Android企业级实战-界面篇-4
Posted 计蒙不吃鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android企业级实战-界面篇-4相关的知识,希望对你有一定的参考价值。
文章目录
android企业级实战-界面篇-4
计蒙创作不易,未入驻的其他平台搬运请按协议规则搬运。
文章目录
前言
发表了此系列第三篇文章后,想了好久写什么界面,决定写一篇编辑个人资料的界面文章
以下是本篇文章正文内容
提示:此文章部分工具类需借鉴第一,二,三篇文章。
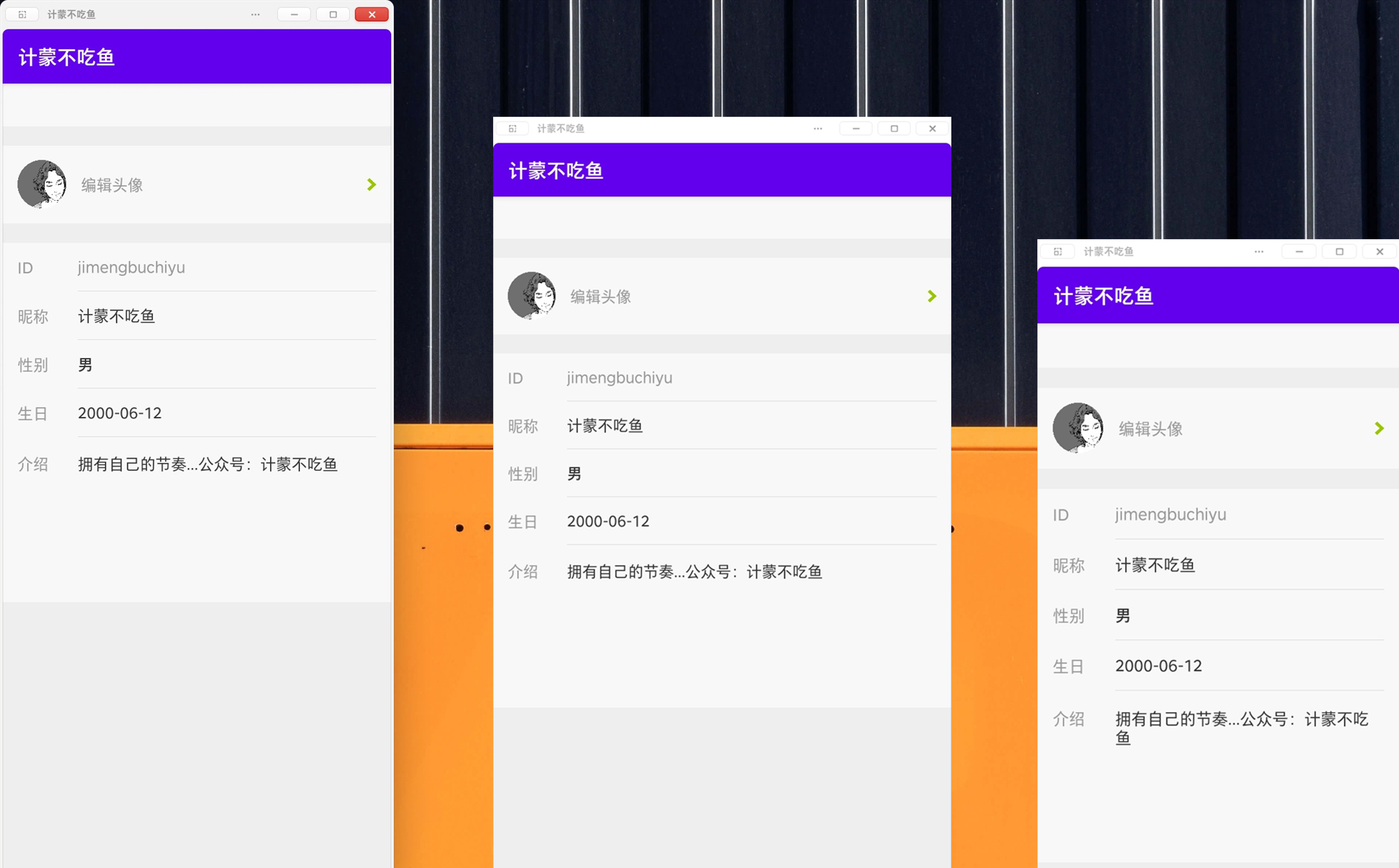
一、先看看实现的效果



二、实现前准备
1.dimens.xml文件内容(与第一个案例为同文件)
不占字了,请于第一篇自取
2.ids.xml文件内容(此案例可用)
<!--编辑个人资料 -->
<item type="id" name="bs_scrollview"/>
<item type="id" name="avator_line"/>
<item type="id" name="avator"/>
<item type="id" name="right_arrow"/>
<item type="id" name="id_line"/>
<item type="id" name="nick_line"/>
<item type="id" name="container"/>
<item type="id" name="id_clear_btn"/>
<item type="id" name="id_hint"/>
<item type="id" name="id_edit"/>
<item type="id" name="nick_clear_btn"/>
<item type="id" name="avator_edit_hint"/>
<item type="id" name="nick_hint"/>
<item type="id" name="nick_edit"/>
<item type="id" name="gender_line"/>
<item type="id" name="gender_hint"/>
<item type="id" name="gender_edit"/>
<item type="id" name="birth_hint"/>
<item type="id" name="birth_edit"/>
<item type="id" name="desc_hint"/>
<item type="id" name="desc_edit"/>
<item type="id" name="birth_line"/>
<item type="id" name="desc_line"/>
3.colors.xml文件内容(此案例可用)
<!-- 编辑个人资料-->
<color name="color_f8f8f8">#fff8f8f8</color>
<color name="color_eeeeee">#ffeeeeee</color>
<color name="color_999999">#ff999999</color>
<color name="color_333333">#ff333333</color>
4.ic_arrows_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/ic_arrows_hover" />
<item android:drawable="@drawable/ic_arrows" />
</selector>
5.edit_bottom_line_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@android:color/transparent" />
<stroke android:width="1.0px" android:color="@color/color_dddddd" />
</shape>
</item>
<item android:bottom="1.0px">
<shape>
<solid android:color="@color/color_f8f8f8" />
<padding android:bottom="1.0px" />
</shape>
</item>
</layer-list>
三、实现
1.修改图片区域(一个为例)
<RelativeLayout
android:id="@id/avator_line"
android:layout_width="fill_parent"
android:layout_height="80.0dip"
