微信小程序 之 Hello World!
Posted 初学者-Study
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 之 Hello World!相关的知识,希望对你有一定的参考价值。
微信小程序 之 Hello World!
前言
在做微信小程序之前,最好要有一些javascript和html、css的基础,不过没有也没关系,学习中慢慢了解也可以,只不过你需要花费的时间就多一些。
正文
微信小程序的开发常规是使用微信开放平台提供的工具,因此本文会从账号注册到工具安装,再到项目运行,这种方式进行讲解。开始吧!
一、微信开发者注册
点击微信公众平台进入。

直接用你手机上的微信扫描这个二维码进行登录,这里的账号类型有三个,服务号、订阅号、小程序。
扫码之后,你的手机上就会显示之前创建的微信公众平台上创建过公众号或者小程序。如果你都没有创建的话,就直接登录。
然后进行开发工具的下载。
二、开发工具下载
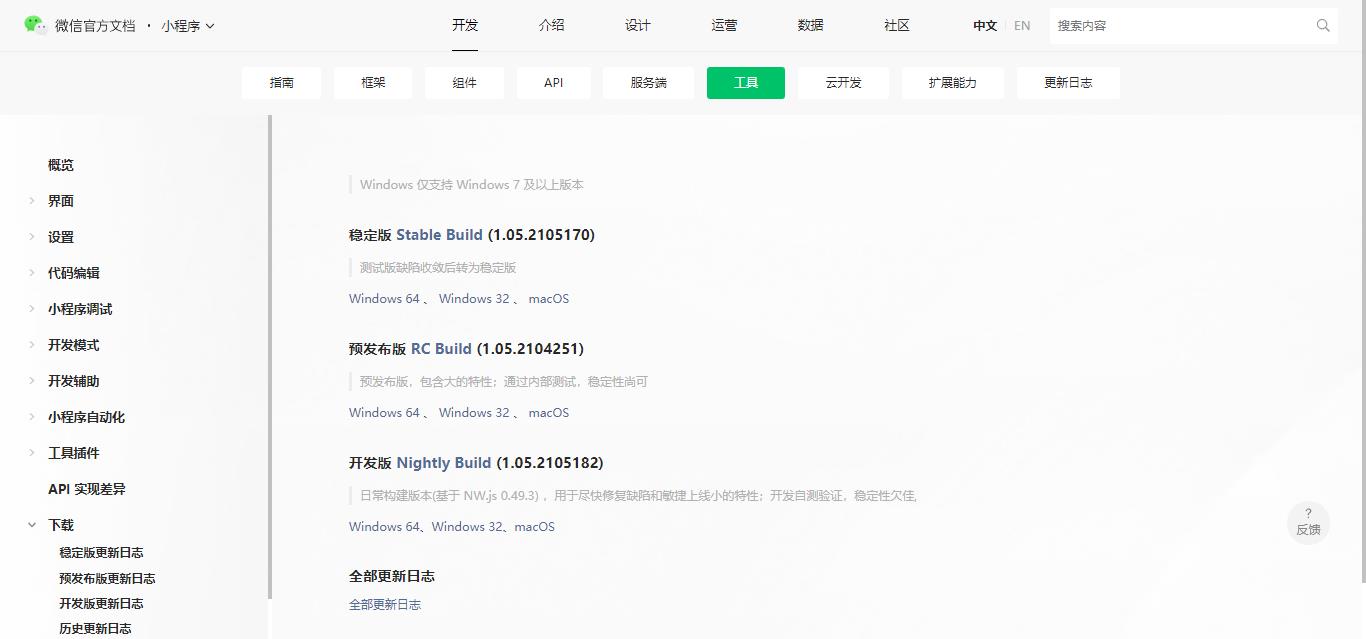
点击开发者工具下载

