Promise--async函数与await表达式
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Promise--async函数与await表达式相关的知识,希望对你有一定的参考价值。
1. async函数
- 函数的返回值为 promise 对象
- promise 对象的结果由 async 函数执行的返回值决定
- 规则同then()函数返回Promise对象
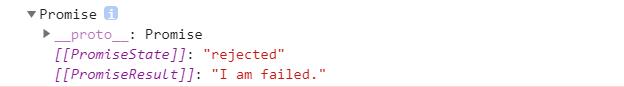
1.1 如果抛出异常, 新 promise 变为 rejected,reason 为抛出的异常。
async function showInfo() {
throw "I am failed."
}
console.log(showInfo());

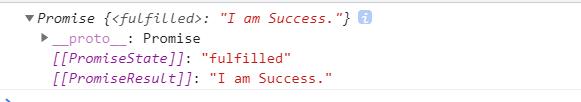
1.2 如果返回的是非 promise 的任意值, 新 promise 变为 resolved, value 为返回的值。
async function showInfo() {
return "I am Success."
}
console.log(showInfo());

1.3 如果返回的是另一个新 promise, 此 promise 的状态就会成为新 promise 的状态。
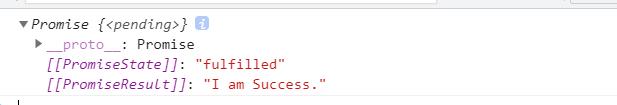
返回的是一个成功的Promise对象:
async function showInfo() {
return new Promise(resolve => {
resolve("I am Success.")
})
}
console.log(showInfo());

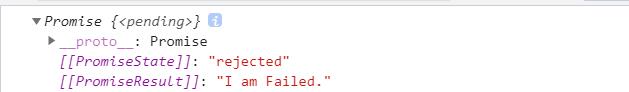
返回的是一个失败的Promise对象:
async function showInfo() {
return new Promise((resolve, reject) => {
reject("I am Failed.")
})
}
console.log(showInfo());

2. await表达式
await 右侧的表达式一般为 promise 对象, 但也可以是其它的值
- 如果表达式是 promise 对象, await 返回的是 promise 成功的值
- 如果表达式是其它值, 直接将此值作为 await 的返回值
2.1 注意
- await 必须写在 async 函数中, 但 async 函数中可以没有 await
- 如果 await 的 promise 失败了, 就会抛出异常, 需要通过 try…catch 捕获处理
2.2 实例:
右侧为成功的Promise对象 => 返回resolve()函数的值
async function showInfo() {
let res = await new Promise((resolve, reject) => {
setTimeout(() => {
resolve("I am Success")
}, 2000)
});
console.log(res);
}
showInfo();

右侧为失败的Promise对象 => 需要捕获异常
async function showInfo() {
let res;
try {
res = await new Promise((resolve, reject) => {
setTimeout(() => {
reject("I am Failed")
}, 2000)
});
} catch (e) {
console.warn(e);
}
console.log(res);// undefined
}
showInfo();

右侧为其他类型的值 => 返回其值,不要这样使用,没有任何意义。
async function showInfo() {
let res = await "I am Success";
console.log(res);// I am Success
}

以上是关于Promise--async函数与await表达式的主要内容,如果未能解决你的问题,请参考以下文章