比浏览器 F12 更好用的免费调试抓包工具 Fiddler 介绍
Posted 测试baby
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了比浏览器 F12 更好用的免费调试抓包工具 Fiddler 介绍相关的知识,希望对你有一定的参考价值。

身为一名前端搬砖工,长久以来有两个问题困扰着我,一个是做后台项目接口返回的数据都为空,不方便做更进一步的对数据的查改及测试;另一个是做移动端的项目,比如 uniapp,每次遇到接口问题都只能 console 在 HBuilder 进行调试,苦不堪言,后来发现我司 TE 同学用 Fiddler 进行抓包测试,一问这软件还是免费的,遂进行了一番学习了解,发现可以直接解决刚刚提到的这两个问题,所以在这里做个分享。
简介
-
Fiddler 是位于客户端和服务器端的 HTTP 代理
-
目前最常用的 HTTP 抓包工具之一
-
功能非常强大,是 web 调试的利器
监控浏览器所有的 HTTP/HTTPS 流量
查看、分析请求内容细节
伪造客户端请求和服务器响应
解密 HTTPS 的 web 会话
全局、局部断点功能
第三方插件
-
使用场景
接口的测试与调试
线上环境调试
web 性能分析
下载
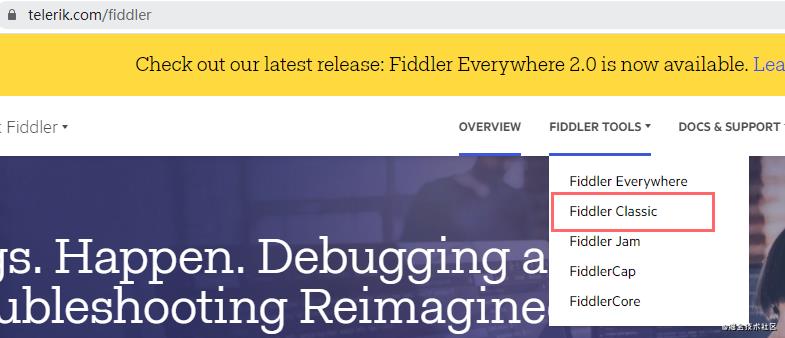
直接去官网下载 Fiddler Classic 即可:

原理
学习一件新事物,最好是知其然亦知其所以然,这样遇到问题心里有底,才不容易慌,下面就介绍下 Fiddler 抓包的原理。
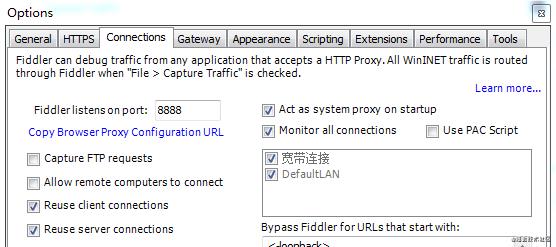
Fiddler 是位于客户端和服务器端之间的 HTTP 代理。一旦启动 Fiddler,其会自动将代理服务器设置成本机,默认端口为 8888,并设置成系统代理(Act as system proxy on startup)。可以在 Fiddler 通过 ‘Tools -> Options -> Connections’ 查看, 图示如下:

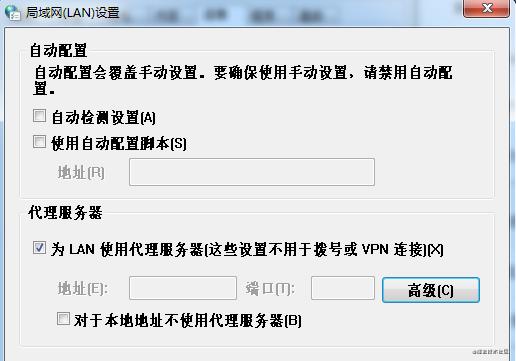
在 Fiddler 运行的情况下,以 Chrome 浏览器为例,可以在其 ‘设置 -> 高级 -> 系统 -> 打开您计算机的代理设置 -> 连接 -> 局域网(LAN)设置’ 里看到,‘代理服务器’ 下的 ‘为 LAN 使用代理服务器’ 选项被勾选了(如果没有运行 Fiddler,默认情况下是不会被勾选的),如下图:

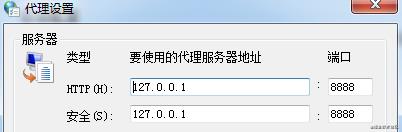
点开 ‘高级’,会发现 ‘要使用的代理服务器地址’ 就是本机 ip,端口为 8888。如下图:

也就是说浏览器的 HTTP 请求/响应都被代理到了系统的 8888 端口,被 Fiddler 拦截了。
界面介绍
下面开始对整个 Fiddler 的界面进行一个庖丁解牛
工具栏

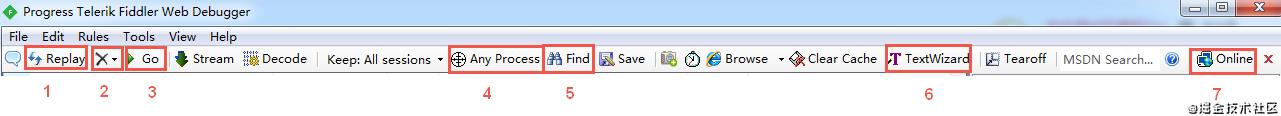
主要介绍上图中几个标了号的我认为比较常用的功能:
1、Replay:重放选中的那条请求,同时按下 shift + R 键,可以输入重复发送请求的次数(这些请求是串行发送的)。可以用来做重放攻击的测试。
2、删除会话(sessions)
3、继续打了断点的请求:打断点后请求会被拦截在 Fiddler,点击这个 Go 继续发送。打断点的方式是点击界面底部的空格,具体位置如下图所示:

4、这个类似瞄准器的工具时用于选择抓取请求的应用:按住不放将鼠标拖放到目标应用即可
5、可用于查找某条请求,比如你知道请求参数里的某个字段,可以直接输入进行查找
6、编码解码工具,可以进行多种编码的转换,是个人觉得挺好用的一个工具,能够编码的格式包括但不限于 base64、md5 和 URLEncode 等
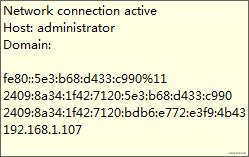
7、可以查看一些诸如本机 ip(包括 IPv4,IPv6) 等信息,就用不着去 cmd 里 输入ipconfig 查看了,如下图:

会话列表(Session List)
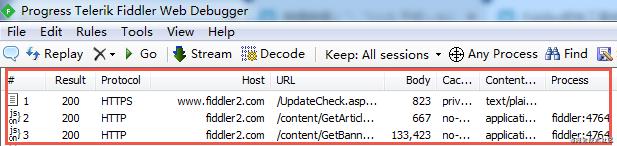
位于软件界面的左半部的就是会话列表了,抓取到的每条 http 请求都列在这,每一条被称为一个 session,如下图所示:

每条会话默认包含的信息
- 请求的状态码(result)
- 协议(protocol)
- 主机名(host)
- URL
- 请求大小(body,以字节为单位)
- 缓存信息(caching)
- 响应类型(content-type)
- 发出请求的 Windows 进程及进程 ID(process)
自定义列
除了以上这些,我们还可以添加自定义列,比如想添加一列请求方法信息:
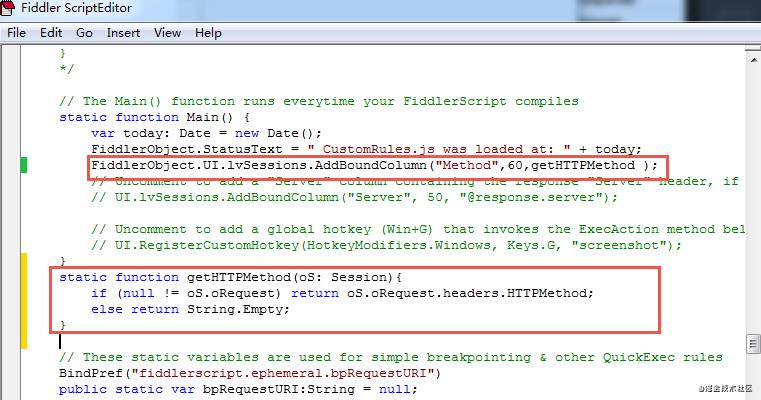
- 点击菜单栏 -> Rules -> Customize Rules 调出 Fiddler ScriptEditor 窗口
- 按下 ctrl + f 输入 static function Main() 进行查找
- 然后在找到的函数 Main 里添加:
FiddlerObject.UI.lvSessions.AddBoundColumn("Method",60,getHTTPMethod );
static function getHTTPMethod(oS: Session){
if (null != oS.oRequest) return oS.oRequest.headers.HTTPMethod;
else return String.Empty;
}
图示如下:

- 按下 ctrl + s 保存。然后就可以在会话列表里看到多出了名为 Method 的一列,内容为请求方法。
排序和移动
- 点击每一列的列表头,可以反向排序
- 按住列表头不放进行拖动,可以改变列表位置
QuickExec 与状态栏
位于软件界面底部的那条黑色的是 QuickExec,可用于快速执行输入的一些命令,具体命令可输入 help 跳转到官方的帮助页面查看。图示如下:

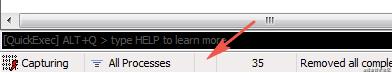
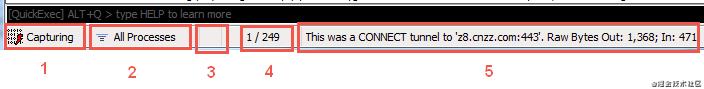
在 QuickExec 下面的就是状态栏,
- Capturing:代表目前 Fiddler 的代理功能是开启的,也就是是否进行请求响应的拦截,如果想关闭代理,只需要点击一下
Capturing 图标即可 - All Processes:选择抓取的进程,可以只选浏览器进程或是非浏览器进程等
- 断点:按一次是请求前断点,也就是请求从浏览器发出到 Fiddler
这停住;再按一次是响应后的断点,也就是响应从服务器发出,到Fiddler 这停住;再按一次就是不打断点 - 当前选中的会话 / 总会话数
- 附加信息
辅助标签 + 工具
位于软件界面右边的这一大块面板,即为辅助标签 + 工具,如下图所示,它拥有 10 个小标签,我们先从 Statistics 讲起,btw,这单词的发音是 [stəˈtɪstɪks],第 3 个字母 a 发 ‘ə’ 的音,而不是 ‘æ’~

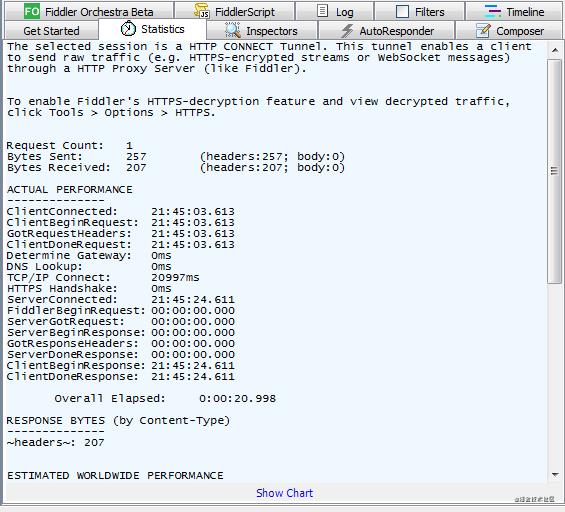
Statistics(统计)
这个 tab 里都是些 http 请求的性能数据分析,如 DNS Lookup(DNS 解析时间)、 TCP/IP Connect(TCP/IP 连接时间)等。
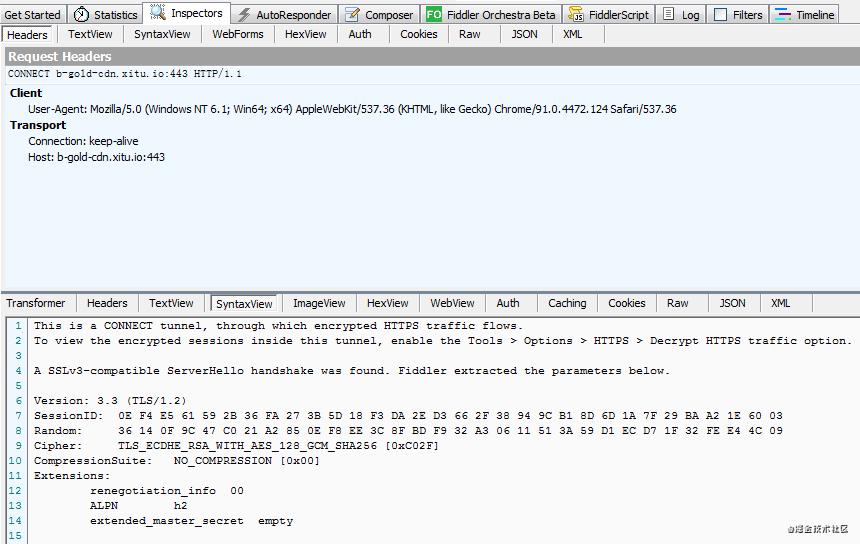
Inspectors(检查器)

