JavaScript学习(八十八)—数组知识点总结,超详细!!!
Posted 每天都在慢慢进步的王同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript学习(八十八)—数组知识点总结,超详细!!!相关的知识,希望对你有一定的参考价值。
javascript学习(八十八)—爆肝 数组知识点总结,超详细!!!
每天都要进步一点点 小王加油!!!

一、数组的概念
- 所谓数组就是指内存中开辟出来的用来存储大量数据的连续的存储空间
- 数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式。
- 数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
二、数组的分类
- 从下标的个数分:一维数组、二维数组、多维数组
- 从下标的类型分类:索引型数组(下标为数组型)、关联数组(下标为字符型)
三、数组的创建方式
方式1:利用构造法创建
格式:var 数组的名称=new Array(值1,值2....);
方式2:利用字面量形式创建 var 数组名称 =[值,值,值…];

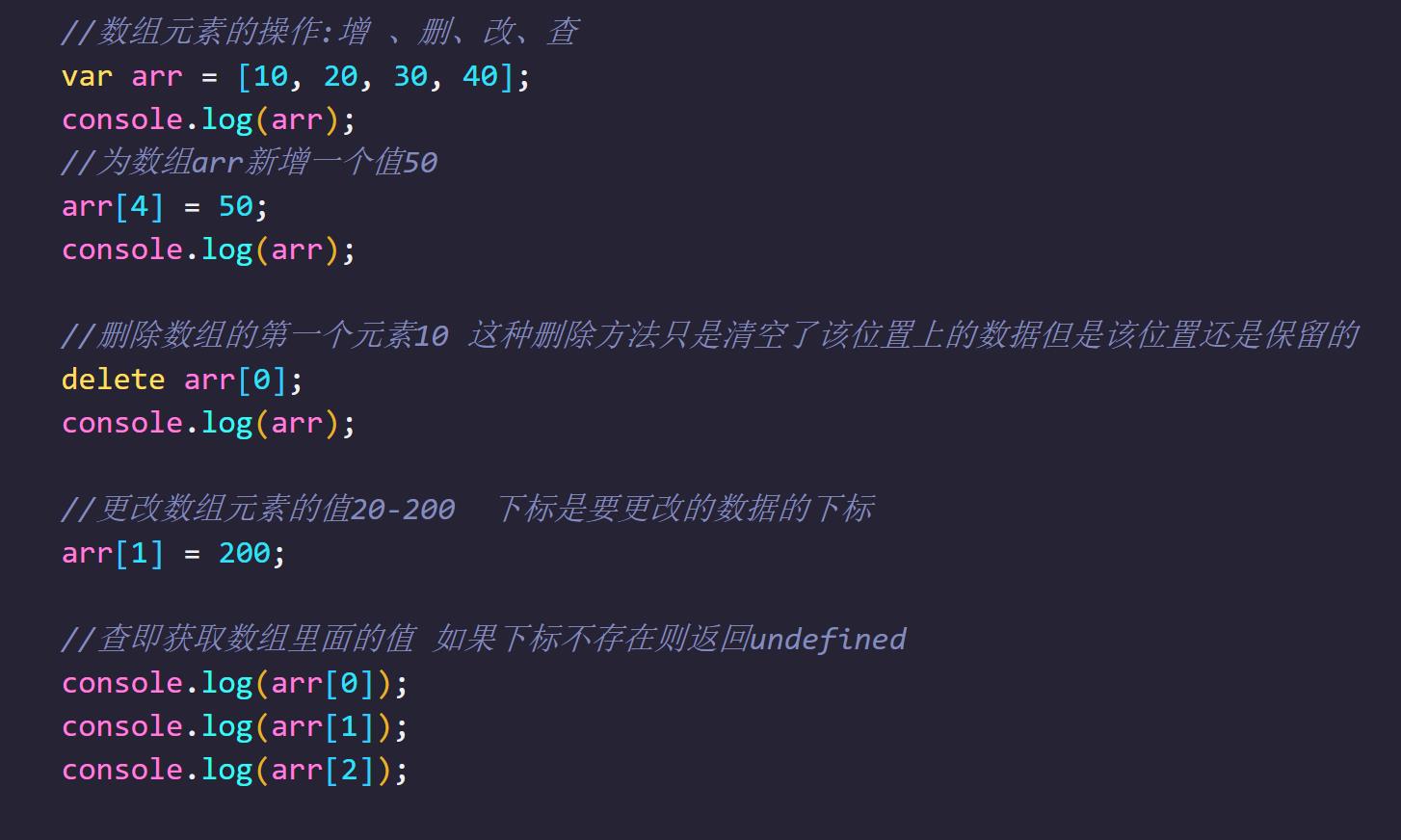
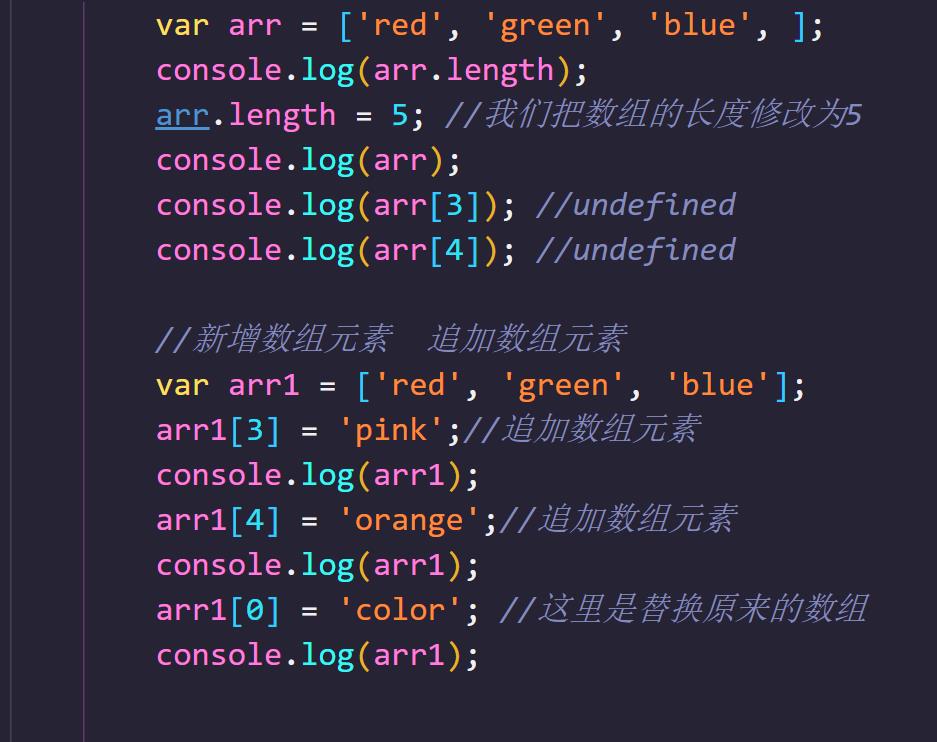
四、数组元素的操作:增 、删、改、查
-
增:
数组名称[下标]=值;下标是数组已有下标中没有的值 -
删:
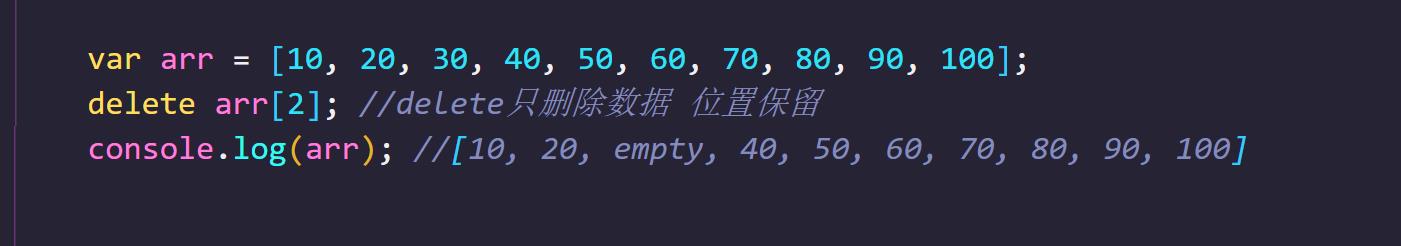
delete 数组名称[下标];这种删除方式只是清空了该位置上的数据,但是该位置没有被删除 -
改:
数组名称[下标]=值;下标是要更改的数据的下标 -
查:
数组名称[下标];如果下标不存在,则返回undefined

