JavaScript简明教程-----01
Posted hhh_Moon_hhh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript简明教程-----01相关的知识,希望对你有一定的参考价值。
javascript简明教程-----01
文章目录
一、JS介绍
网页开发分为了:
JavaScript,
CSS,
html
其中,CSS是控制样式的
HTML是控制网页的结构的
JavaScript是控制网页的行为的。
在网页中,引入JavaScript有三种方式:
1、内部引入
2、外部引入
3、元素事件引入
二、变量的定义
在JavaScript语言中,
定义一个变量主要是使用 var的方式
例如:
var a = 1057;
var b = 1064;
var c = 1045;
如果你接触了 es6 ,那么还有两种方式进行变量的定义:
1、let
2、const
let 是定义一个局部的变量,一般会在函数中进行使用,而 const 是定义一个常数了啦。
例如:
使用 function 关键字可以定义一个函数。
function say_hello()
{
let name = "Tom";
document.write("Hello World! </br>");
document.write("From </br>");
document.write(name);
}
say_hello();
在这里,let 是定义了一个局部变量 name,let name = “Tom”,
意思是换行。
注意,在JavaScript中,所有的变量都是这么定义的,不管它是什么类型,都是用 var, let, const的呦~
三、数据类型
1、数字
在JavaScript中,只有数字这样一个数据类型,所有的 int float double 都是数字类型的
2、字符串
字符串大家肯定非常熟悉,这里就不必多说了,我们后面讲几个字符串的内置函数以及属性就可以了。
3、布尔值
true
false
这两个值大家肯定也是十分熟悉的吧,就是在循环以及选择语句的时候会经常使用到的一个判断的数值啦。
4、未定义值
如果只是进行了声明而并没有进行赋值,那么就是一个未定义的值了啦
