淘系自研前端研发工具 AppWorks 正式发布
Posted 鸣飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了淘系自研前端研发工具 AppWorks 正式发布相关的知识,希望对你有一定的参考价值。
经过了一年的迭代, 近 2 个月集中开发, AppWorks 在近日正式发布。
AppWorks地址:https://appworks.site/
AppWorks 是社区受到开发者广泛关注的 VS Code 套件,在 VS Code 插件市场有 2w+ 的下载量,是 VS Code 插件市场受开发者喜爱的百佳套件之一,多次登陆 VS Code 插件市场周/月趋势榜。在淘宝内部,AppWorks 日均创建项目 50+ 次,日均区块被使用 50+ 次,DAU 400+。
AppWorks 正式版本定位前端研发工具集,目标是让前端应用的开发更快更好更轻松
- 什么是工具集?工具集是指 AppWorks 包含了一系列面向前端研发各场景的工具(桌面客户端、编辑器插件、命令行工具等)。
- 为什么是更快更好更轻松?快、好和轻松是指前端研发过程中需要解决的三个核心问题:研发效率(要更快)、代码质量(要更好)、研发门槛(要更轻松)。
这篇文章将主要介绍 AppWorks 有哪些能力,以及如何使用这些能力解决这些问题的。
让开发门槛再低一点
好的工具应该是人人都用得起的。AppWorks 首要解决的问题是让人人都可以快速地开始前端研发。面对这个问题,AppWorks 提供的解法是 GUI 工具 + 海量可复用物料。
开发工具箱
要开始前端应用程序的开发,首先需要安装必要开发工具和配置相应的开发环境:
- 必要的开发工具包括:Visual Studio Code、Google Chrome、Charles等等;
- 配置的开发环境包括:Node.js、npm、git等等。
Visual Studio Code地址:
https://code.visualstudio.com/
Google Chrome地址:
https://www.google.cn/chrome/
Charles地址:
https://www.charlesproxy.com/
Node.js地址:
https://nodejs.org/en/
npm地址:
https://www.npmjs.com/
git地址:
https://git-scm.com/
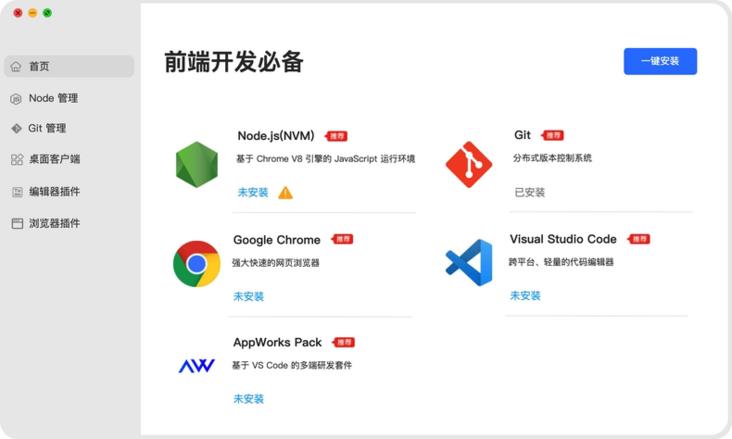
为此 AppWorks 提供前端开发工具箱 ——AppWorks Toolkit来帮助开发者简单快速搭建前端开发环境。
AppWorks Toolkit地址:https://github.com/appworks-l...

