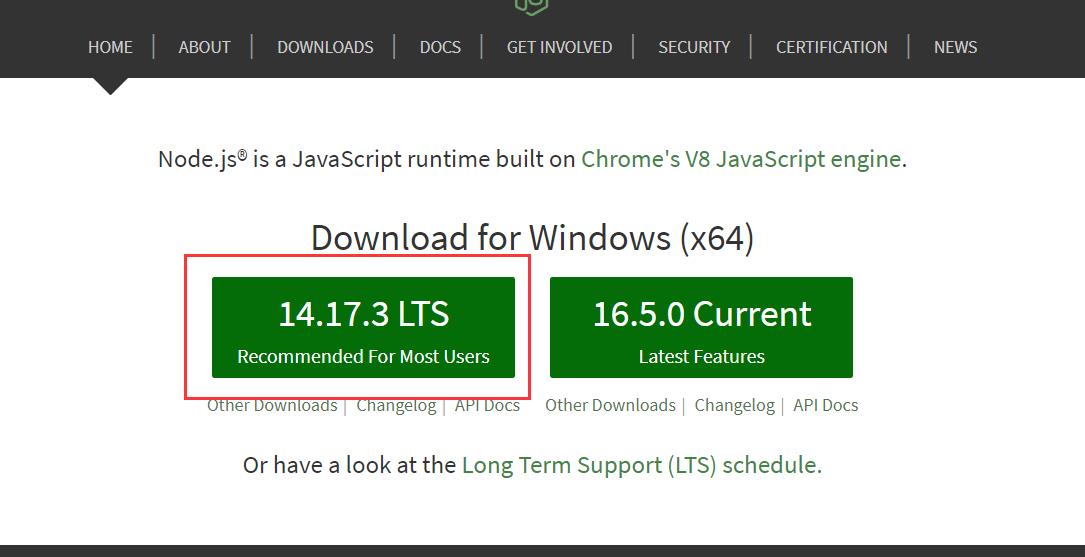
Node.js的安装:
注意: 安装完成后需要重启电脑!!

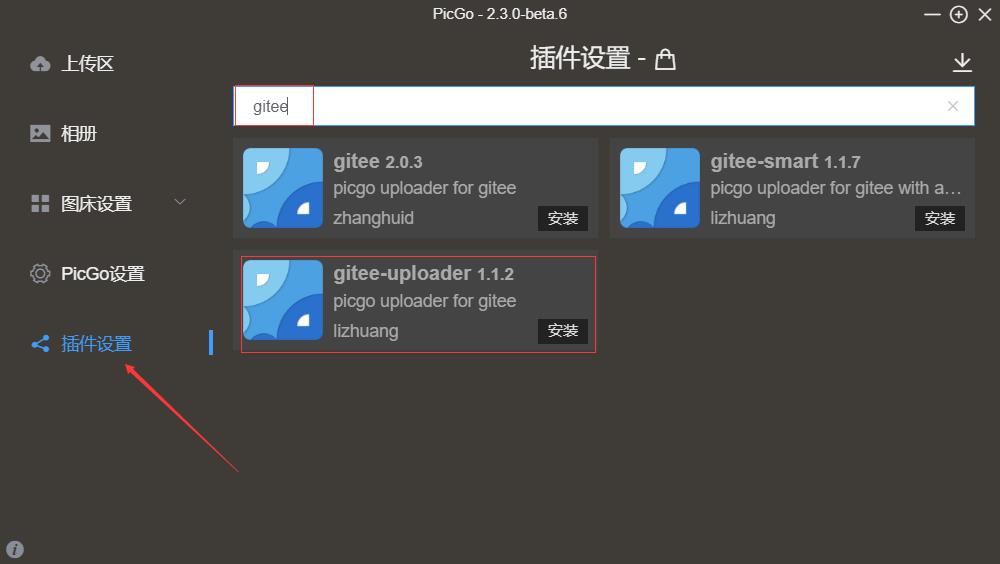
gitee-uploader的安装:
具体操作:
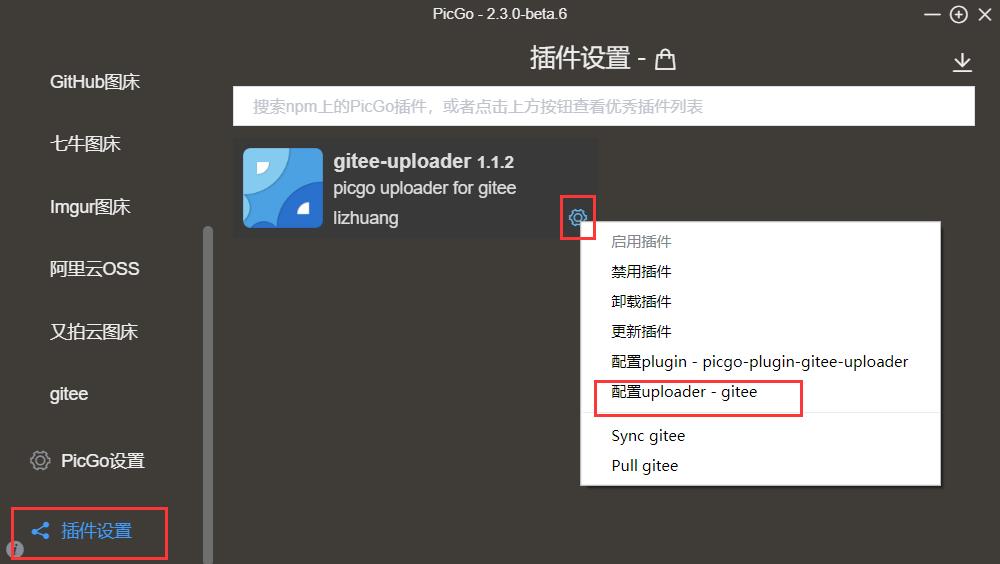
- 打开Picgo按图片所示操作
注意:安装gitee之前确保Node.js已经安装

