原子设计:如何设计组件体系
Posted 欧雷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原子设计:如何设计组件体系相关的知识,希望对你有一定的参考价值。
本文首发于欧雷流。由于我会时不时对文章进行补充、修正和润色,为了保证所看到的是最新版本,请阅读原文。这是篇译文,原文是由 Audrey Hacq 写的一篇关于原子设计、设计体系的文章。本文由朱莉娅翻译,我来校对与润色。
如今,数字产品必须能够同时适用于任意和所有的设备、屏幕尺寸和媒介:

那我们为毛还在按「页面」或按屏幕来设计我们的产品呢?!
相反,无论设备、屏幕尺寸或环境(context)如何,我们都要创造美观且易于访问的内容。
布拉德·弗罗斯特(Brad Frost)牢记这一点并受到模块化设计的启发,构想出「原子设计」方法论,在其中万物皆始于界面的最小元素:原子。这个隐喻让我们明白我们正在创造什么,尤其是如何去创造的方法。
我为这个方法所折服,它最终使我们能兼顾局部与整体,对产品或品牌拥有全局视野,也更接近开发者的工作方式。
所以,我心想:「当然,就是它了!我们需要像这样工作!」但老实说,我对如何去做毫无头绪……
在花了好几个月的时间做了一些具体的项目之后,我才了解「原子设计(designing in atomic)」的真正含义,以及我作为一名设计师的日常生活中将会发生的改变。
在本文中,将介绍一些我学到的知识与在用原子设计构建组件体系时需要牢记的注意事项。
针对哪种项目?
对我来说,每个项目,无论大小都可以在设计时考虑其原子性。
它令团队围绕着共同愿景聚集起来。这些组件易于复用、编辑和组合在一起,从而使产品的演变变得更为简单。至于更小的项目……嗯,每个小项目总有一天会变成一个大项目,不是吗?
我还认为,与普遍的看法相反,原子设计方法论不仅适用于 Web 项目……事实上恰恰相反!我能将原子设计引入个人项目(一个用于清理通讯录的叫「TouchUp」的 ios 应用),并且与我合作过的开发者对此方法表示很是欣赏。当我们想要快速开发和迭代产品时,这种方法为我们节省了很多时间。
至于那些想知道是否可以在构建组件体系的同时又保持创造性的人,我建议读下这篇文章:《原子设计与创造性》。
与之前的有何不同?
人们经常问我:「但是这与我们之前的工作方式有何不同?」
我认为原子设计是一种略微不同的界面设计方法,但这种方法最终会产生极大影响。
局部影响整体,整体影响局部。
直到最近,我们设计了产品的所有界面,然后将其分割成小组件以制定规范或 UI 套件:

其中一个问题是,以这种方式创建的组件不是泛用的,并且它们之间彼此不依赖。因此,组件的复用非常有限:我们的设计体系受到了限制。
现今,原子设计的理念起源于常见的原材料(原子),我们可以用它来构建项目的其余部分:

因此,我们不仅在所有界面间营造一个「家庭氛围」,也有了一个提供无限设计可能的体系!
一切始于品牌标识
现在你可能会想:「如果我们要以原子的方式设计,那从何做起呢?」
对此,我的回答相当合乎逻辑:用原子 ;)
我们要做的第一件事就是为我们的产品设计一种独特的视觉语言作为起点。它将定义我们的原子、原材料,并且显然与品牌标识很紧密。
这个视觉语言一定要有力度、易于扩展,并且独立于其展示于上的媒介;它必须在所有地方奏效!
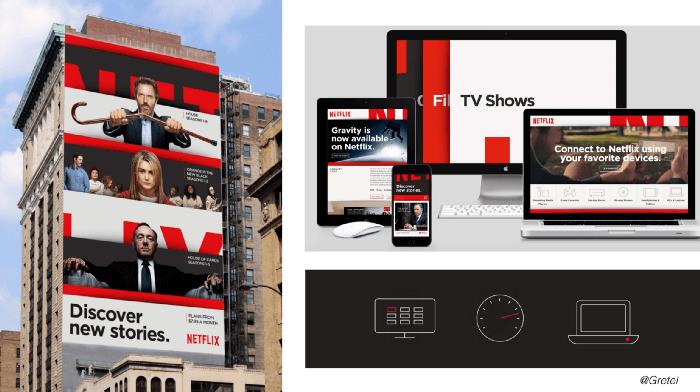
例如,Gretel agency 在 Netflix 的品牌标识上做得很不错:

得益于强有力的品牌标识,我们觉得有了所有可以发布为首批原子的素材:颜色、排印选择、表单、阴影、间距、节奏、动画原则……
因此,花精力设计标识是很有必要的,思考下如何才能与众不同和保持品牌或产品的独特性。
继续聊聊组件吧
既然我们已经有了原材料(目前还很抽象),那现在我们可以根据产品的目标和已确定的初始用户流来创建首批组件。
从关键特性开始
真正让那些开始创建组件体系的设计师感到害怕的是,他们创建的组件与任何东西都毫无关联……显然,如果产品中没有购买的元素,那我们就不会去创建购物篮组件!那没有任何意义!
首批组件会与产品或品牌目标紧密相关。
而且,为了摆脱「页面」的概念,我坚持我们专注于特性或用户流而不是界面……

我们会专注于希望用户执行的操作以及完成此操作所需的组件。界面的数量会随环境而变化:也许在桌面需要半屏来显示这个组件,而在智能手机上却需要 3 个连续的界面……
丰富体系
接下来,为了丰富体系,我们会在已有组件和新特性间循环往复:

首批组件有助于创建首个界面,而首个界面会有助于在体系中创建新的组件或改变现有组件。
泛化思考

以原子理论进行设计时,我们始终得牢记一点,同一组件会在截然不同的环境中复用。
因为,我们要真正区分元素的结构与内容。
例如,如果我创建一个「联系人列表」的特定组件,我会很快将它转换成一个简单的「列表」通用组件。
同时,我会思考这个组件的可能变体:如果我添加或移除一个元素会怎样?如果文本排成两行呢?组件的响应式行为会是什么呢?

对这些变体的预测使我能够利用这个组件创建出其他组件:

如果我们希望我们的体系兼具可复用性和丰富性,那么这工作是必要的。
流体思考
我们仍然倾向于将响应式设计视为特定断点处进行块的重组。
但是,组件本身要有它们自己的断点和流体行为。
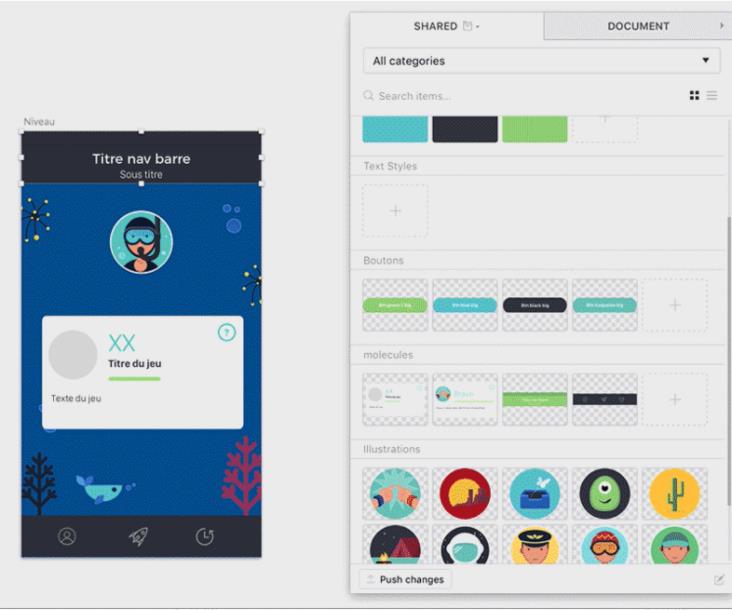
借助于 Sketch 这种软件,我们终于可以测试组件的各种响应式行为,并明确哪些我们想要其是流动的或保持固定的:

我们还可以想象得到,组件在一个环境中或另一个环境中会截然不同。
例如,桌面上的一个圆角按钮在智能手表上可能会变成一个带有图标的简单圆圈。
局部与整体
用原子设计构建组件体系的其中一件趣事是我们知道要创建一组相互依赖的元素。

然后,我们不断地在我们的工作中放大与缩小视点。我们会花些时间在细节、微交互或组件的改进上,然后退一步来验证其在环境中的外观,再退一步去看作为一个整体的样子。
通过这种方式,我们可以优化品牌标识,开发组件并验证体系的运作。
协同工作