以多种不同的方式查看请求的请求报文和响应报文,比如可以只看头部信息(Headers)、或者是查看请求的原始信息(Raw),再比如请求的参数是 x-www-form-urlencoded 的话,就能在 WebForms 里查看…
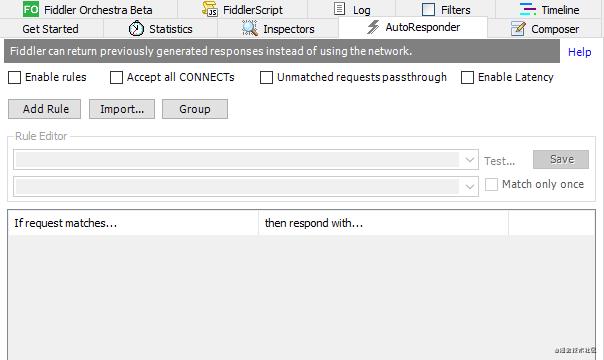
AutoResponder(自动响应器)

这是一个我认为比较有用的功能了,它可以篡改从服务器返回的数据,达到欺骗浏览器的目的。
实战案例
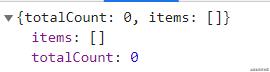
我在做一个后台项目的时候,因为前台还没弄好,数据库都是没有数据的,在获取列表时,请求得到的都是如下图所示的空数组:

那么在页面上显示的也就是“暂无数据”,这就影响了之后一些删改数据的接口的对接。

此时,我们就可以通过 AutoResponder ,按照接口文档的返回实例,对返回的数据进行编辑,具体步骤如下:
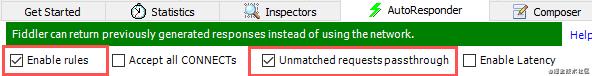
- 勾选上 Enable rules(激活自动响应器) 和 Unmatched requests passthrough(放行所有不匹配的请求)

-
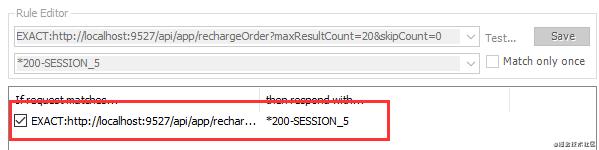
在左侧会话列表里选中要修改响应的那条请求,按住鼠标直接拖动到 AutoResponder 的面板里,如下图红框所示:

-
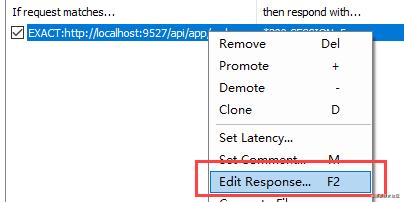
选中上图红框里的请求单机鼠标右键,选择 Edit Response…

-
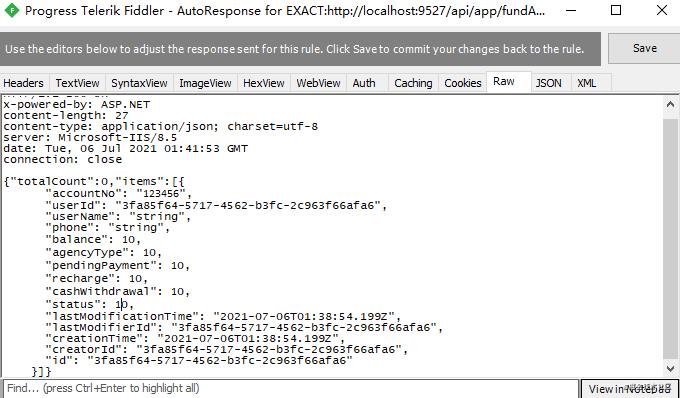
进入编辑面板选择 Raw 标签就可以直接进行编辑了,这里我按照接口文档的返回示例,给 items 数组添加了数据,如下图所示:

这样,浏览器接收到数据,页面就如下图所示有了内容,方便进行之后的操作

Composer(设计者)
说完了对响应的篡改,现在介绍的 composer 就是用于对请求的篡改。这个单词的翻译是作曲家,按照我们的想法去修改一个请求,宛如作曲家谱一首乐曲一般。

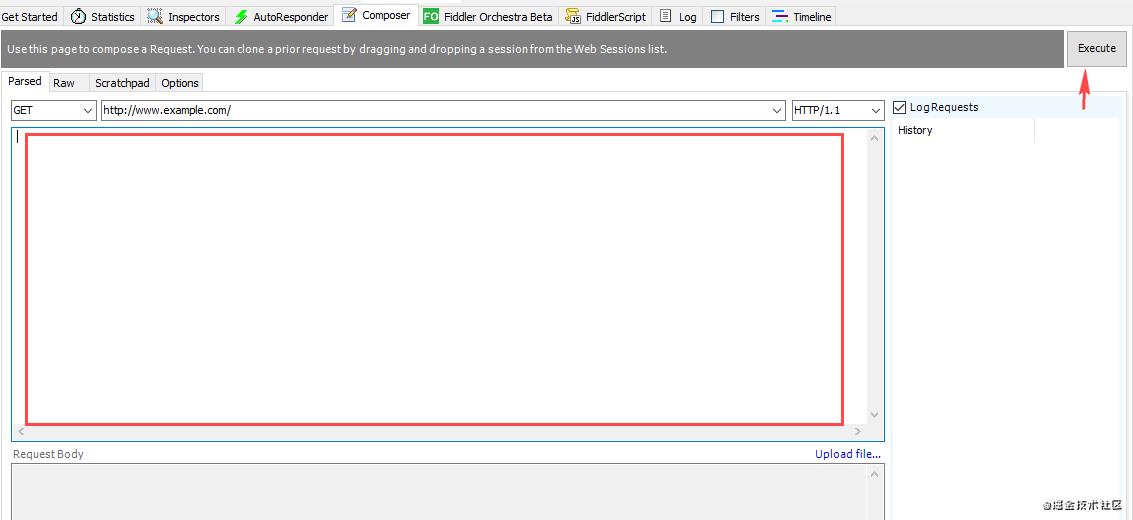
用法与 AutoResponder 类似,也是可以从会话列表里直接拖拽一个请求到上图红框中,然后对请求的内容进行修改即可。应用场景之一就是可以绕过一些前端用 js 写的限制与验证,直接发送请求,通过返回的数据可以判断后端是否有做相关限制,测试系统的健壮性。
Filters(过滤器)
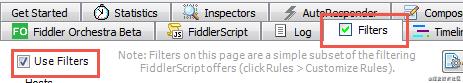
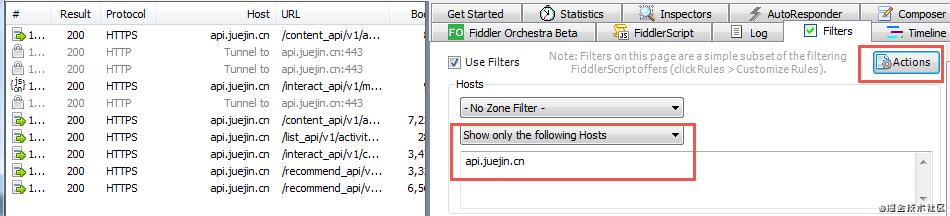
在默认情况下,Filters 会抓取一切能够抓取到的请求,统统列在左侧的会话列表里,如果我们是有目的对某些接口进行测试,就会觉得请求列表很杂乱,这时可以点开 Filters 标签,勾选 Use Filters,启动过滤工具,如下图:

接着就可以根据我们需要对左侧列表里展示的所抓取的接口进行过滤,比如根据 Hosts 进行过滤,只显示 Hosts 为 api.juejin.cn 的请求,就可以如下图在 Hosts 那选择 ‘Show only the following Hosts’,然后点击右上角 Actions 里的 ‘Run Filterset now’ 执行过滤。

过滤的筛选条件还有很多,比如据请求头字段里 URL 是否包含某个单词等,都很简单,一看便知,这里不再一一细说。
HTTPS 抓包
默认情况下,Fiddler 没办法显示 HTTPS 的请求,需要进行证书的安装:
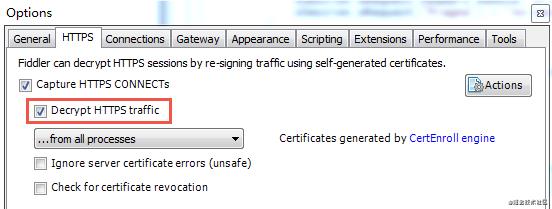
点击 ‘Tools -> Options…’ ,勾选上 ‘Decrypt HTTPS traffic’ (解密HTTPS流量)

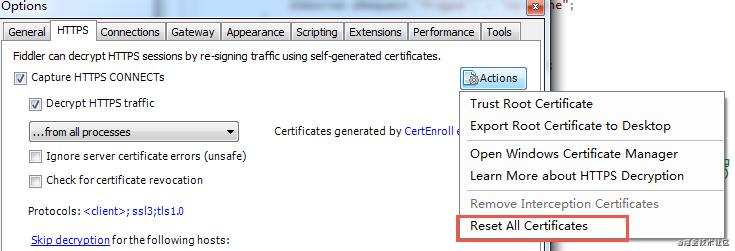
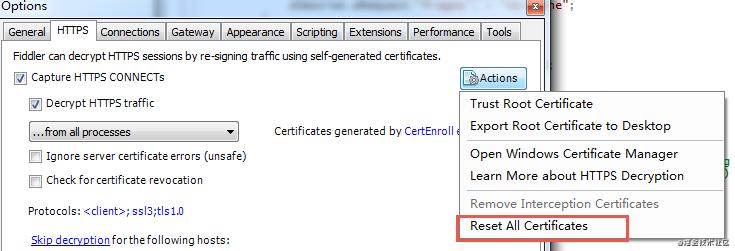
点击 Actions 按钮,点击 ‘Reset All Certicicates’ (重置所有证书),之后遇到弹出的窗口,就一直点击 ‘确定’ 或 ‘yes’ 就行了。

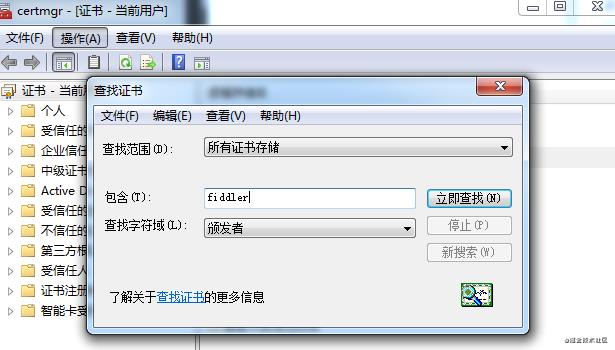
查看证书是否安装成功:点击 ‘Open Windows Certificate Manager’ 打开 Windows 证书管理器窗口