Gitee仓库创建:
具体操作:
1.进入Gitee:https://gitee.com/
2.注册:

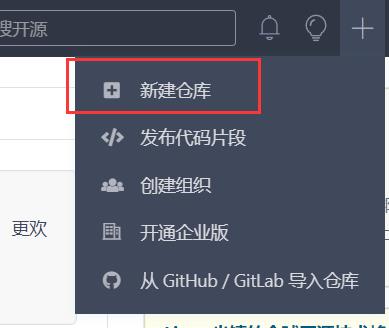
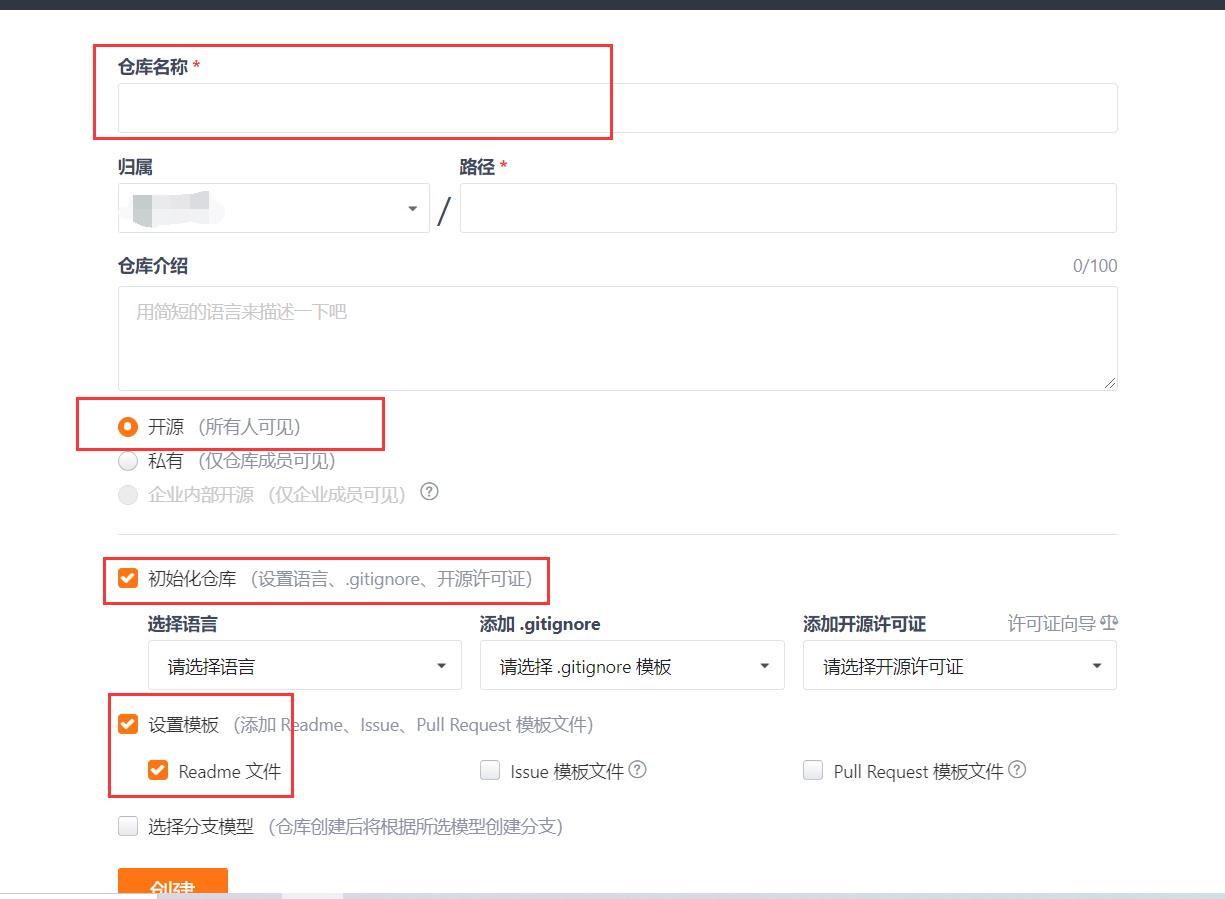
3.新建仓库:

- 输入仓库名称 --> 选择开源(所有人可见) --> 勾选初始化仓库 -->勾选Readme模板 --> 完成创建

生成Gitee的私人令牌
具体操作:
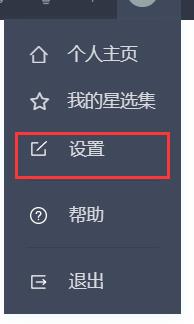
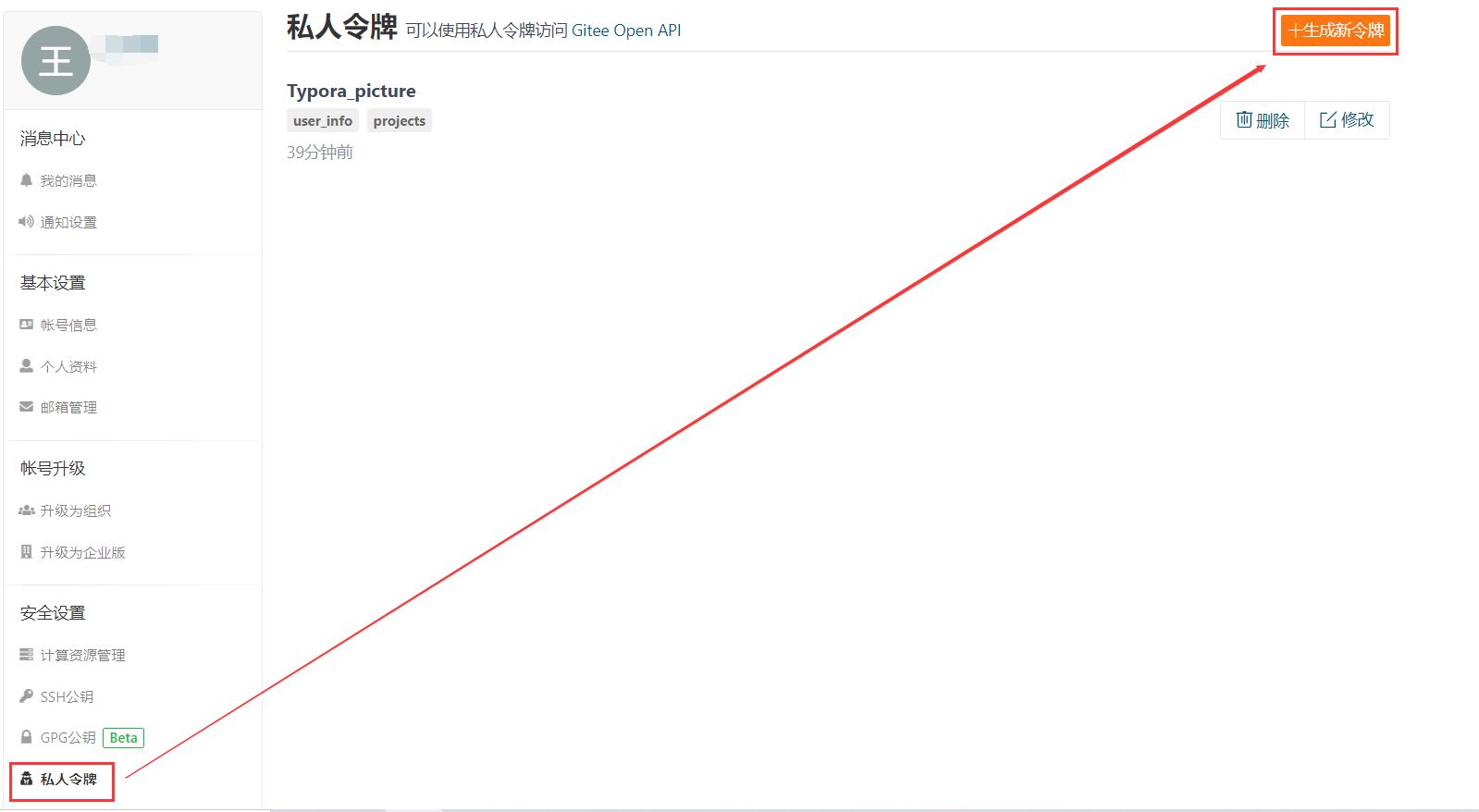
- 进入设置 --> 点击私人令牌 --> 点击生成新令牌