Toolkit 是一个桌面客户端,开发者可以快速安装和使用。其核心能力有:
- 一键安装前端开发工具,这些工具包括但不限于:桌面客户端、编辑器插件、浏览器插件、命令行工具等等;
- 可视化管理前端开发工具,覆盖工具查找、安装、升级、卸载完整的软件生命周期管理;
- 可视化配置前端开发环境,这些配置包括但不限于:Node 配置、npm 配置、Git 配置等等。
更详细的说明可以参见:《前端环境》
阅读地址:https://appworks.site/pack/ba...
海量可复用物料
前端开发的第二步需要有海量可复用的物料。物料只有海量和可复用,才能正在地服务于前端应用的开发,其要求是:
- 海量:面向不同的终端有对应的跨端跨框架的物料;
- 可复用:需有较高的领域抽象度和可维护的代码质量。
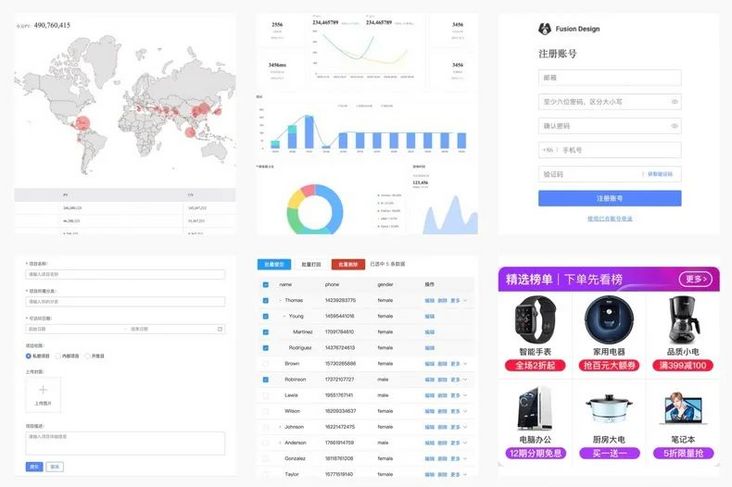
为此 AppWorks 提供物料解决方案 ——AppWorks Material来满足这些要求:

AppWorks 物料方案的特点有:
- 丰富且高质量的物料:从业务中抽象并经过多轮 Review,支持了 Fusion Design、Ant Design、Rax 等不同 UI 组件的物料;
可定制物料的能力:提供脚手架工具供不同团队快速定制业务领域的模板、区块和组件形成物料库;
低成本的文档站点:打通 Fusion 物料中心的托管,可以快速形成物料的站点和文档。
让好的开发体验促进效率的提升
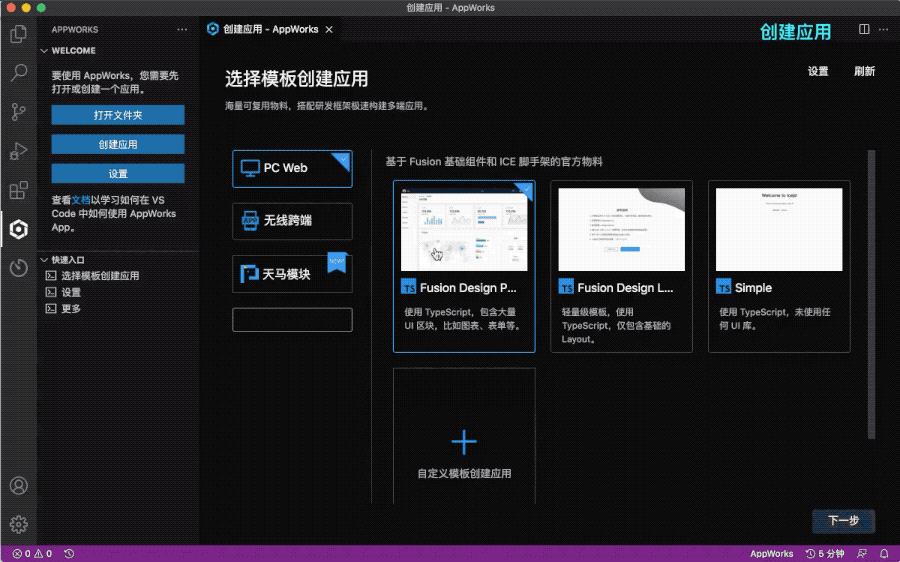
好的工具应该能够提供好的开发体验并促进效率的提升。为此 AppWorks 提供了基于 VS Code 的前端研发套件 ——AppWorks Pack从以下几个方面来提高源码开发领域的体验和效率。
AppWorks Pack地址:
https://marketplace.visualstu...
极简的开发流程
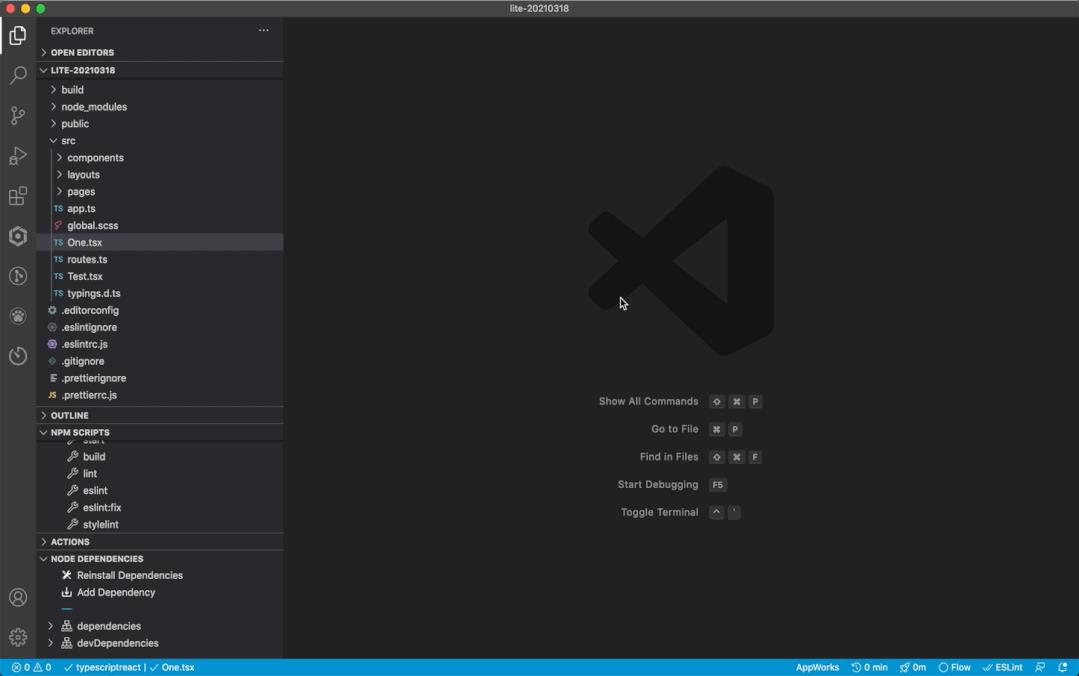
Pack 将创建、调试和发布项目等操作通过插件的方式集成到了 VS Code 中,在编辑器内即可完成常见的工程操作以及与线上平台的对接。这些能力的集成使得开发者不需要频繁地在多个客户端、平台间进行切换和学习:

