精心整理制作,带你直观了解 JavaScript Array(数组)对象的相关方法,提高对数组的认知!
Posted 苛学加
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了精心整理制作,带你直观了解 JavaScript Array(数组)对象的相关方法,提高对数组的认知!相关的知识,希望对你有一定的参考价值。
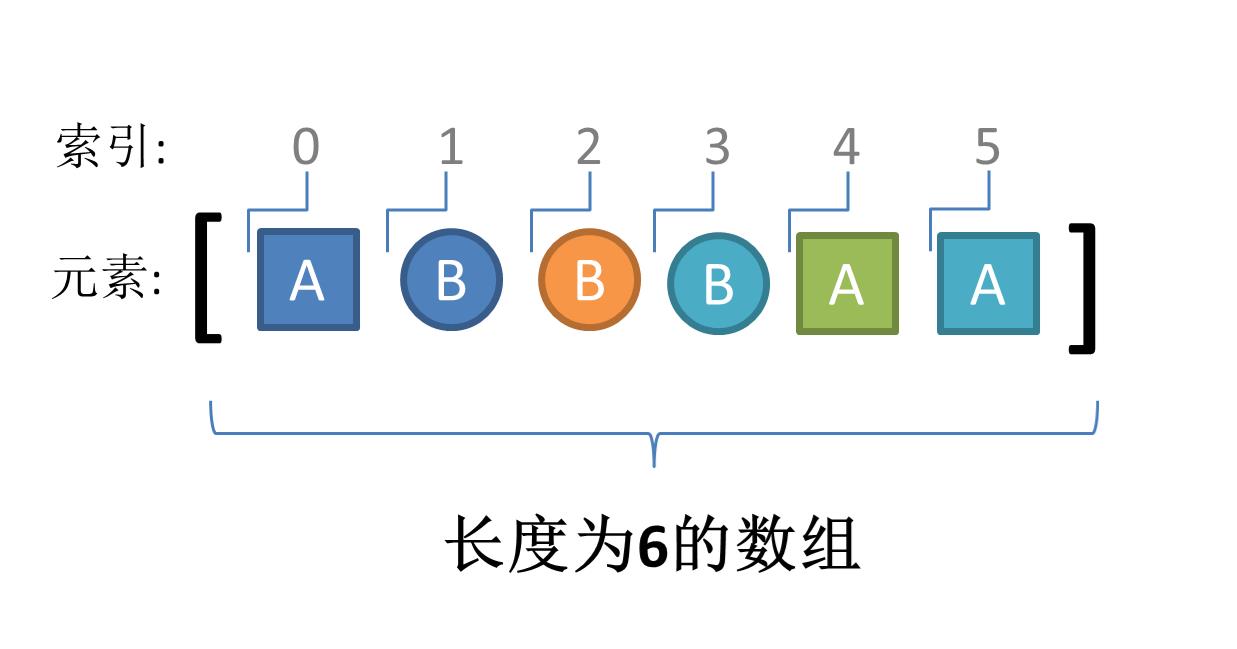
Array 数组

数组是我们在编程中组常用到的对象之一,学习好数组相关的方法,可以让你快速入门并提高开发能力。
Array对象自身提供了很多好用的方法,掌握以下方法将提高你对数组数据处理的速度。
我针对数组的日常操作,分为了设置、查获、遍历、验证及其他这5种类型,并整理了每种类型中的相关方法。
已ECMAScript 6 为标准。
一、设置相关
及会改变原始数组或生成新数组的相关方法。
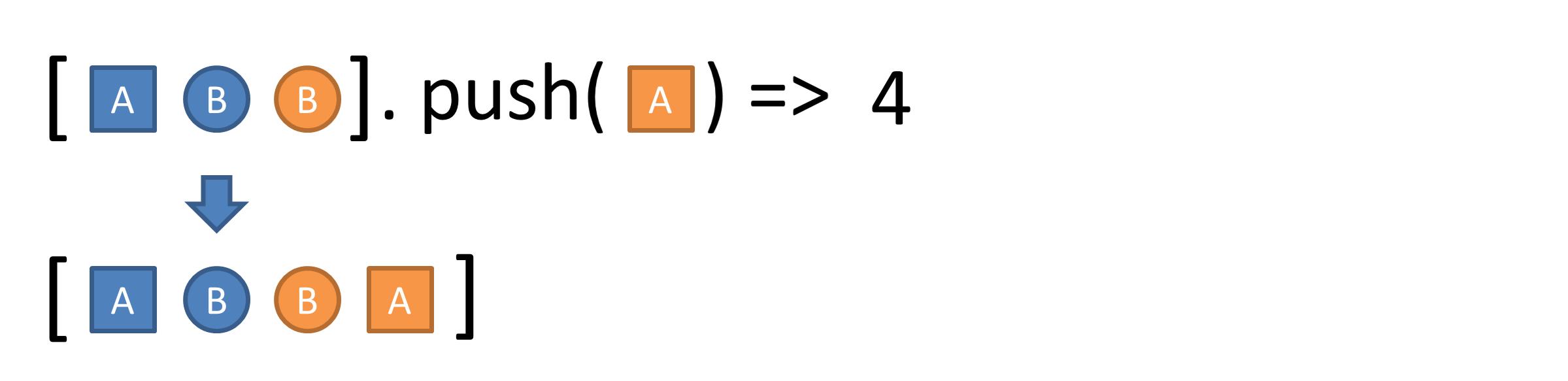
1. push 添加_末端
将一个或多个新项添加到数组的末尾,并返回新的长度。
-
图例

