vue-cli手写tabs选项卡
Posted 码上暴富
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli手写tabs选项卡相关的知识,希望对你有一定的参考价值。
vue-cli手写tabs选项卡
手写tabs选项卡
<template>
<div class="FinanceProduct">
<div class="top">
<ul>
<li :class="[isShowTabs==='one'?'active':'']" @click="clickTabs('one')">全部产品</li>
<li :class="[isShowTabs==='two'?'active':'']" @click="clickTabs('two')">已上架产品</li>
<li :class="[isShowTabs==='three'?'active':'']" @click="clickTabs('three')">已下架产品</li>
<li :class="[isShowTabs==='four'?'active':'']" @click="clickTabs('four')">待审核</li>
<li :class="[isShowTabs==='five'?'active':'']" @click="clickTabs('five')">审核未通过</li>
</ul>
<div>+ 新增产品</div>
</div>
<div class="bottom">
<div v-show="isShowTabs === 'one'" class="one">111111111111</div>
<div v-show="isShowTabs === 'two'" class="two">222222222222</div>
<div v-show="isShowTabs === 'three'" class="three">3</div>
<div v-show="isShowTabs === 'four'" class="four">4</div>
<div v-show="isShowTabs === 'five'" class="five">5</div>
</div>
</div>
</template>
<script>
export default {
name: "FinanceProduct",
data() {
return {
isShowTabs: 'one', /* 显示第几个tabs */
};
},
methods: {
/* 点击的第几个tabs */
clickTabs(which) {
this.isShowTabs = which
},
},
}
</script>
<style lang="scss">
.FinanceProduct{
width: 1004px;
height: 615px;
border: 1px solid #ccc;
border-radius: 10px;
box-sizing: border-box;
.top{
display: flex;
justify-content: space-between;
padding-left: 30px;
padding-right: 10px;
border-bottom: 1px solid #ccc;
ul{
display: flex;
box-sizing: border-box;
li{
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
cursor: pointer;
&.active{
color: #169bd5;
font-weight: bold;
}
}
}
div{
width: 100px;
height: 30px;
line-height: 30px;
text-align: center;
background-color: #169bd5;
border-radius: 4px;
color: #fff;
margin-top: 5px;
cursor: pointer;
}
}
}
</style>
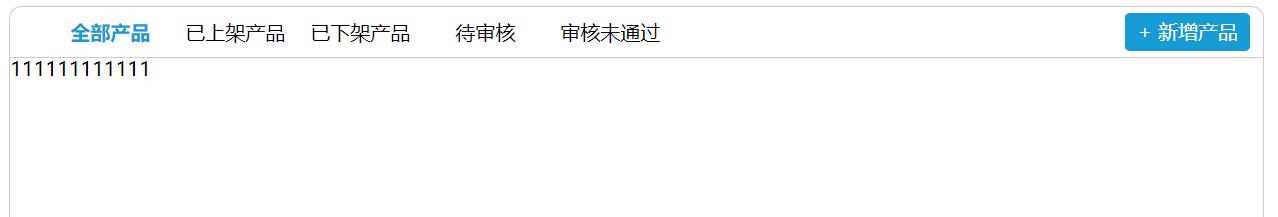
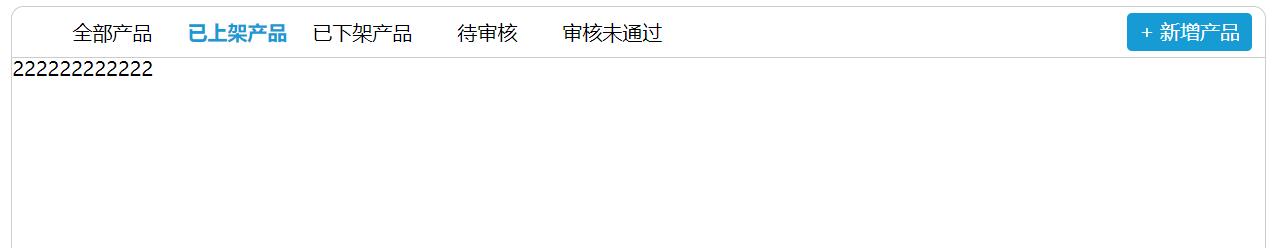
结果
| 点击全部产品 | 点击已上架产品 |
|---|---|
 |  |
以上是关于vue-cli手写tabs选项卡的主要内容,如果未能解决你的问题,请参考以下文章