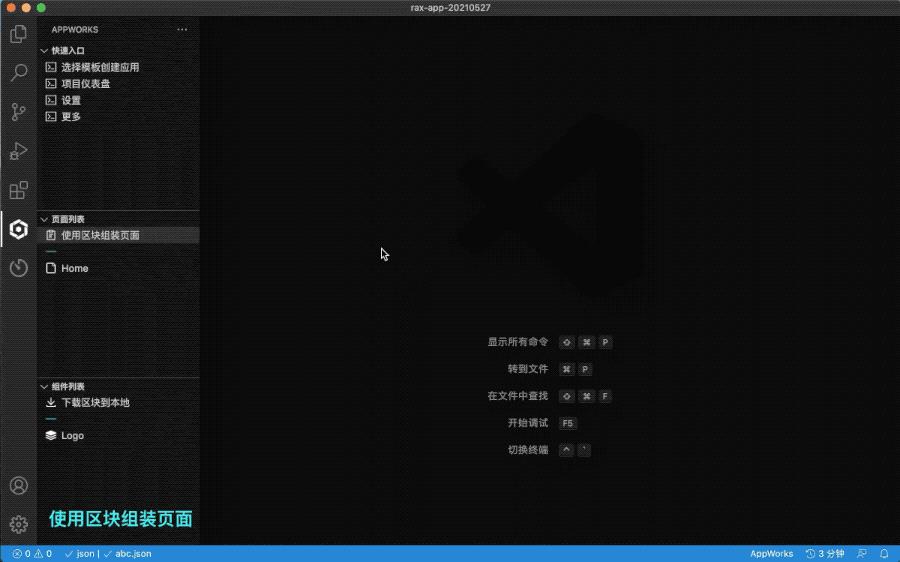
友好的可视化开发
Pack 提供了基于物料的可视化开发方式,基于AppWorks Material提供的海量物料,通过区块组装生成页面,一键添加物料到代码,物料的文档、示例都可以在编辑器中直接触达:

更详细的说明可以参见:《使用物料》
阅读地址:https://appworks.site/pack/ba...
强大的编码辅助
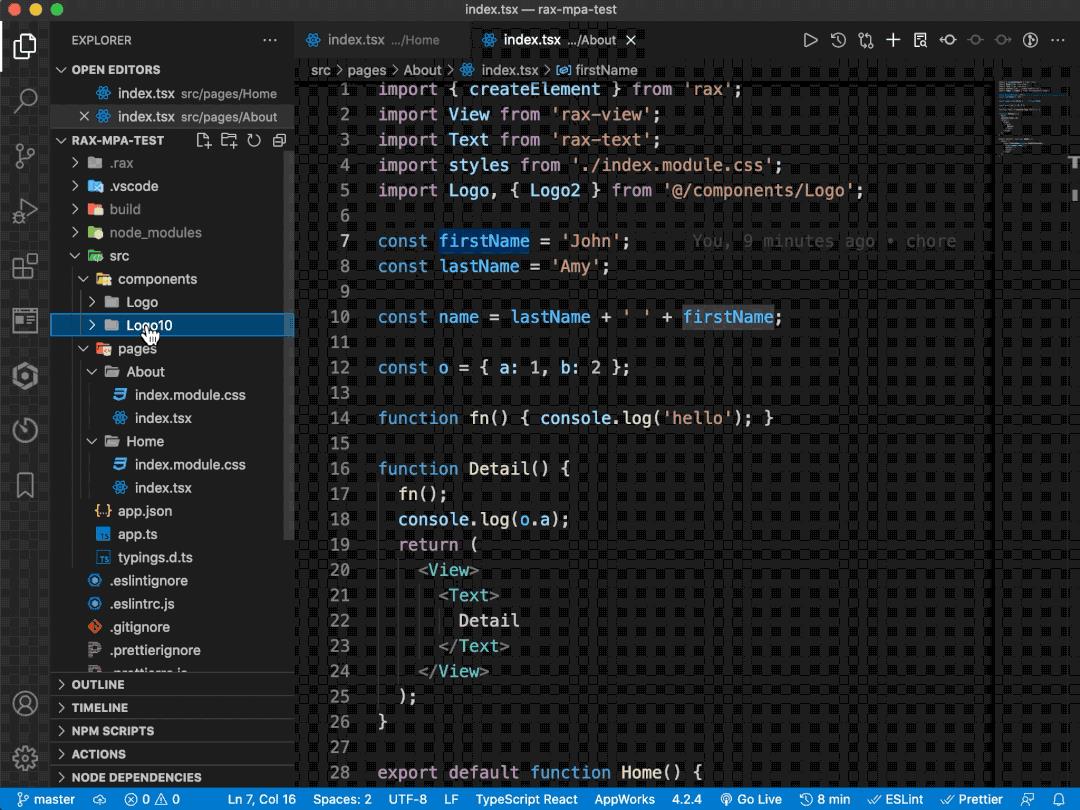
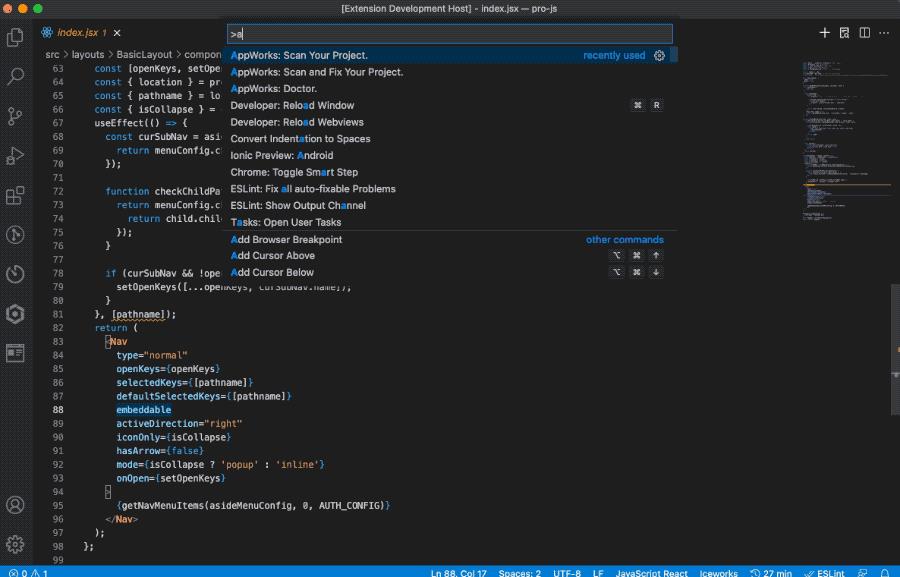
Pack 提供的编码辅助能力包括:代码提示(自动补全、信息提示和定义跳转)、代码重构和代码片段等功能,这些功能是覆盖多种编程语言(javascript、CSS)和多种 DSL(React、Rax)和多套研发框架(rax-app、ice.js)的。
以 Pack 提供代码重构功能为例,可以快速删除组件文件及组件文件所有的引用,同时删除掉由于组件属性所带来的不需要的变量:

更详细的说明可以参见:《代码补全》、《代码重构》
阅读地址:
《代码补全》:https://appworks.site/pack/ba...
《代码重构》:https://appworks.site/pack/ba...
让好的代码获得持续的关注
好的代码质量是软件工程的立身之本,好的开发工具应该能够为软件工程的代码质量提供保障。
为此 AppWorks 提供了代码质量解决方案 ——AppWorks Doctor来解决该问题。Doctor 提供了代码规范和项目质量评估模型,并结合编辑器来进行自动修复规范问题和产出项目质量评估报告;线上则提供数据大盘来全面了解团队和项目的质量情况,帮助开发者和管理者对代码质量保持持续的关注。
代码规范
Doctor 通过@appworks/spec包来声明和约束代码规范。该规范遵循阿里巴巴前端编码规范,并结合了我们在ICE和Rax项目的最佳实践,包含 ESLint、stylelint、commitlint 及 Prettier 的相关规则,开发者可以很方便地与自己的前端项目进行结合。
地址:
@appworks/spec:https://www.npmjs.com/package...
ICE:https://ice.work/
Rax:https://rax.js.org/
质量分析
Doctor 建立了项目质量评估模型,该模型包含以下几个维度的分析:
- 代码规范:通过 @
appworks/spec扫描代码,并提供一键修复功能(Doctor 提供了默认的配置,但用户项目的 @appworks/spec 配置优先级将更高)。 - 代码可维护度:通过typhonjs-escomplex扫描代码。复杂度评分低说明代码的判断逻辑复杂,可能质量低且难于阅读、测试和维护。
- 代码重复度:通过jscpd扫描代码。重复的代码一旦出错,意味着加倍的工作量和持续的不可控。将提示进行代码抽象和重构来减少冗余代码。
地址:
typhonjs-escomplex:https://www.npmjs.com/package...
jscpd:https://www.npmjs.com/package...
开发者可以在 VS Code 中对自己的本地项目进行质量检测,并自动修复规范问题,查看维护度和重复度方面的分析及优化建议:

亦或者针对依赖的基础库和框架进行自动化的升级,Doctor 也提供了人为监督和偶尔干预的方式:

线上治理
代码规范和质量分析让开发者可以在本地主动地去优化项目的质量。但对于团队来说,依然需要有被动的方式来促进项目的质量治理。例如了解重点项目的质量趋势情况,团队成员的质量情况,推进落地最佳实践或某些依赖包的升级等等。
在阿里内部,Doctor 通过对接 DEF 工程平台,在项目的发布部署环节收集项目的质量信息,并给开发者发送此次迭代的质量报告,由此来提升团队成员的质量意识。同时发布环节的质量检测是可控的,当遇到一些特殊情况时,例如我们发现了某个有重大缺陷或安全问题的代码或依赖包,可以中断此次发布流程:

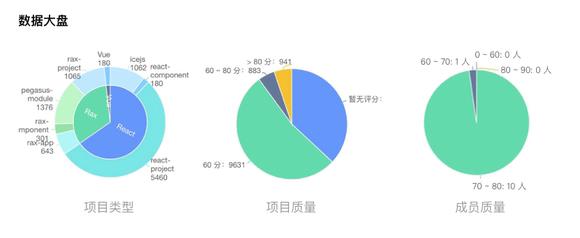
通过对项目发布时质量情况的采集,Doctor 能够知道团队内项目和成员的质量概况和趋势,在AppWorks Data Platform上进行数据的展示和分析:
地址:
AppWorks Data Platform:https://appworks.alibaba-inc....