-
语法
array.push(item1, item2, ..., itemX)item必需,追加的元素;多个时是由逗号隔开。return修改后数组的长度,同时改变原始数组。
-
示例代码
//需求:将值4追加到array1中 let array1 = [1, 2, 3]; let result = array1.push(4); console.log(array1); //[ 1, 2, 3, 4 ] console.log(result); //4 -
使用场景
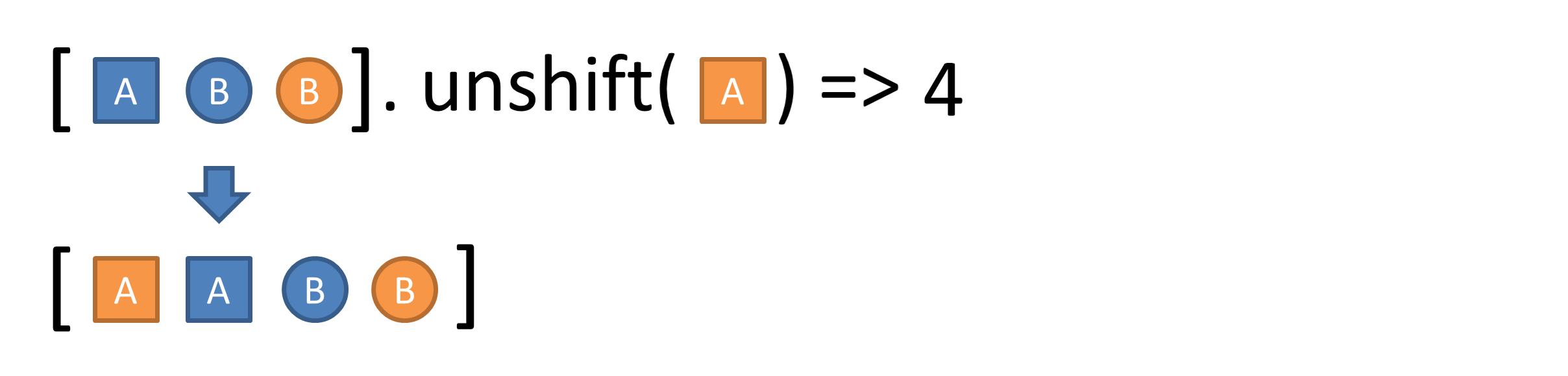
2. unshift 添加_开端
新项添加到数组的开头,并返回新的长度。
-
图例

-
语法
array.unshift (item1, item2, ..., itemX)item必需,前置的元素;多个时是由逗号隔开。return修改后数组的长度,同时改变原始数组。
-
示例代码
//需求:将值0前置到array1中 let array1 = [1, 2, 3]; let result = array1.unshift(0); console.log(array1); //[ 0, 1, 2, 3 ] console.log(result); //4 -
使用场景
3. pop 删除_末端
删除并返回数组的最后一个元素。
-
图例

-
语法
array.unshift (item1, item2, ..., itemX)item必需,前置的元素;多个时是由逗号隔开。return修改后数组的长度,同时改变原始数组。
-
示例代码
//需求:删除array1的最后一个元素 let array1 = [1, 2, 3]; let result = array1.pop(); console.log(array1); //[ 1, 2 ] console.log(result); //3 -
使用场景
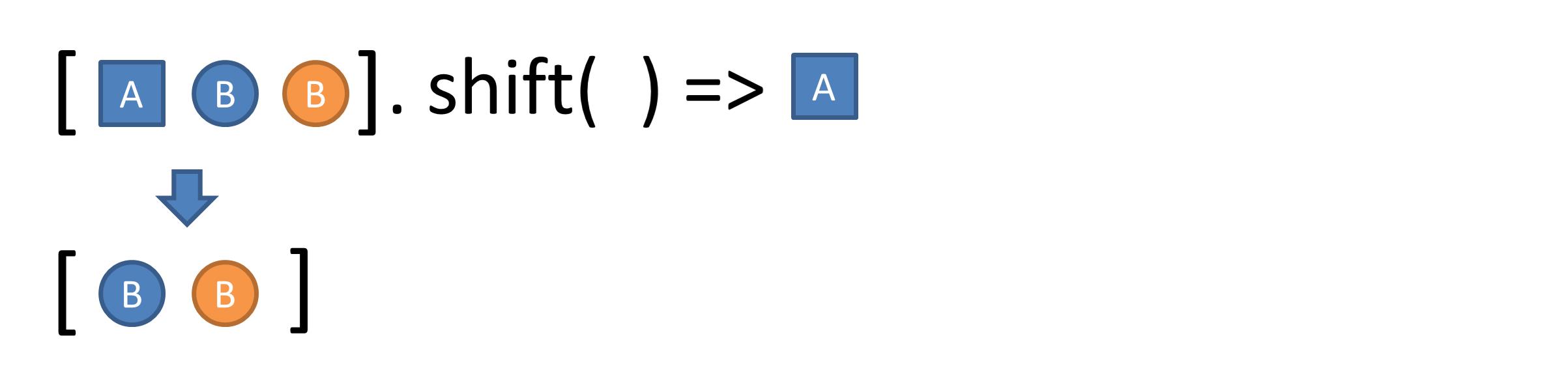
4. shift 删除_开端
删除并返回数组的第一个元素。
- 图例