我这里就下载这个稳定版

下载的是一个exe可执行文件,下载后双击进行安装
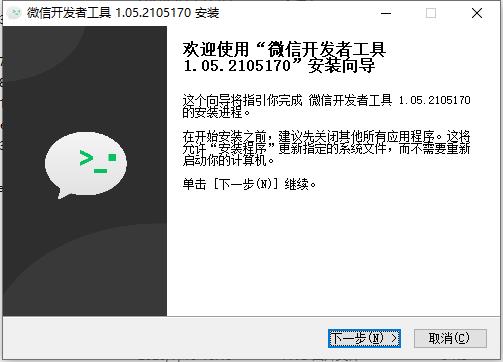
三、工具安装

下一步

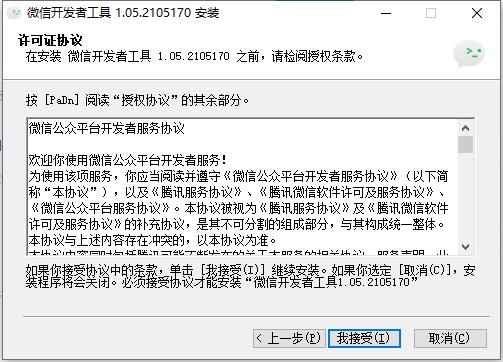
我接受

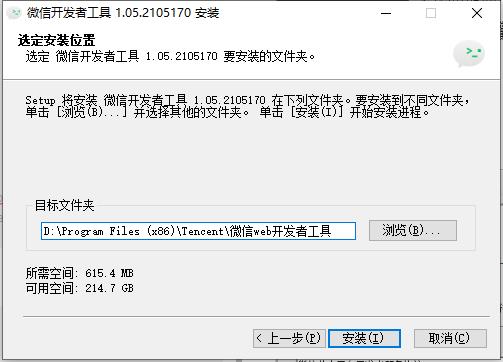
更换一下安装的路径

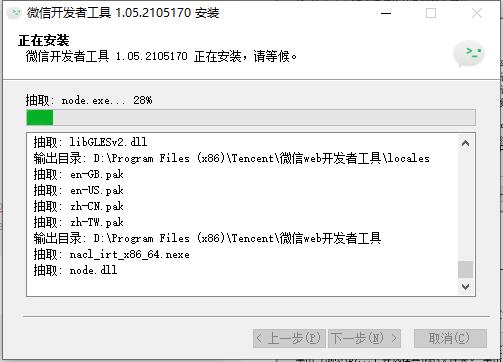
安装过程中,等待。

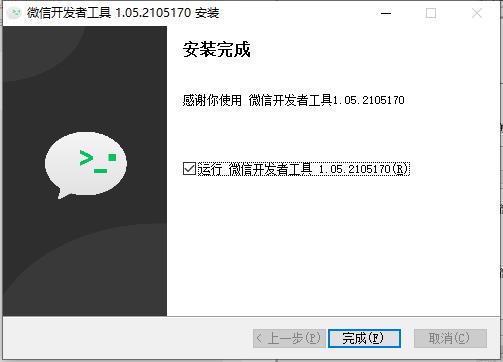
完成,运行这个工具。
三、创建项目

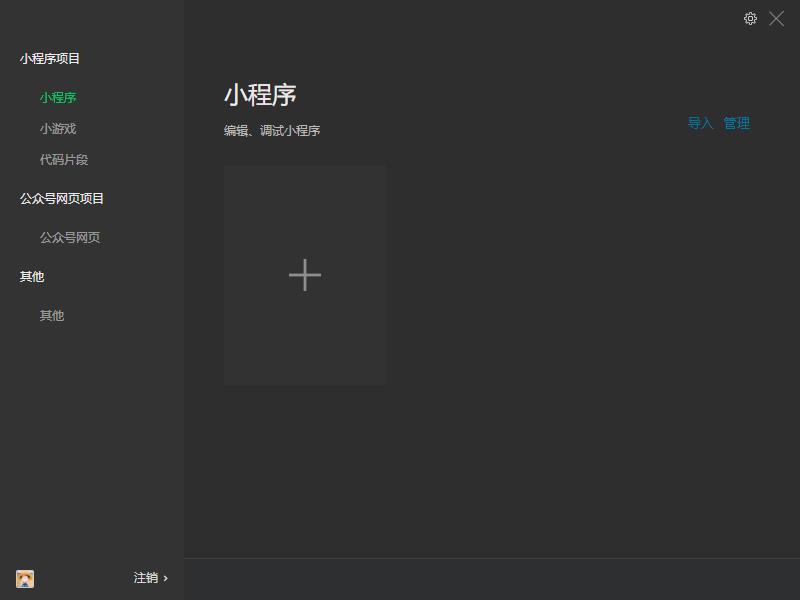
用自己的手机微信扫描登录一下:

登录之后你会在左下方看到自己的微信头像,下面来创建一个小程序吧,点击右边的这个加号。

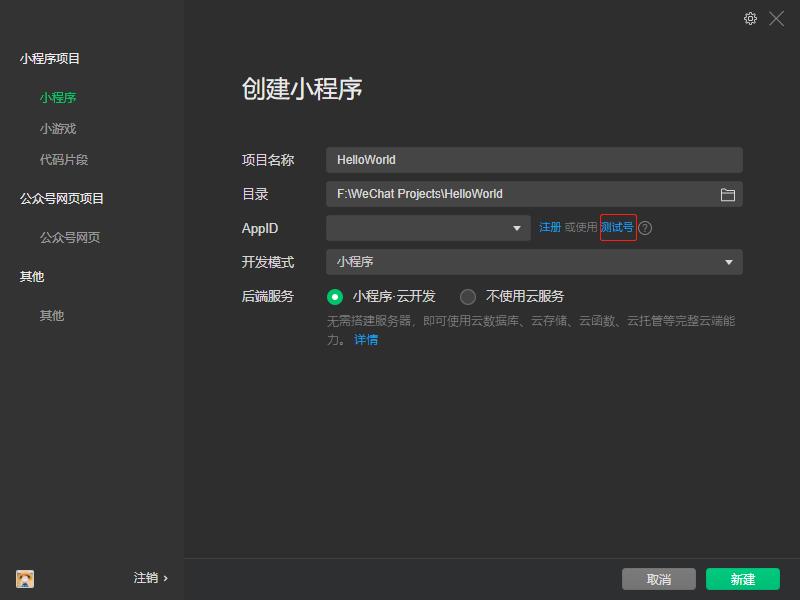
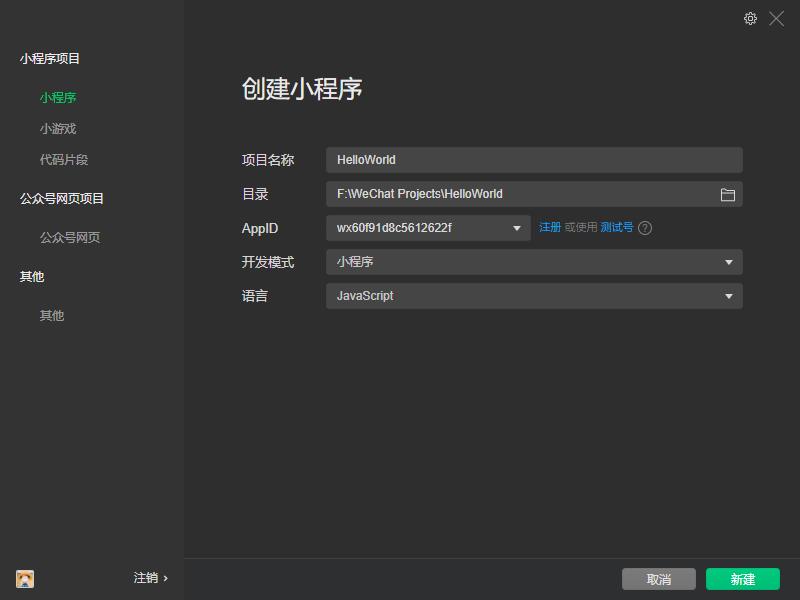
这里我修改了项目的名称和存放目录,然后是这个AppID,这里有正式和测试的区别,点击右边的测试号,就会获取的一个测试的AppId。