这里面目前开发经常使用的场景是在线上网站展示项目的质量信息,开发者可以通过跳转到 WebIDE 唤起 Doctor 插件完成一键修复和优化代码:

让提升代码编率可度量
广义的研发效率是指软件从需求到上线的完整过程中的投入和产出比。编程效率是指单位时间内有效的代码产出,编程效率是研发效率的重要组成部分。
AppWorks 目标通过定义编程效率的评估标准,产出团队的编程效率报告,分析影响编程效率的因素,制定提升编程效率的方案,对方案进行实施,观测效率数据变化,调整提效方案,最终达到提升个人和团队编程效率的目的。
现阶段,AppWorks 主要完成了编程数据的采集及统计。
数据采集
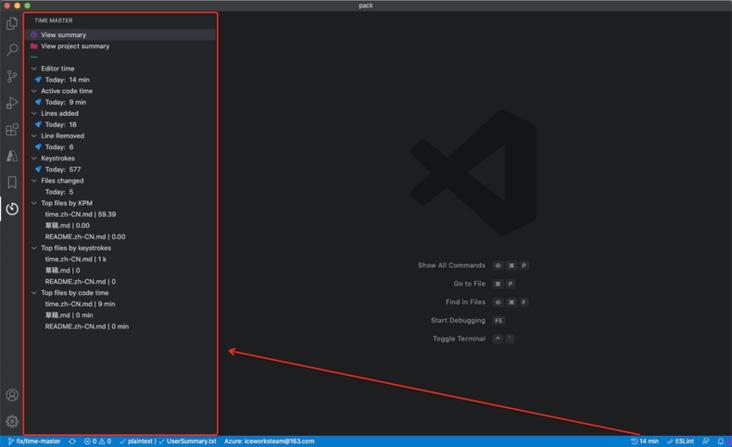
AppWorks 通过 Time Master 插件来将自动追踪开发者在编辑器中的编码行为,Time Master 采集的数据包括开发者的编辑器使用时长及其在编辑器上针对代码文件的所有操作,例如打开文件、关闭文件、在代码文件上进行键入等;
最终可以做到统计开发者在每个文件、每个项目的详细编辑行为,例如:
- 停留时长
- 编辑时长
- 添加、删除的代码行数
- 添加、删除的字符数
- 键盘输入数
- 等等

在阿里内网环境,Time Master 将会把这些数据上报到 AppWorks Data Platform。
数据分析
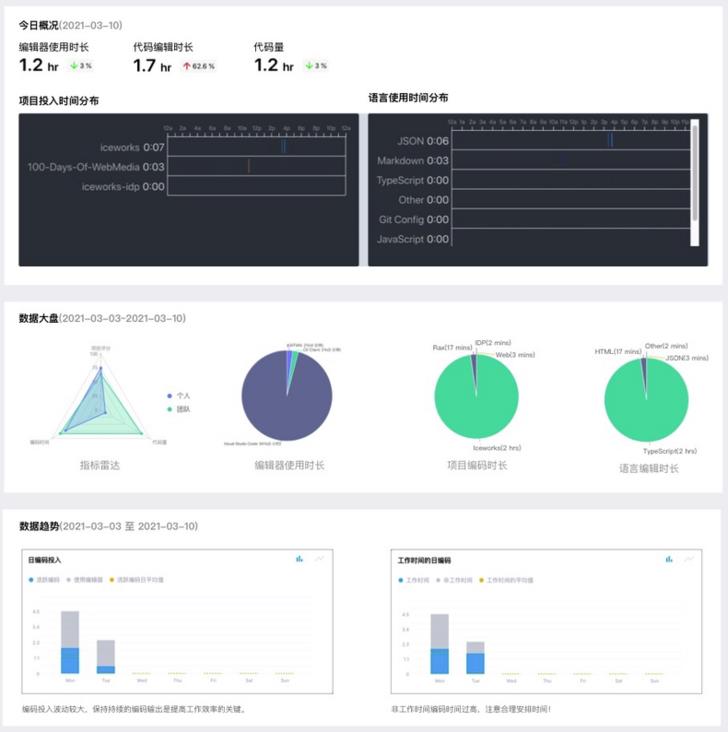
基于上报的数据,AppWorks Data Platform 可以提供个人、项目和团队编程数据的统计和分析:
- 项目大盘:提供具体项目的成员开发投入情况的数据统计及分析;
- 个人大盘:提供个人质效数据统计及分析,并与团队的整体情况进行对比;
- 团队大盘:提供团队整体的项目质效数据统计及分析,团队成员的质效概况。