undefined
5、空值
如果一个变量的值为 null ,那么,
系统就不会分配内存空间
null
四、运算符
1、算数运算符
加:+
减:-
乘:*
除:/
取余:%
自加一:++
自减一:–
2、赋值运算符
等于:=
加等于:+=
减等于:-=
乘等于:*=
除等于:/=
3、比较运算符
等于:==
大于:>
小于:<
大于等于:>=
小于等于:<=
不等于:!=
4、逻辑运算符
与:&&
或:||
非:!
5、条件运算符
var a = 条件 ? 表达式1 : 表达式2
其中:
条件为 true 选择表达式1
条件为 false 选择表达式2
五、表达式
表达式是由变量(操作数),操作符等构成的
六、类型转换
1、隐式类型转换
var a = 1057;
var b = "i love you";
var c = a + b;
document.write(c)
这个例子就是把 a = 1057 这个数字变量强制转换为了字符串对象。
2、显示类型转换
1)字符串转换为数字
Number()
parseInt()
parseFloat()
第一种方法是转换为数字,
第二种方法是转换为整型数字,
第三种方法是转换为小数数字。
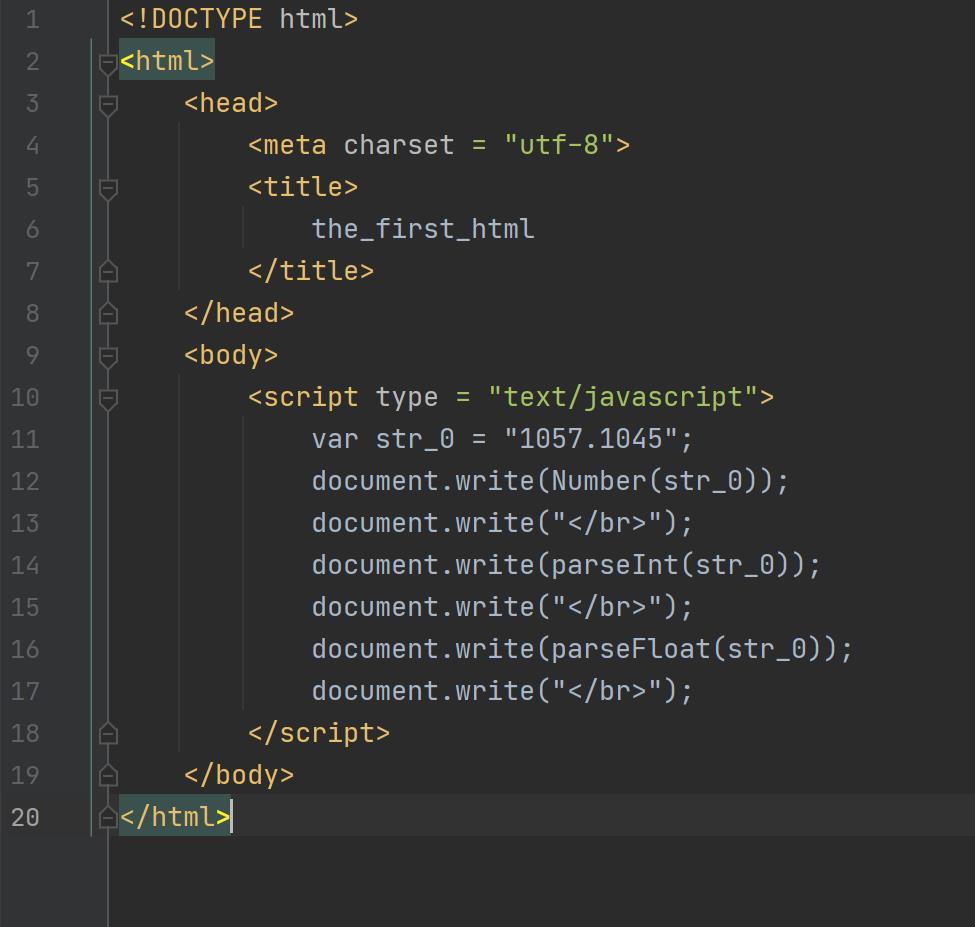
例如:
(这里写一个简单的完整的网页吧)
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>
the_first_html
</title>
</head>
<body>
<script type = "text/javascript">
var str_0 = "1057.1045";
document.write(Number(str_0));
document.write("</br>");
document.write(parseInt(str_0));
document.write("</br>");
document.write(parseFloat(str_0));
document.write("</br>");
</script>
</body>
</html>
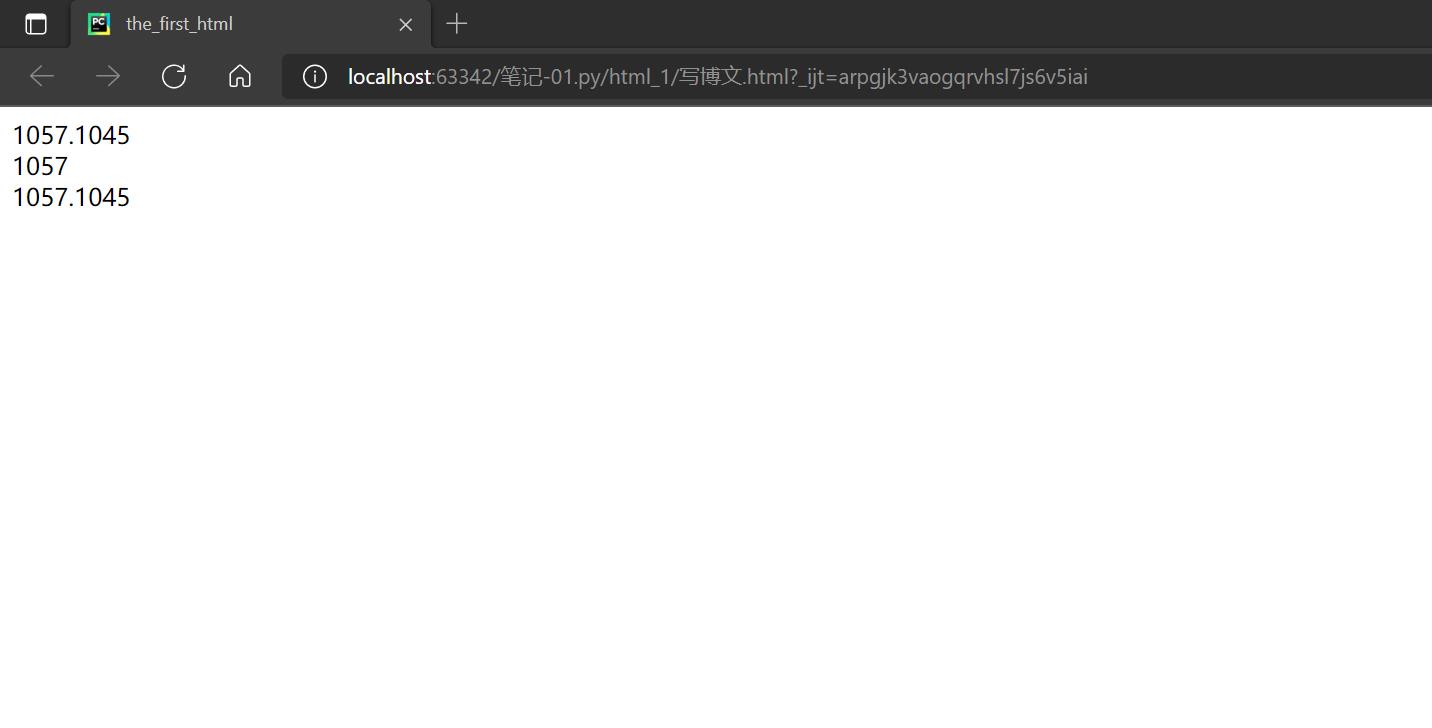
