Web请求全过程剖析
Posted ZSYL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web请求全过程剖析相关的知识,希望对你有一定的参考价值。
简介
上⼀⼩节我们实现了⼀个⽹⻚的整体抓取⼯作. 那么本⼩节, 给各位好好剖析⼀下web请求的全部过程, 这样有助于后⾯我们遇到的各种各样的⽹站就有了⼊⼿的基本准则了.
那么到底我们浏览器在输⼊完⽹址到我们看到⽹⻚的整体内容, 这个
过程中究竟发⽣了些什么?
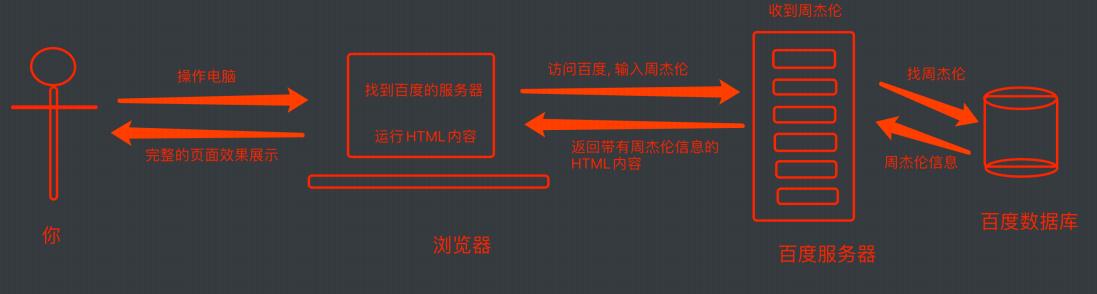
这⾥我们以百度为例. 在访问百度的时候, 浏览器会把这⼀次请求发送到百度的服务器(百度的⼀台电脑), 由服务器接收到这个请求, 然后加载⼀些数据. 返回给浏览器, 再由浏览器进⾏显示. 听起来好像是个废话…但是这⾥蕴含着⼀个极为重要的东⻄在⾥⾯, 注意, 百度的服务器返回给浏览器的不直接是⻚⾯, ⽽是⻚⾯源代码(由html, css, js组成). 由浏览器把⻚⾯源代码进⾏执⾏, 然后把执⾏之后的结果展示给⽤户. 所以我们能看到在上⼀节的内容中,我们拿到的是百度的源代码(就是那堆看不懂的⻤东⻄). 具体过程如图.

页面渲染数据的过程
接下来就是⼀个⽐较重要的事情了. 所有的数据都在⻚⾯源代码⾥么? ⾮也~ 这⾥要介绍⼀个新的概念
那就是⻚⾯渲染数据的过程, 我们常⻅的⻚⾯渲染过程有两种,
1. 服务器渲染
这个最容易理解, 也是最简单的. 含义呢就是我们在请求到服务
器的时候, 服务器直接把数据全部写⼊到html中, 我们浏览器就
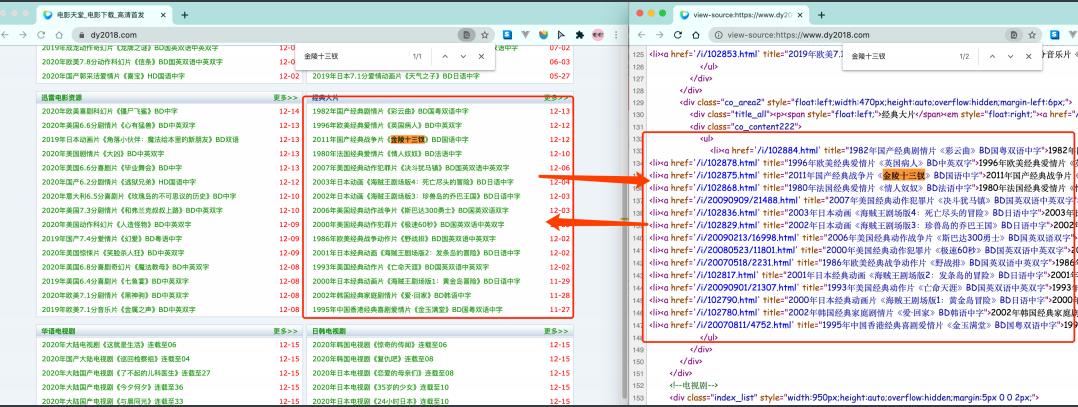
能直接拿到带有数据的html内容. ⽐如,

由于数据是直接写在html中的, 所以我们能看到的数据都在⻚⾯源代码中能找的到的.
