JavaScript之ES6快速入门
Posted 蓝盒子bluebox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之ES6快速入门相关的知识,希望对你有一定的参考价值。
一、ES6语法指南
后端项目搭建完毕,接下来就是前端页面了。不过在这之前需要一些准备工作。
我们需要学习ES6的语法标准。什么是ES6?就是ECMAScript第6版标准。
1、什么是ECMAScript?
来看下前端的发展历程:
web1.0时代:
- 最初的网页以html为主,是纯静态的网页。网页是只读的,信息流只能从服务的到客户端单向流通。开发人员也只关心页面的样式和内容即可。
web2.O时代:
- 1995年,网景工程师Brendan Eich花了10天时间设计了javascript语言,
- 1996年,微软发布了JScript,其实是JavaScript的逆向工程实现。
- 1997年,为了统一各种不同script脚本语言,ECMA(欧洲计算机制造商协会)以JavaScript为基础,制定了ECNAscript标准规范。JavaScript和JScript都是 BCMAscript的标准实现者,随后各大浏览器厂商纷纷实现ECMAscript标准。
所以,ECMAScript是浏览器脚本语言的规范,而各种我们熟知的js语言,如JavaScript则是规范的具体实现。
2、ECMAScript的快速发展
而后,ECMAScript就进入了快速发展期。
- 1998年6月,ECMAScript 2.0发布。
- 1999年12月,ECMAScript 3.0 发布。
这时,ECMAScript规范本身也相对比较完善和稳定了,但是接下来的事情,就比较悲剧了. - 2007年10月。 ECMAScript 4.0草案发布。
这次的新规范,历时颜久,规范的新内容也有了很多争议。在制定ES4的时候,是分成了两个工作组同时工作的。
一边是以Adobe,Mozilla, Opera和Google为主的 ECMAScript 4工作组。一边是以 Microsoft和 Yahoo为主的 ECMAScript 3.1工作组。
ECMAScript 4的很多主张比较激进,改动较大。而ECMAScript 3.1则主张小幅更新。
最终经过TC39的会议,决定将一部分不那么激进的改动保留发布为ECMAScript 3.1,而ES4的内容,则延续到了后来的
ECMAScript56版本中
- 2009年12月.ECMAScript 5发布。2011年6月,ECMAScript S.1发布。
- 2011年6月,ECMMAScript S.1发布。
- 2015年6月,ECMAScript 6,也就是ECMAScript 2015发布了,并且从 ECMAScript 6开始,开始采用年号来傲版本。EECMAScript 2075,就是ECMAScript6.
3、ES5和6的一些新特性
(1)var默认为全局变量
之前,js定义变量只有一个关健字: var
var士有一个问题,就是定义的安量有时会莫名其妙的成为全局变量.例如这样的一段代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<script>
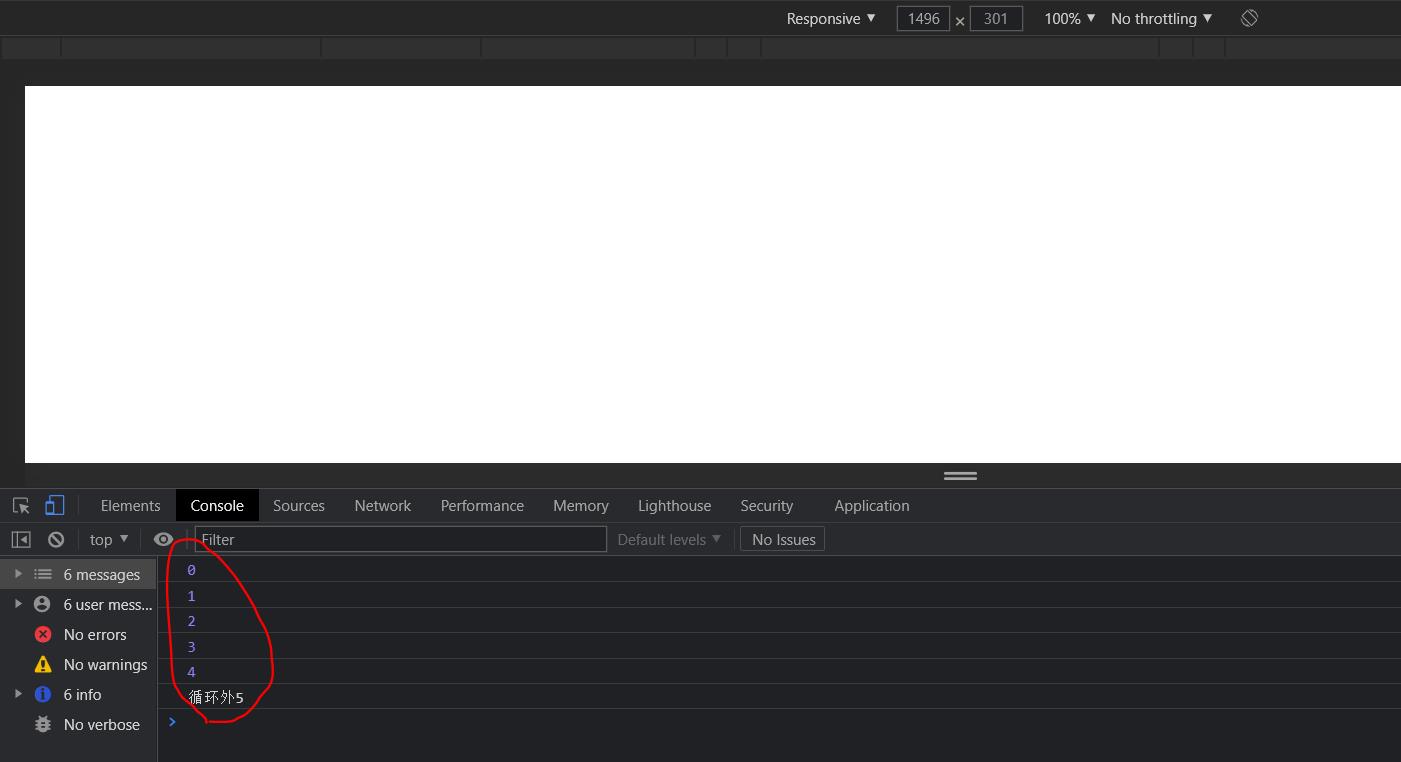
for(var i = 0; i < 5;i++){
console.log(i);
}
console.log("循环外"+i);
</script>
<body>
</body>
</html>
下打印的结果是什么了