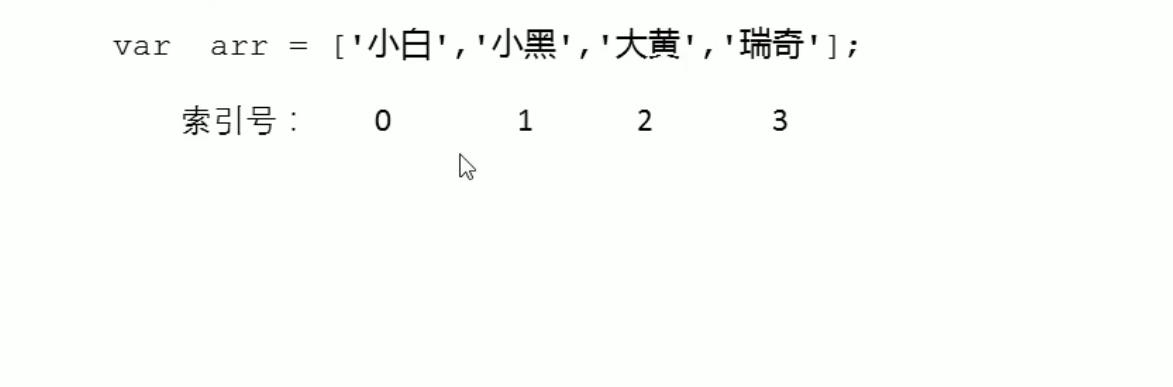
五、数组元素
- 数组元素:所谓数组元素就是指数组中存储的每个值,数组中每个元素都有自己的编号,这个编号被称为
下标/索引/角标
注意:数组中的元素的下标是从0开始的,即第一个元素的下标是0,最后一个元素的下标是数组的长度-1.


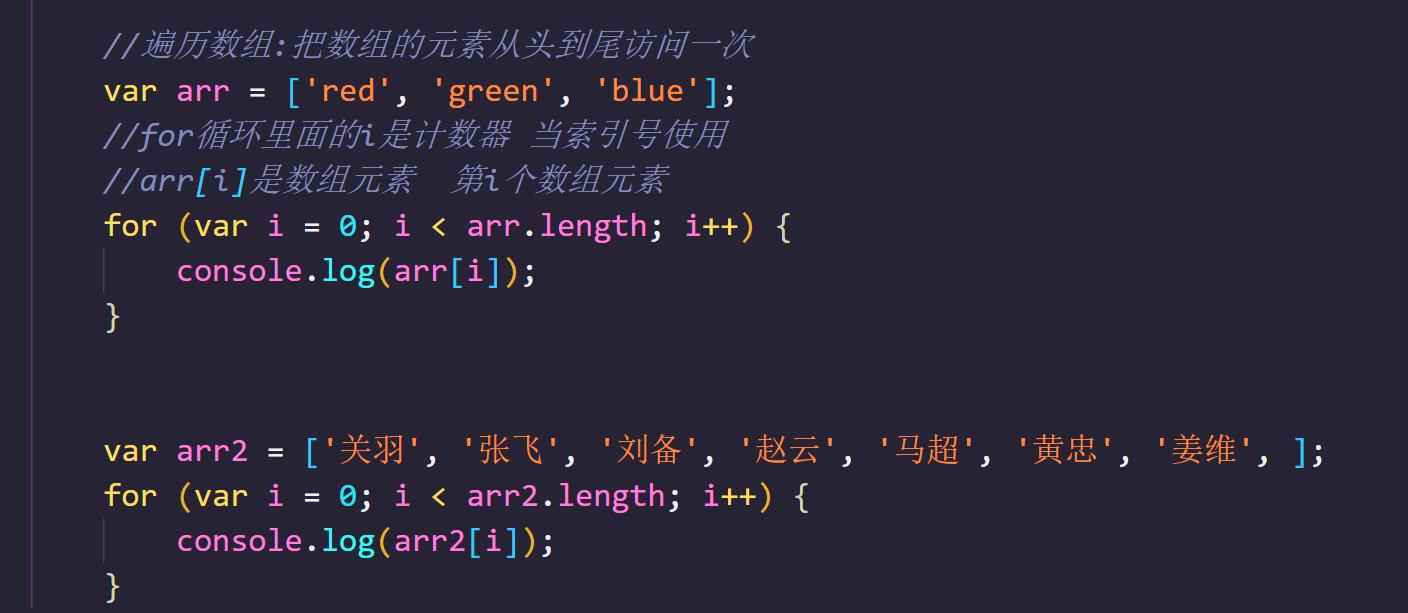
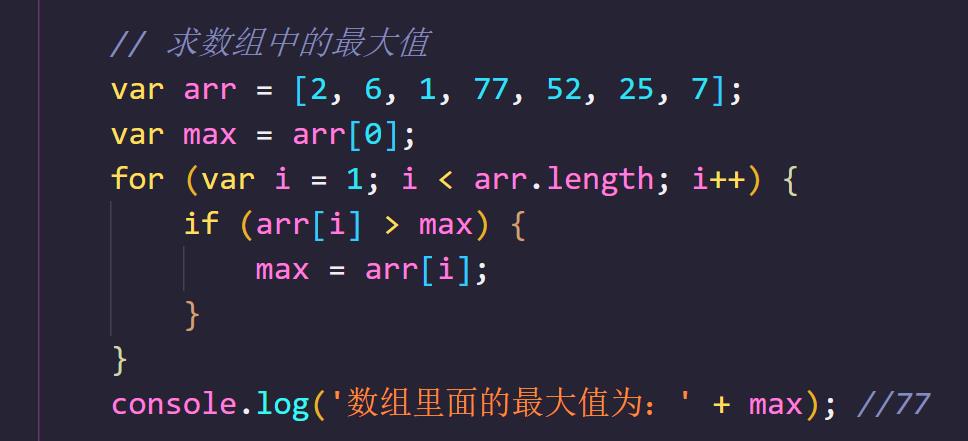
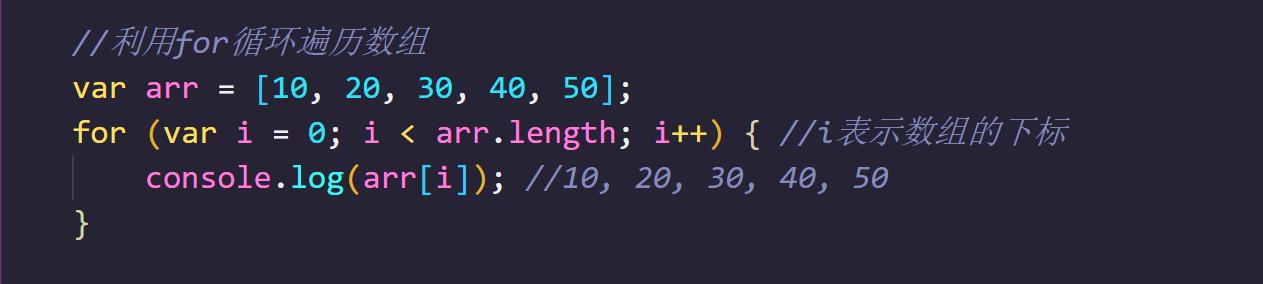
六、遍历数组
遍历:把数组中的每个元素从头到尾都访问一次(类似学生的点名),可以通过 for 循环索引遍历数组中的每一项




