单页开发web app项目中使用的技术点总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了单页开发web app项目中使用的技术点总结相关的知识,希望对你有一定的参考价值。
首先项目中需要的技术依赖于业务,所以先说下业务概述
1.业务概述
个人用户在线申请房源
2.技术分解
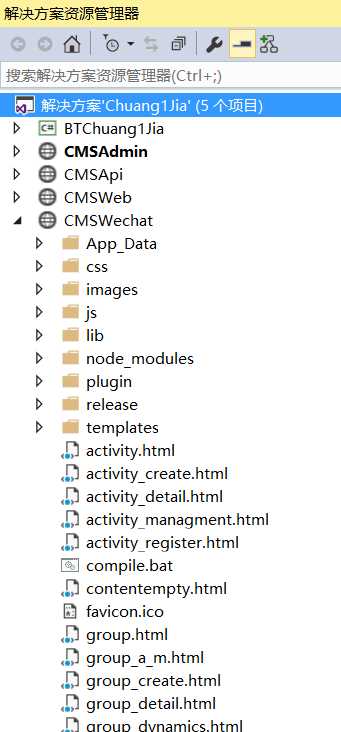
2.1 项目布局结构

2.2 开发环境
2.2.1安装NodeJS环境
@echo off
rem ======= 如何安装handlebars编译器 =======
rem 1.到https://nodejs.org/下载并安装nodejs
rem 2.打开cmd并定位到项目目录
rem 3.执行npm install handlebars -g命令
rem 4.执行npm install grunt-cli -g命令
rem 5.执行npm install命令
rem 6.执行grunt watch命令
rem ========================================
grunt watch
2.2.2 每次开发之前打开预编译监视
打开Cmd窗口(以管理员的权限),执行下面命令:grunt watch
目的:自动将模板编译生成js脚本(生成到release文件夹),用于页面展现
2.3 总体思路采用mobilebone.js-mobile移动web APP单页切换骨架
以下是js说明:
2.3.1 js:存储核心js文件,包括项目业务js文件
js\\biapi.js :api数据通信(jsonp跨域)
js\\biui.js: Handlebars.js(js模板引擎)
js\\bifile.js:上传文件
js\\birouter.js:路由
js\\dispatcher.js:js配置文件
------------------------------------
第三方引用:
lib:jquery.min.js:JavaScript 库
lib\\md5.min.js:md5加密
lib\\fastclick.min.js:大家可能都知道的,在移动设备上,click具有较长时间的延迟,用户在操作的时候总会有点怪怪的不顺畅的感觉
lib\\mobilebone.min.js:mobilebone.js-mobile移动web APP单页切换骨架
lib\\LAB.min.js:LABjs里的动态加载脚本文件
2.3.2.templates:存储页面模板文件,由node自动编译为js生成到release目录下;
2.3.3.release:生成后的js文件,用于页面展现
以上是关于单页开发web app项目中使用的技术点总结的主要内容,如果未能解决你的问题,请参考以下文章