(2)let:局部变量(所声明的变量,只在let命令所在的代码块内有效。)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<script>
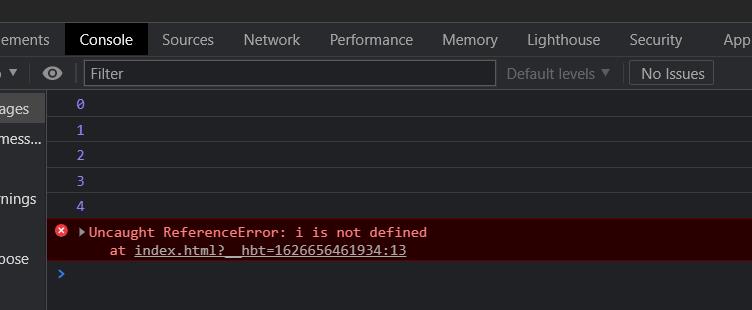
for(let i = 0; i < 5;i++){
console.log(i);
}
console.log("循环外"+i);
</script>
<body>
</body>
</html>

(3)const:声明的变量是常量,不能被修改
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
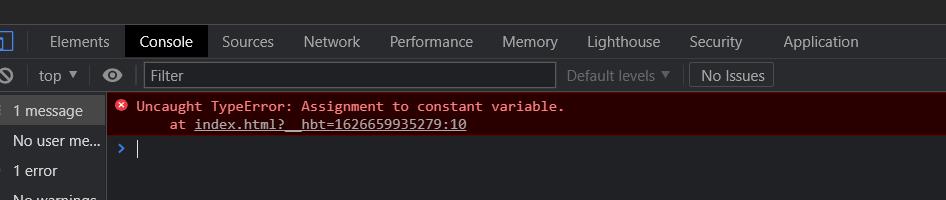
const num = 1;
console.log(num++);
</script>
</head>
<body>
</body>
</html>

4、解构表达式
数组解构
比如有一个数组:
let arr = [ 1,2,3 ]
我想获取其中的值,只能通过角标。ES6可以这样:
const [ x,y,z] = arr;//x,y,z将与arr中的每个位置对应来取值
//然后打印
console.log(x,y,z);
打开谷歌浏览器

