学习JavaScript的第一天
Posted 活跃的阿蕊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习JavaScript的第一天相关的知识,希望对你有一定的参考价值。
一、编程语言
1.1编程
编程:就是让计算机为解决某个问题而使用某种程序设计语编写程序代码,并最终得到结果的过程
计算机程序:就是计算机所执行的一系列的指令集合,而程序全部都是用我们所掌握的语言来编写的,所以人们要控制计算机一定要通过计算机语言向计算机发出命令。
1.2计算机语言
计算机语言指用于人与计算机之间通讯的语言,它是人与计算机之间传递信息的媒介。
计算机语言的种类非常的多,总的来说可以分成机器语言,汇编语言和高级语言三大类。
实际上计算机最终所执行的都是机器语言,它是由“0*和”1“组成的二进制数,二进制是计算机语
言的基础。
1.3编程语言
可以通过类似于人类语言的”语言”来控制计算机,让计算机为我们做事情,这样的语言就叫做编程语言( Programming Language ) 。
编程语言是用来控制计算机的一系列指令,它有固定的格式和词汇(不同编程语言的格式和词汇不一样) , 必须遵守。
如今通用的编程语言有两种形式:汇编语言和高级语言。
●汇编语言和机器语言实质是相同的,都是直接对硬件操作,只不过指令采用了英文缩写的标识符,容易识别和记忆。
●高级语言主要是相对于低级语言而言,它并不是特指某-种具体的语言,而是包括了很多编程语言,常用的有C语言、C++ 、Java. C#、Python, php、"javascript. Go语言、 Objective-C. Swift等。
1.4翻译器
高级语言所编制的程序不能直接被计算机识别,必须经过转换才能被执行,为此,我们需要-一个翻译器。
翻译器可以将我们所编写的源代码转换为机器语言,这也被称为二进制化。记住1和0。
1.5编程语言和标记语言的区别
●编程语言有很强的逻辑和行为能力。在编程语言里你会看到很多if else. for 、while等具有逻辑性和行为能力的指令,这是主动的。
●标记语言( html )不用于向计算机发出指令,常用于格式化和链接。标记语言的存在是用来被读取的,他是被动的。
二、计算机基础
2.1计算机组成

2.2数据存储
2.2.1.计算机内部使用二进制0和1来表示数据。
2.2.2.所有数据,包括文件、图片等最终都是以二进制数据( 0和1 )的形式存放在硬盘中的。
2.2.3.所有程序,包括操作系统,本质都是各种数据,也以-进制数据的形式存放在硬盘中。平时我们所说的安装软件,其实就是把程序文件复制到硬盘中。
2.2.4.硬盘、内存都是保存的二进制数据。
2.3数据存储单位
bit< byte< kb<GB < T......
●位(bit): 1bit可以保存一 一个0或者1 (最小的存储单位)
●字节(Byte): 1B= 8b
●千字节(KB): 1KB= 1024B
●兆字节(MB): 1MB = 1024KB
●吉字节(GB): 1GB = 1024MB
●太字节(TB): 1TB= 1024GB
●....
2.4程序运行
硬盘——>内存条——>CPU
2.4.1.打开某个程序时,先从硬盘中把程序的代码加载到内存中
2.4.2. CPU执行内存中的代码
注意:之所以要内存的一个重要原因,是因为cpu运行太快了,如果只从硬盘中读数据,会浪费cpu性能,所以,才使用存取速度更快的内存来保存运行时的数据。( 内存是电,硬盘是机械)
三、初识JavaScript
3.1JavaScript历史
●布兰登艾奇( BrendanEich, 1961年~ )。
●神奇的大哥在1995年利用10天完成JavaScript设计。
●网景公司最初命名为LiveScript ,后来在与Sun合作之后将其改名为JavaScript。
3.2JavaScript是什么
●JavaScript 是世界上最流行的语言之一, 是一种运行在客户端的脚本语言( Script是脚本的意思)
●脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行
●现在也可以基于Node.js技术进行服务器端编程
3.3JavaScript的作用
●表单动态校验 (密码强度检测) ( JS 产生最初的目的)
●网页特效
●服务端开发(Node.js)
●桌面程序(Electron)
●App(Cordova)
●控制硬件-物联网(Ruf)
●游戏开发(cocos2d-js)
3.4HTML/CSS/JS的关系
HTML/CSS标记语言——描述类语言
●HTML决定网页结构和内容(决定看到什么) ,相当
于人的身体
●CSS 决定网页呈现给用户的模样(决定好不好看) ,相当于给人穿衣服、化妆
JS脚本语言--编程类语言
●实现业务逻辑和页面控制(决定功能) ,相当于人的各种动作
3.5浏览器执行JS简介
浏览器分成两部分:渲染引擎和JS引擎
●渲染引擎:用来解析HTML与CSS ,俗称内核,比如chrome浏览器的blink , 老版本的webkit
●JS引擎:也称为JS解释器。用来读取网页中的JavaScript代码,对其处理后运行,比如chrome 浏览器的V8
浏览器本身并不会执行JS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言) , 然后由计算机去执行,所以JavaScript语言归为脚本语言"会逐行解释执行。
3.6JS的组成