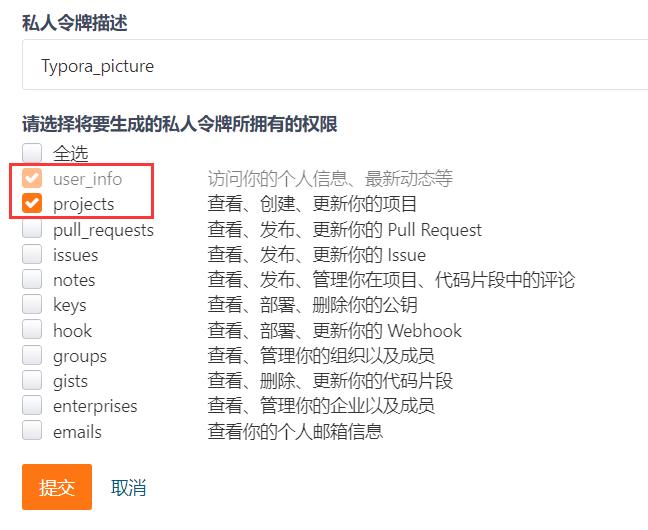
- 这里只需要勾选projects即可

注意事项:
- 点击提交后会生成私人令牌即下图token所需要填写的,私人令牌只会生成一次,如果忘记就需要重新设置!
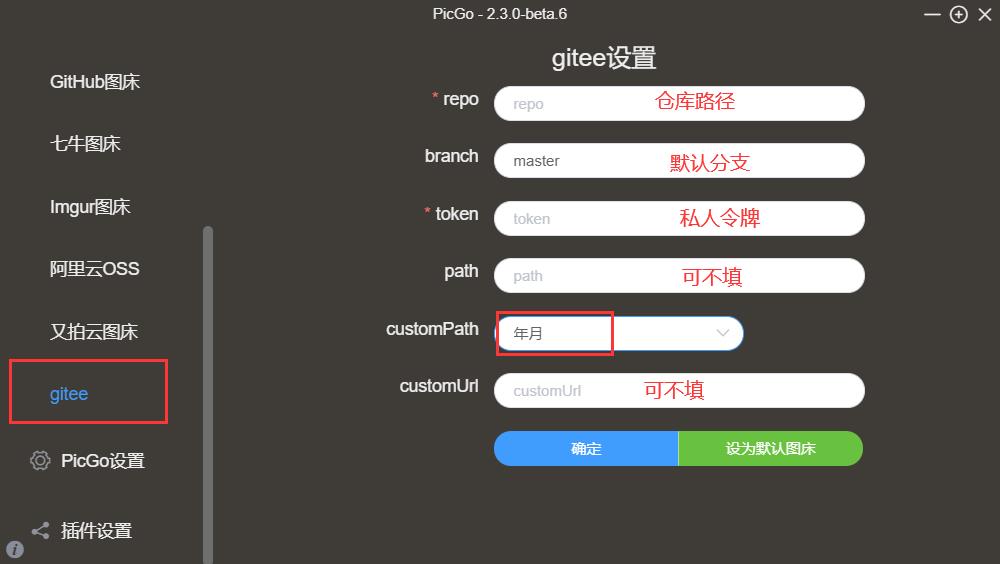
进入Picgo设置gitee:

- repo:用户名/仓库名 忘记用户名可以进入个人中心查看,仓库名同理

-
token:刚才生成的私人令牌
-
customPath:选择年月

- 插件设置可以看到uploader-gitee的配置信息
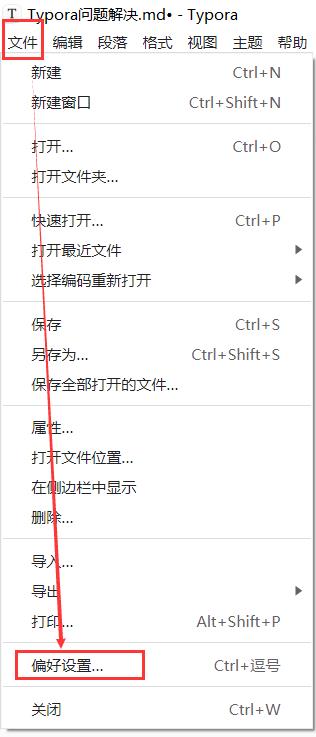
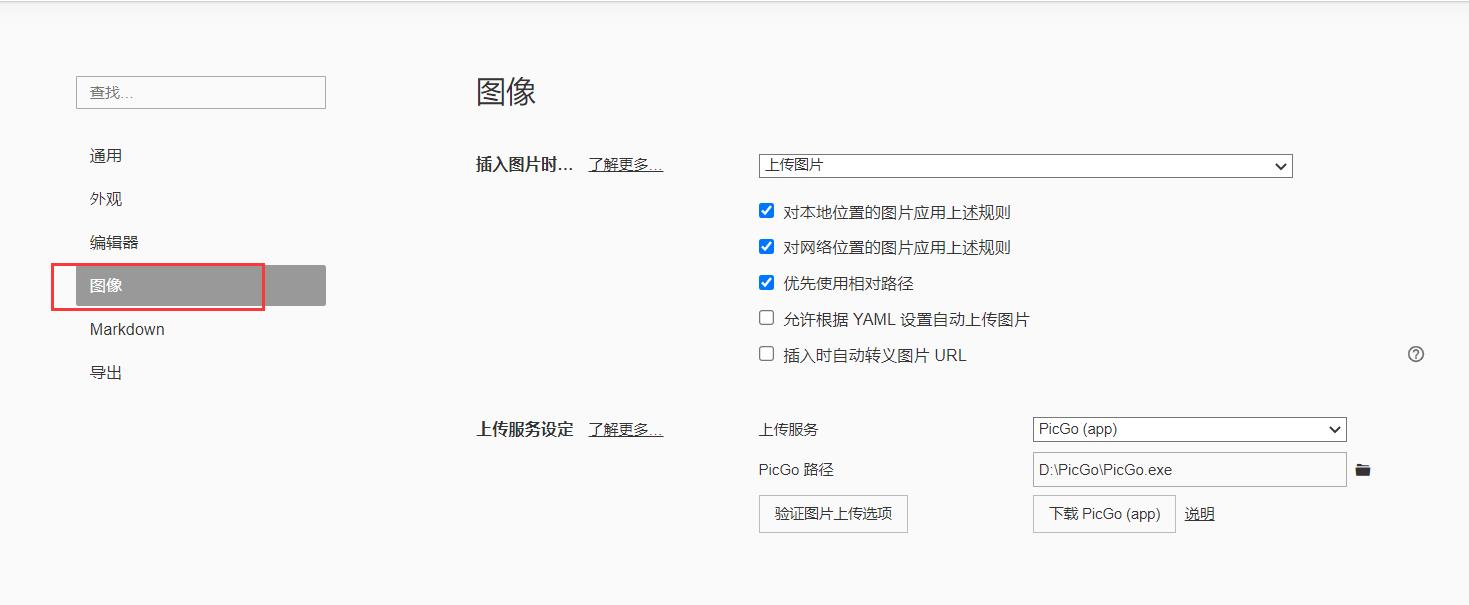
Typora的配置:


- 按图片配置即可
配置完成后再在Typora导入本地图片后,图片就会自动上传到PicGo,在CSDN上传博客的时候图片就会显示出来了!
以上是关于解决Typora笔记上传到CSDN图片无法显示的问题的主要内容,如果未能解决你的问题,请参考以下文章