小蝌蚪传记:jscsshtml压缩与混淆汇总
Posted 第一名的小蝌蚪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小蝌蚪传记:jscsshtml压缩与混淆汇总相关的知识,希望对你有一定的参考价值。
《小蝌蚪传记》
小蝌蚪,男,低级前端工程师
单身三十年,热爱用双手解决问题
白天用双手敲代码
晚上用双手做一些正能量的事情
双手终于不堪重负,于是去医院检查
医生问:你有女朋友吗
小蝌蚪伸出双手:这就是
医生叹气说:你需要找到一个真正的女朋友,减少不必要的重复劳动,解放双手
小蝌蚪恍然大悟
于是下载某同城交友软件
约了两个妹纸见面
第一个妹纸
网名叫:水冰月
个人简介:“洳淉芣嬡莪,僦芣婹傷嗐莪”
传说她是葬爱家族大公爵前女友
受了男人的伤,从此封心不再爱
如今想找个平凡人,度过平凡的下半生
她的头像是一位绝美的忧郁女神
无敌侧颜,万千少男的梦想
可是见面的时候,小蝌蚪被她的巨颜童乳惊呆
300多斤的水冰月,大象腿
一副被沙枪打过的脸蛋
穿着美少女战士的jk装
半露着肥大的肚皮
小蝌蚪:您是“水冰月”?
水冰月:正是
小蝌蚪:妳是美少女壮士吧
水冰月:小哥哥好幽默
小蝌蚪点开她的头像,反复确认:阿姨,您别闹好么
水冰月打开美颜相机,调成十级美颜:看!多美啊,这就是我,葬爱家族第一女皇,唯一的真神
小蝌蚪万念俱灰,双眼迷离
小蝌蚪强忍镇静:妳当初为何离开葬爱家族
水冰月:因为家族大公爵秃顶了,头发象征着权利,我的信仰崩塌了
小蝌蚪:那你接下来什么打算
水冰月:我要找到一个男士,和他一起传承我优秀的基因
然后邪魅的看向小蝌蚪
小蝌蚪感觉不妙,想要逃
被水冰月蠕动的肚皮,si亡缠绕
慌乱之中小蝌蚪露出了胸前小猪佩奇纹身
水冰月大惊失色,小蝌蚪跳窗逃亡
小蝌蚪心态大崩,找个女朋友,竟如此凶险
放弃之际,禅师托梦鼓励到:每当你低迷的时候,记住,你曾是第一名的小蝌蚪
小蝌蚪振作精神,又约了一个妹纸
网名叫:“初恋”
见面时,小蝌蚪被她的绝世神颜惊呆。。。
初恋背着lv包包,手戴百达翡丽表
0.618黄金比例身材,发型大波浪
人类高质量女性
所到之处,无数男人侧目
小蝌蚪见状,赶紧涂抹大宝SOD蜜
口服六味地黄丸
五菱红光车钥匙摆桌上
珍藏版红星尔克男鞋擦的铮亮
开启超级舔狗模式
初恋坐下,深情款款看着小蝌蚪:我最近受了心伤,想找个老实人接盘,请问你是老实人吗
小蝌蚪:国家一级老实人、后厂村天才舔狗、昌平区第一备胎,就是我
初恋:我有100个前男友,脚踏100只船,你还会爱我吗
小蝌蚪:我会将他们一一打败,因为我是第一名的小蝌蚪
初恋:我爱好出轨,喜欢给男朋友戴绿色的帽子
小蝌蚪:宝贝怕我冷,所以P腿给我戴帽子、送温暖,更加爱妳了
初恋:人家今天心情不好,你能哄我开心吗
小蝌蚪表演了一段舌头碎大石
然后用100根胸毛,开启多线程,在桌子上刻了一版react源码
初恋终于笑了:欢迎你走上这条爱我的不归路
小蝌蚪:请妳现在、立刻、马上玩弄我的感情
小蝌蚪完全迷失了心智,被热恋冲晕头脑
就在这时,一位开着兰博基尼的高富帅路过
初恋看了一眼,回头对小蝌蚪说:我们分手吧
小蝌蚪:啊?