3.6.1ECMAScript
ECMAScript是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript ,但实际上后两者是ECMAScript语言的实现和扩展。

ECMAScript : ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
3.6.2DOM——文档对象模型
文档对象模型( Document Object Model ,简称DOM),是W3C 组织推荐的处理可扩展标记语言的标准编程接口。通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
3.6.3BOM——浏览器对象模型
BOM (Browser Object Model ,简称BOM)是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
3.7JS初体验
JS有3种书写位置,分别为行内、内嵌和外部。
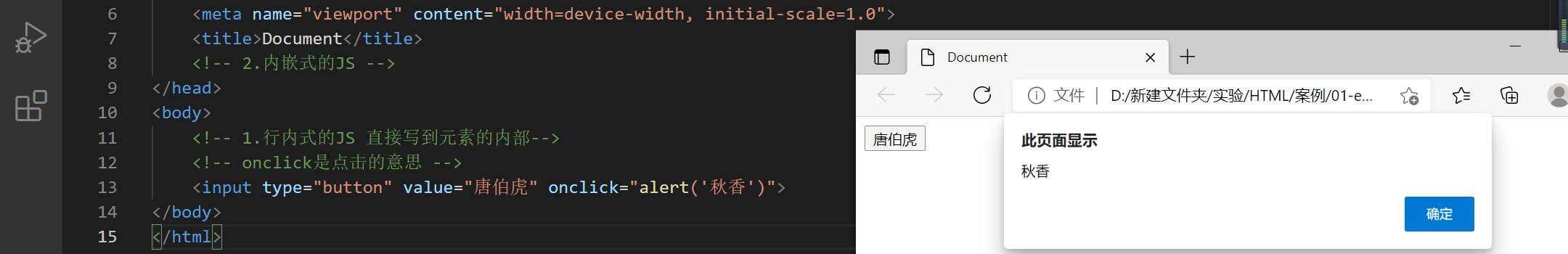
3.7.1行内
<input type="button" value= "点我试试" onclick "alert ('Hello world')" />
●可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头的属性) , 如: onclick
●注意单双引号的使用:在HTML中我们推荐使用双引号,JS中我们推荐使用单引号
●可读性差,在html中编写JS大量代码时,仿便阅读;
●引号易错,引号多层嵌套匹配时,非常容易弄混;
●特殊情况下使用

3.7.2内嵌
<script>
alert('Hello World~!') ;
</script>
●可以将多行JS代码写到<script>标签中
●内嵌JS是学习时常用的方式

3.7.3外部
<script src= "my. js"></ script>
●利于HTML页面代码结构化,把大段JS代码独立到HTML页面之外,既美观,也方便文件级别的复用
●引用外部JS文件的script标签中间不可以写代码
●适合于JS代码量比较大的情况

四、JavaScript注释

五、JavaScript输入输出语句



六、变量
6.1什么是变量
通俗:变量是用于存放数据的容器。我们通过变量名获取数据,甚至数据可以修改。
6.2变量在内存中的存储
本质:变量是程序在内存中申请的一块用来存放数据的空间。
6.3.变量的使用(1.声明变量 2.赋值)
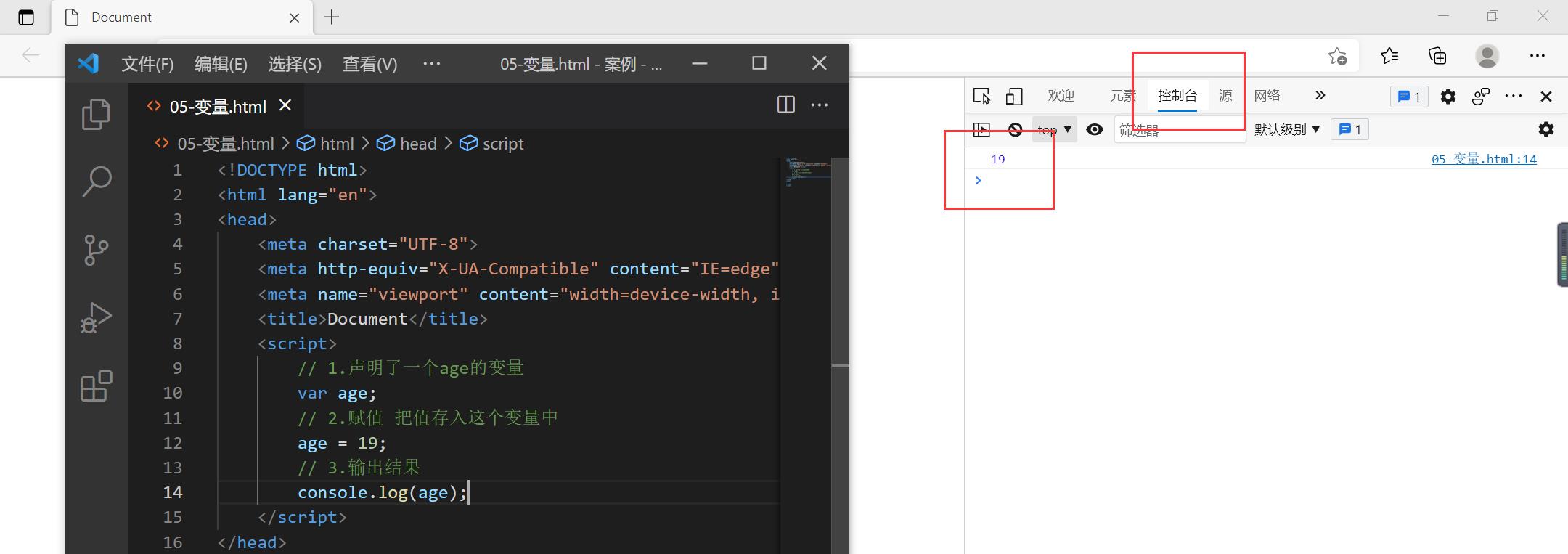
6.3.1声明变量