未来展望
编码辅助增强
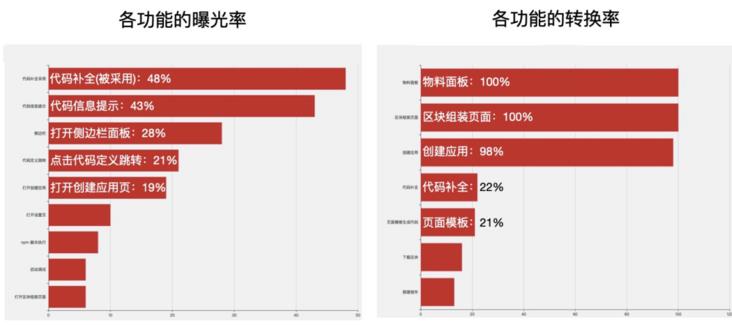
从过往一年的用户使用数据来看,编码辅助功能依然是开发者使用最频繁的功能,对该功能准确率的提升会促进曝光率和转换率的提升:

- 转换率:使用量/曝光量
- 曝光率:曝光量/活跃用户数
从日常的用户访谈来看,开发者对基础库和框架的代码提示和代码重构有迫切的期待,诸如快速提取代码、快速变量命名、Inline Style to CSS 等操作,能为开发者提供愉悦的编码体验。未来 AppWorks 将持续增强编码辅助能力,并结合 Time Master 对相关功能的实际编码效率提升进行量化。
项目质量治理
AppWorks 在上一个年度完成了 Data Platform 的雏形,打通了质量数据的上报、存储和统计链路。
但有数据只是提供了参考价值,基于数据做出行动,持续完善数据模型,使得指标数据提升,才能完成体现数据中心的价值。
未来 AppWorks 将通过线上网站和编辑器端信息的触达,让开发者和管理者了解基础库和框架的最新动态,配套升级工具,推动团队基础设施的升级。例如通过线上线下的联动,推进 React 15 升级到 17,Rax 核心库从 0.6 升级到 1.0 等等。
工具箱能力完善
AppWorks Toolkit 的第一个版本中已完成快速安装必备工具和管理 Node 版本功能。未来将持续完善对前端工具和开发环境的管理和配置能力,成为前端开发的第一入口,帮助初学者快速开始前端开发,引导开发者用好工具,排查和修复开发环境问题。例如:
- 全局 npm 的管理
- Git/SSH 配置
- 浏览器/编辑器插件管理
编程数据价值挖掘
AppWorks 在上一个年度完成了编程数据的上报、存储和统计链路。未来 AppWorks 将主要通过 API 或离线数据分享的方式,让业务平台和工程平台利用编程数据进行研发效能的度量或分析,使得数据价值更大化。
写在文末
AppWorks 将持续重视用户体验,做开发者喜欢的、好用的工具。任何建议或意见,可以提交 issue 给我们:https://github.com/appworks-l...
相关资料:
- AppWorks 官网:https://appworks.site
- AppWorks Toolkit: https://github.com/appworks-l...
- AppWorks Pack: https://marketplace.visualstu...
- AppWorks Material: https://appworks.site/materia...
以上是关于淘系自研前端研发工具 AppWorks 正式发布的主要内容,如果未能解决你的问题,请参考以下文章