致力于带给开发者最佳体验,Next.js 11 版本发布!
Posted snakesss
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了致力于带给开发者最佳体验,Next.js 11 版本发布!相关的知识,希望对你有一定的参考价值。
昨晚 next.js.cons 召开 ,会议发布了 next.js 11 版本以及 next.js Live,来看看重要内容!
新特性:
- Conformance:提供精心制作的解决方案以支持用户最佳体验的系统。
- 性能改进:进一步优化以改善冷启动时间,以便您可以更快地开始编码。
next/script:自动优先加载第三方脚本以提高性能。next/image:减少布局移位,通过自动尺寸检测和支持模糊占位符创造更流畅的视觉体验。- Webpack 5:现在默认为所有 Next.js 应用程序启用,这可以为所有 Next.js 开发人员带来这些好处。
- 创建反应应用程序迁移(实验):自动转换创建反应应用程序以兼容 Next.js。
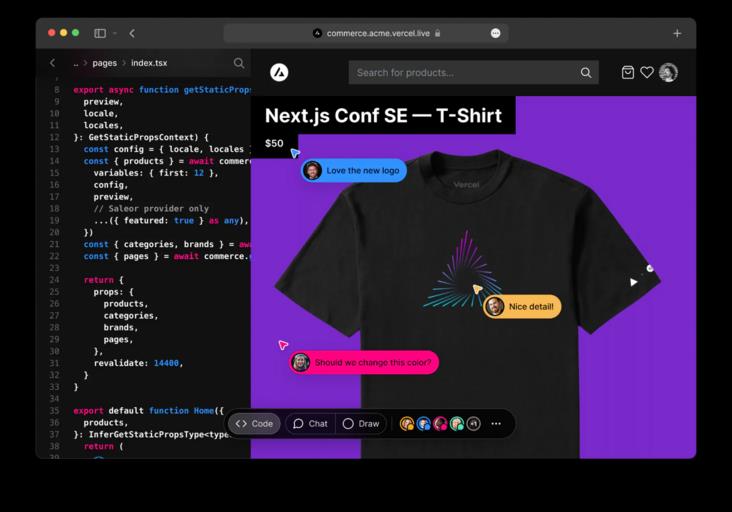
- Next.js Live(预览版):与您的团队实时在浏览器中编写代码。
通过运行并参考下面的迁移指南立即更新。
https://nextjs.org/blog/next-...
npm i next@latest react@latest react-dom@latest
Conformance
即使有强大的工具和框架中的自动优化,网站所有者和应用程序开发人员也经常被要求成为 UX 质量主题的专家,例如性能、安全性和可访问性。随着功能的添加和团队的扩展,开发人员需要以不同的方式思考。
通过他们致力于构建大型 Web 应用程序(如搜索和地图),Google 已经证明,随着团队和应用程序的扩展,框架可以在保持质量方面发挥关键作用。通过利用强大的默认和保护系统,它们使开发人员能够更多地关注功能和产品。
今天,Google 的网络平台团队已经开始使用 Conformance for Next.js 来开源他们的系统。
Conformance 是一个系统,它提供精心设计的解决方案和规则以支持最佳加载和 Core Web Vitals,并进一步添加支持其他质量方面,如安全性和可访问性。这些解决方案使您的团队无需记住所有最新规则以获得最佳加载性能,同时仍然让您能够灵活地为您的应用程序做出正确的选择。
除了由性能研究支持的许多基础优化外,Next.js 11 现在开箱即用地支持 ESLint,以便在开发过程中更轻松地捕获特定于框架的问题,并为您的团队设置指导方针,以确保即使在扩展时也能获得最佳实践。
要开始使用 ESLint,请在升级到 Next.js 11 后运行。ESLint 集成适用于新的和现有的 Next.js 应用程序,提供一组新规则来帮助开发人员构建更好的应用程序。
npx next lint
$ npx next lint
We created the .eslintrc file for you and included the base Next.js ESLint configuration.
