这两种完全不同的JPEG加载方式,你肯定见过!
Posted 云叔_又拍云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这两种完全不同的JPEG加载方式,你肯定见过!相关的知识,希望对你有一定的参考价值。
现如今网站所使用的的图片格式多种多样,但是有一种图片格式占到了 74% 的使用量。它就是 JPEG,即联合图像专家组。这类文件的后缀通常为 .jpg 或 .jpeg,是摄影中常见的图片类型。
JPEG 和图像压缩
JPEG 是 1992 年开发的一种用于压缩图像的格式,是目前 Internet 上最常用的图像格式,主要用于一些高色深的照片和复杂的图形展示。JPEG 图像是使用有损压缩算法处理过的图像,在图像被压缩时,会丢失细节信息。这是因为创建 JPEG 图像的目的是最大限度地减少存储位数,从而有效地减小文件大小。
依靠压缩减少文件大小,既可以节省磁盘空间又能缩短传输和加载的时间。而更短的传输时间让图像在网站上的加载速度更快。但是,在大多数情况下,减小文件大小会对内容产生影响。就照片和图形来说,减小文件大小可能会导致图像质量降低。过度压缩虽然让文件加载速度快但也会严重影响观看效果。
而随着互联网速度越来越快,尤其到了 5G 时代,我们对图片和视频的清晰度也有了超高的要求。这就导致一些网站为了保证清晰度,图片的体积都非常大,我们在浏览时就不能一次性看全整张图,而需要等等图片逐渐加载。

通常网站使用的 JPEG 的内容显示通常有两种类型。
- 基线或标准 JPEG
- 渐进式 JPEG
基线 JPEG(Baseline JPEG)
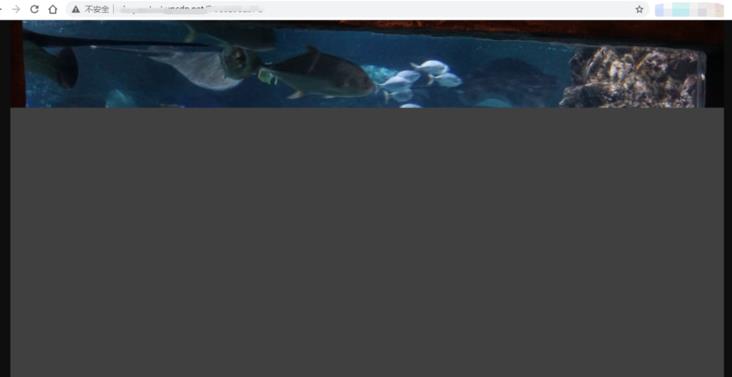
这是标准的 JPEG 格式压缩,包括数码相机和图像编辑软件等一些成像产品都会支持。基线 JPEG 最常见的应用之一是在 Web 浏览器中呈现的图像。基线 JPEG 算法在从网络下载处理数据时逐行渲染图像。当数据从网络到达计算机的缓冲区时,数据以流的形式进行处理。虽然压缩数据的目的是减小文件大小以加快下载速度,但这也取决于网络的速度和计算机 CPU 处理数据的能力。如果应用程序支持,GPU 还有助于渲染大文件。压缩时大于 30 MP(百万像素)的大型高分辨率 RAW 图像文件可能需要更长的时间来下载和解码。这就会形成我们查看大图时比较常见的从上至下逐行显示,即首先显示图像的顶部。然后它会逐行加载到底部,直到显示出完整的图像。

这种加载方式在面对特别大的图片时,往往需要我们等待过长才能看到完整图片,很容易让网站流失用户。为此,网站一般会选择相对更好一点的方式渐进式 JPEG(Progressive JPEG)。
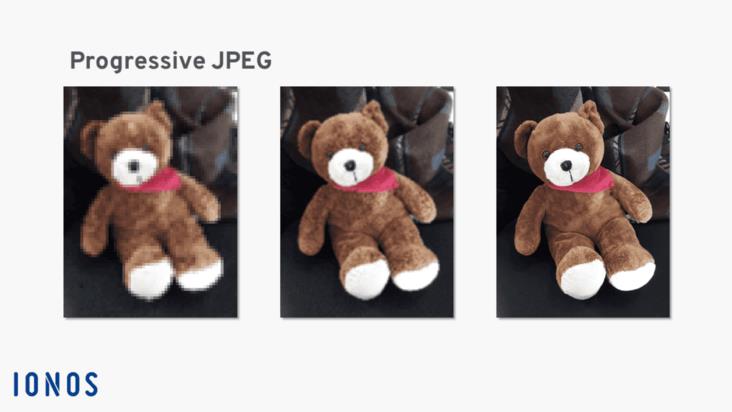
渐进式 JPEG(Progressive JPEG)
渐进式 JPEG(Progressive JPEG),即PJPEG,是该标准的三种流行压缩模式之一。渐进式 JPEG 以特定方式压缩照片和图形,与基线 JPEG 不同,PJPEG 在 Web 浏览器中呈现时,会首先给出模糊图像的外观。然后一点一点地开始图片渲染,直到它显示完全渲染的图像。浏览器实际上是逐行解释图像,但在占位符中提供了完整图像的模糊预览。随着 Web 浏览器的渲染引擎处理数据,图像的对比度开始变得更清晰、更详细。直到最后渲染完毕,用户将看到完整的清晰图像。