这种⽹⻚⼀般都相对⽐较容易就能抓取到⻚⾯内容.
2. 前端JS渲染
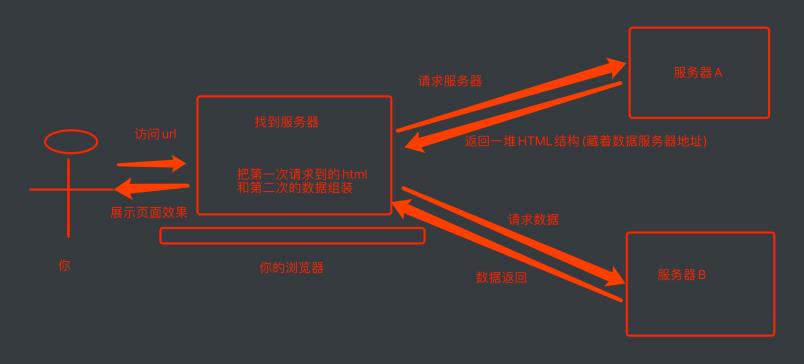
这种就稍显麻烦了. 这种机制⼀般是第⼀次请求服务器返回⼀堆HTML框架结构. 然后再次请求到真正保存数据的服务器, 由这个服务器返回数据, 最后在浏览器上对数据进⾏加载. 就像这样:

这样做的好处是服务器那边能缓解压⼒. ⽽且分⼯明确. ⽐较容
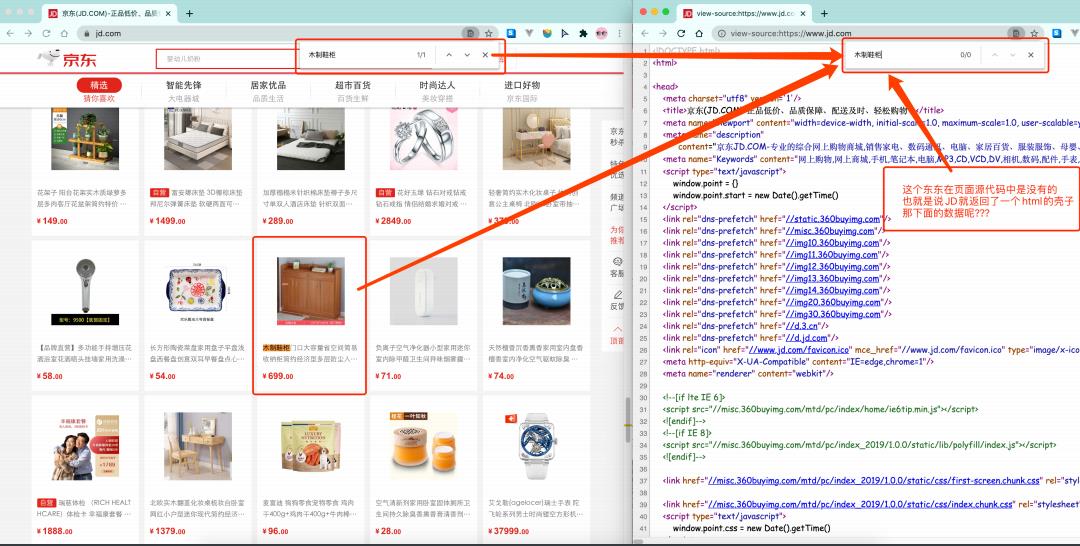