- 语法
array.unshift (item1, item2, ..., itemX)item必需,前置的元素;多个时是由逗号隔开。return修改后数组的长度,同时改变原始数组。
- 示例代码
//需求:删除array1的开头一个元素 let array1 = [1, 2, 3]; let result = array1.pop(); console.log(array1); //[ 2, 3 ] console.log(result); //1 - 使用场景
结合push方法,实现一个先进先出的队列。
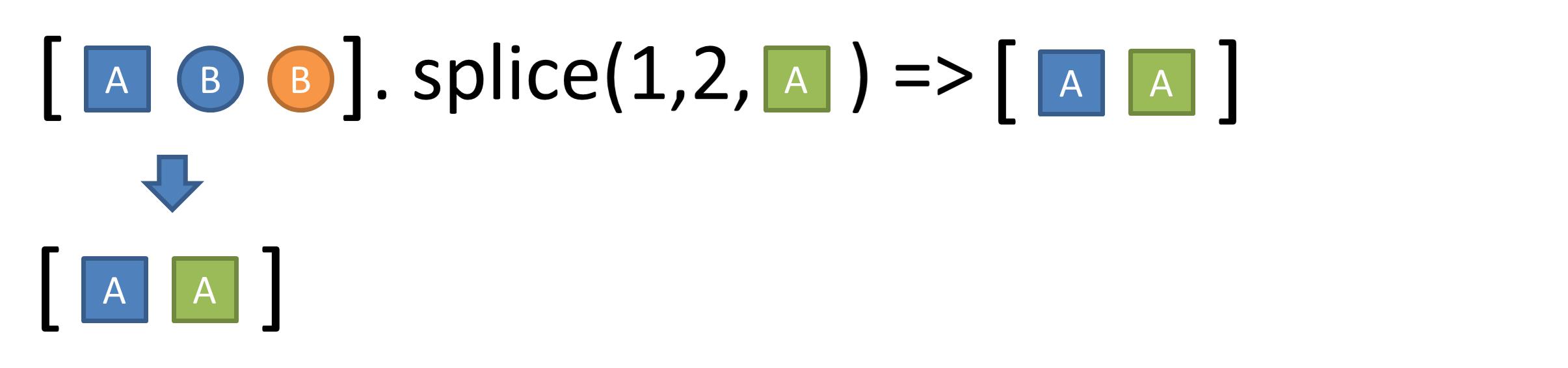
5. splice 修改
从数组中添加或删除元素。
-
图例

-
语法
array.splice(index,deleteCount,...[itmes])index必需,从指定索引处添加/删除元素。deleteCount可选,删除的数量,未指定时删除index之后的元素。itmes可选,要添加到数组的新元素。return返回改变后的数组。
-
示例代码
//需求:删除array1索引1后的元素,并添加array2中的元素 let array1 = [1, 2, 3]; let array2 = ['B','C','D']; array1.splice(1, 2, ...array2); console.log(array1); //[ 1, "B", "C", "D" ]
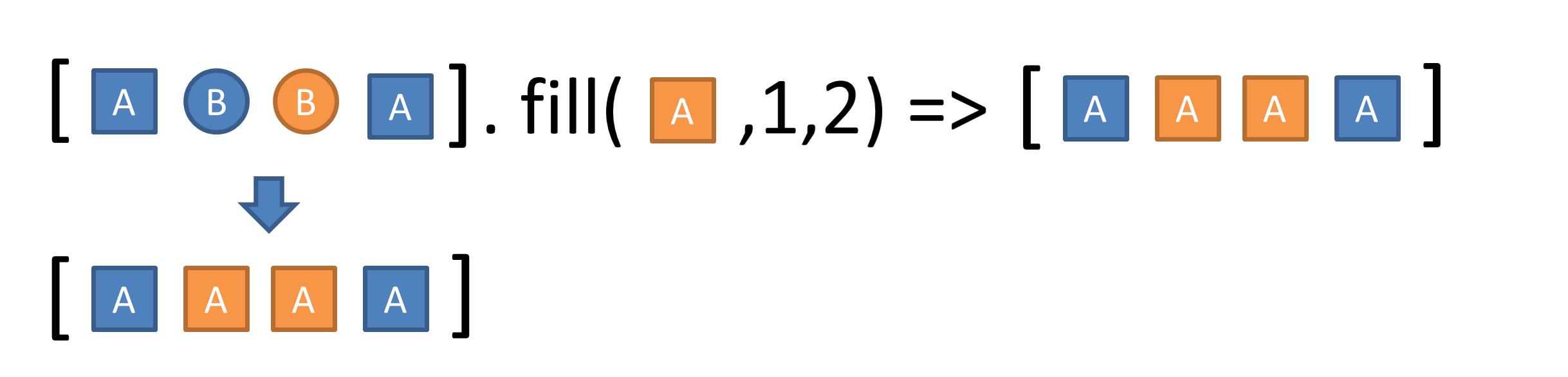
6. fill 填充
将数组中一定范围内的值替换为一个静态值。
-
图例