点击新建,等待项目创建完成。

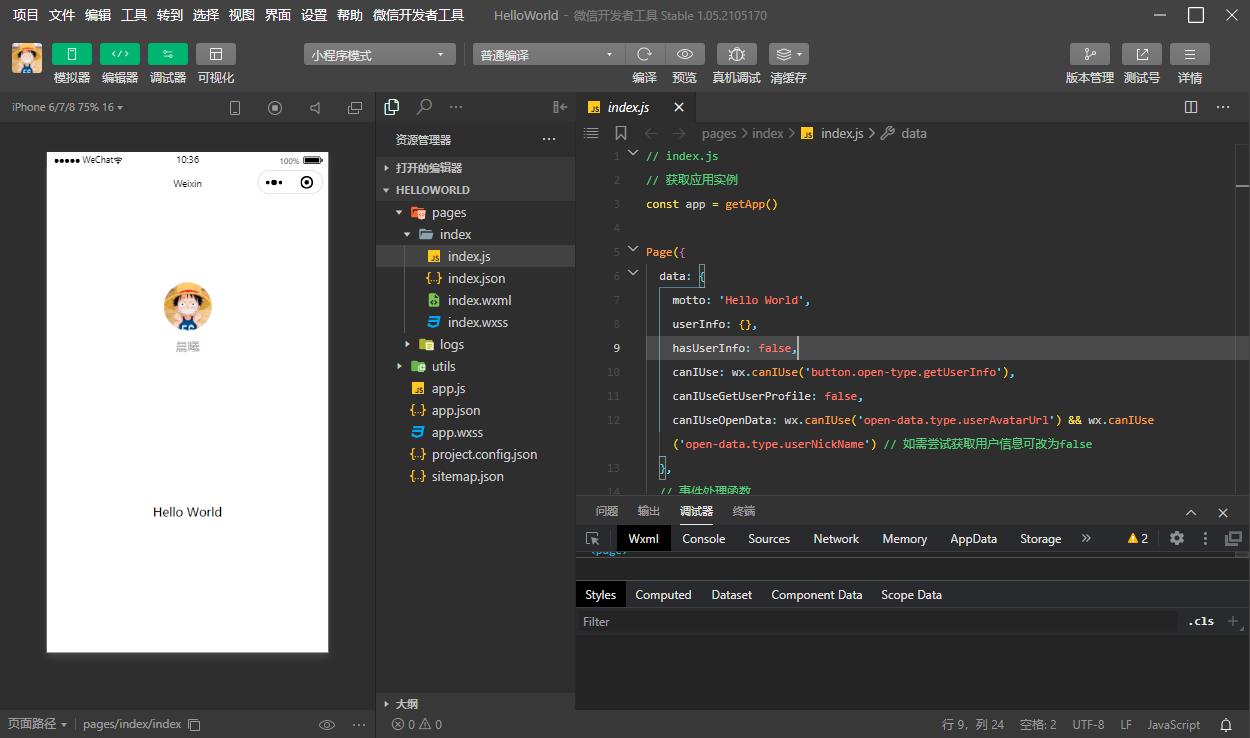
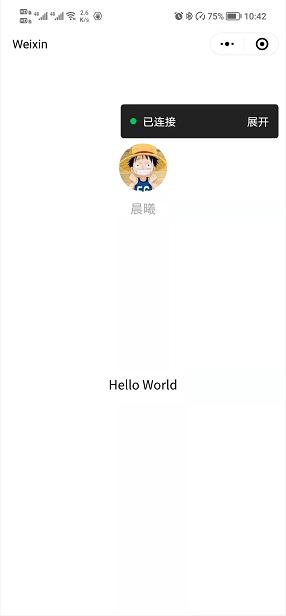
你会看到给你添加了默认的页面index,然后就是你的微信头像,以及一个HelloWorld。

