我是如何突围传统行业的?
Posted 发声的沉默者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我是如何突围传统行业的?相关的知识,希望对你有一定的参考价值。
背景
自我介绍下,四年工作经验,头两年全栈开发,后两年专职做前端,目前已达到高级前端工程师水平,经历过三家公司。第一家公司,电商行业,做阿里 ISV 供应商,为淘宝卖家服务,也是我第一次接触百万 UV 级别的产品,在第一家公司呆了两年,由于达到技术瓶颈期,遂跳槽,第二家公司,航运物流行业,呆了六个月(工作强度对我来说,是真的高),身体不适,没有同意转正。目前这家,担任项目管理和前端组长,两个角色,目前呆了两年,做了很多东西,把自己的一些想法跟大家聊一聊。
入职时的环境
这是一家做保险和金融行业的公司,属于传统行业的科技公司,有点外包的性质,当然,也有自己的 SaaS 产品,由于是传统行业的公司,技术栈相对互联网公司来说,稍微落后一点。我刚来的时候,上一个前端要辞职了,然后做对接工作(告诉我,有啥问题,直接搜代码),我算是接盘侠,前任留下的屎山,其他的,大概有以下几点:
前端组 4 个人
其中一个归 CTO(做后端) 管,另外两个在广东,我入职的时候,也没有确认,到底要不要带人。我来的时候,就已经在了,后面我领导跟我说,要带下他们,我当时压根就没有带人的想法,也是个坑。
历史项目有很多个,都是基于一套从 GitHub 上弄过来的项目框架
- 没有前端工程化体系,开发周期长,开发质量差,维护困难
- 前后端混合项目,剥离前端代码没有剥离干净,后端很多文件都在,不知道重不重要,前端代码运行在服务端,每次修改一行代码,看效果,需要拖到服务器上进行编译,编译大概 1-2 分钟左右,非常痛苦。
- 完全熟悉该项目的人员已离职(技术和产品),项目交接没有处理好。
- 业务逻辑非常混乱,没有相关的产品流程图,全凭记忆。
- 服务器上运行的
Node版本非常低,到现在还是8.x,各种低版本的库都在,比如Ant Design用的3.6.2,在项目开发中遇到穿梭框无法进行树状显示(代码一摸一样,在高版本3.19.2,可以显示)。又比如还有这种"translate.js": "git+https://github.com/MichelSimonot/translate.js.git” - 尝试过升级库和卸载其他库,各种报错。
- 代码缺乏注释,一个文件几千行,对
React,Redux使用,欠缺理解。 有过一次”爆炸”,此项目如果再继续迭代下去,随时可能继续”爆炸”,现在已经是在踩雷开发阶段。
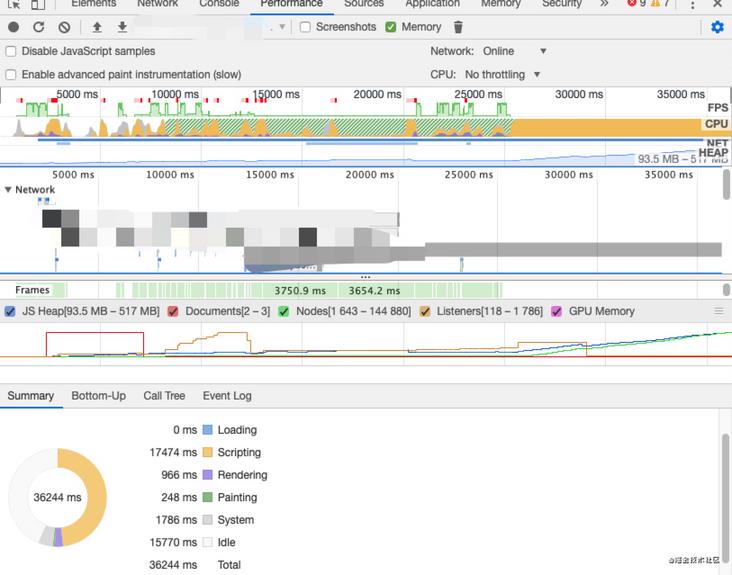
在 2019 年 10 月 18 号,24:00 发生生产事故,事故表现为,操作特定页面,浏览器崩溃,卡死。

脚本执行时间非常长,后面经查,是由以下代码引起
actions.getAgentListByPage({ companyId: currentAgent.companyId, pageIndex: 1, pageSize: 20000, searchProvince: currentAgent.province, searchCity: currentAgent.city })
页面很多地方存在请求 **_pageSize:20000_** 的情况,该代码是由前任前端编写,具体为何写出这样的代码,原因未知,处理方案给到后端解决,前端配合加入 `workbench` 字段,凌晨 1 点左右得到解决。
- 一套项目上,运行着两套系统。
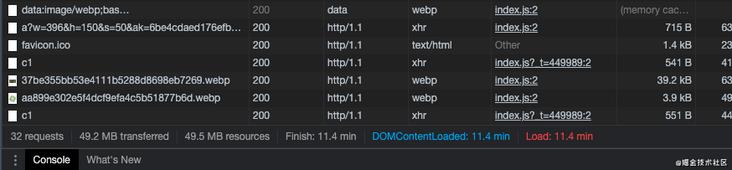
打包出来的项目代码体积有 49.5MB,页面首次加载耗时 11.4 min