-
语法
array.fill(value, start, end)value必需,用来填充的静态值。satart可选,开始填充数组的索引。end可选,停止填充数组的索引。return更改后的数组,同时改变原始数组。
-
示例代码
//需求:将array1中第二个值改为B let array1 = [1, 2, 3]; array1.fill('B',1,2); console.log(array1); //[1, "B", 3] -
使用场景
7. copyWithin 拷贝填充
从数组的指定位置拷贝元素到指定位置中。
功能类似fill,只是填充的值只是原数组中的某一段。
只会改变原始数组内容,不会改变原数组的长度。
-
语法
array.copyWithin(target, start, end)target必需,复制到指定目标索引位置。satart可选,开始填充数组的索引。end可选,停止填充数组的索引。return改变后的数组。
-
示例代码
//需求:将array1中2到4替换为1到3 let array1 = [1, 2, 3, 4, 5]; let result = array1.copyWithin(1, 0, 3); console.log(array1); //[ 1, 1, 2, 3, 5 ] -
使用场景
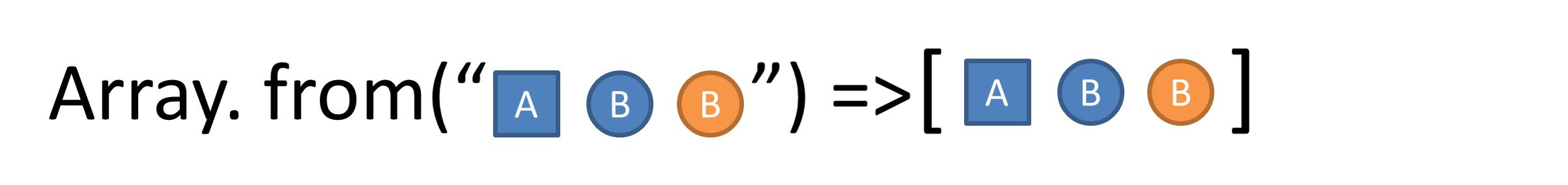
8. from 转换为数组
通过给定的对象中创建一个数组。
-
图例

-
语法
Array.from(arrayLike,mapFn,thisArg)arrayLike必需,想要转换成数组的伪数组对象或可迭代对象。mapFn可选,新数组中的每个元素会执行该回调函数。thisArg可选,执行回调函数 mapFn 时 this 对象。return返回转换结果数组。
-
示例代码
//需求:将字符串转换为数组 let str1 = 'ABCDE'; let result = Array.from(str1); console.log(result); //[ "A", "B", "C", "D", "E" ] let result1 = Array.from(str1,e=>'值为'+e); console.log(result1); //[ "值为A", "值为B", "值为C", "值为D", "值为E" ] -
使用场景
二、查获相关
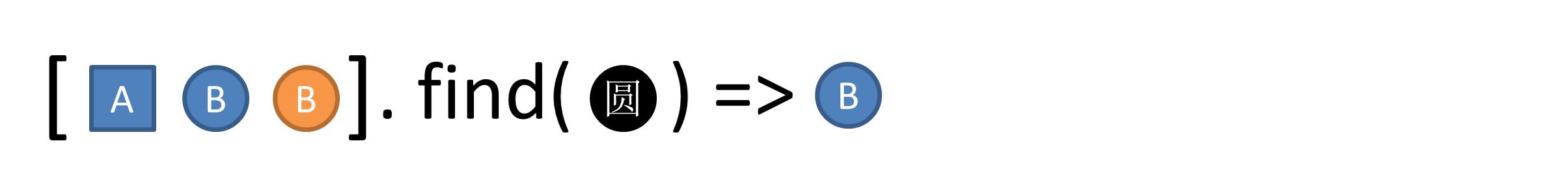
1. find 查找元素
返回数组中第一个满足自定义函数结果为true的值。
- 图例

- 语法
array.find(function(currentValue, index, arr),thisValue)function(currentValue, index, arr)必需,判断函数。currentValue必须,当前元素index可选,开始填充数组的索引。end可选,当前元素所属的数组对象。
thisValue可选。 传递给函数的值一般用 “this” 值。return返回符合测试条件的第一个数组元素或undefined。
- 示例代码
//需求:查找array1中第一个偶数值 let array1 = [1, 2, 3,4]; let result = array1.find(e => { return e%2==0; }); console.log(result); //2 - 使用场景
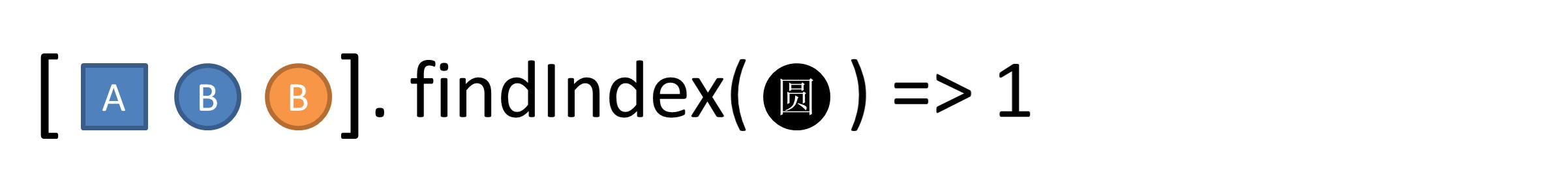
2. findIndex 查找索引
返回第一个符合传入函数条件的数组元素索引。
-
图例