初恋:我爱上了别人,再见
小蝌蚪一脸懵逼
初恋起身勾搭高富帅:我最近受了点心伤,请问你是老实人吗
高富帅:请上我的车,我给您展示我是如何老实的
看着兰博基尼远去的尾灯
小蝌蚪在风中凌乱
回到公司,小蝌蚪每天以泪洗面,双目无神、行尸走肉
一位男同事,为了帮助他走出阴影
每天给小蝌蚪端茶倒水吃零食
每晚陪小蝌蚪搬砖加班到深夜
一起讨论react源码、js高级程序设计
一起手牵手,结对编程
人类最高级的精神共鸣,往往只会发生在两个男人不期而遇的怦然心动
不知不觉,小蝌蚪靠在了他的肩
一瞬间,小蝌蚪想通了
找女朋友,是为了寻求心灵的慰藉和生理上的满足
可是女朋友为什么一定要是女的呢
人类的祖先
喜欢大长腿,是因为有利于奔跑
喜欢大粗臀,是因为有利于孕育
喜欢那个大,是因为有利于哺乳
抛开这一切生物本能,而投向男性宽广的怀抱
才是最完美无瑕的爱恋
才是最高级的灵魂契合
小蝌蚪和男同事紧紧相拥
爱抚着他的胸毛
享受着超凡脱俗的灵魂快感
那天晚上,小蝌蚪带他去找了妈妈
他们从此过上了幸福快乐的生活
完
更多小蝌蚪传记,欢迎关注 github:第一名的小蝌蚪
《js、css、html压缩与混淆汇总》
背景
前段时间针对某件大事件,我们用之前的一个老原生html项目,涂涂改改快速做了一个h5,由于时间紧迫直接上线了
结果没想到。。。。第二天就被某大公司抄袭了。。。调了点颜色、改了些文案就直接抄袭并上线了。。。连我们变量名都没改。。。
后来我们快速对项目代码进行了压缩和混淆,才避免了后续迭代没有被抄袭。。。
整件事说起来又气又搞笑。。。
经过这件事,我汇总了一下js、css、html压缩与混淆,增加页面加载速度的同时,还能防止页面被抄袭
js混淆
js混淆,其实就是将你的js代码弄的晦涩难懂,达到了防抄袭的效果
业界比较常用的是javascript-obfuscator这个库
const JO = require("javascript-obfuscator");
const code = `
function add(first, second) { return first + second; };
var v = add(1,2);
console.log(v);
`;
const result = JO.obfuscate(code,
{
compact: false,
controlFlowFlattening: true,
controlFlowFlatteningThreshold: 1,
numbersToExpressions: true,
simplify: true,
shuffleStringArray: true,
splitStrings: true,
stringArrayThreshold: 1,
}
);
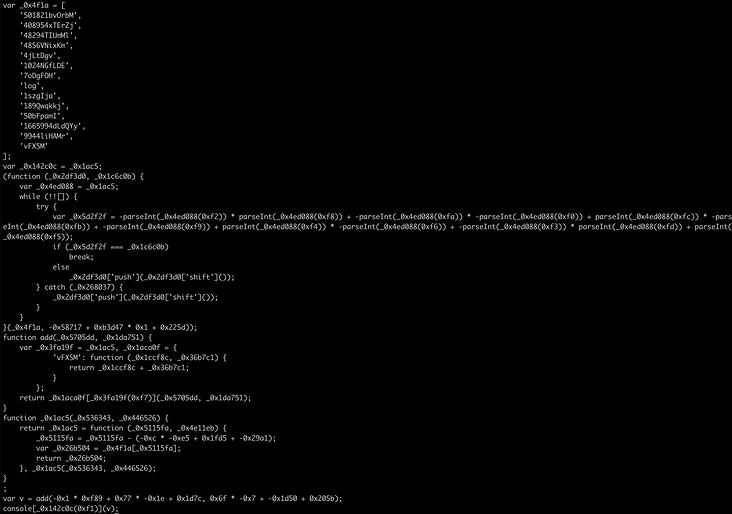
console.log("混淆结果:", result.getObfuscatedCode())这段代码就是将一段简单的加法运算代码进行了混淆,最后结果是

分析一下你会发现,其实多了一个字典,所有方法变量,都有存在字典中,调用时先调用字典还原方法名变量再执行
js压缩
压缩以前用的最多的是uglifyjs,现在用的比较多的是terser
const { minify } = require("terser");
const code = `
function add(first, second) { return first + second; };
var v = add(1,2);
console.log(v);
`;