基于以上的原因,向领导提出过重构,没有同意,我认为可能有两个方面的顾虑,
- 从人力资源条件来讲,并不允许。
- 从公司战略角度来讲,能挣钱的项目就是好项目。但是,这并不影响我建设前端工程化体系。
项目人员能力较弱
- 测试同学报备 BUG,没有记录可复现步骤。
- 任务管理工具平台没有真正利用起来,相关项目需求,BUG 没有整理起来放在上面。
- 产品不理解大概的技术实现,没有把产品文档梳理,留存下来,不理解客户的真正需求,以至于技术实现比较鸡肋。
前后端接口对接,没有相关的文档
产品画的原形 和 UI 设计稿不规范
列举了以上的这些点,烂摊子太多了,好在有一个点,领导的支持力度还不错,看我是如何突围的。
明确自己的任务
前端技术建设的核心目的,是为了提高开发效率,保证开发质量,为保障项目高质量按时交付,同时兼顾考虑中长期研发实际情况,结合团队实际能力,为未来做技术储备,为业务发展提供更多的可能性,大概将自己的分为以下四类
- 基础架构设计,主要目的是从架构层面出发,通过流程化设计,规避常见问题,提高开发效率。
- 工程化设计,与代码强相关,主要目的是提高代码质量,增强代码的长期可维护性,降低开发时间和成本。
- 团队管理,通过合理有效的团队管理,提高团队人效比,为未来项目研发、技术发展,进行人才储备、技术研发。
- 项目管理,进行合理的项目管理,合适的工时排期和迭代计划,提高项目交付质量和效率。
如何解决
首先,要对现有的问题进行梳理归纳,按照问题的优先级进行排序,然后,分阶段性目标进行实现,对于上面的问题,我大概整理了一张表格
| 问题 | 优先级 | 成本 | 目标 |
|---|---|---|---|
| 如何打造前端工程化体系 | p0 | 高 | 提升整个前端团队的开发效率、按时交付、保证交付质量。 |
| 如何进行团队管理 | p0 | 中 | 进行人才储备,提高团队人员技术能力 |
| 如何进行项目管理 | p1 | 中 | 掌控全局,知道项目下的人都在做什么,资源协调 |
团队管理
人员管理
- 初来乍到,首先就是跟大家一起聊聊天,了解他/她的想法,以及个人情况、技术能力、兴趣爱好、性格特点等。
- 团建聚餐,经常请大家喝奶茶/咖啡,不定时的组织活动,通常是聚餐(个人出钱),为下面的工作,好开展。
- 导师帮带,新人进来后,安排一个人带着他,答复常见问题,由简单的需求再到核心模块的负责,一点一点施展压力。
- 新人适应,负责安排新成员的发展方向,并在新人入职的前几周,了解项目框架和开发模式,再安排其做基于现有页面的优化,帮助其了解不同人负责的业务。
- 责任划分,明确团队里人员定位,并使其知晓,根据成员能力不同,态度不同,安排适合其的任务。
- 前端周会,每周一次,组织大家开前端周会,在这个会上,过下大家目前手头上的事情,有没有遇到什么问题,需要协调的一些资源,进度把控等。
- 技术分享,不定时的前端技术分享,主题不限,并把相关分享后的资料,上传到前端文档管理,方便日后的人员进行查看。
权限管理
主要是指代码权限控制,目的是确保代码安全,问题可控可避免可追溯
具体管理举措有以下几条:
- 公司仓库,代码属于公司财产,对代码进行权限隔离,启用内网
GitLab,默认关闭所有外网访问权限,针对每个项目,按实际需要给开发赋予指定权限。 - 提交权限,允许开发在自己仓库下提交,但涉及到公司仓库的合并,需要发起
PR,然后在组长进行CR后,才能提交到主仓库。 - 发布权限,对于将要发布到生产环境,权限给到组长,只允许组长进行发布。
前后端接口对接
前后端开发联调有一个严重问题,就是后端接口变动或者字段改动时,没有在事前事后通知相应前端开发,测试人员,导致效率底下,并且会出现各种异常情况。