这里就是模拟器了,一般在开发过程中都是在模拟器中调试运行的,因为你如果要运行的自己的手机微信上,编译的过程比较长。
下面尝试运行到手机上。

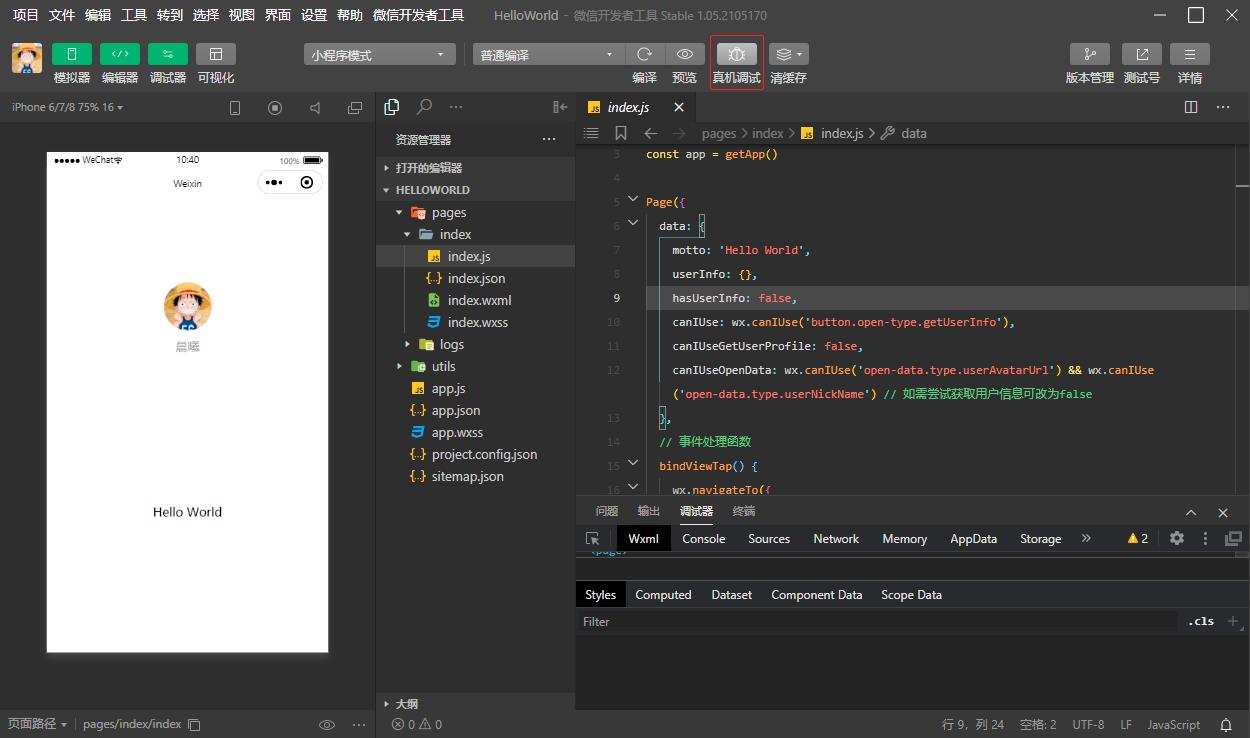
点击这个真机调试。

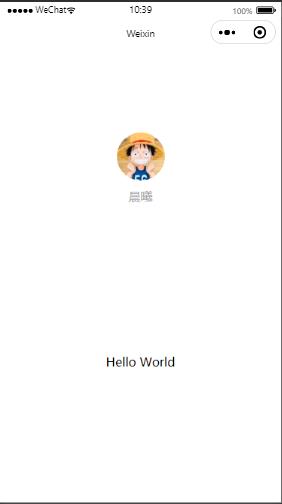
手机微信扫描这个二维码,然后你就会看到你的手机上有这个小程序了。

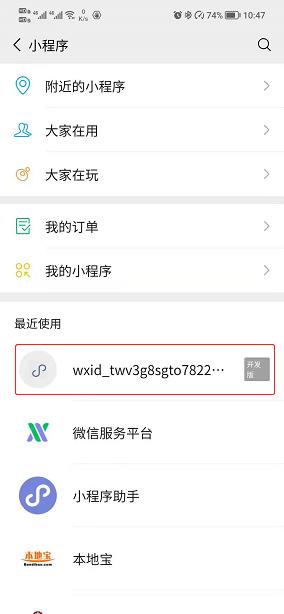
因为是本身是搞android开发的,所以这个过程我的感觉就像是通过usb连接了手机和电脑,然后在AS上编译项目安装APK到手机上,而此时这个APK是只能自己调试使用的,同理刚才这种方式产生的小程序也是调试使用的,属于开发版,你可以在微信的小程序列表中看到。