-
语法
array.findIndex(function(currentValue, index, arr), thisValue)function(currentValue, index, arr)必需,判断函数。currentValue必须,当前元素index可选,开始填充数组的索引。end可选,当前元素所属的数组对象。
thisValue可选。 传递给函数的值一般用 “this” 值。return返回符合测试条件的第一个数组元素索引或-1。
-
示例代码
//需求:查找array1中第一个偶数值的索引 let array1 = [1, 2, 3,4]; let result = array1.findIndex(e => { return e%2==0; }); console.log(result); //1 -
使用场景
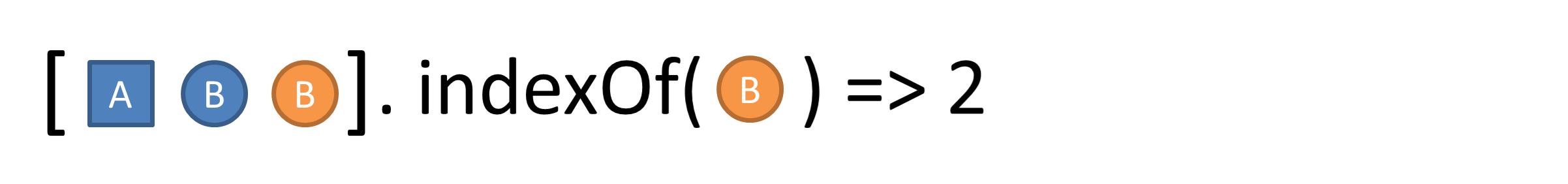
3. indexOf 元素索引
搜索数组中指定的静态元素,并返回它所在的位置。
- 图例

- 语法
array.indexOf(item,start)item必须。查找的元素。start可选,查找时的起始索引。return元素在数组中的位置或 -1。
- 示例代码
//需求:查找array1中值3的索引 let array1 = [1, 2, 3]; let result = array1.indexOf(3); console.log(result); //2 - 使用场景
4. lastIndexOf 元素最后索引
搜索数组中的元素,并返回它最后出现的索引。
- 图例

- 语法
array.lastIndexOf (item,start)item必须。查找的元素。start可选,查找时的起始索引。return元素在数组中的位置或 -1。
- 示例代码
//需求:查找array1中值2的最后出现的索引 let array1 = [1, 2, 3, 2]; let result = array1.lastIndexOf(2); console.log(result); //3 - 使用场景
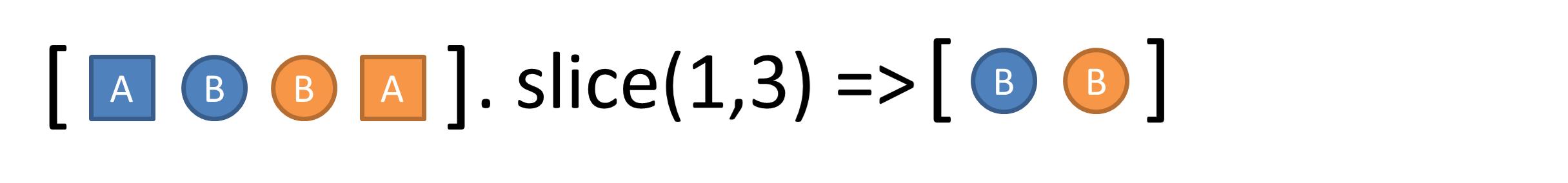
5. slice 截取
选取数组的一部分,并返回一个新数组。
- 图例

- 语法
array.slice(start,end)start必须,截取时的起始索引。item可选。截取时的截止索引。return返回截取的数组。
- 示例代码
//需求:截取array1中第2到3的内容 let array1 = [1, 2, 3, 4]; let result = array1.slice(1,3); console.log(result); //[ 2, 3 ] - 使用场景
三、遍历相关
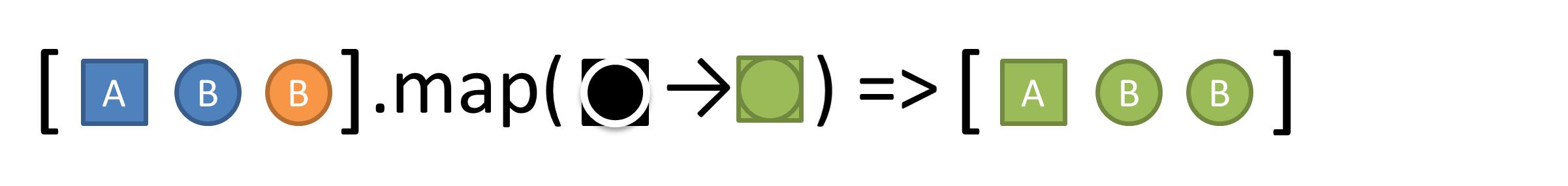
1. map 映射
通过指定函数处理数组的每个元素,并返回处理后的数组。
-
图例

-
语法
array.map(function(currentValue,index,arr), thisValue)function(currentValue, index, arr)必需,处理函数。currentValue必须,当前元素index可选,当前元素的索引。arr可选,当前元素属于的数组对象。return返回单个元素的处理结果。
thisValue可选。 传递给函数的值一般用 “this” 值。return返回修改后的数组。
-
示例代码
//需求:将array1中的1变为9 let array1 = [1, 2, 3]; let result = array1.map(e => { return e == 1 ? 9 : e; }); console.log(result); //[ 9, 2, 3 ] -
使用场景
对列表数据中的值进行格式化操作。
数据中的时间是时间戳,通过map方法将时间进行格式化。
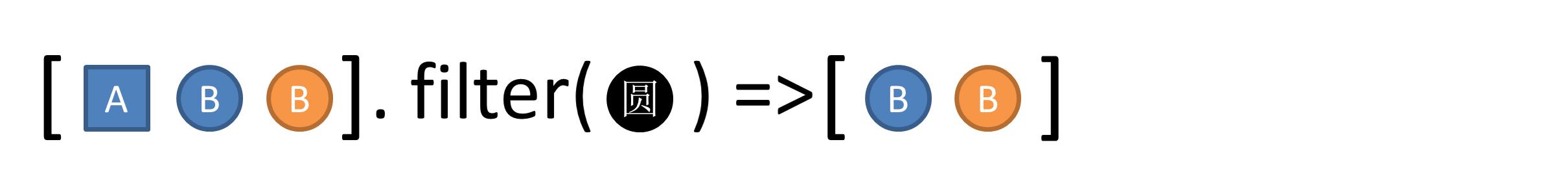
2. filter 过滤
检测数值元素,并返回符合条件所有元素的数组。
遍历数组,过滤掉自定义函数结果为false的值,并返回新数组。
-
图例