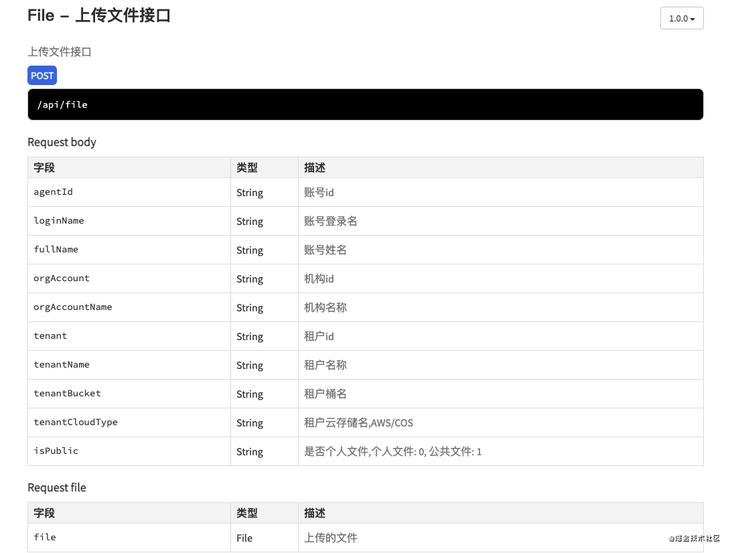
因此,通过梳理开发流程,出接口文档,作为对接标准。
我们使用 apiDoc 来作为前后端联调标准。

但在实际情况中,还是会有一些接口文档和实际接口不符的情况发生,导致一些问题产生,这个我们也在思考。
前端工程化体系
刚入职的时候,由于上面的项目框架问题太多,之前也尝试过解决,但,解决不了,领导也意识到了这点,而且也有新项目进来,就让我重新搞一套项目框架。所以,我自研了一套基于 Webpack 的项目框架和工程化体系,做这件事的目的,就如我上面提到过的一样,提升整个前端团队的开发效率、按时交付、保证交付质量。
基础架构设计
Git 分支管理规范化
我们使用的是 Git Flow 分支管理策略
Git Flow 最开始是由 Vincent Driessen 发行并广受欢迎,这个模型是在 2010 年构思出来的,而现在距今已有 10 多年了,而 Git 本身才诞生不久。在过去的十年中,Git Flow 在许多软件团队中非常流行
分支命名规范
- master 分支:master 分支只有一个,名称即为 master。GitHub 现在叫 main
- develop 分支:develop 分支只有一个,名称即为 develop
- feature 分支:feature/<功能名>,例如:feature/login,以便其他人可以看到你的工作
- hotfix 分支:hotfix/日期,例如:hotfix/0104
分支说明
- master || main 分支:存储正式发布的产品,
master || main分支上的产品要求随时处于可部署状态。master || main分支只能通过与其他分支合并来更新内容,禁止直接在master || main分支进行修改。 - develop 分支:汇总开发者完成的工作成果,
develop分支上的产品可以是缺失功能模块的半成品,但是已有的功能模块不能是半成品。develop分支只能通过与其他分支合并来更新内容,禁止直接在develop分支进行修改。 - feature 分支:当要开发新功能时,从 master 分支创建一个新的
feature分支,并在feature分支上进行开发。开发完成后,需要将该feature分支合并到develop分支,最后删除该feature分支。 - release 分支:当
develop分支上的项目准备发布时,从develop分支上创建一个新的release分支,新建的release分支只能进行质量测试、bug 修复、文档生成等面向发布的任务,不能再添加功能。这一系列发布任务完成后,需要将release分支合并到master分支上,并根据版本号为master分支添加tag,然后将release分支创建以来的修改合并回develop分支,最后删除release分支。 - hotfix 分支:当
master分支中的产品出现需要立即修复的 bug 时,从master分支上创建一个新的hotfix分支,并在hotfix分支上进行 BUG 修复。修复完成后,需要将hotfix分支合并到master分支和develop分支,并为master分支添加新的版本号tag,最后删除hotfix分支。
提交信息规范
提交信息应该描述“做了什么”和“这么做的原因”,必要时还可以加上“造成的影响”,主要由 3 个部分组成:Header、Body 和 Footer。
Header
Header 部分只有 1 行,格式为<type>(<scope>): <subject>。
type 用于说明提交的类型,共有 8 个候选值:
- feat:新功能(feature)
- fix:问题修复
- docs:文档
- style:调整格式(不影响代码运行)