这就是刚才安装的小程序,你点击一下就会打开,不过这个和网速有关系。这个就相当于一个debug版apk,只能自己使用。
四、项目结构讲解
可以看到,从刚才的微信小程序的项目创建到运行,我没有写过代码。那么在运行的时候却能看到我的微信头像和这个HelloWorld,这说明在创建项目的时候自动给我们生成了一些代码,就比如AS创建一个新项目会默认有一个MainActivity一样,同时这个Activity还是启动页面,那么我觉得有必要去了解这个小程序的项目结构,这样以后写的时候就不会迷糊了。

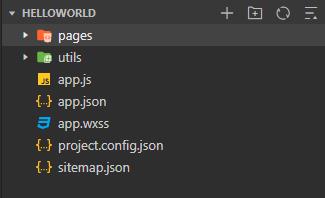
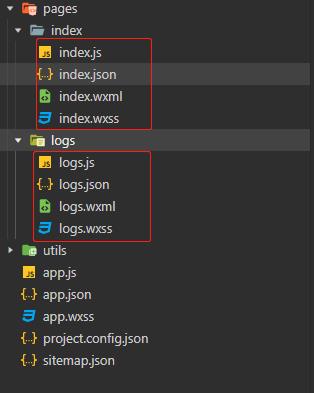
上图就是这个小程序的项目结构。
上面两个文件夹pages和utils后面将,先看下面的文件。
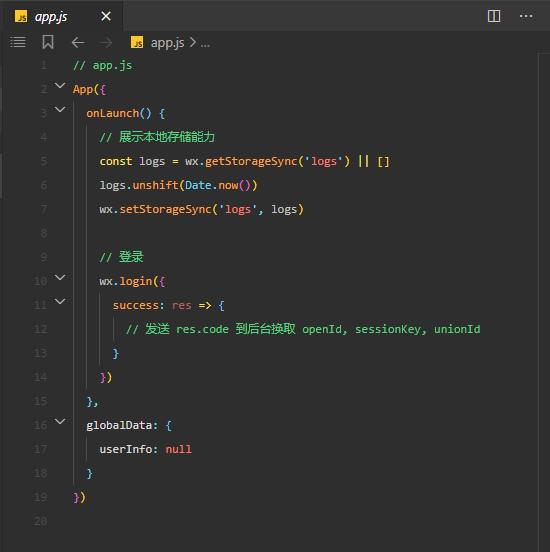
1. app.js
看看里面的代码:

这里看到了一个本地存储和一个登录,这些都是功能的实现函数,那么这里面就是一些业务逻辑代码。那么小程序的逻辑就在这里。
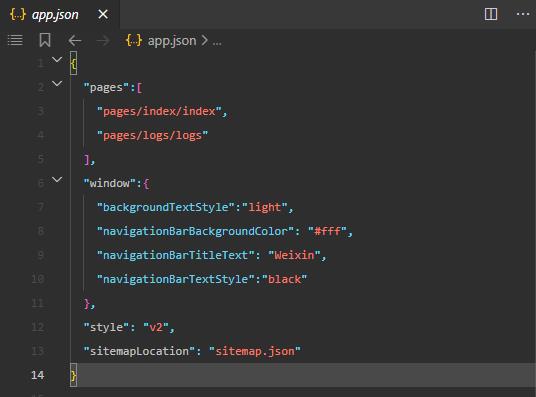
2. app.json
看看里面的代码