android:layout_marginTop="20.0dip"
android:layout_marginBottom="20.0dip"
android:background="@color/color_f8f8f8"
android:focusable="true"
android:orientation="horizontal"
android:paddingLeft="15.0dip">
<ImageView
android:id="@id/avator"
android:layout_width="50.0dip"
android:layout_height="50.0dip"
android:layout_centerVertical="true"
android:src="@drawable/venda_default_icon_jimeng"/>
<TextView
android:id="@id/avator_edit_hint"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginLeft="15.0dip"
android:layout_toRightOf="@id/avator"
android:gravity="center"
android:text="编辑头像"
android:textColor="@color/color_999999"
android:textSize="16.0dip" />
<ImageView
android:id="@id/right_arrow"
android:layout_width="40.0dip"
android:layout_height="40.0dip"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:paddingLeft="15.0dip"
android:paddingRight="15.0dip"
android:src="@drawable/ic_arrows_selector" />
</RelativeLayout>
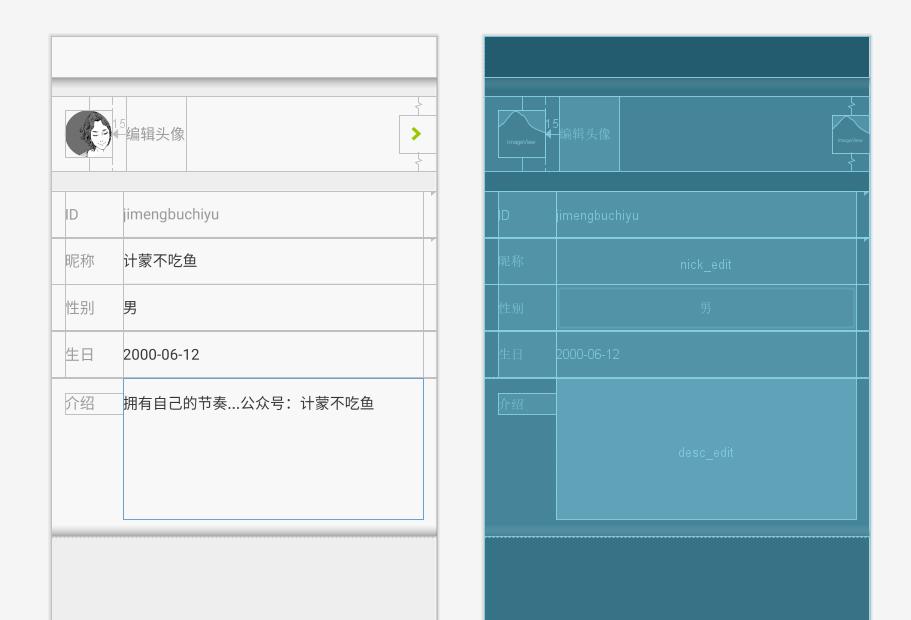
效果图:

2.个人信息部分(一个为例)
<RelativeLayout
android:id="@id/nick_line"
android:layout_width="fill_parent"
android:layout_height="50.0dip"
android:background="@color/color_f8f8f8"
android:paddingLeft="15.0dip"
android:paddingRight="15.0dip">
<TextView
android:id="@id/nick_hint"
android:layout_width="62.0dip"
android:layout_height="fill_parent"
android:gravity="center|left"
android:text="昵称"
android:textColor="@color/color_999999"
android:textSize="16.0dip" />
<EditText
android:id="@id/nick_edit"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_toRightOf="@id/nick_hint"
android:background="@drawable/edit_bottom_line_bg"
android:ellipsize="end"
android:gravity="center|left"
android:inputType="textAutoCorrect|textCapSentences"
android:maxLength="30"
android:paddingRight="25.0dip"
android:singleLine="true"
android:text="计蒙不吃鱼"
android:textColor="@color/color_333333"
android:textSize="16.0dip" />
<ImageButton
android:id="@id/nick_clear_btn"
android:layout_width="45.0dip"
android:layout_height="45.0dip"
android:layout_alignParentRight="true"
android:layout_gravity="center_vertical"