- refactor:重构
- test:增加测试
- chore:构建过程或辅助工具的变动
- revert:撤销以前的提交
- scope 用于说明提交的影响范围,内容根据具体项目而定。
subject 用于概括提交内容。
Body 省略
Footer 省略

这样做起来的好处,这个项目下:
- 对于分支,每个人在做什么,我看分支就清楚。
- 对于修改内容,看前缀就知道这个文件改动了什么。
- 对于版本迭代,看
Tag都上线了什么内容。
总之,一目了然。
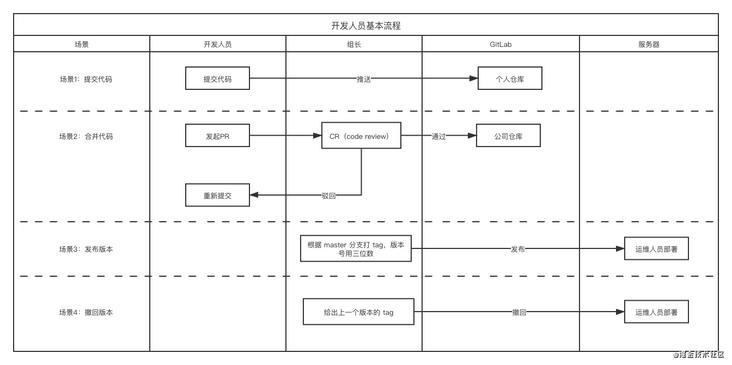
开发人员基本流程

在这个流程中,开发人员只对个人仓库拥有可控权,无法直接改变公司仓库代码,当需要提交到公司仓库下时,需要发起 PR 请求,经过组长 CR 后,将其代码合并到公司仓库下。
主分支代码和线上代码进行隔离,由组长将指定版本的 Tag 发布到生产环境,再通过运营人员直接从 GitLab 上拉取指定的 Tag,然后打包发布。
通过以上流程,前端代码能保证高质量,高稳定性的状态,运行在服务器端。
工程化设计
要根据实际业务情况和团队规模,技术水平来做,关键是要形成一个闭环,所谓闭环就是从零开始到上线再到迭代的全链路,有很多节点,这些节点需要根据实际情况进行设计,避免过度设计。
定制 Webpack 项目框架
为何不是 create-react-app
create-react-app 是基于 webpack 的打包层方案,包含 build、dev、lint 等,他在打包层把体验做到了极致,但是不包含路由,不是框架,也不支持配置。所以,如果大家想基于他修改部分配置,或者希望在打包层之外也做技术收敛时,就会遇到困难。
为何不是 umi
umi 提供的功能很多,这也导致它太过于臃肿。而且你还要去学它的封装化配置,而不是学原生第三方库的配置,如果你只想要一些简单的功能,追求更高的可玩性,哪 umi 不太适合。
所以,我自己定制了一套脚手架,实现了以下功能:
- 快速上手,只要了解 React、Mobx、Webpack 和 React Router,就可以快速搭建中后台管理平台
- 路由系统,基于 react-router 实现的路由系统
- Loading,不需要重复写组件 Loading 判断
- 国际化,基于 react-intl-universal 实现的国际化
- 网络请求,基于 axios 实现的请求拦截
- 页面交互,基于 mobx 实现的数据交互方式
- UI,使用业界最著名的 ant-design
- 代码规范校验,使用 eslint、pre-commit、lint-staged、prettier、stylelint
- 模拟请求数据,基于 mockjs 实现
- 打包工具,目前最流行的 Webpack
解决了以下的问题:
- 约束开发人员代码规范
- 方便提供给其他开发使用标准的脚手架,并提供技术支持
完成整个编码过程的一个闭环:
- 编码前:编码规范,最佳实践
- 编码中:自研项目框架、代码校验
- 编码后:发布部署工具 JenKins,手动发布或 CI/CD
这些节点要视实际情况,以最小成本去做,然后逐步升级。比如编码规范,我们是采用业界比较著名的 Airbnb javascript 代码规范,搭配eslint、pre-commit、lint-staged、prettier、stylelint 去进行约束。
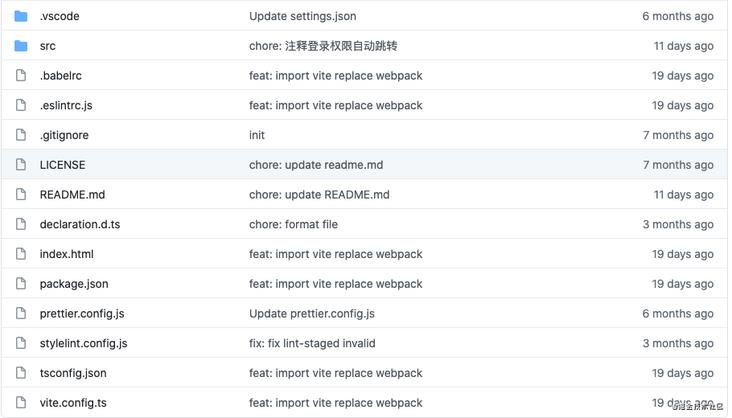
这套项目框架,目前开发体验非常爽,在我司多个产品线上,投入使用,并已开源,框架地址,演示页面比较少,大佬们觉得不错的话,可以给个 Star
以上是关于我是如何突围传统行业的?的主要内容,如果未能解决你的问题,请参考以下文章