前端这个工种未来会继续拆分么?
Posted 卡颂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端这个工种未来会继续拆分么?相关的知识,希望对你有一定的参考价值。
大家好,我是卡颂。
作为前端,你和UI撕过逼么?
脑中的场景
前端:“上线日期定死了,你什么时候出设计稿?你不出稿子后面开发、测试都得加班!”
UI:“快了快了,别催~”
前端:“做好的先给我吧,我画静态页面”
UI:“快了快了,别催~”
前端流泪,后端沉默,终究测试承担了所有......

你遇到过这种情况么?
您觉得本质原因是什么?如何才能最高效解决这个问题?
本文会提供一种思路以及可借鉴的产品。
欢迎文末就这个问题讨论
问题原因
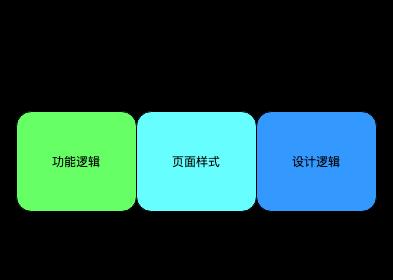
在现代 Web 开发困境与破局一文中,作者牛岱谈到当前前端与UI的配合模式如下:

图片来自“现代 Web 开发困境与破局”
UI在设计软件上完成设计逻辑、绘制页面样式,交付给前端。
前端根据UI绘制的样式重现用CSS+html在网页中再绘制一遍样式,绘制完毕后再添加功能逻辑。
为什么UI用设计软件绘制的页面样式,前端还需要重复绘制一次?仅仅因为UI用设计软件,而前端需要编程么?
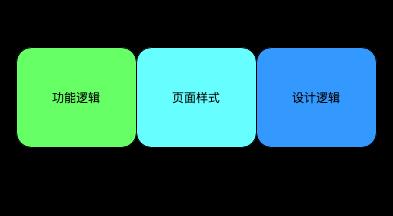
所以,理想的分工应该如下:

图片来自“现代 Web 开发困境与破局”
即UI完成设计逻辑与页面样式(通过设计软件),软件根据规范生成前端可用的静态页面代码,前端基于生成的代码编写功能逻辑。
大白话讲就是:
前端不用画静态页了
虽然这套流程有诸多难点需要解决,比如:
- 对于
UI来说,页面是一张张图层,对于前端则是一个个组件,怎么对齐这两者差异 - 需要
UI了解基本的页面布局(浮动、flex、绝对定位...),才能生成符合响应式规范的静态页
但是,瑕不掩瑜,如果能跑通这套流程,开发效率将极大提升。

mitosis就是这方面的一次大胆尝试。
一次大胆尝试
BuilderIO是一家低代码平台,主做拖拽生成页面。mitosis的作者是BuilderIO的CEO。

用一张图概括mitosis的定位:

左起第一排分别是:sketch、Figma、BuilderIO,前两者是知名设计软件,后者是低代码平台。
当UI使用这些软件完成页面设计,经由插件输出到mitosis后,mitosis能将其输出成多种知名前端框架代码。
设计图一步到位变成前端框架代码,前端就不用画静态页了。
他是怎么做到的?
现代前端框架都是以组件作为逻辑、视图的分割单元。而组件是可以被描述的。
比如React的Fiber,Vue的VNode,都是描述组件信息的节点类型。
mitosis将设计图转化为框架无关的JSON,类似这样:
{
"@type": "@builder.io/mitosis/component",
"state": {
"name": "Steve"
},
"nodes": [
{
"@type": "@builder.io/mitosis/node",
"name": "div",
"children": [
{
"@type": "@builder.io/mitosis/node",
"bindings": {
"value": "state.name",
"onChange": "state.name = event.target.value"
}
}
]
}
]
}这段JSON描述的是一个component类型(即组件),其包含状态name,nodes代表组件对应的视图。
如果输出目标是React,那么代码如下:
export function MyComponent() {
const [name, updateName] = useState(\'Steve\');
return (
<div>
<input
value={name}
onChange={(e) => updateName(e.target.value)}
/>
</div>
);
}小小心机
如果你仔细看这张图会发现,mitosis还能反向输出到设计软件。

是的,mitosis本身也是个框架。有意思的是,他更像是个前端框架缝合怪。
他采用了:
React的Hooks语法Vue的响应式更新Solid.js的静态JSXSvelte的预编译技术Angular的规范
上面的代码例子,如果用mitosis语法写:
export function MyComponent() {
const state = useState({
name: \'Steve\',
});
return (
<div>
<input
value={state.name}
onChange={(e) => (state.name = e.target.value)}
/>
</div>
);
}未曾设想的道路?
我们在开篇谈到阻碍前端直接使用设计软件生成静态代码的两个痛点:
- 对于
UI来说,页面是一张张图层,对于前端则是一个个组件,怎么对齐这两者差异 - 需要
UI了解基本的页面布局(浮动、flex、绝对定位...),才能生成复合响应式规范的静态页
我们设想一下,当使用mitosis开启一个新项目,流程如下:
- 由懂设计的前端基于
mitosis开发初始代码 - 代码输出为设计稿
- 专业
UI基于设计稿(符合组件规范、响应式规范)润色 - 设计稿经由
mitosis输出为任意前端框架代码 - 前端基于框架代码开发
这样,就解决了以上痛点。
总结
在项目开发过程中,前端需要与后端配合。久而久之,一部分前端同学涉足接口转发的中间层,成为业务+Node工程师。
同样,前端也需要与UI配合,会不会如上文所设想,未来会出现一批UI+前端工程师呢?
以上是关于前端这个工种未来会继续拆分么?的主要内容,如果未能解决你的问题,请参考以下文章