JavaScript-正则表达式
Posted 我真的爱敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript-正则表达式相关的知识,希望对你有一定的参考价值。
文章目录
1. 概述
正则表达式( Regular Expression )是描述字符串规则的表达式。用于匹配字符串中字符组合的模式。在 javascript中,正则表达式也是对象。
正则表通常被用来检索、替换那些符合某个模式(规则)的文本,例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)。此外,正则表达式还常用于过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。
其他语言也会使用正则表达式,本阶段我们主要是利用 JavaScript 正则表达式完成表单验证。
特点:
- 灵活性、逻辑性和功能性非常的强。
- 可以迅速地用极简单的方式达到字符串的复杂控制。
- 实际开发,一般都是直接复制写好的正则表达式. 但是要求会使用正则表达式并且根据实际情况修改正则表达式. 比如用户名: /1{3,16}$/
2. 在JavaScript中的使用
创建正则表达式
通过调用RegExp对象的构造函数创建:
var 变量名 = new RegExp(/表达式/);
通过字面量创建:
var 变量名 = /表达式/;
//注释中间放表达式就是正则字面量
测试正则表达式 test
test() 正则对象方法,用于检测字符串是否符合该规则,该对象会返回 true 或 false,其参数是测试字符串。
regexObj.test(str)
- regexObj 是写的正则表达式
- str 是要测试的文本、
- 即检测str文本是否符合我们写的正则表达式规范.
var str = '123'
var reg1 = new RegExp(/123/)
var reg2 = /abc/
console.log(reg1.test(str)) //匹配结果为:true
console.log(reg2.test(str)) //匹配结果为:flase
3. 特殊字符
正则表达式的组成
/表达式/[模块修饰符]
一个正则表达式可以由简单的字符构成,比如 /abc/,也可以是简单和特殊字符的组合,比如 /ab*c/ 。其中特殊字符也被称为元字符,在正则表达式中是具有特殊意义的专用符号,如 ^ 、$ 、+ 等。
特殊字符非常多,可以参考:
- MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
- jQuery 手册:正则表达式部分
- 正则测试工具:http://tool.oschina.net/regex
模块修饰符
[模块修饰符]是可选的,通过它可以对正则表达式进行进一步的设置
| 模块符 | 说明 |
|---|---|
| g | 用于在目标字符串中实现全局匹配 |
| i | ==忽略大小写 == |
| m | 实现多行匹配 |
| u | 以Unicode编码执行正则表达式 |
| y | 粘性匹配,仅匹配目标字符串中此正则表达式的lastIndex属性指示的索引 |
边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符

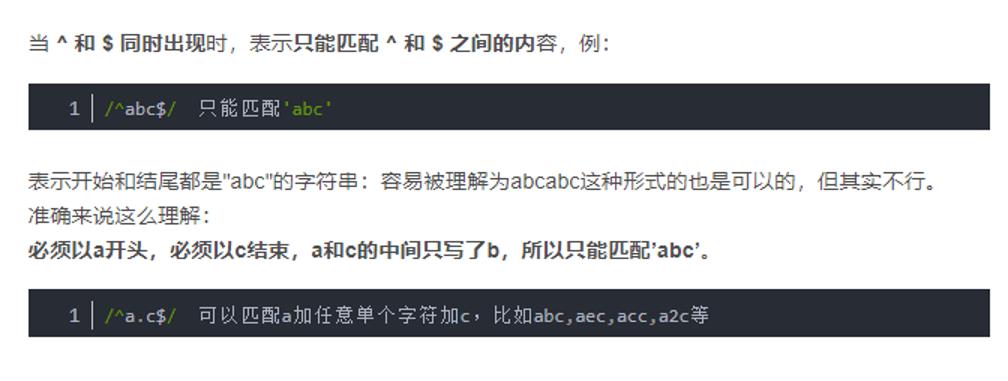
如果 ^ 和 $ 在一起,表示必须是精确匹配。


字符类
字符类表示有一系列字符可供选择,只要匹配其中一个就可以了。所有可供选择的字符都放在方括号内
| pattern(模式) | 说明 |
|---|---|
| [cat] | 匹配字符集合中的任意一个字符c、a、t |
| [^cat] | 匹配除c、a、t以外的字符 |
| [A-Z] | 匹配字母A~Z范围内的字符 |
| [^a-z] | 匹配字母a~z范围外的字符 |
| [a-zA-Z0-9] | 匹配大小写字母和0~9范围内的字符 |
| [^a-zA-Z0-9] | 匹配除了数字、字母之外的其他字符 |
var reg = /[abc]/
console.log(reg.test('andy')) //结果为true
console.log(reg.test('baby')) //结果为true
console.log(reg.test('color')) //结果为true
console.log(reg.test('red')) //结果为flase
var rg = /^[abc]$/
console.log(rg.test('a')) //结果为true
console.log(rg.test('aa')) //结果为flase
console.log(rg.test('b')) //结果为true
console.log(rg.test('c')) //结果为true
console.log(rg.test('abc')) //结果为flase
强调:var rg = /2$/; 不能同时用a、b、c去匹配字符串的开头和结尾
量词符
量词符用来设定某个模式出现次数