点击 ‘操作’ 选择 ‘查找证书’,在 ‘包含’ 输入框输入 fiddler 进行查找

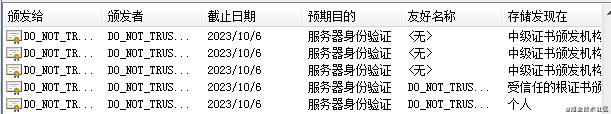
查找结果类似下图即安装证书成功

现在会话列表就能成功显示 https 协议的请求了。
断点应用
全局断点
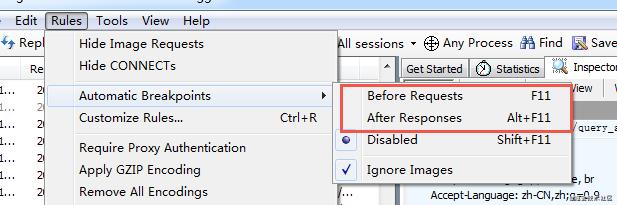
通过 ‘Rules -> Automatic Breakpoints’ 可以给请求打断点,也就是中断请求,断点分为两种:
Before Requests(请求前断点):请求发送给服务器之前进行中断
After Responses(响应后断点):响应返回给客户端之前进行中断

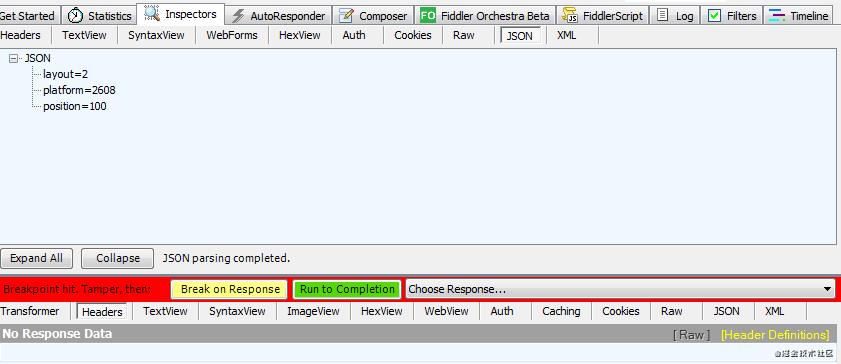
打上断点之后,选中想要修改传输参数的那一条请求,按 R 进行重发,这条请求就会按要求在请求前或响应后被拦截,我们就可以根据需要进行修改,然后点击工具栏的 ‘Go’,或者点击如下图所示的绿色按钮 ‘Run to Completion’,继续完成请求。

这样打断点是全局断点,即所有请求都会被拦截,下面介绍局部断点。
局部断点
如果只想对某一条请求打断点,则可以在 QuickExec 输入相应的命令执行。
请求前断点
在 QuickExec 输入 bpu query_adverts 。注意:query_adverts 为请求的 url 的一部分,这样就只有 url 中包含 query_adverts 的请求会被打上断点。

按下 Enter 键,可以看到红框中显示 query_adverts 已经被 breakpoint 了,而且是 RequestURI

选中 url 中带 query_adverts 的这条请求,按 R 再次发送,在发给服务器前就会被中断(原谅我又拿掘金的请求做例子~)

取消断点:在 QuickExec 输入 bpu 按下 Enter 即可
响应后断点
与请求前断点步骤基本一致,区别在于输入的命令是 bpafter get_today_status
按下 Enter 后在 ‘Composer’ 标签下点击 ‘Execute’ 执行,再次发送该请求则服务器的响应在发送给浏览器之前被截断,注意下红色的图标,跟之前的请求前断点的区别在于一个是向上的箭头,一个是向下的箭头。

取消拦截则是输入 bpafter 后回车,可以看到状态栏显示 ‘ResponseURI breakpoint cleared’

弱网测试
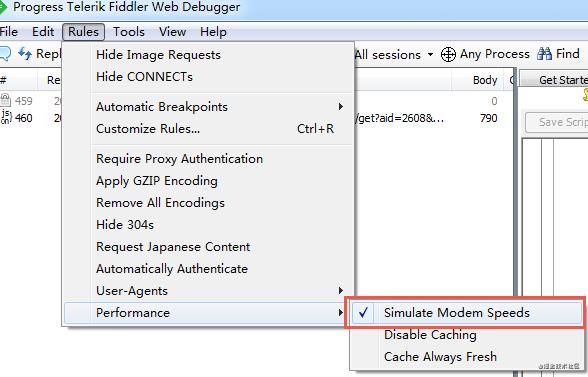
Fiddler 还可以用于弱网测试,‘Rules -> Performance -> 勾选 Simulate Modem Speeds’ 即可