android:layout_marginRight="-10.0dip"
android:background="@null"
android:src="@drawable/search_common_clear"
android:visibility="gone" />
</RelativeLayout>
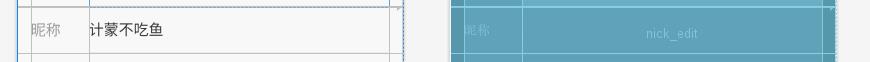
效果图

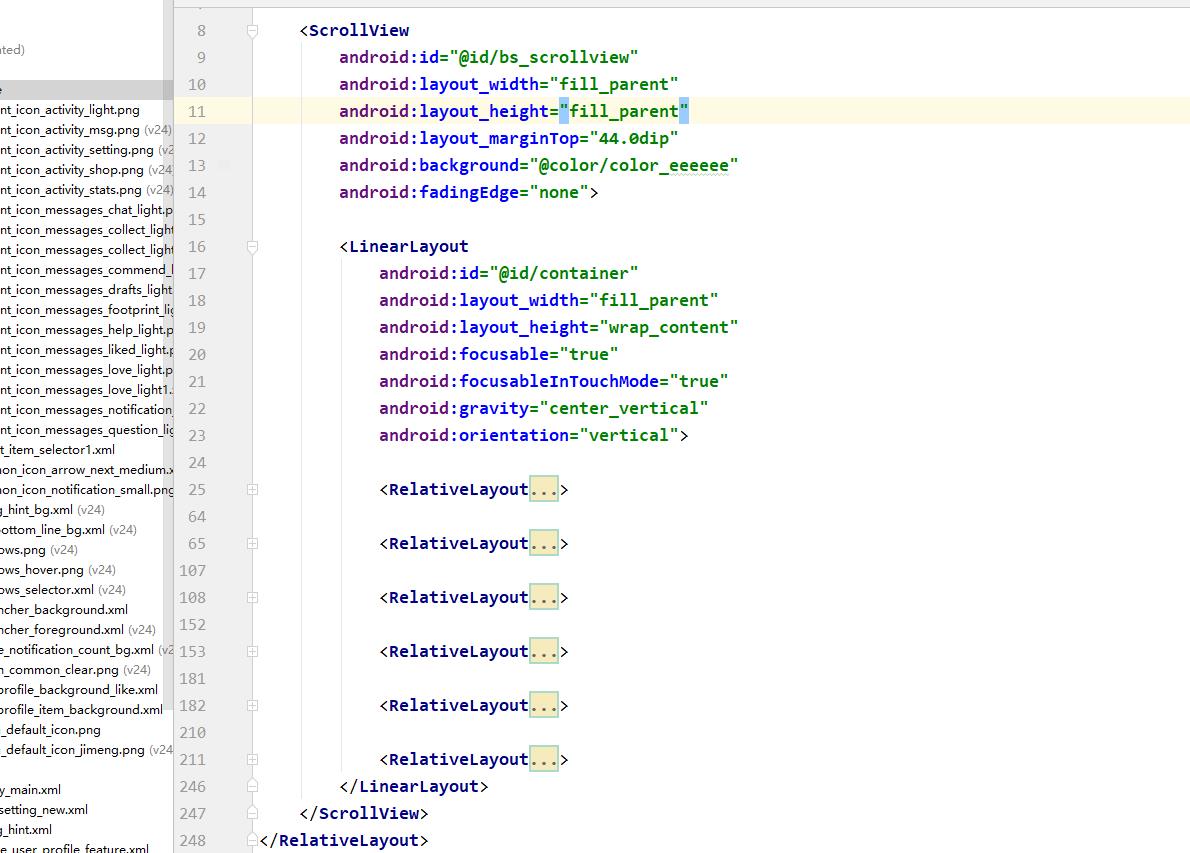
四、源码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/color_f8f8f8"
android:orientation="vertical">
<ScrollView
android:id="@id/bs_scrollview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginTop="44.0dip"
android:background="@color/color_eeeeee"
android:fadingEdge="none">
<LinearLayout
android:id="@id/container"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
android:gravity="center_vertical"
android:orientation="vertical">
<RelativeLayout
android:id="@id/avator_line"
android:layout_width="fill_parent"
android:layout_height="80.0dip"
android:layout_marginTop="20.0dip"
android:layout_marginBottom="20.0dip"
android:background="@color/color_f8f8f8"
android:focusable="true"
android:orientation="horizontal"
android:paddingLeft="15.0dip">
<ImageView
android:id="@id/avator"
android:layout_width="50.0dip"
android:layout_height="50.0dip"
android:layout_centerVertical="true"
android:src="@drawable/venda_default_icon_jimeng"/>
<TextView
android:id="@id/avator_edit_hint"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginLeft="15.0dip"
android:layout_toRightOf="@id/avator"
android:gravity="center"
android:text="编辑头像"
android:textColor="@color/color_999999"
android:textSize="16.0dip" />
<ImageView
android:id="@id/right_arrow"
android:layout_width="40.0dip"
android:layout_height="40.0dip"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:paddingLeft="15.0dip"
android:paddingRight="15.0dip"
android:src="@drawable/ic_arrows_selector" />
</RelativeLayout>
<RelativeLayout
android:id="@id/id_line"
android:layout_width="fill_parent"
android:layout_height="50.0dip"
android:background="@color/color_f8f8f8"
android:paddingLeft="15.0dip"
android:paddingRight="15.0dip">
<TextView
android:id="@id/id_hint"
android:layout_width="62.0dip"
android:layout_height="fill_parent"
android:gravity="center|left"