易维护. 典型的有这么⼀个⽹⻚:

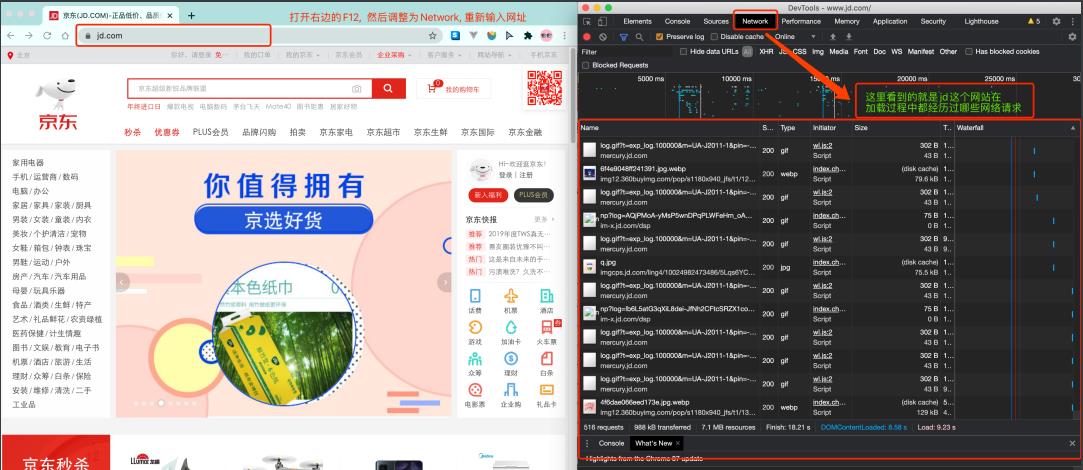
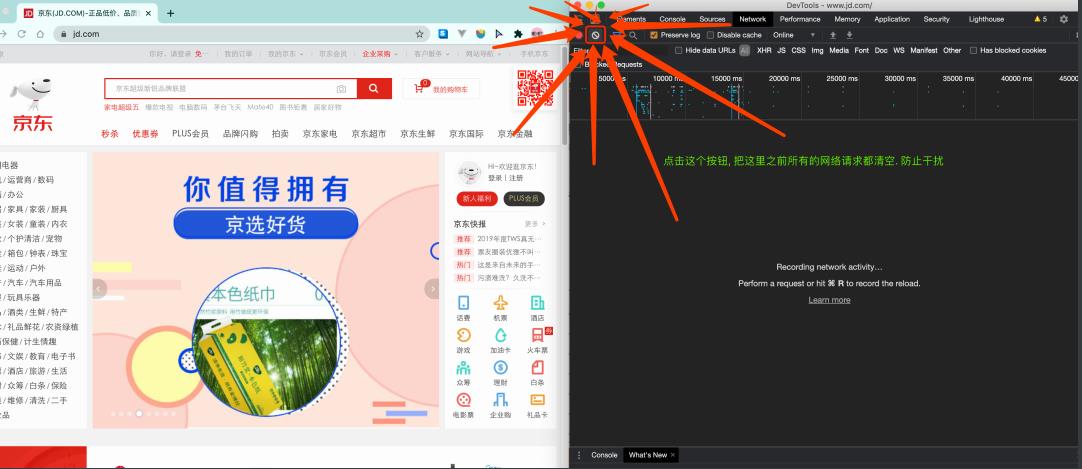
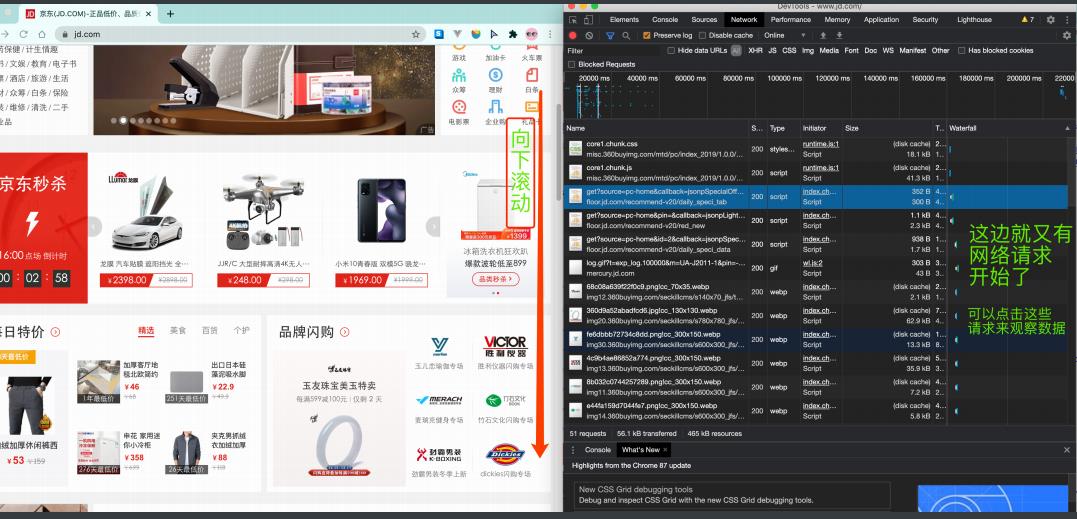
那数据是何时加载进来的呢? 其实就是在我们进⾏⻚⾯向下滚动的时候, jd就在偷偷的加载数据了, 此时想要看到这个⻚⾯的加载全过程, 我们就需要借助浏览器的调试⼯具了(F12)