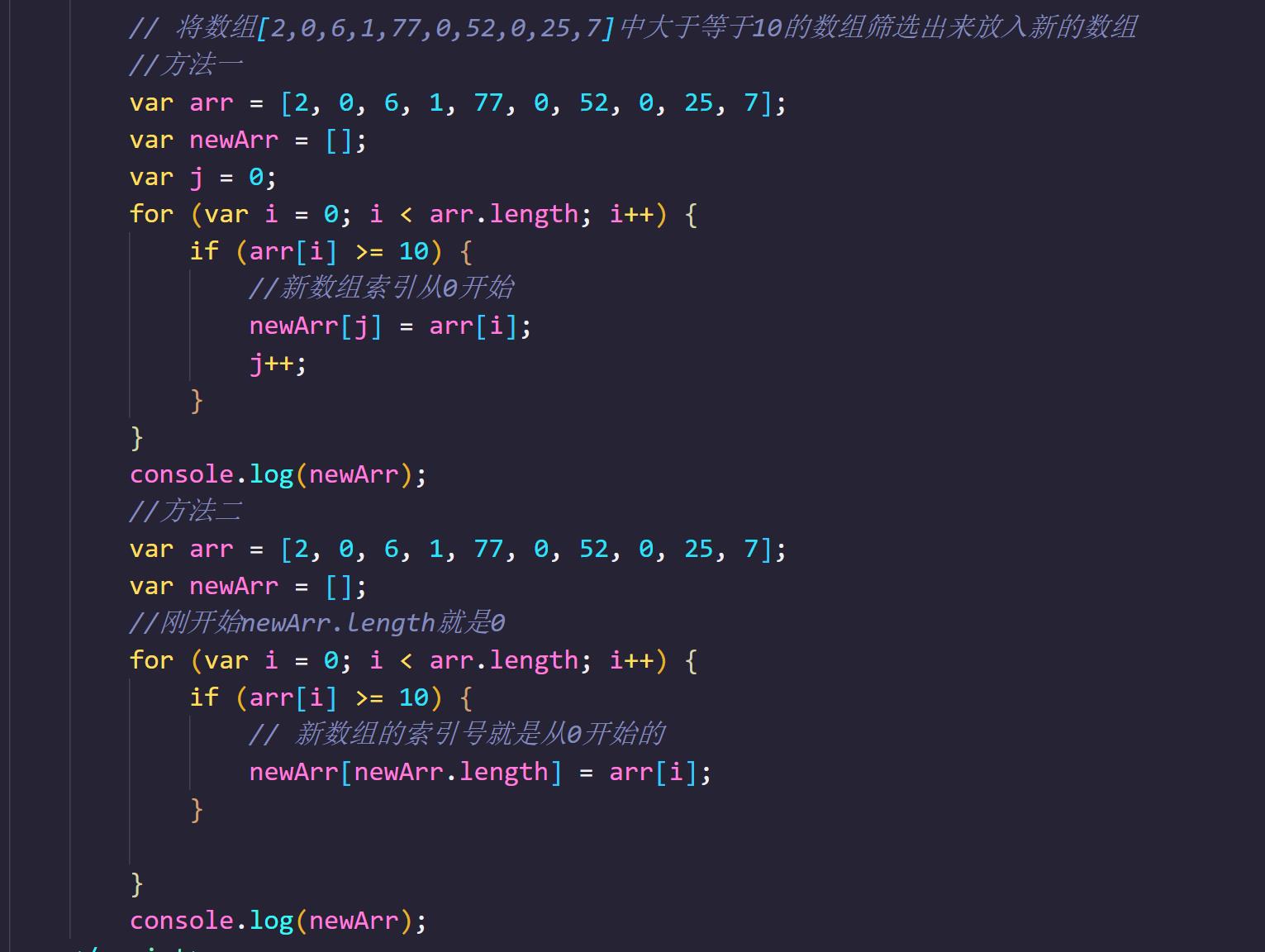
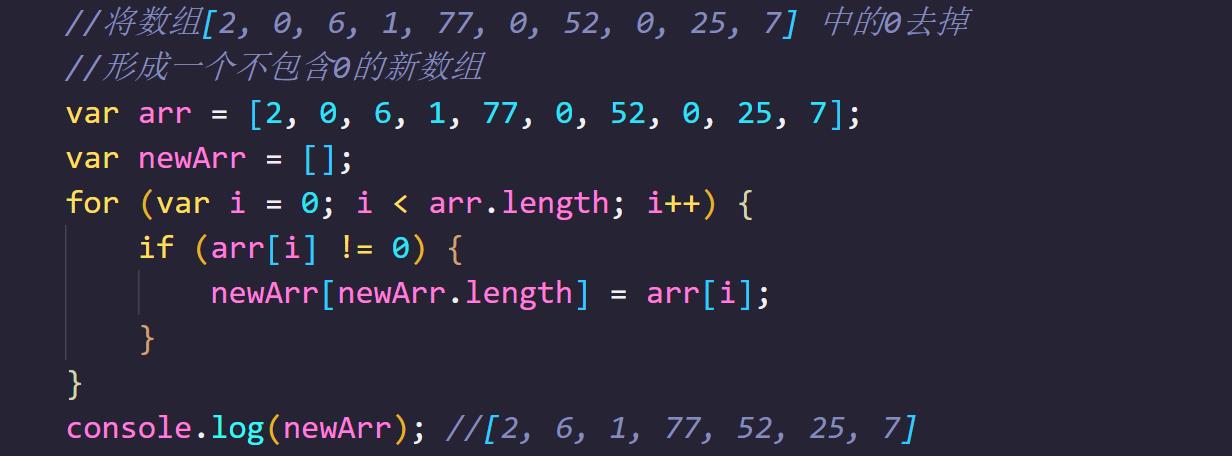
七、数组中新增的元素