上方这里有一个pages的数组,里面是小程序当前已有的页面,后面又有一个window表示窗体的样式,下面还制定了样式的版本,那么毫无疑问,这是一个公共配置文件,当你的小程序增加或者删除页面时和这个app.json都有关系。app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、多设置多Tab等。
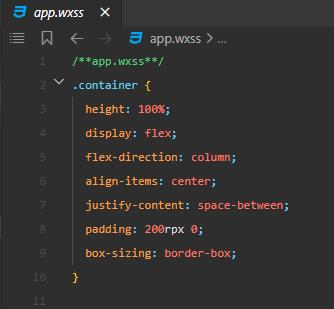
3. app.wxss
看看里面的代码:

很明显这是一个样式文件,用来控制小程序的页面样式。
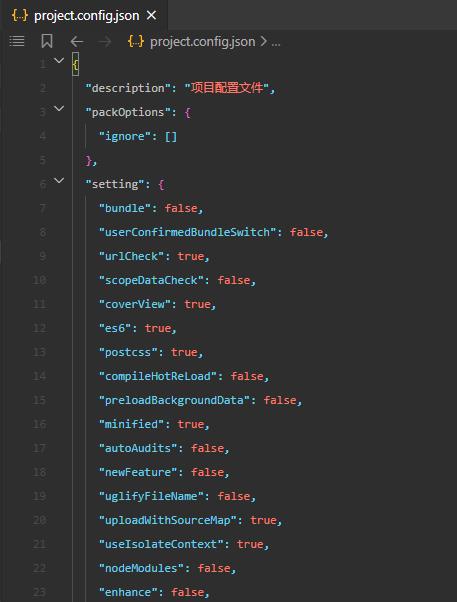
4. project.config.json

这是一个项目配置文件。你的appid可以在这里做更改,就比如你之前是测试的,你想改成正式的,就在这里面操作。
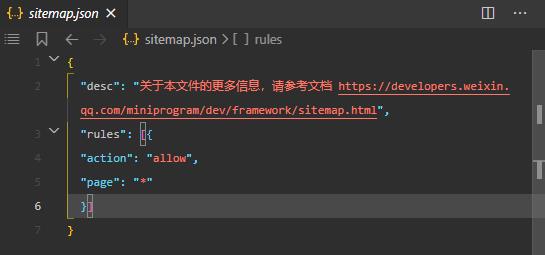
5. sitemap.json

文件用来配置小程序及其页面是否允许被微信索引。
下面来看这个page
6. pages
这是一个页面文件夹,你的小程序的页面都在这个下面,现在它里面有两个页面。

你可以看到这里的两个页面各自有四个文件,就拿index来说明。
- index.js 页面逻辑
- index.wxml 页面结构
- index.json 页面配置
- index.wxss 页面样式表
基本上每一个页面都会有这个四个文件。为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。可以看到都在index文件夹下,文件名一致,只是文件类型不同而已。
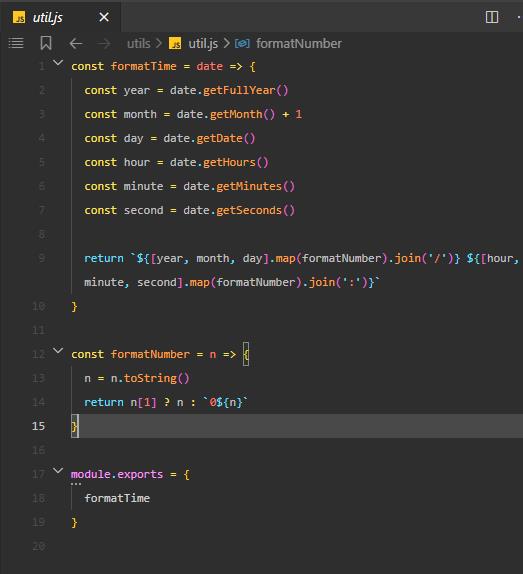
7. utils
这个文件夹下有一个util.js,这是一个工具js文件,

那么很明显这个文件夹就用放置一些工具js文件的,这个默认的里面目前是对时间的处理。项目结构基本上介绍完了,后面的实际开发中会有相应的更改说明。
好了,本文就到这里,对于小程序我也是刚入门,一起学习与进步,感谢您的阅读,上高水长,后会有期。
以上是关于微信小程序 之 Hello World!的主要内容,如果未能解决你的问题,请参考以下文章