关闭eslint指定 校验规则
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关闭eslint指定 校验规则相关的知识,希望对你有一定的参考价值。
eslint是用来规划代码的,保证代码结构统一,语法准确好看
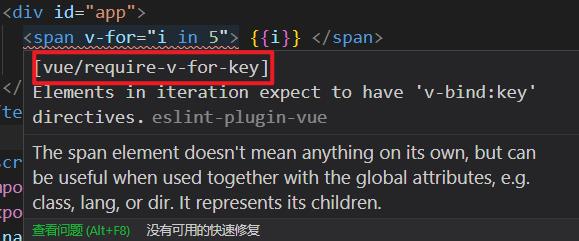
举个例子 v-for中 不加key 他会报出一个 期望有一个key值来保证当前是唯一项,如何关闭这条规则呢

或者 报错信息中

只做测试,不要随意关闭当前例子的校验规则
上图中的 vue/require-v-for-key就是当的eslint规则
package.json 找到 eslintConfig rules下就是用来自定义一些规则的
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {
"vue/require-v-for-key": 0
}
},修改配置文件后记得重启服务器
“off” or 0 - 关闭(禁用)规则
“warn” or 1 - 将规则视为一个警告(并不会导致检查不通过)
“error” or 2 - 将规则视为一个错误 (退出码为1,检查不通过)
以上是关于关闭eslint指定 校验规则的主要内容,如果未能解决你的问题,请参考以下文章