八、遍历数组的四种方式
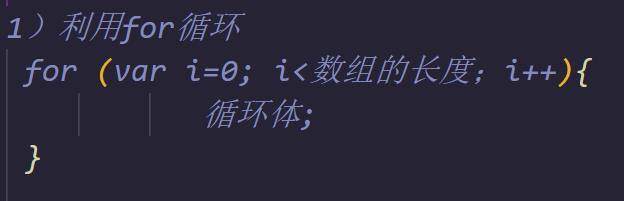
(一)、利用for 循环


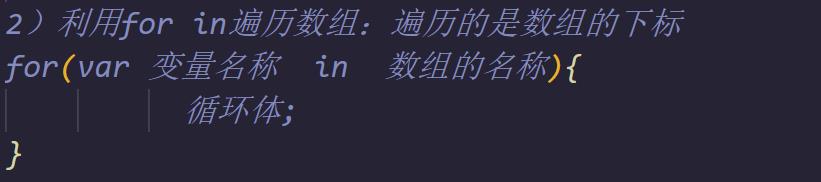
(二)、利用for in循环遍历数组


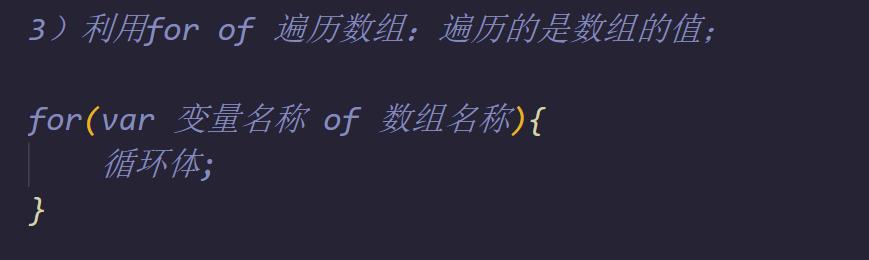
(三)、利用for of 遍历数组


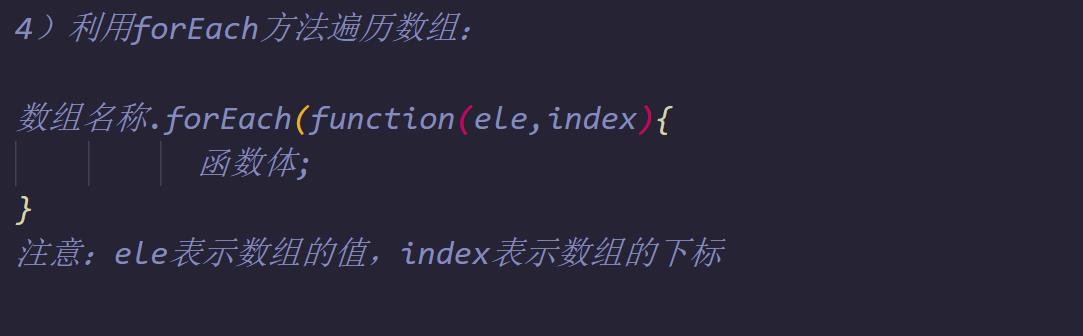
(四)、利用forEach方法遍历数组


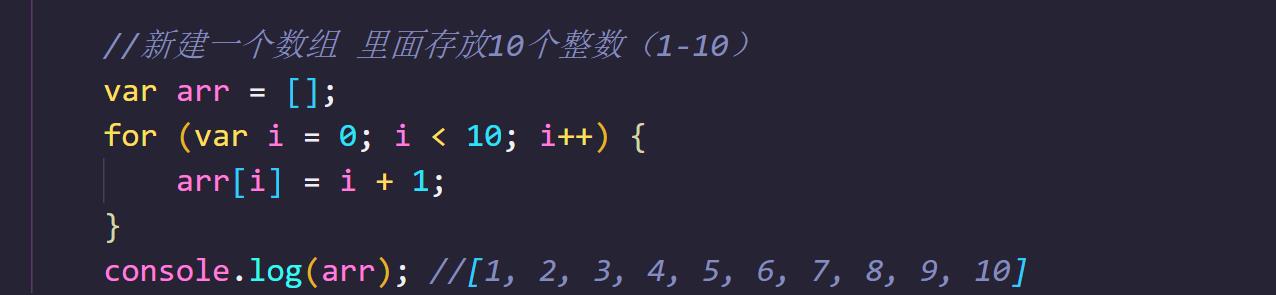
九、为数组赋值
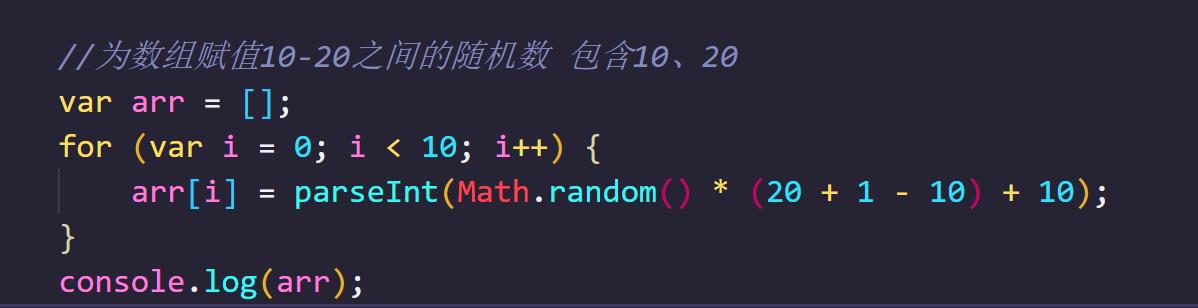
如何为数组赋值,即添加数组元素,利用随机函数为数组赋值,格式如下:
var num=parseInt(Math.random() *(最大值+1-最小值)+最小值);