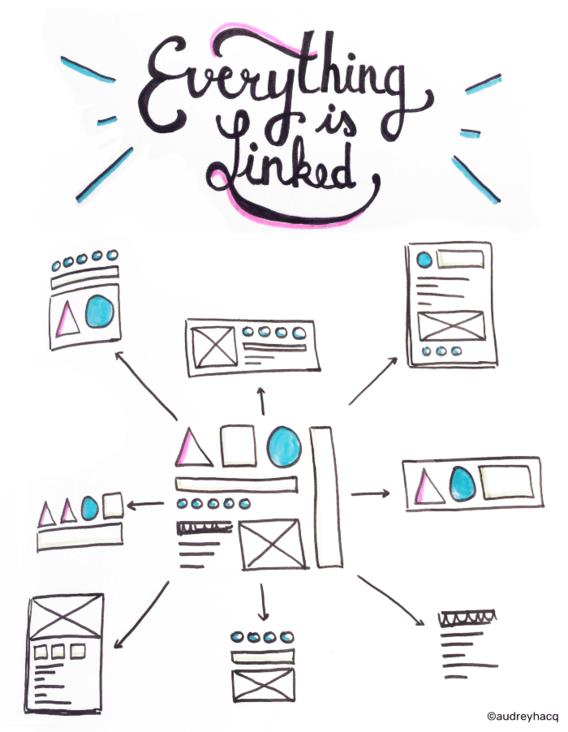
所有的组件都与原子相连。由于一切都是连接起来的,我们可以轻松地对体系的一部分进行修改,并验证其对体系其余部分的影响!
作为当代设计师的我们是如此幸运:我们终于有了可用于构建充满活力、不断升级的体系的工具。
当然,像 Sketch 或 Figma 这样的程序可以让我们创建共享样式,并且让相似的组件相互关联,但是我确信在不久的将来我们会看到更多。
我们最终可以像开发者一样,拥有自己的风格指南,并依照这些风格指南构建完整的体系。对我们体系中原子的修改会自动地影响到所有用这个原子的组件:

我们很快地意识到,组件的修改是如何能够影响到整个体系的。
将所有组件相互连接后,我们还发现创造一个新组件会对体系的核心产生影响,而不仅仅是对一个单独的界面产生影响。
共享体系
体系的共享对于保持不同产品之间的一致性至关重要。
我们都知道,在我们独自完成一个项目时会很快丢失这种一致性,但与其他设计师一起工作时会更为困难,这种情况越来越频繁。
同样,我们现在有了工具,可以让我们以共同的体系为基础进行真正意义上的团队协作。
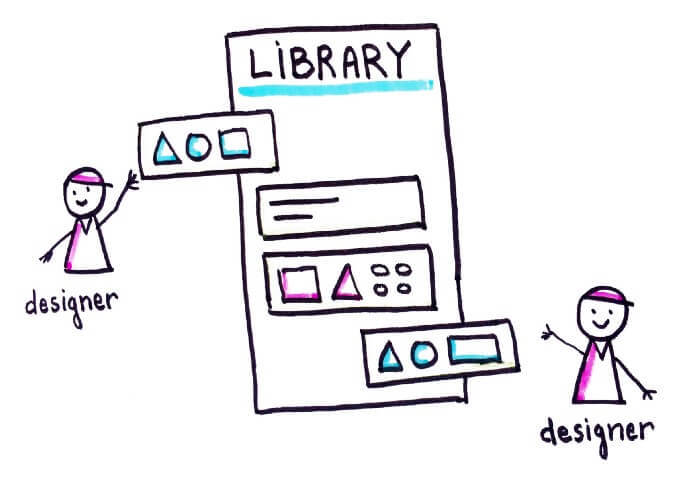
有一些共享库,如 Craft for Sketch 或 Adobe 的共享库,它们让我们拥有单一的数据源,所有人都可访问,且始终是最新版本:

共享库允许多个设计师从相同的基础开始设计。
其实共享库还可以简化工作,因为如果我们在共享库内更新组件,则修改将自动应用在使用此组件的任何设计师的所有文件中:

我测试了各种共享库,但目前我不得不承认我仍未找到一个完全适合与原子设计一起使用的库……仍然缺少原子和组件之间的这种强相互依赖性,这会影响我们构建一个充满活力、不断升级的体系。
另一个问题是,我们仍有两个不同的库:设计师的库和开发者的库……因此,必须同时维护这两个库,这会容易发生错误并需要大量额外工作。
我对完美共享库的设想是,一个同时满足设计师和开发者需求的库:

当我看到一个类似于 React Sketch app 这样的插件(近期由 Airbnb 推出),该公司的人承诺可以直接在 Sketch 文件中使用已编码的组件,我心想完美的共享库并不遥远……

结语
我想你们已经明白了:我确信我们要使用组件来设计界面,思考充满活力且不断升级的体系,并且在我看来原子设计方法论可以帮助我们有效地完成这项工作。
如果要围绕设计体系举办研讨会,你可以阅读《如何确定设计体系中组件的优先级?》和《如何衡量设计体系的成功?》。
欢迎关注微信公众号【Coding as Hobby】(微信中搜「coding-as-hobby」)以及时阅读最新的技术文章~ ;-)
以上是关于原子设计:如何设计组件体系的主要内容,如果未能解决你的问题,请参考以下文章