小5聊Echarts图标之基础学习笔记
Posted 小5聊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小5聊Echarts图标之基础学习笔记相关的知识,希望对你有一定的参考价值。
虽然官方有很多例子可以查看,但是有时候太多看起来有点懵,这个时候自己总结一遍或者更加明了
1、x轴刻度在柱状图中间显示
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"></script>
<script type="text/javascript">
//===柱状图===
if (true) {
var xData = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']; //x轴的为时间刻度
var yData = [10, 52, 200, 334, 390, 330, 220]; //y轴的为评星数量值刻度
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var option;
option = {
xAxis: {
type: 'category',
data: xData
},
yAxis: {
type: 'value'
},
series: [{
data: yData,
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}]
};
if (option && typeof option === 'object') {
myChart.setOption(option);
}
}
//===/柱状图===
</script> 
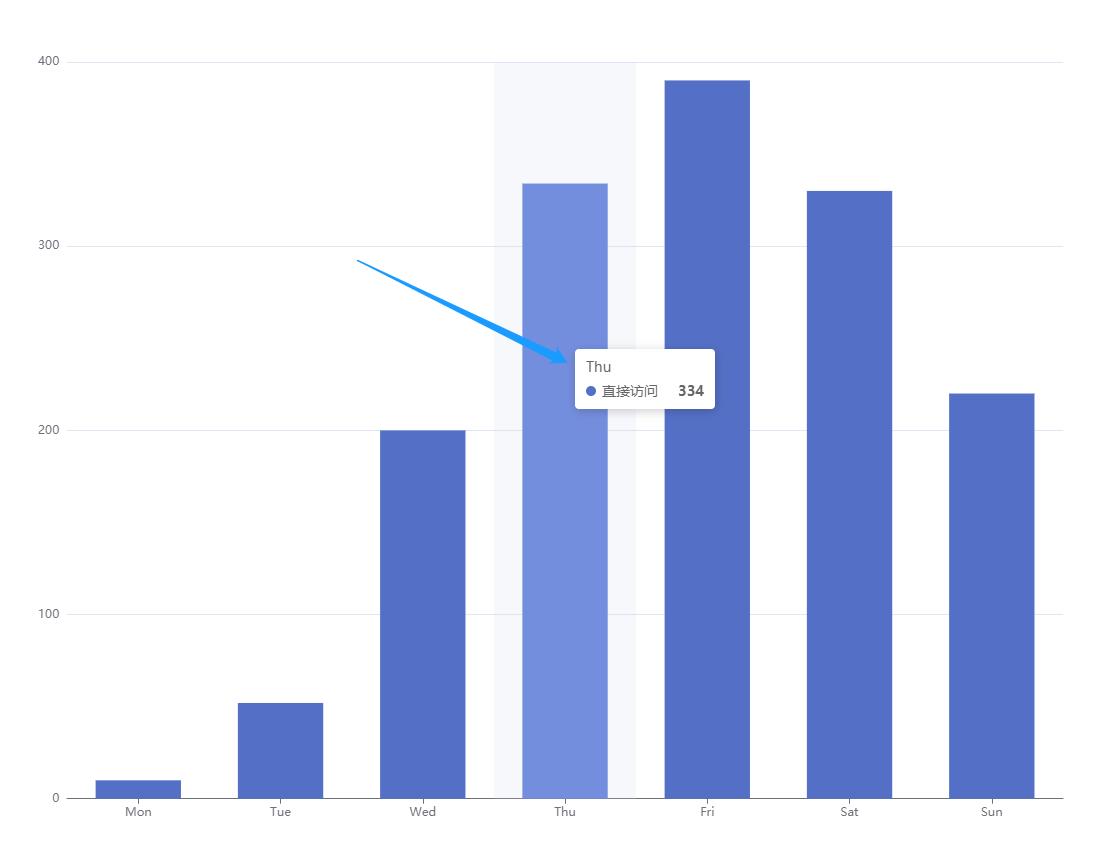
2、鼠标移动到柱状图时显示内容
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
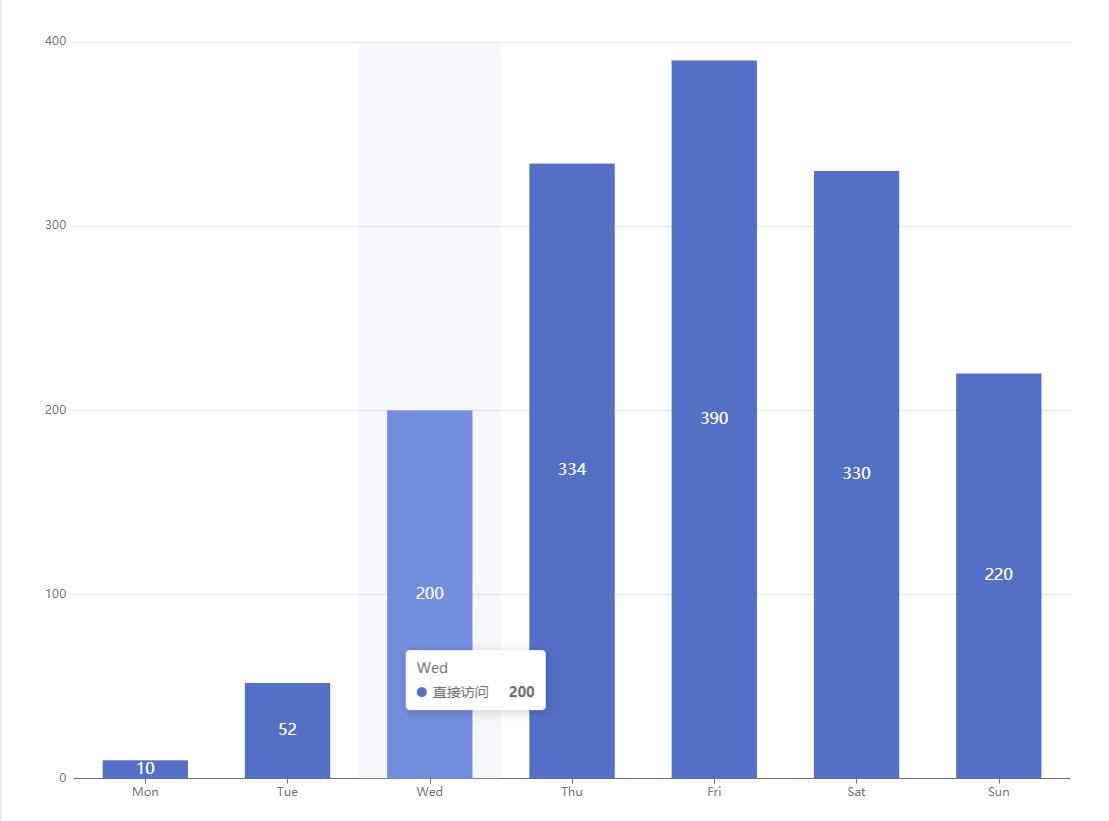
3、柱状条上直接显示值
在属性series下添加属性成员
position: 'top', //在上方显示
position: 'inside', //居中 - 默认值
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: 'inside', //在上方显示
textStyle: { //数值样式
color: '#fff',
fontSize: 16
}
}
}
},
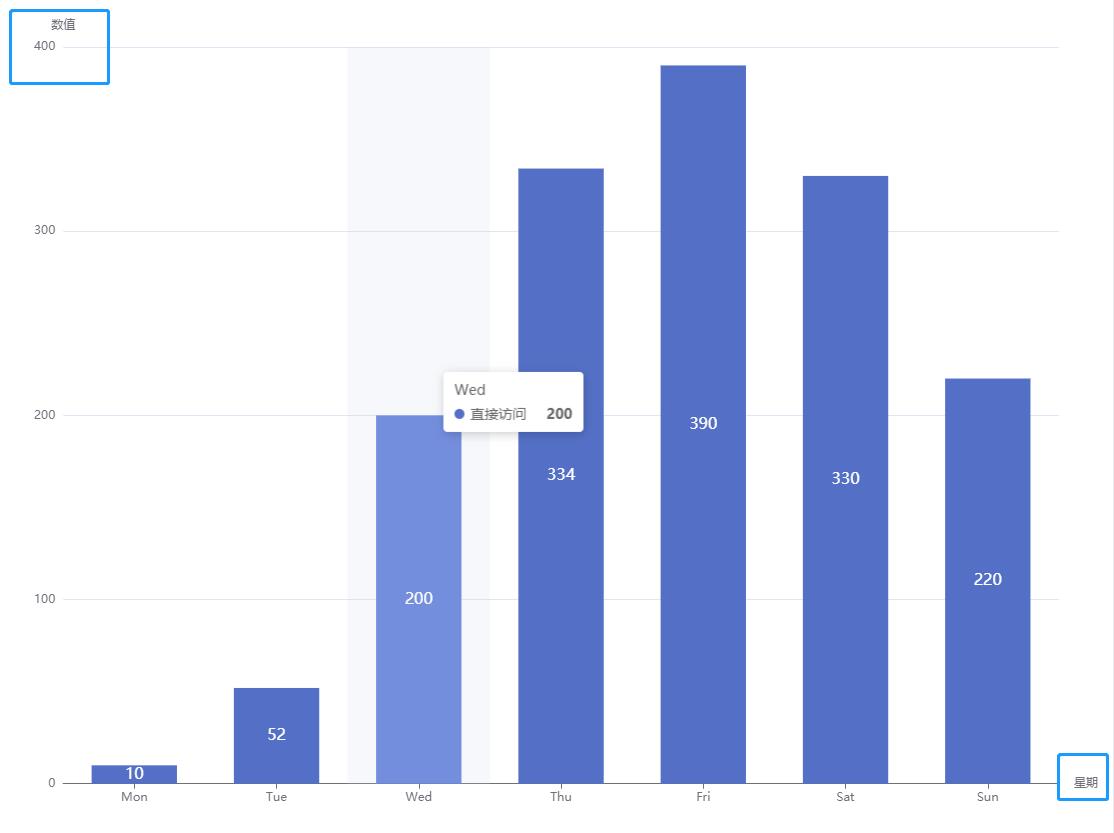
4、显示xy轴标题
xAxis、yAxis属性下添加属性成员name即可
xAxis: {
name:'时间',
type: 'category',
},
yAxis: {
name: '评星数',
type: 'value'
},
5、
未完待续。。。
以上是关于小5聊Echarts图标之基础学习笔记的主要内容,如果未能解决你的问题,请参考以下文章