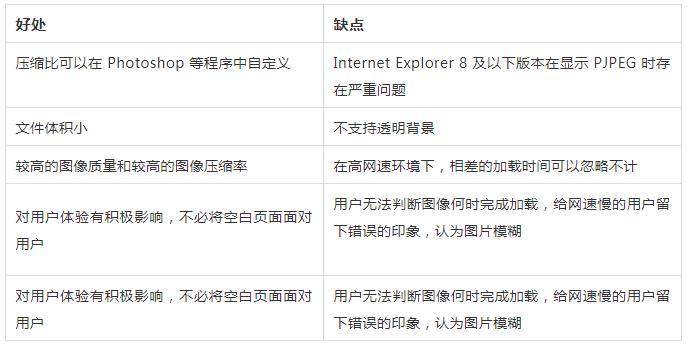
当然我们一直都在强调没有什么是完美的,PJPEG 也有不足,来详细看一下它的优缺点:

但是相比而言 PJPEG 能够起到一种很有意义的心理效果,让用户有东西可看,而不必坐着干等大型图像慢慢显示在屏幕上。
目前 PJPEG 适用于大部分常用的浏览器,包括 Chrome、Firefox 和 Internet Explorer 9 及更高版本。旧版本的 Internet Explorer 在显示渐进式 JPEG 时存在一些问题,不过这只是很小一部分用户。而不支持渐进式 JPEG 格式的浏览器会像普通 JPEG 一样加载照片。
创建 PJPEG
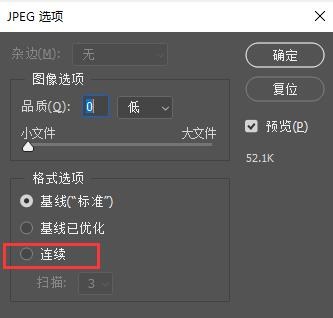
一般我们正常使用图形编辑软件时,软件会自动将照片和图形保存为普通 JPEG。如果需要创建渐进式 JPEG 则需要手动调整。比如在 Photoshop 中,将图像导出为 JPEG 后,在格式中勾选“连续”,即保存为 PJPEG。

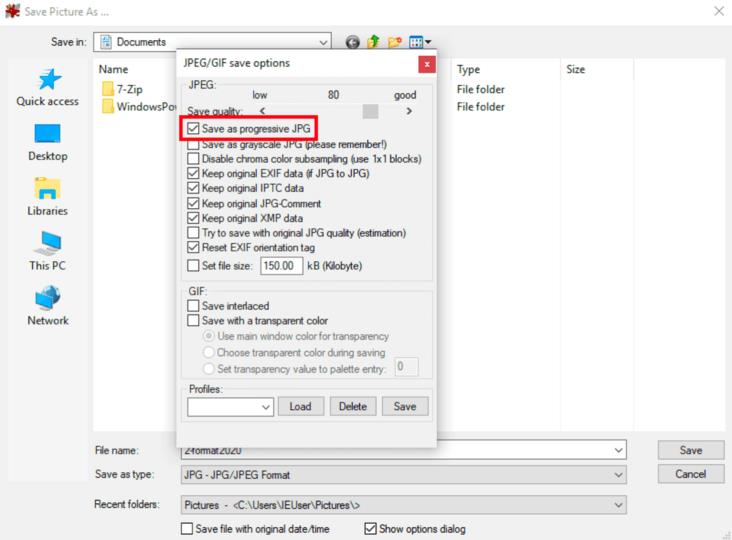
还可以使用免费程序软件 IrfanView 创建渐进式 JPEG 。

什么什么?你说太麻烦?不怕不怕,我要放大招啦!
又拍云图片处理支持直接输出渐进式 JPEG 图片,使用 图片 URL + 间隔符 + /progressive/true 参数就可以,想用就用,不怕麻烦!

如果你是网站管理者,如果你正在被高清大图的加载方式所困扰,可以来尝试一下渐进式 JPEG 加载哦!除了支持图片输出设置,又拍云图片处理还支持图片缩小、放大、裁剪、图片水印、文字水印、锐化、高斯模糊等 40+ 功能,让您换个花样玩转图片处理。还在等什么,赶快来试一试吧!
推荐阅读
mysql 中存储时间的最佳实践
Ansible 快速入门
以上是关于这两种完全不同的JPEG加载方式,你肯定见过!的主要内容,如果未能解决你的问题,请参考以下文章