-
语法
array.filter(function(currentValue,index,arr), thisValue)function(currentValue, index, arr)必需,判断函数。currentValue必须,当前元素index可选,当前元素的索引。arr可选,当前元素属于的数组对象。return返回ture/fasle。
thisValue可选。 传递给函数的值一般用 “this” 值。return返回修改后的数组。
-
示例代码
//需求:将array1中的小于2元素过滤 let array1 = [1, 2, 3]; let result = array1.filter(e => { return !(e < 2); }); console.log(result); //[ 2, 3 ] -
使用场景
对统计报表中无效的数据进行清理。
数据中合计为零的数据无效,通过filter方法将为零的数据清除。
3. forEach 迭代
数组每个元素都执行一次回调函数。
-
语法
array.forEach (function(currentValue,index,arr), thisValue)function(currentValue, index, arr)必需,处理函数。currentValue必须,当前元素index可选,当前元素的索引。arr可选,当前元素属于的数组对象。
thisValue可选。 传递给函数的值一般用 “this” 值。
-
示例代码
//需求:求array1的合 let array1 = [1, 2, 3]; let result = 0; array1.forEach(function(e,i,a){ result = result+e; }); console.log(result); //6
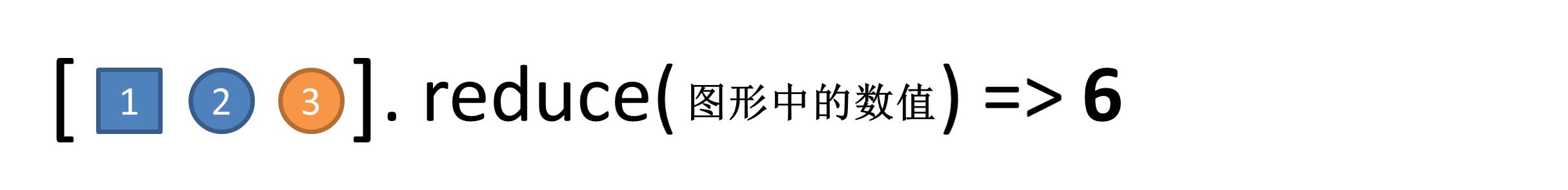
4. reduce 归纳
遍历数组,累加自定义函数中指定的值,并返回累加数字。
-
图例

-
语法
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)function(currentValue, index, arr)必需,计算函数。total必须,当前的合计值。currentValue必须,当前元素index可选,当前元素的索引。arr可选,当前元素属于的数组对象。return返回数字。
thisValue可选。 传递给函数的值一般用 “this” 值。return返回修改后的数组。
-
示例代码
//需求:对array1中的值求合 let array1 = [1, 2, 3]; let result = array1.reduce((total, item, index) => total + item); console.log(result); //6 -
使用场景
对统计的数据进行合计的计算。
数据中有一项值为出行人数,通过reduce方法可以计算出总的出行人数。 -
reduce与reduceRight之间的区别
既生瑜何生亮,有了reduce为啥还要个reduceRight?主要的区别就在于计算时的顺序不同。//需求:计算顺序演示 let array1 = ['A', 'B', 'C']; var result_left = array1 .reduce(function(prev, cur){ return prev + cur; }); var result_right = array1 .reduceRight(function(prev, cur){ return prev + cur; }); console.log(result_left); // ABC console.log(result_right); // CBAreduce()将数组元素计算为一个值(从左到右)。reduceRight()将数组元素计算为一个值(从右到左)。
5. entries 迭代器对象
返回数组的可迭代对象。
- 语法
array.entries()return返回一个数组的迭代对象,该对象包含数组的键值对 (key/value)。
- 示例代码
//需求:截取array1的迭代对象 let array1 = ['A', 'B', 'C']; let result = array1.entries(); console.log(result.next().value); //[ 0, "A" ] console.log(result.next().value); //[ 1, "B" ] console.log(result.next().value); //[ 2, "C" ] console.log(result.next().value); //undefined - 使用场景
6. keys 迭代器索引
返回数组的可迭代对象,包含数组中每个索引键。
四、验证相关
1. isArray 是否
判断对象是否为数组。
-
语法
Array.isArray(obj) -
示例代码
//需求:判断obj 是否为数组 let obj = [1, 2, 3]; let result = Array.isArray(obj) console.log(result); //true -
使用场景
在函数中检测传入参数是否为数组。
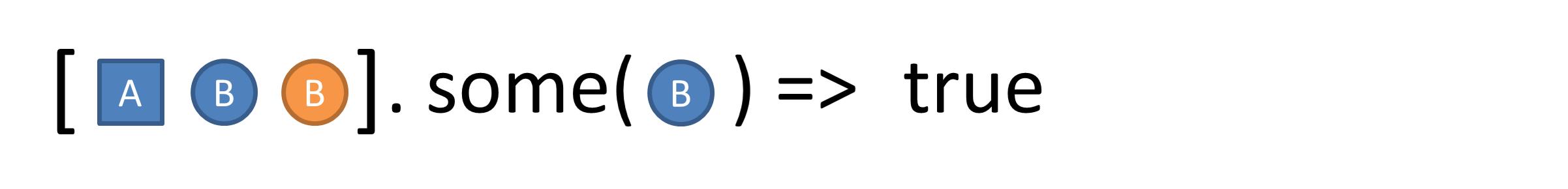
2. some 存在
检测数组元素中是否有元素符合函数指定条件。
检测数组中的元素是否存在自定义函数结果为true的,并返回判断结果。
-
语法
array.some(function(currentValue,index,arr),thisValue) -
图例

