Android基础到进阶UI CheckedTextView 使用+实例
Posted 帅次
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android基础到进阶UI CheckedTextView 使用+实例相关的知识,希望对你有一定的参考价值。
CheckedTextView是什么
CheckedTextView继承自TextView且实现了Checkable接口,对TextView界面和显示进行了扩展的控件,支持Checkable。可以实现单选或多选功能,在你懒得使用两者结合的时候,这就是不二选择。
主要XML属性
android:checkMark 按钮样式。
-
默认单选框样式:android:checkMark="?android:attr/listChoiceIndicatorSingle"
-
默认复选框样式:android:checkMark="?android:attr/listChoiceIndicatorMultiple"
-
当然也可以使用drawable自定义样式
android:checkMarkTint 按钮的颜色。
android:checkMarkTintMode 混合模式按钮的颜色。
android:checked 初始选中状态,默认false。
在点击事件里判断状态设置状态
CheckedTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
CheckedTextView.toggle();//切换选中与非选中状态
}
});
咱们看看CheckedTextView.toggle()是干嘛的
public void toggle() {
setChecked(!mChecked);
}
就是实现这个控件的状态反操作。
第一次点击无效
android:focusableInTouchMode="true",这个属性加上会导致第一次点击触发不了选择事件。
实例
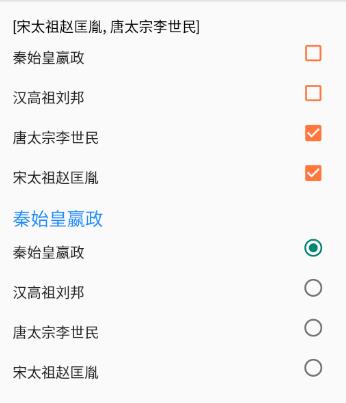
官方文档指出,结合ListView使用更佳,咱下面通过一个栗子了解一下,下面是效果图:

1.主界面CheckedTextViewActivity.java
public class CheckedTextViewActivity extends AppCompatActivity {
private ListView lv_ctv_multiple,lv_ctv_single;
private CtvMultipleAdapter ctvAdapter;
private TextView tv_multiple_title,tv_single_title;
private CtvSingleAdapter ctvSingleAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_textview_ctv);//加载布局文件
initView();
}
private void initView() {
ArrayList<String> ctvString = new ArrayList<>();
ctvString.add("秦始皇嬴政");
ctvString.add("汉高祖刘邦");
ctvString.add("唐太宗李世民");
ctvString.add("宋太祖赵匡胤");
//复选
lv_ctv_multiple = findViewById(R.id.lv_ctv_multiple);
tv_multiple_title = findViewById(R.id.tv_multiple_title);
ctvAdapter = new CtvMultipleAdapter(this,ctvString,tv_multiple_title);
lv_ctv_multiple.setAdapter(ctvAdapter);
//设置Item间距
lv_ctv_multiple.setDividerHeight(0);
//单选
lv_ctv_single = findViewById(R.id.lv_ctv_single);
tv_single_title = findViewById(R.id.tv_single_title);
ctvSingleAdapter = new CtvSingleAdapter(this,ctvString,tv_single_title);
lv_ctv_single.setAdapter(ctvSingleAdapter);
//设置Item间距
lv_ctv_single.setDividerHeight(0);
}
}
2.主布局activity_textview_ctv.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="@dimen/dimen_20">
<TextView
android:id="@+id/tv_multiple_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dimen_10"
android:textColor="@color/black"
android:text="复选"
android:textSize="@dimen/text_size_16" />
<ListView
android:id="@+id/lv_ctv_multiple"
android:layout_width="match_parent"
android:layout_height="180dp" />
<TextView
android:id="@+id/tv_single_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dimen_10"
android:text="单选"
android:textColor="@color/color_188FFF"
android:layout_marginTop="@dimen/dimen_10"
android:textSize="@dimen/text_size_20" />
<ListView
android:id="@+id/lv_ctv_single"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
3.复选框Adapter
public class CtvMultipleAdapter extends BaseAdapter {
private LayoutInflater mInflater;//得到一个LayoutInfalter对象用来导入布局
private List<String> list;
private TextView tvTitle;
private List<String> selectList = new ArrayList<>();
public CtvMultipleAdapter(Context context, List<String> list, TextView tv) {