再次刷新网页会感觉回到了拨号上网的年代,可以测试网站在网速很低的情况下的表现。
修改网速
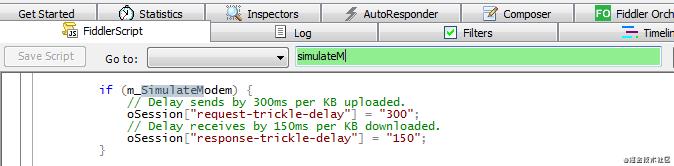
网速还可以修改,点击 ‘FiddlerScript’ 标签,在下图绿框中搜索 simulateM,按几下回车找到 if (m_SimulateModem) 这段代码,可以修改上下传输的速度:

安卓手机抓包
最后一部分主要内容是关于手机抓包的,我用的是小米手机 9,MIUI 12.5.1 稳定版,安卓版本为 11。
首先保证安装了 Fiddler 的电脑和手机连的是同一个 wifi
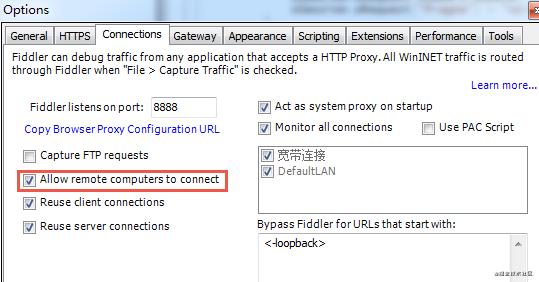
在 Fiddler 中,点击 ‘Tools -> Options…’ ,在弹出的 Options 窗口选择 Connections 标签,勾选 ‘Allow remote computers to connect’

手机打开 ‘设置 -> WLAN -> 连接的那个 WLAN 的设置’ 进入如下图所示的页面

‘代理’ 选择 ‘手动’,‘主机名’ 填写电脑的主机名,端口则是 Fiddler 默认监听的 8888,然后点击左上角的 ‘打钩图标’ 进行保存
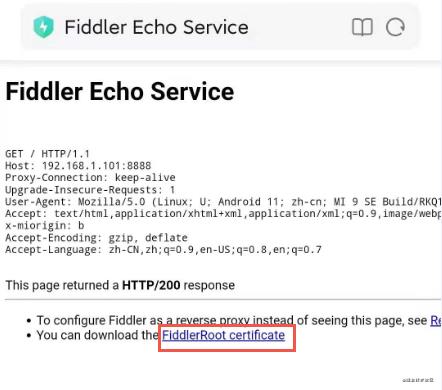
下载证书:打开手机浏览器,输入 ‘http://192.168.1.1:8888’ (注意:192.168.1.1 要替换成你电脑的 ip 地址),会出现如下页面

点击红框中链接进行证书的下载
安装证书:打开 '设置 -> 密码与安全 -> 系统安全 -> 加密与凭据 -> 安装证书(从存储设备安装证书)-> 证书 ’ 找到刚刚下载的证书进行安装

安装完成可以在 ‘加密与凭据 -> 信任的凭据’ 下查看

现在 Fiddler 就可以抓到手机里 app 发送的请求了
最后注意:测试完毕需要关闭手机的 WLAN 代理,否则手机就上不了网了~
One More Thing
几个常用快捷键
双击某一条请求:打开该请求的 Inspectors 面板
ctrl + X:清除请求列表
R:选中某一条请求,按 R 键可重新发送该请求
shift+delete:删除除了选中那一条之外的请求
给大家推荐下我自己建的软件测试交流学习群: 902061117 ,群里都是搞软件测试的,如果你正在学习测试 ,小编欢迎你加入,大家都是测试党,群内不定期分享干货(都是软件测试相关的),包括我自己整理的一份2021最新的进阶自动化资料。

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你
关注我的微信公众号【伤心的辣条】免费获取~
送上一句话:
世界的模样取决于你凝视它的目光,自己的价值取决于你的追求和心态,一切美好的愿望,不在等待中拥有,而是在奋斗中争取。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!

好文推荐:
以上是关于比浏览器 F12 更好用的免费调试抓包工具 Fiddler 介绍的主要内容,如果未能解决你的问题,请参考以下文章