十、数组的比较
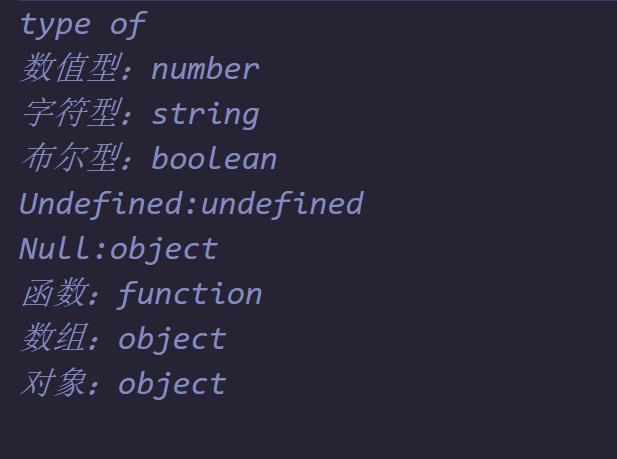
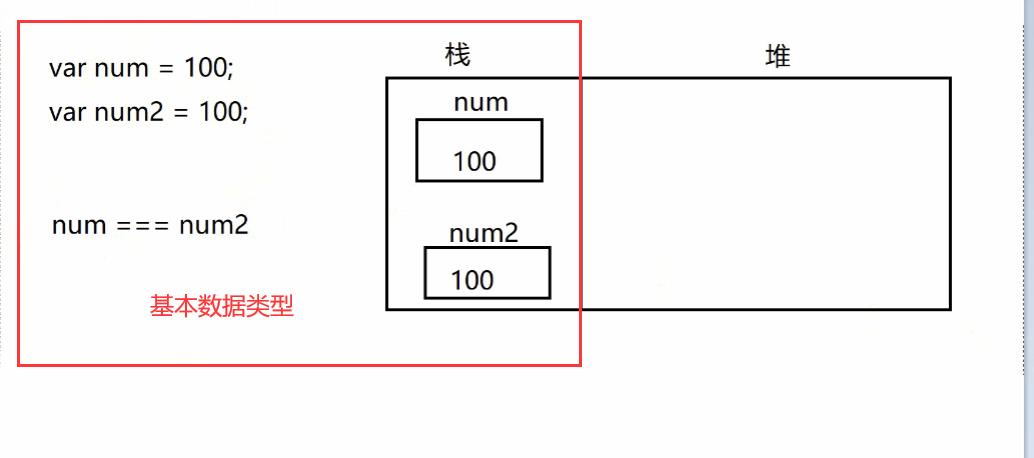
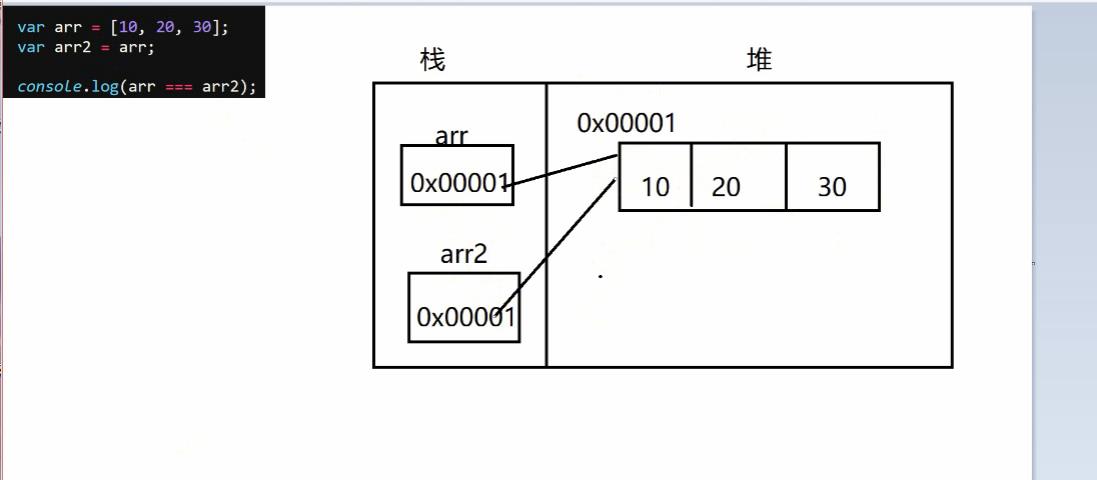
- Js的数据类型有两大类:基本数据类型,引用数据类型
- 基本数据类型:数值型(number)、字符型(String)、布尔型(BOOlean)、undefined、null
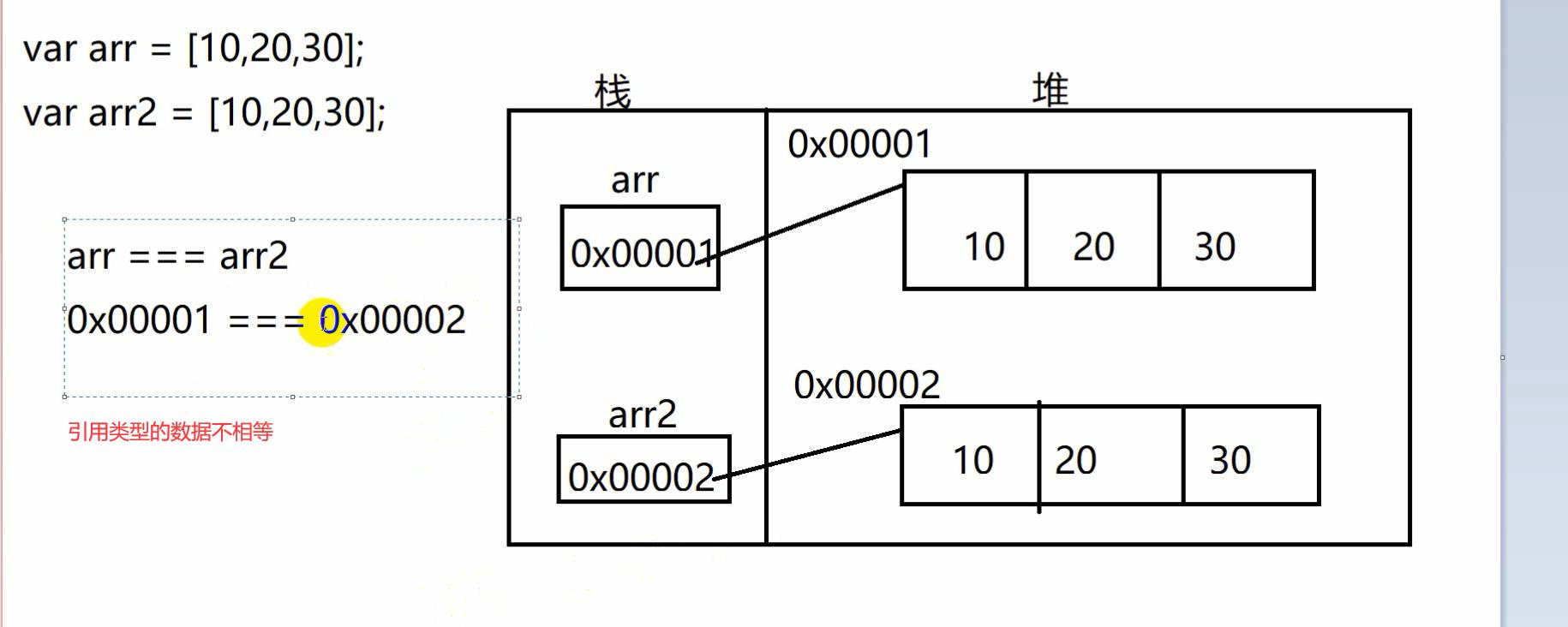
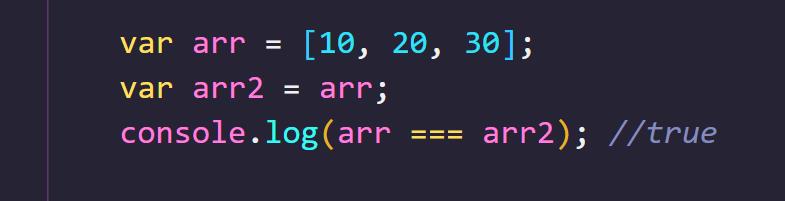
- 引用数据类型:数组、函数、对象