我们运行上述代码,效果图如下图所示:

以及

2)数字转换为字符串
如果需要把一个数字转换为字符串,那么就需要进行使用 toString()方法来实现:
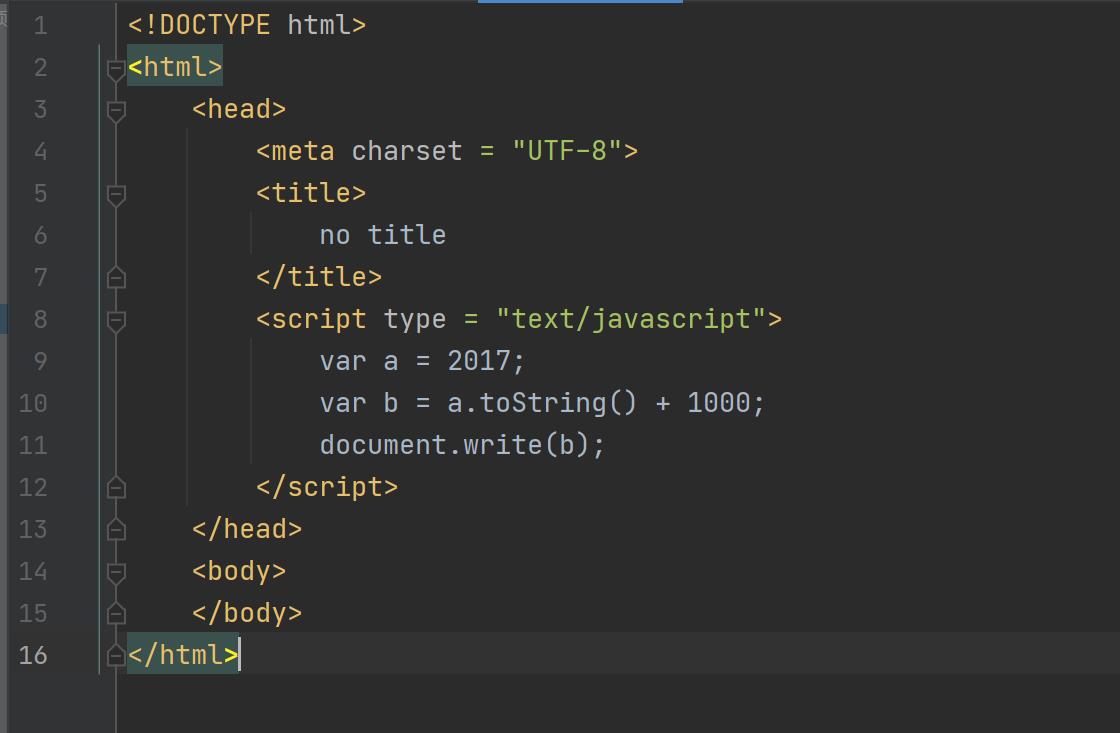
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>
no title
</title>
<script type = "text/javascript">
var a = 2017;
var b = a.toString() + 1000;
document.write(b);
</script>
</head>
<body>
</body>
</html>
在这里也是写了一个完整的HTML了啦。
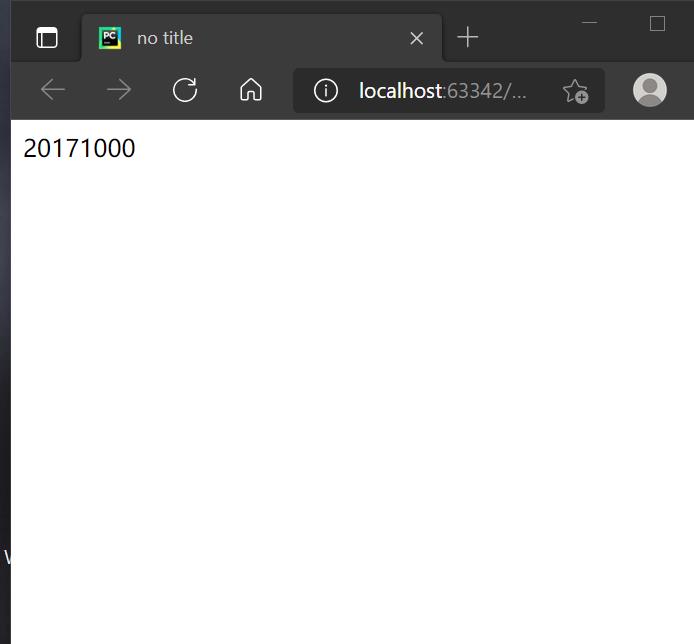
效果图如下所示:

以及

这个就是显性的强制转换将数字转换为了字符串的方法
toString()啦~
七、准转义字符
" 对应于---- "
’ 对应于---- ’
\\n 对应于---- 换行
注意一下:
\\n 是在一个字符串中的换行
而
<br/> 是在 document.write() 中的换行
八、注释的写法
在JavaScript中,有单行注释以及多行注释之分:
1、单行注释
// 这是 JavaScript 的 单行注释
// 单行注释
2、多行注释
<script type = "javascript">
/*
这是 JavaScript 的多行注释
这是 JavaScript 的多行注释
这是 JavaScript 的多行注释
这是 JavaScript 的多行注释
这是 JavaScript 的多行注释
*/
document.write("hello world ! ")
</script>
当然,多行注释也可以写一些单行注释的啦~~~
以上就是js学习的第一部分内容,后续我会持续的进行更新的,希望大家多多关照了啦~~~
以上是关于JavaScript简明教程-----01的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段12——JavaScript的Promise对象