-
示例代码
//需求:查找array1是否存在9 let array1 = [1, 2, 3]; let result = array1.some(e => { return e==9; }); console.log(result); //false -
使用场景
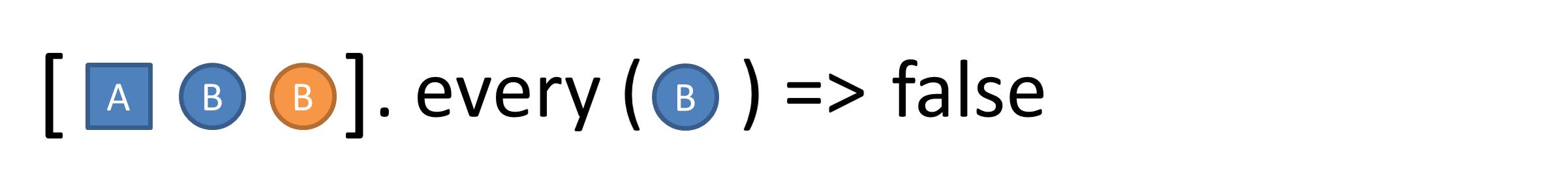
3. every 全部
检测数值元素的每个元素是否都符合条件。
检测数组中的元素是否都满足自定义函数结果为true,并返回判断结果。
- 图例

- 语法
array.every (function(currentValue,index,arr),thisValue)function(currentValue, index, arr)必需,判断函数。currentValue必须,当前元素index可选,当前元素的索引。arr可选,当前元素属于的数组对象。return返回ture/fasle。
thisValue可选。 传递给函数的值一般用 “this” 值。return返回修改后的数组。
- 示例代码
//需求:查找array1是否全部为数字值 let array1 = [1, 2, 3]; let result = array1.some(e => { return typeof e === 'number'; }); console.log(result); //true - 使用场景
4. includes 包含
检测数组是否包含一个指定的值。
-
语法
array.includes(value, index)value必须,需要查找的元素值。index可选,从该索引处开始查找,默认值0。
-
示例代码
//需求:查找array1是否包含数字9 let array1 = [1, 2, 3]; let result = array1.includes(9); console.log(result); //false -
使用场景
五、排序相关
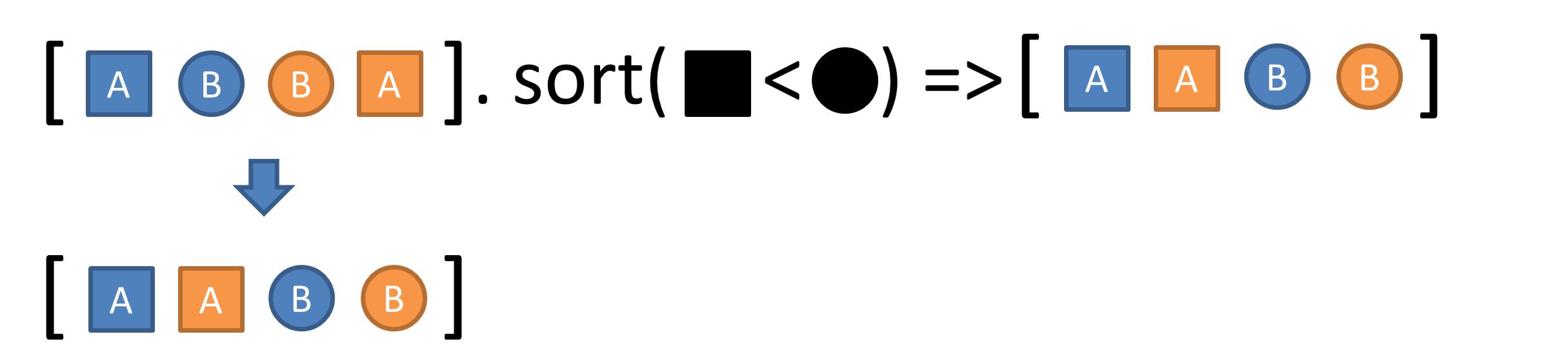
1. sort 排序
对数组的元素进行排序。
会改变原始数组。
-
图例