引用类型的数据互不相等 见下图




十一、数组对象常用的属性和方法(函数)
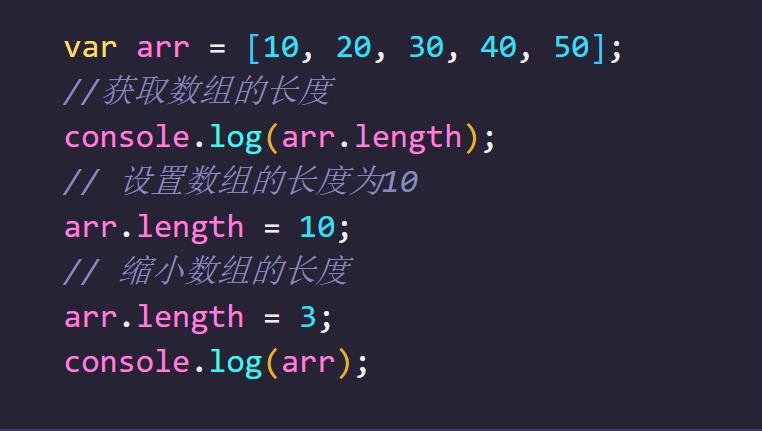
1、length 属性
1)作用:获取或者设置数组的长度
2)获取的格式:
数组名称.length
3)设置的格式:
数组名称.length=新长度;

2、push方法
1)作用:在数组的尾部添加元素
2)格式:数组名称.push(值1,值2,值3…);
3)返回值:数组新的长度

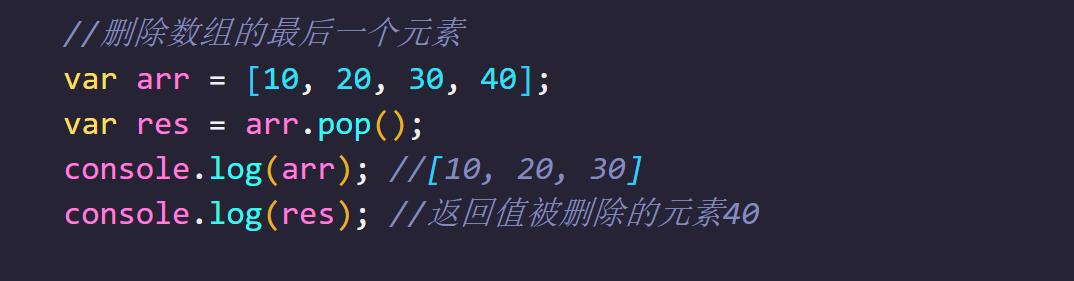
3、pop方法
1)作用:删除数组尾部的元素
2)格式:数组名称.pop();(无参)
3)返回值:被删除的元素

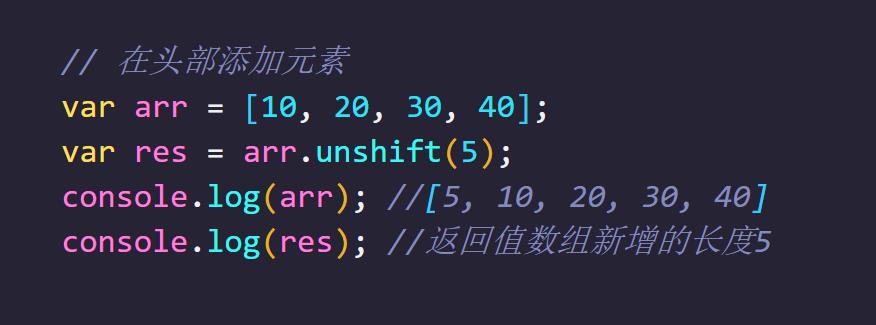
4、unshift方法
1)作用:在数组头部添加元素
2)格式:数组名称.unshift(值1,值2,值3…);
3)返回值:数组新增的长度

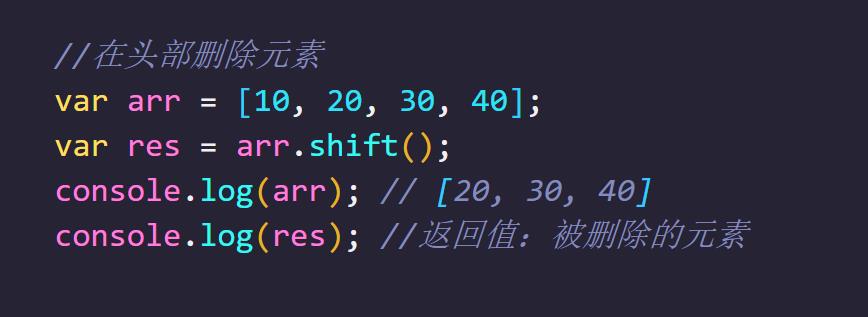
5、shift方法
1)作用:删除数组头部元素
2)格式:数组名称.shift();
3)返回值:被删除元素