./pages/about.js
7:9 Warning: Do not include stylesheets manually. See: https://nextjs.org/docs/messages/no-css-tags. @next/next/no-css-tags
10:7 Warning: External synchronous scripts are forbidden. See: https://nextjs.org/docs/messages/no-sync-scripts. @next/next/no-sync-scripts
./pages/index.js
4:10 Warning: Do not use the html <a> tag to navigate to /about/. Use Link from \'next/link\' instead. See: https://nextjs.org/docs/messages/no-html-link-for-pages. @next/next/no-html-link-for-pages
Need to disable some ESLint rules? Learn more here: https://nextjs.org/docs/basic-features/eslint#disabling-rules
✨ Done in 1.94s.性能优化
从 Next.js 10 开始,我们一直专注于改善 Next.js 的开发者体验。在 10.1 和 10.2 中,我们将启动时间缩短了 24%,并通过 React Fast Refresh 将更改的处理时间再减少了 40%。仅仅通过保持 Next.js 更新,您就已经获得了这些惊人的速度改进。
Next.js 11 包含对 Babel 的另一项优化,以进一步缩短启动时间。我们为 webpack 创建了一个全新的 Babel 加载器实现,优化了加载并添加了内存配置缓存层。实际上,这对开发人员来说意味着没有变化,但最终将意味着更快的开发体验。
脚本优化
新的 Next.js Script Component 是一项基础优化,让开发者可以设置第三方脚本的加载优先级,以节省开发者时间并提高加载性能。
网站通常需要第三方来进行分析、广告、客户支持小部件和同意管理等工作。但是,这些脚本往往会影响加载性能,并且会拖累用户体验。开发人员常常难以决定将它们放置在应用程序中的哪个位置以实现最佳加载。
更新后您可以定义属性,Next.js 将自动优先考虑它们以提高加载性能:next/scriptstrategy
beforeInteractive:用于在页面交互之前需要获取和执行的关键脚本,例如机器人检测和同意管理。这些脚本从服务器注入到初始 HTML 中,并在执行自绑定 javascript 之前运行。afterInteractive(默认):用于可以在页面交互后获取和执行的脚本,例如标签管理器和分析。这些脚本是在客户端注入的,将在水合后运行。lazyOnload对于可以在空闲时间等待加载的脚本,例如聊天支持和社交媒体小部件。
图像改进
我们很高兴与大家分享我们社区对该组件最需要的两个功能,减少累积布局偏移带来更流畅的视觉体验。next/image
自动尺寸检测(本地图像)
使用关键字为图像自定义和为静态图像.importsrcwidthheight
例如,使用内置的 Image 组件现在更加容易:
import Image from \'next/image\'
import author from \'../public/me.png\'
export default function Home() {
return (
// When importing the image as the source, you
// don\'t need to define `width` and `height`.
<Image src={author} alt="Picture of the author" />
)
}
图像占位符
next/image 现在支持模糊占位符,以简化从空白空间到图像的过渡并减少感知加载时间,此项优化针对互联网连接速度较慢的用户。
要使用模糊占位符,请添加到您的图像中 placeholder="blur"
<Image src={author} alt="Picture of the author" placeholder="blur" />
Next.js 还通过允许您提供由后端提供的自定义来支持模糊动态图像。例如,您可以在服务器上生成一个 blurha.sh。blurDataURL
<Image
src="https://nextjs.org/static/images/learn.png"
blurDataURL="data:image/jpeg;base64,/9j/2wBDAAYEBQYFBAYGBQYHBwYIChAKCgkJChQODwwQFxQYGBcUFhYaHSUfGhsjHBYWICwgIyYnKSopGR8tMC0oMCUoKSj/2wBDAQcHBwoIChMKChMoGhYaKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCj/wAARCAAIAAoDASIAAhEBAxEB/8QAFQABAQAAAAAAAAAAAAAAAAAAAAb/xAAhEAACAQMDBQAAAAAAAAAAAAABAgMABAUGIWEREiMxUf/EABUBAQEAAAAAAAAAAAAAAAAAAAMF/8QAGhEAAgIDAAAAAAAAAAAAAAAAAAECEgMRkf/aAAwDAQACEQMRAD8AltJagyeH0AthI5xdrLcNM91BF5pX2HaH9bcfaSXWGaRmknyJckliyjqTzSlT54b6bk+h0R//2Q=="
alt="Picture of the author"
placeholder="blur"
/>Webpack 5
在 Next.js 10.2 中,我们将webpack 5 的推出扩展到所有 .js 文件中没有自定义 webpack 配置的应用程序。今天,我们将 webpack 5 设为所有 Next.js 应用程序的默认版本,它将提供各种功能和改进。next.config.js
我们与社区密切合作,以确保顺利过渡到 webpack 5,在启用 webpack 5 的每个拉取请求上运行超过 3,400 个现有的 Next.js 集成测试。
如果您的应用程序具有自定义 webpack 配置,我们建议您遵循 webpack 5 的升级文档。如果您遇到任何问题,请与我们分享反馈。
CRA 迁移
在过去的六个月中,我们看到越来越多的应用程序从 Create React App 迁移到 Next.js,以利用 Next.js 提供的许多开发人员体验和最终用户性能改进。
为了帮助开发人员将他们的应用程序转换为 Next.js,我们引入了一个新工具来自动将 Create React App 应用程序转换为 Next.js 兼容。@next/codemod
转换会自动添加一个目录并将 CSS 导入移动到正确的位置。它还将在 Next.js 中启用 Create React App 兼容模式,以确保 Create React App 中使用的某些模式与 Next.js.pages/
通过利用新的转换,您可以逐步采用 Next.js,同时保持现有 Create React App 应用程序的功能。
要开始迁移您的 Create React App 项目,请使用以下命令:
npx @next/codemod cra-to-next
Next.js Live(预览版)
Next.js Live 是我们使命的延续,使开发不仅更快、更有趣,而且更重要的是让整个组织更具包容性。通过利用 ServiceWorker、WebAssembly 和 ES Modules 等尖端技术,Next.js Live 将整个开发过程放在 Web 浏览器中。这开辟了诸如使用 URL 即时协作和共享之类的可能性,而无需构建步骤。对于开发人员来说,这意味着更快的反馈循环、更少的等待构建的时间以及浏览器中的实时对等编程和编辑。

以上是关于致力于带给开发者最佳体验,Next.js 11 版本发布!的主要内容,如果未能解决你的问题,请参考以下文章