const result = await minify(code);
console.log("压缩结果:", result.code)压缩后结果如下:
function add(d,n){return d+n}var v=add(1,2);console.log(v);将所有参数都变成了一个字符,所有能缩减的空间都去掉了,转化成一行代码,最大限度节省代码体积
css压缩
css压缩,我用的clean-css,当然业界也有很多优秀的css处理插件比如PostCSS,但这里我简单介绍一下clean-css的用法
const CleanCSS = require(\'clean-css\');
const input = `
a {
font-weight:bold;
}
.vb {
border: 1px silid red;
}
`;
const options = { /* options */ };
const output = new CleanCSS(options).minify(code);
console.log("压缩结果:", output.styles)压缩后的结果如下:
a{font-weight:700}.vb{border:1px silid red}html压缩
现在业界最常用的html压缩插件是html-minifier,功能很强大,还能压缩html中的js和css,直接上代码
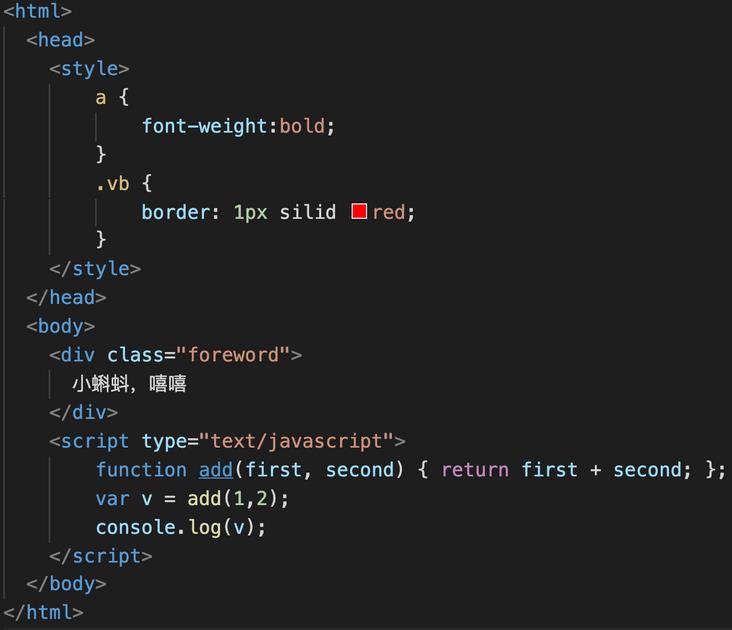
我们压缩一段有html、js、css的代码

执行压缩的代码如下:
const htmlMinify = require("html-minifier").minify
const result = htmlMinify(htmlCode, {
minifyCSS: true,// 压缩css
minifyJS: true,// 压缩js
collapseWhitespace: true,// 删除html里的空格 达到html的压缩
removeAttributeQuotes: true,// 尽可能删除html标签里的双引号 达到html的压缩
removeComments: true, //删除html中的注释
removeCommentsFromCDATA: true, //从脚本和样式删除的注释
});
console.log("压缩结果:", result)
压缩结果如下:
<html><head><style>a{font-weight:700}.vb{border:1px silid red}</style></head><body><div class=foreword>小蝌蚪,嘻嘻</div><script type=text/javascript>function add(d,n){return d+n}var v=add(1,2);console.log(v)</script></body></html>通过设置对应的配置项minifyCSS和minifyJS,我们直接把html、js、css一起进行了压缩,非常方便
唯一遗憾的是,好像html-minifier不支持js的混淆,所以js的混淆我直接抽出来单独做了
结尾
通过抄袭的这件事,反射出了我们团队上线流程的不规范
但对于被其他团队抄袭这种行为,也只能在这里道德谴责一下,发发牢骚
就当是吃一堑长一智吧,嘻嘻
更多技术文章,欢迎关注 github:第一名的小蝌蚪
以上是关于小蝌蚪传记:jscsshtml压缩与混淆汇总的主要内容,如果未能解决你的问题,请参考以下文章