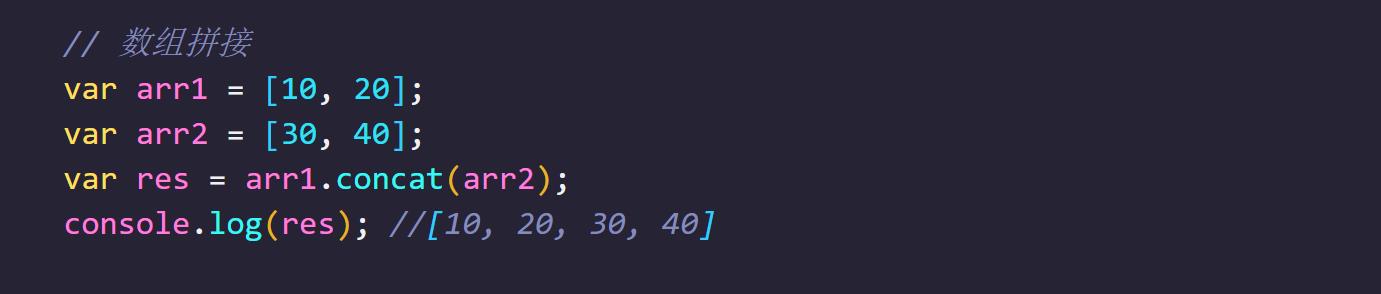
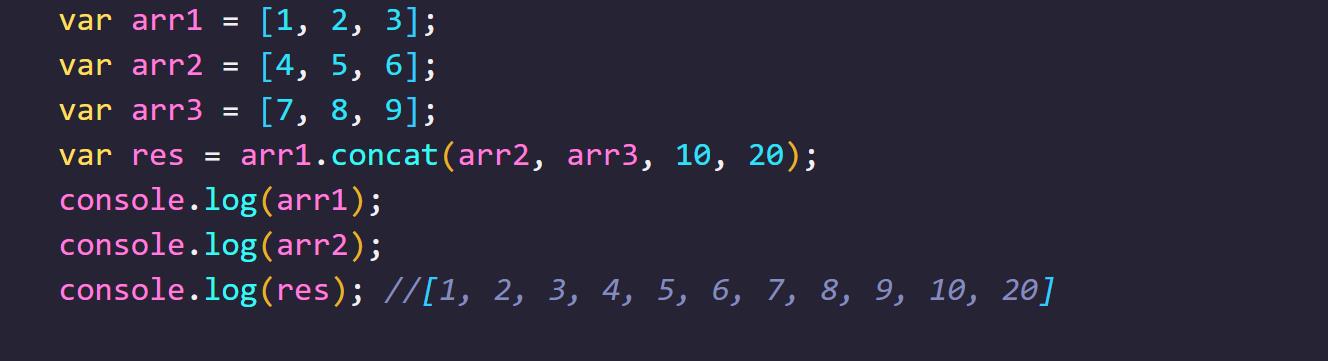
6、concat方法
1)作用:实现数组间的拼接
2)格式:数组名称1.concat(数组名称2,数组名称3,数组名称4,值1,值2…);
3)返回值:拼接后的新的数组,注意原有数组不受影响


7、join方法
1)作用:将数组转换为字符
2)格式:数组名称join(‘分隔符’);
3)返回值:转换后的字符串
4)分隔符可以省略,如果省略,默认用逗号作为分隔符,如果需要将数组元素不用分隔符分开,那么可用在join的参数位置写"";

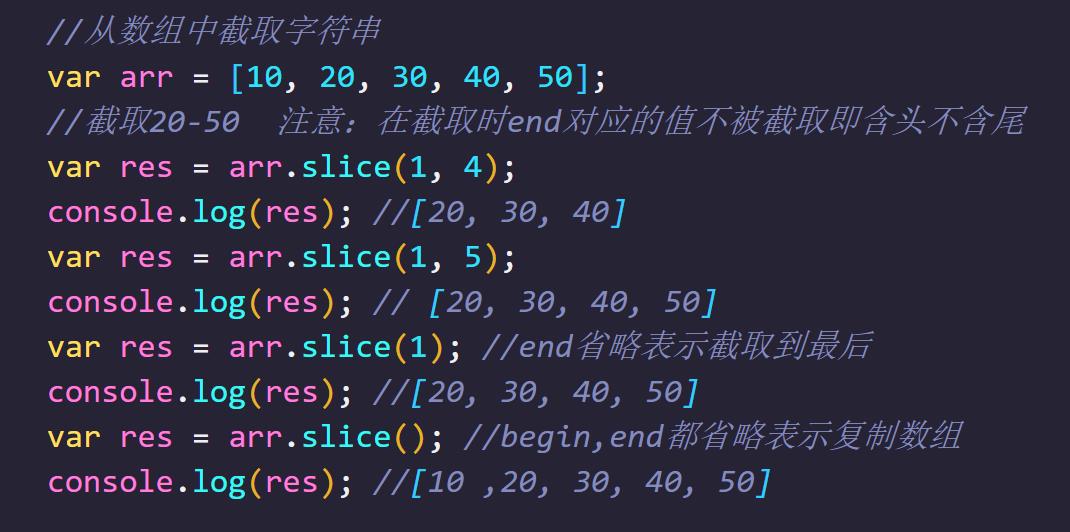
8、slice方法
1)作用:从数组中截取出新的数组
2)格式:数组名称.slice(begin,end);
3)返回值:截取出来的新的数组
4)注意:
begin表示开始下标
end表示结束下标,在截取时end对应的值不被截取,即含头不含尾。
end可以省略,表示从begin一直截取到最后
begin和end都可以省略,如果省略表示复制数组