【案例】用户名验证
功能需求:
- 如果用户名输入合法, 则后面提示信息为 : 用户名合法,并且颜色为绿色
- 如果用户名输入不合法, 则后面提示信息为: 用户名不符合规范, 并且颜色为绿色
分析:
- 用户名只能为英文字母,数字,下划线或者短横线组成, 并且用户名长度为 6~16位.
- 首先准备好这种正则表达式模式 /$[a-zA-Z0-9-_]{6,16}^/
- 当表单失去焦点就开始验证.
- 如果符合正则规范, 则让后面的span标签添加 right 类.
- 如果不符合正则规范, 则让后面的span标签添加 wrong 类.
<style>
span {
color: #aaa;
font-size: 14px;
}
.right {
color: green;
}
.wrong {
color: red;
}
</style>
<input type="text" class="uname"><span>请输入用户名</span>
<script>
var reg = /^[a-zA-Z0-9_-]{6,16}$/; //用户只能输入英文、字母、下划线
var uname = document.querySelector('.uname')
var span = document.querySelector('span')
uname.onblur = function () {
if (reg.test(this.value)) {
console.log('正确的');
span.className = 'right';
span.innerhtml = '用户名格式输入正确';
} else {
console.log('错误的');
span.className = 'wrong';
span.innerHTML = '用户名格式输入不正确';
}
}
</script>
括号总结
- 大括号:量词符. 里面表示重复次数
var reg = /^[abc]$/; //表示a也可以,b也可以,c也可以(或的关系,a||b||c)
- 中括号:字符集合。匹配方括号中的任意字符.
var reg = /^abc{3}$/; //只是让c重复3次 abccc
- 小括号:表示优先级
var reg = /^(abc){3}$/; //是让abc重复三次
可以在线测试: https://c.runoob.com/
优先级
通常包括转义字符、圆括号和中括号、限定符、定位点和序列、或操作
| 符号 | 说明 |
|---|---|
| \\ | 转义符 |
| ()、(?😃、(?=)、[] | 圆括号和中括号 |
| *、+、?、{n}、{n,}、{n,m} | 限定符 |
| ^、$、\\任何元字符、任何字符 | 定位点和序列 |
| I | “或”操作 |
预定义类
指某些常见模式的简写方式

\\S通常用来验证是否为空
座机号码的匹配:
//全国座机号码 两种格式:010-12345678 或者 0530-1234567
//正则中的或者符号:|
// var reg = /^\\d{3}-\\d{8}|\\d{4}-\\d{7}$/
var reg = /^\\d{3,4}-\\d{7,8}$/
//表单验证中常用:
//手机号码: /^1[3|4|5|7|8][0-9]{9}$/
//QQ: [1-9][0-9]{4,} (腾讯QQ号从10000开始)
//昵称是中文: ^[\\u4e00-\\u9fa5]{2,8}$
4. 替换
replace替换
实现替换字符串的操作,用来替换的参数可以是一个字符串或是一个正则表达式
stringObject.replace(regexp/substr,replacement)
- 第一个参数: 被替换的字符串 或者 正则表达式
- 第二个参数: 替换为的字符串
- 返回值是一个替换完毕的新字符串
正则表达式参数
/表达式/[switch]
switch(也称为修饰符) 按照什么样的模式来匹配. 有三种值:
g:全局匹配
i:忽略大小写
gi:全局匹配 + 忽略大小写
【案例】查找并替换敏感词
document.getElementById('btn').onclick = function() {
// 定义查找并需要替换的内容规则,[\\u4e00-\\u0fa5]表示匹配任意中文字符
var reg = /(bad)[\\u4e00-\\u0fa5]/gi;
var str = document.getElementById('pre').value;
var newstr = str.replace(reg,'*');
document.getElementById('res').innerHTML = newstr;
}
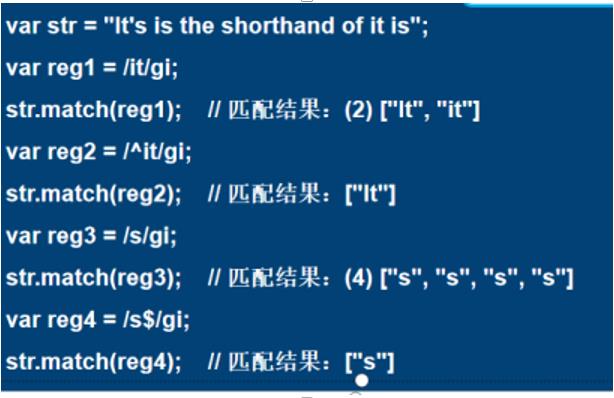
String中的方法
match():
根据正则匹配出符合要求的内容并保存在数组中

search():
方法可以返回指定模式

第一个会把 . 和*看作正则表达式的预定义符,所以找不到,返回0
以上是关于JavaScript-正则表达式的主要内容,如果未能解决你的问题,请参考以下文章