JS笔记 键盘事件
Posted 言人冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS笔记 键盘事件相关的知识,希望对你有一定的参考价值。
键盘事件主要包括:onkeydown、onkeypress、onkeyup
最常用的是onkeydown(按下键盘)、onkeyup(松开键盘)
以onkeydown为例
onkeydown
以下面这个为例,为输入框的id 为input,获取id为input的元素,为其绑定一个键盘被按下事件,函数传一个参数event,该事件有以下常用属性:
– keyCode 获取按键的编码(ASCII码)
—1. altKey
—2. ctrlKey
—3. shiftKey

<script type = "text/javascript">
window.onload = function(){
var inp = document.getElementById("input");
inp.onkeydown = function(event){
if(event.keyCode == 88 && event.ctrlKey){
alert("Ctrl + X 被按下了");
}
};
};
</script>
<body>
<input type = "text" id = "input" placeholder = "点击输入框同时按下Ctrl 和 X 试试">
</body>
同时按下Ctrl键和X(x)键,跳出如下弹窗

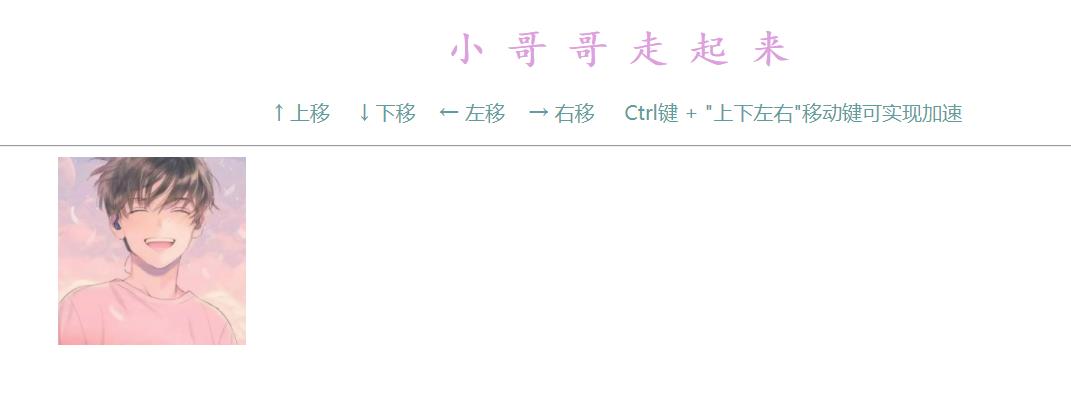
小练习:实现控制上下左右键,控制div的移动,且同时按下Ctrl键可实现加速
*********上下左右键的编码分别为 38 40 37 39
效果图下:

<style type="text/css">
#box{
background-image: url(../键盘事件/小哥哥.png);
background-size: cover;
width: 150px;
height: 150px;
position: absolute;
transition: all 100ms;//过渡效果
}
</style>
<script type = "text/javascript">
window.onload = function(){
var box = document.getElementById("box");
document.onkeydown = function(event){
//注意:是为document绑定键盘按下事件而非box,box不能获取键盘按下的数据
event = event || window.event; //解决浏览器兼容问题
var speed = 10 ;//设置box正常移动速度
if(event.ctrlKey) speed = 40 ; //Ctrl键被按下,速度变成40
switch(event){
case 37: //左移
box.style.left = box.offsetLeft - speed + "px";
break;
case 38: //上移
box.style.top = box.offsetTop + speed + "px";
break;
case 39: //右移
box.style.left = box.offsetLeft + speed + "px";
break;
case 40: //下移
box.style.top = box.offsetTop - speed + "px";
}
};
</script>
<body>
<div id="box"></div>
</body>
以上是关于JS笔记 键盘事件的主要内容,如果未能解决你的问题,请参考以下文章