看到了吧, ⻚⾯上看到的内容其实是后加载进来的.
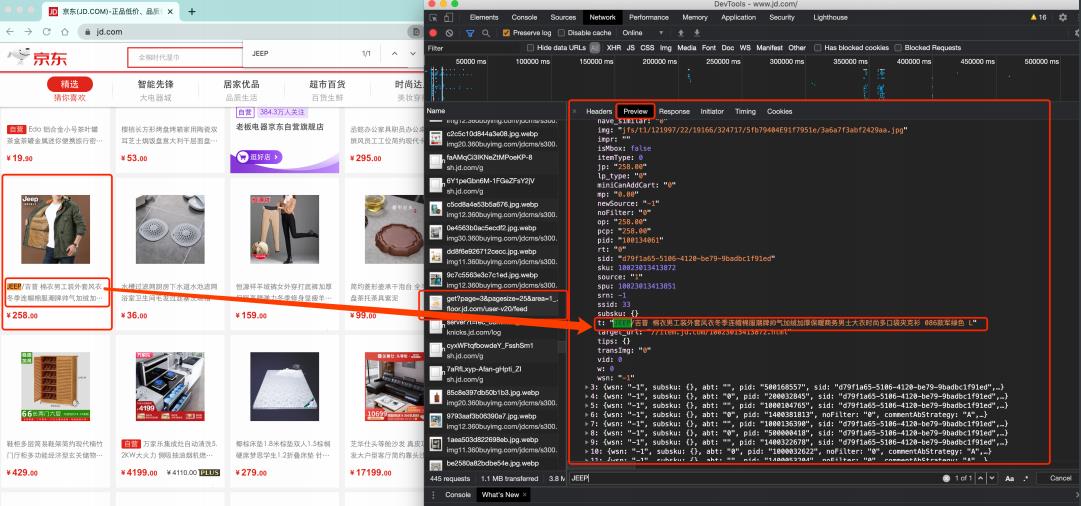
OK, 在这⾥我不是要跟各位讲jd有多⽜B, 也不是说这两种⽅式有什么不同, 只是想告诉各位, 有些时候, 我们的数据不⼀定都是直接来⾃于⻚⾯源代码. 如果你在⻚⾯源代码中找不到你要的数据时, 那很可能数据是存放在另⼀个请求⾥.
加油!
感谢!
努力!
以上是关于Web请求全过程剖析的主要内容,如果未能解决你的问题,请参考以下文章