this.mInflater = LayoutInflater.from(context);
this.list = list;
tvTitle = tv;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
final CtvViewHolder holder;
final String string = list.get(position);
//观察convertView随ListView滚动情况
if (convertView == null) {
convertView = mInflater.inflate(R.layout.item_ctv_multiple, null);
holder = new CtvViewHolder();
/*得到各个控件的对象*/
holder.ctv_top = (CheckedTextView) convertView.findViewById(R.id.ctv_top);
convertView.setTag(holder);//绑定ViewHolder对象
} else {
holder = (CtvViewHolder) convertView.getTag();//取出ViewHolder对象
}
holder.ctv_top.setText(string);
//默认选中状态
if(holder.ctv_top.isChecked()){
//list未包含选中string;
if(!selectList.contains(string)){
selectList.add(string);
}
}
if (selectList.size() == 0) {
tvTitle.setText("");
} else {
tvTitle.setText(selectList.toString());
}
holder.ctv_top.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
holder.ctv_top.toggle();//切换选中与非选中状态
//单选
if(holder.ctv_top.isChecked()){//
//list未包含选中string;
if(!selectList.contains(string)){
selectList.add(string);
}
}else{
//list未包含选中string;
if(selectList.contains(string)){
selectList.remove(string);
}
}
if (selectList.size() == 0) {
tvTitle.setText("");
} else {
tvTitle.setText(selectList.toString());
}
}
});
return convertView;
}
/*存放控件*/
public class CtvViewHolder {
public CheckedTextView ctv_top;
}
@Override
public boolean areAllItemsEnabled() {
return false;//Item不可点击
}
@Override
public boolean isEnabled(int position) {
return false;//Item不可点击
// 拦截事件交给上一级处理
//return super.isEnabled(position);
}
}
4.复选框adapter对应布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<CheckedTextView
android:id="@+id/ctv_top"
android:checked="true"
android:checkMark="?android:attr/listChoiceIndicatorMultiple"
android:checkMarkTint="@color/color_FF773D"
android:padding="10dp"
android:textSize="16sp"
android:layout_marginTop="3dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
这里用到checkMark(默认复选框样式)、checkMarkTint(复选框颜色设为黄色)、和checked(true默认选中)几个属性,可以更好的理解他们。
5.单选框adapter
private String selectStr="";//全局变量
holder.ctv_top.setText(string);
holder.ctv_top.setChecked(selectStr.equals(string));
holder.ctv_top.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
holder.ctv_top.toggle();//切换选中与非选中状态
//单选
if(holder.ctv_top.isChecked()){
selectStr=string;
}else{
selectStr="";
}
tvTitle.setText(selectStr);
notifyDataSetChanged();
}
});
大部分与复选框CtvMultipleAdapter设置相同,仅部分不同就不做多重复了。
6.单选框adapter对应布局
<CheckedTextView
android:id="@+id/ctv_top"
android:checkMark="?android:attr/listChoiceIndicatorSingle"
android:padding="10dp"
android:textSize="16sp"
android:layout_marginTop="3dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
仅使用单选默认样式。
7.逻辑处理从adapter放在主界面处理
ListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//在这里进行单选复选的逻辑处理
}
});
使用CheckedTextView配合ListView实现单选与多选的功能我们实现了。到这里,关于CheckedTextView我们也就介绍完了,嘿嘿。
以上是关于Android基础到进阶UI CheckedTextView 使用+实例的主要内容,如果未能解决你的问题,请参考以下文章
Android基础到进阶UI祖父级 ViewGroup介绍+实用
Android基础到进阶UI 计时器Chronometer 使用+实例
Android基础到进阶UI 计时器Chronometer 使用+实例
Android基础到进阶UI ImageView及其子类 介绍+实例