Bug记载1之webpack本地安装
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bug记载1之webpack本地安装相关的知识,希望对你有一定的参考价值。
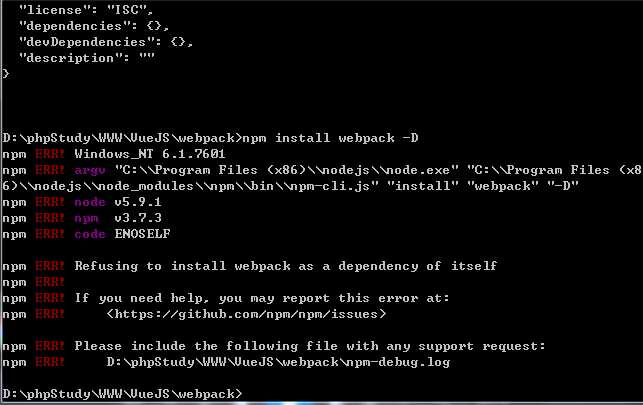
当我安装前端打包工具webpack时,cmd命令出现了这么一句关键性的提示:
npm ERR ! Refusing to install package as a dendency of itself
我的安装顺序如下:
1:npm install webpack -g (安装webpack全局命令环境,相当于装了一个软件;当然前提是装了nodeJS,因为webpack是运行在nodeJS之上的)
检测是否安装成功:webpack --version
2:npm init -y(创建package.json)
3:npm install webpack -D(-D==--save-dev,有了全局的命令环境当然还不行啦,当然还得创建一个本地的开发环境咯)
...此时,我傻眼了,什么鬼,在下面:

npm ERR ! Refusing to install package as a dendency of itself,这是一个醒目的提醒,英语很屎的我大概的翻译了下:把它自己作为一个独立变量安装webpack,它是拒绝的!
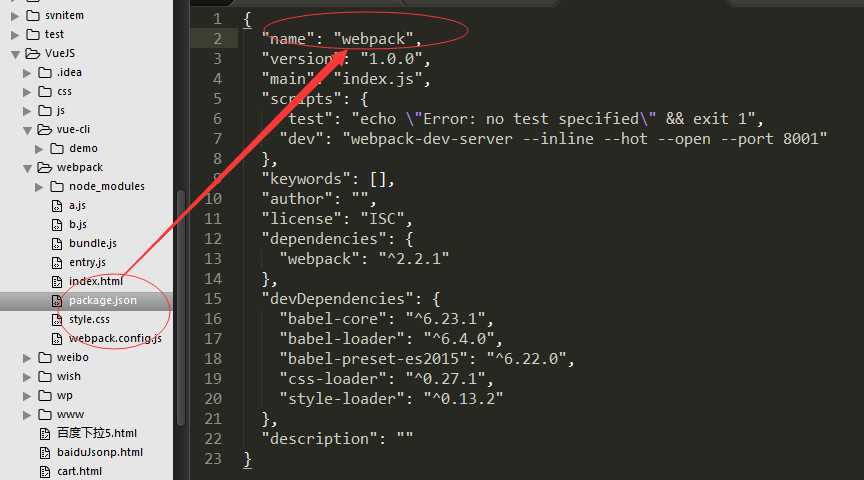
什么玩意?百度下呗,有跟我同样问题的伙伴,原来是我的webpack.json文件夹下有一个name为webpack的配置选项,只需要把name值修改为一个非webpack的值即可,此问题就解决啦,如下图:

以上是关于Bug记载1之webpack本地安装的主要内容,如果未能解决你的问题,请参考以下文章