android:text="ID"
android:textColor="@color/color_999999"
android:textSize="16.0dip" />
<TextView
android:id="@id/id_edit"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_toRightOf="@id/id_hint"
android:background="@drawable/edit_bottom_line_bg"
android:gravity="center|left"
android:maxLength="50"
android:paddingRight="25.0dip"
android:singleLine="true"
android:text="jimengbuchiyu"
android:textColor="@color/color_999999"
android:textSize="16.0dip" />
<ImageButton
android:id="@id/id_clear_btn"
android:layout_width="45.0dip"
android:layout_height="45.0dip"
android:layout_alignParentRight="true"
android:layout_gravity="center_vertical"
android:layout_marginRight="-10.0dip"
android:background="@null"
android:src="@drawable/search_common_clear"
android:visibility="gone" />
</RelativeLayout>
<RelativeLayout
android:id="@id/nick_line"
android:layout_width="fill_parent"
android:layout_height="50.0dip"
android:background="@color/color_f8f8f8"
android:paddingLeft="15.0dip"
android:paddingRight="15.0dip">
<TextView
android:id="@id/nick_hint"
android:layout_width="62.0dip"
android:layout_height="fill_parent"
android:gravity="center|left"
android:text="昵称"
android:textColor="@color/color_999999"
android:textSize="16.0dip" />
<EditText
android:id="@id/nick_edit"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_toRightOf="@id/nick_hint"
android:background="@drawable/edit_bottom_line_bg"
android:ellipsize="end"
android:gravity="center|left"
android:inputType="textAutoCorrect|textCapSentences"
android:maxLength="30"
android:paddingRight="25.0dip"
android:singleLine="true"
android:text="计蒙不吃鱼"
android:textColor="@color/color_333333"
android:textSize="16.0dip" />
<ImageButton
android:id="@id/nick_clear_btn"
android:layout_width="45.0dip"
android:layout_height="45.0dip"
android:layout_alignParentRight="true"
android:layout_gravity="center_vertical"
android:layout_marginRight="-10.0dip"
android:background="@null"
android:src="@drawable/search_common_clear"
android:visibility="gone" />
</RelativeLayout>
<RelativeLayout
android:id="@id/gender_line"