●var 是一个JS关键字,用来声明变量( variable变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
●age是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
6.3.2赋值

●=用来把右边的值赋给左边的变量空间中此处代表赋值的意思
●变量值是程序员保存到变量空间里的值

6.3.3变量的初始化

声明一一个变量并赋值,我们称之为变量的初始化。

案例1:变量的使用

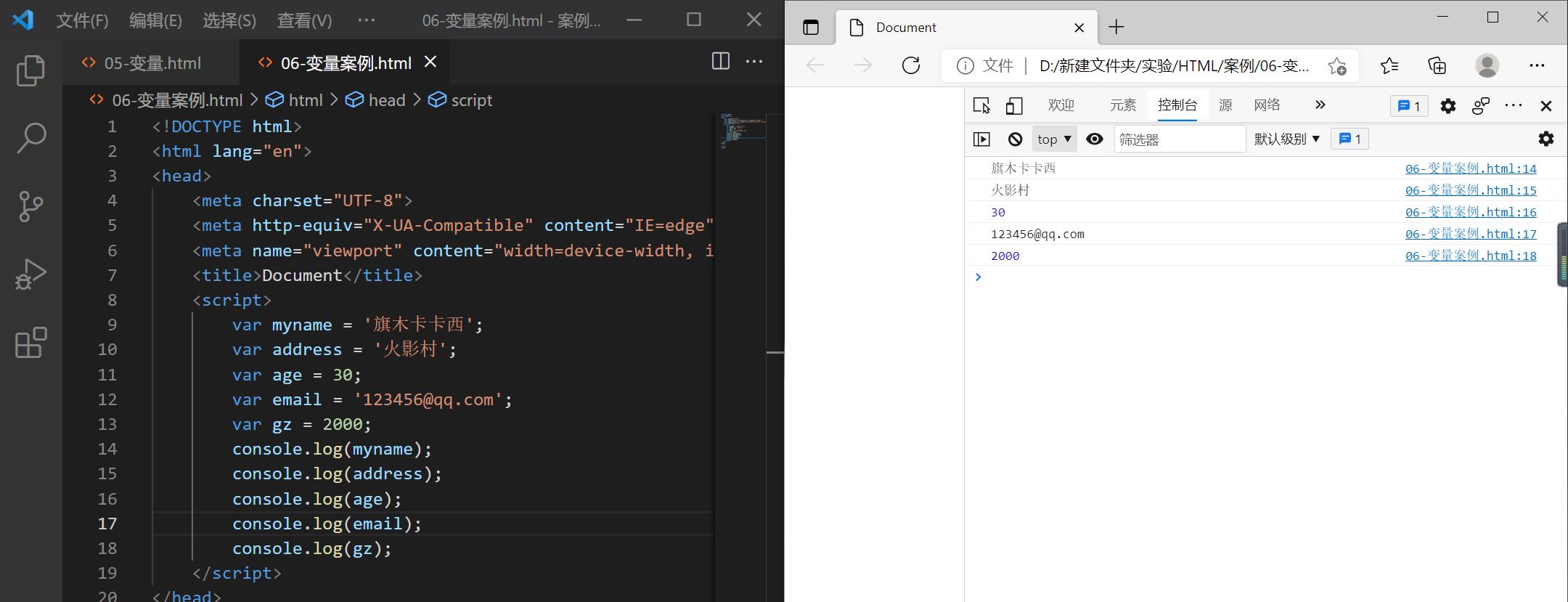
案例2:变量的使用
1.弹出一个输入框,提示用户输入姓名。
2.弹出一一个对话框,输出用户刚才输入的姓名。


以上是关于学习JavaScript的第一天的主要内容,如果未能解决你的问题,请参考以下文章