-
语法
array.sort(sortfunction)sortfunction可选。使用函数规定排序顺序。return返回改变后的数组。
-
示例代码
//需求:将array1和array2中的元素根据大小排序 let array1 = [1, 5, 3, 4, 2]; let result = array1.sort(); console.log(result); //[ 1, 2, 3, 4, 5 ] //字符串是排序可能会不尽人意,需要实现函数处理 let array2 = ['10', '5', '3', '4', '2']; let result2 = array2.sort(); console.log(result2); //[ "10", "2", "3", "4", "5" ] let result3 = array2.sort(function(a, b) { return parseFloat(a) > parseFloat(b) }); console.log(result3); //[ "2", "3", "4", "5", "10" ] -
使用场景
统计结果排序。
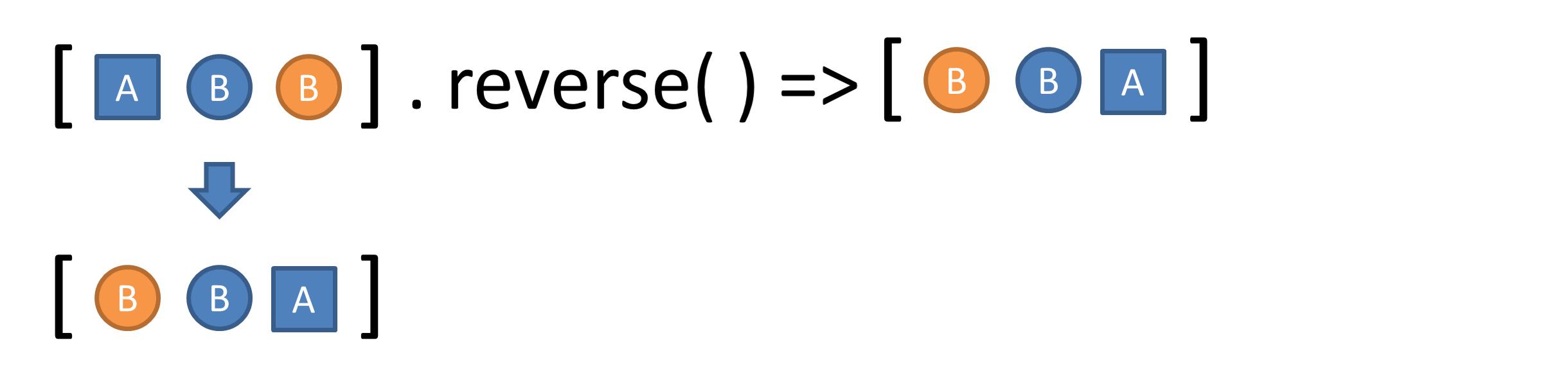
2. reverse 反转
颠倒数组中元素的顺序。
会改变原始数组。
-
图例

-
语法
array.reverse()return返回改变后的数组。
-
示例代码
//需求:将array1中元素反转 let array1 = [1, 2, 3]; let result = array1.reverse(); console.log(result); //[ 3, 2, 1 ] -
使用场景
六、 其他方法
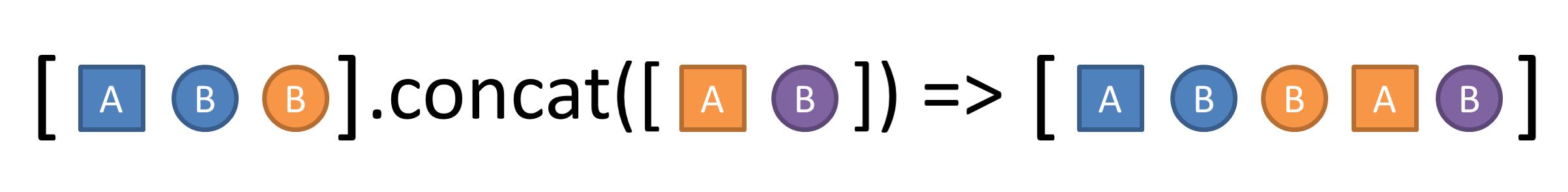
1. concat 合并
连接两个或更多的数组,并返回新数组。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
-
图例

-
语法
array.concat(array2,array3,...,arrayX)array必须,合并的数组;多个时是由逗号隔开。return合并后的新数组。
-
示例代码
//需求:将array1和array2合并 let array1 = [1, 2, 3]; let array2 = [4, 5, 6]; let result = array1.concat(array2); console.log(result); //[ 1, 2, 3, 4, 5, 6 ] -
使用场景
分页列表显示加载更多数据。
已有的数据追加上新加载的数据,通过concat方法进行数组连接即可。
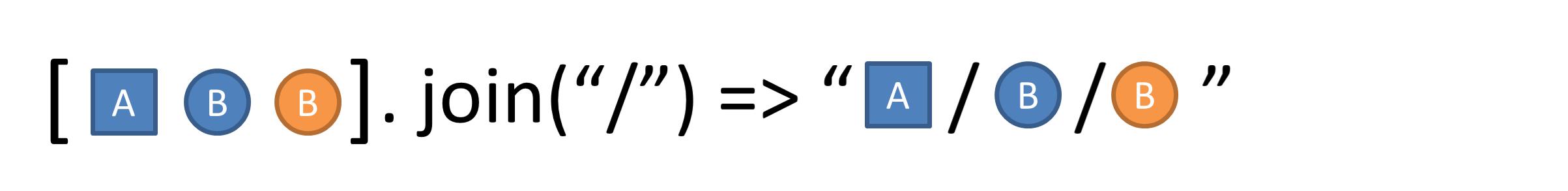
2. join 拼接
把数组的所有元素放入一个字符串。
元素是通过指定的分隔符进行分隔的。
-
图例

-
语法
array.join(separator)separator可选,指定要使用的分隔符。return拼接后的字符串。
-
示例代码
//需求:将array1中元素使用‘-’拼接 let array1 = [1, 2, 3]; let result = array1.join('-'); console.log(result); //1-2-3 -
使用场景
3. toString 转为字符串
把数组转换为字符串,并返回结果。
-
图例

-
语法
array.toString()return拼接后的字符串。
-
示例代码
//需求:将array1转换为字符串 let array1 = [1, 2, 3]; let result = array1.toString(); console.log(result); //1,2,3 -
使用场景
以上是关于精心整理制作,带你直观了解 JavaScript Array(数组)对象的相关方法,提高对数组的认知!的主要内容,如果未能解决你的问题,请参考以下文章