android:layout_width="fill_parent"
android:layout_height="50.0dip"
android:background="@color/color_f8f8f8"
android:paddingLeft="15.0dip"
android:paddingRight="15.0dip">
<TextView
android:id="@id/gender_hint"
android:layout_width="62.0dip"
android:layout_height="fill_parent"
android:gravity="center|left"
android:text="性别"
android:textColor="@color/color_999999"
android:textSize="16.0dip" />
<Button
android:id="@id/gender_edit"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_toRightOf="@id/gender_hint"
android:background="@drawable/edit_bottom_line_bg"
android:gravity="center|left"
android:text="男"
android:textColor="@color/color_333333"
android:textSize="16.0dip" />
</RelativeLayout>
<RelativeLayout
android:id="@id/birth_line"
android:layout_width="fill_parent"
android:layout_height="50.0dip"
android:background="@color/color_f8f8f8"
android:paddingLeft="15.0dip"
android:paddingRight="15.0dip">
<TextView
android:id="@id/birth_hint"
android:layout_width="62.0dip"
android:layout_height="fill_parent"
android:gravity="center|left"
android:text="生日"
android:textColor="@color/color_999999"
android:textSize="16.0dip" />
<TextView
android:id="@id/birth_edit"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_toRightOf="@id/birth_hint"
android:background="@drawable/edit_bottom_line_bg"
android:gravity="center|left"
android:text="2000-06-12"
android:textColor="@color/color_333333"
android:textSize="16.0dip" />
</RelativeLayout>
<RelativeLayout
android:id="@id/desc_line"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/color_f8f8f8"
android:orientation="horizontal"
android:paddingLeft="15.0dip"
android:paddingRight="15.0dip"
android:paddingBottom="20.0dip">
<TextView
android:id="@id/desc_hint"
android:layout_width="62.0dip"
android:layout_height="fill_parent"
android:layout_marginTop="16.0dip"
android:gravity="center|left|top"
android:text="介绍"
android:textColor="@color/color_999999"
android:textSize="16.0dip" />
<EditText
android:id="@id/desc_edit"
android:layout_width="fill_parent"以上是关于Android企业级实战-界面篇-4的主要内容,如果未能解决你的问题,请参考以下文章