9、 splice方法
作用:对数组进行增、删、改的操作
-
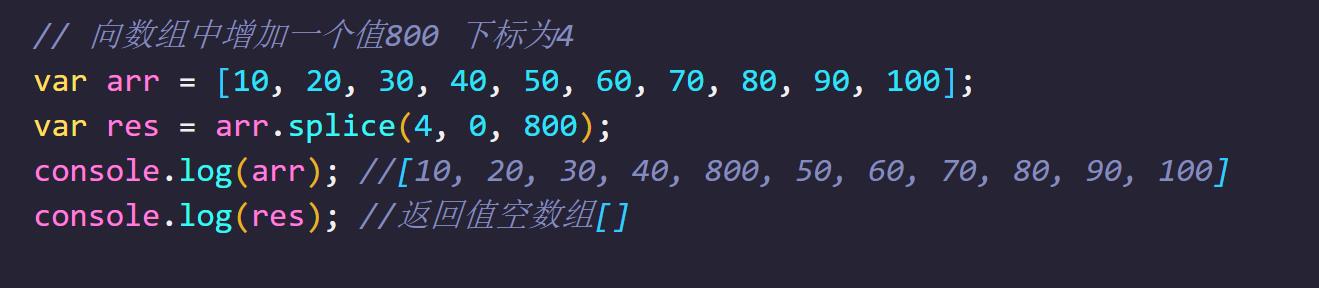
增的格式:
数组名.splice(下标,0,要插入的值); -
返回的值是一个空数组,另外一次可以插入多个值,值与值之间用逗号分隔开来

-
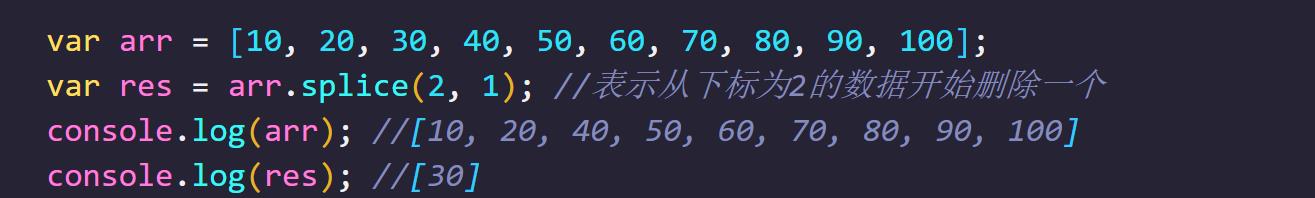
删的格式:
数组名.splice(下标,个数); -
返回值为被删除的数组元素所形成的新的数组
-
注意
delete删除的元素的值,而splice删除的是值和空间


-
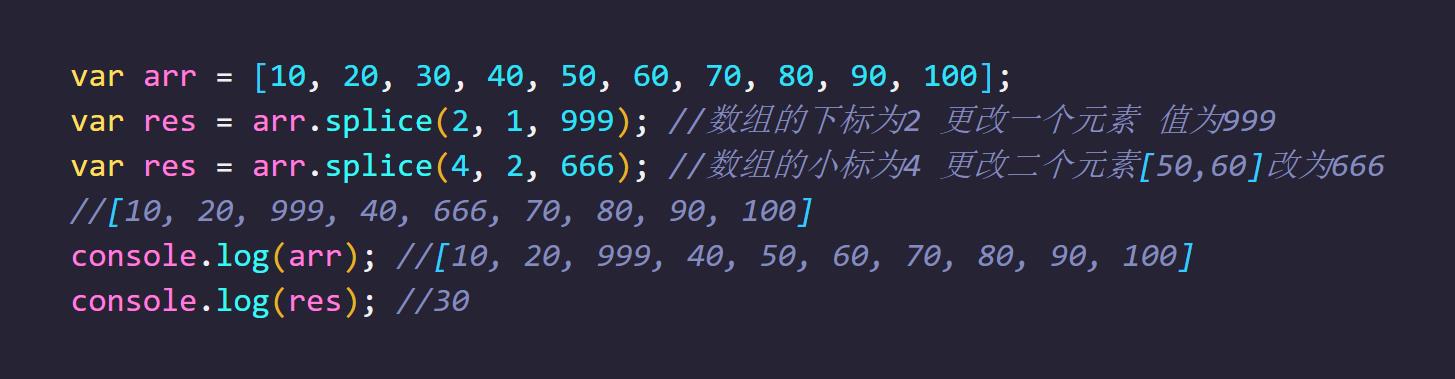
改的格式:
数组名.splice(下标,个数,新的值); -
返回值为被修改的元素所形成的新的数组

十二、toString方法
- 作用:将数组转换为字符串
- 格式:
数组名称.toString() - 返回值:由数组元素构成的字符串,元素间用逗号分隔

十三、indexOf方法
- 作用:从左向右在数组中查找指定的元素,如果有则返回该元素下标,如果没有,则返回-1
- 格式:
数组名称.indexOf(要查找的值); - 注意:如果数组中有多个要查找的值,那么找到第一个后停止查找

十四、lastIndexOf方法
- 作用:丛右向左在数组中查找指定的元素,如果有返回该元素的下标,如果没有返回-1
- 格式:
数组名称.lastIndexOf(要查找的值); - 注意:如果数组中有多个要查找的值,那么找到第一个后停止查找

十五、reverse 方法
- 作用:颠倒数组中元素的位置
- 格式:
数组名称.reverse(); - 返回值:颠倒了顺序的原有数组

十六、 isArray方法
- 作用:判断某个数据是否为数组
- 格式:Array.isArray(要判断的数据);
- 返回值: true(是数组)、false(不是数组)

十七、 sort方法
-
作用:对数组中的数据进行排序
-
升序:
数组名称.sort(function(a,b){return a-b }); -
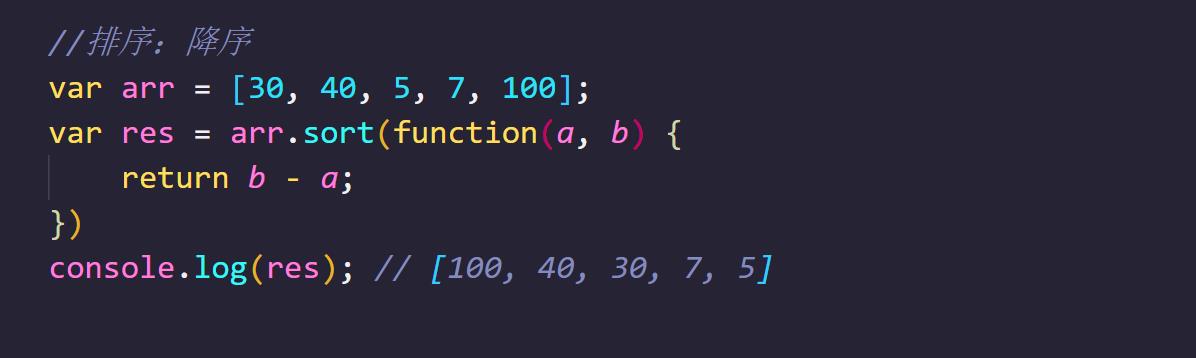
降序:
数组名称.sort(function(a,b){return b-a});


友友们 记得三连哦,我会记住你们的!!!
以上是关于JavaScript学习(八十八)—数组知识点总结,超详细!!!的主要内容,如果未能解决你的问题,请参考以下文章