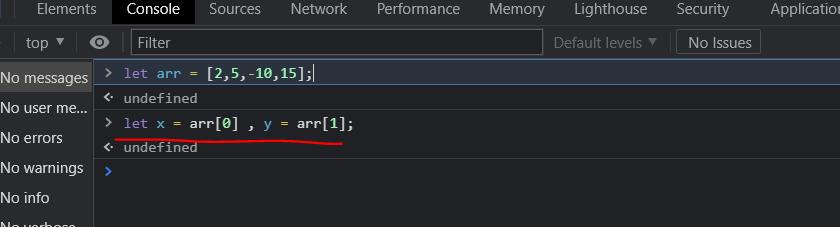
(1)一般的取值方式

let arr = [2,5,-10,15];
let x = arr[0] , y = arr[1];
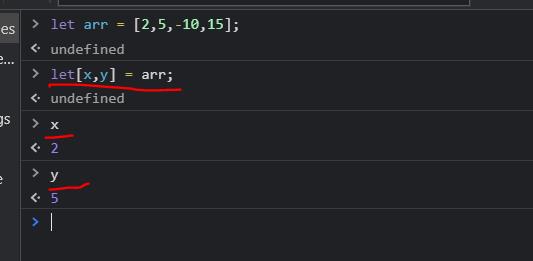
(2)解构表达式取值:获取前两个值

let arr = [2,5,-10,15];
let[x,y] = arr;
x
2
y
5
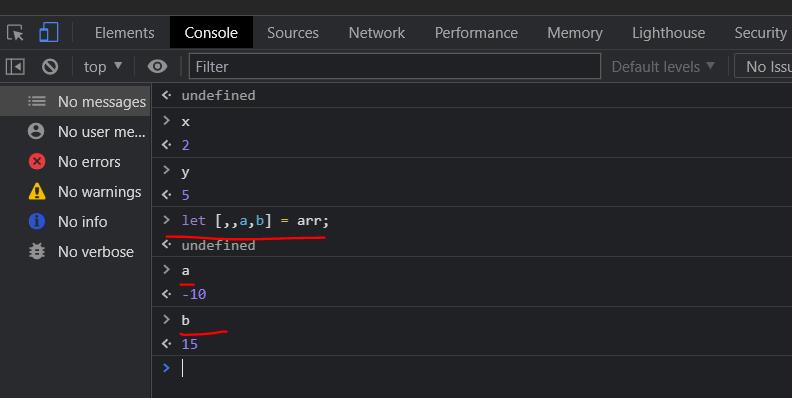
(3)解构表达式取值:获取后两个值

let [,,a,b] = arr;
undefined
a
-10
b
15
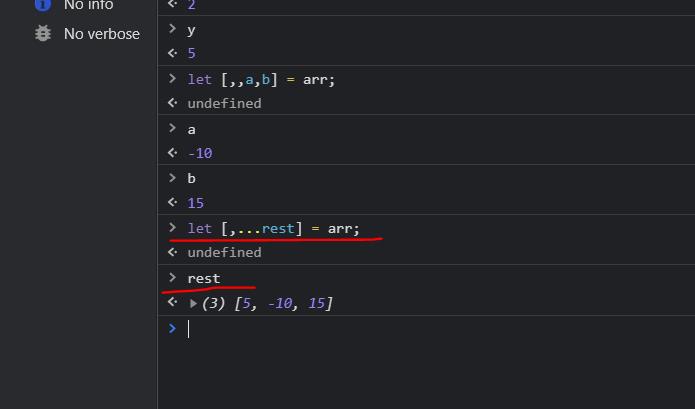
(4)解构表达式取值:获取除了第一个以外的其他所有元素

let [,...rest] = arr;
undefined
rest
(3) [5, -10, 15]
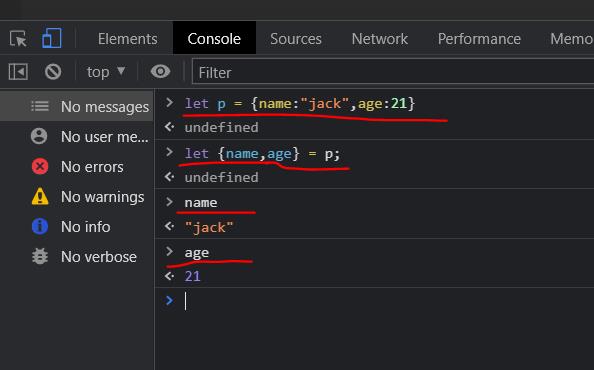
(5)解析对象

let p = {name:"jack",age:21}
undefined
let {name,age} = p;
undefined
name
"jack"
age
21
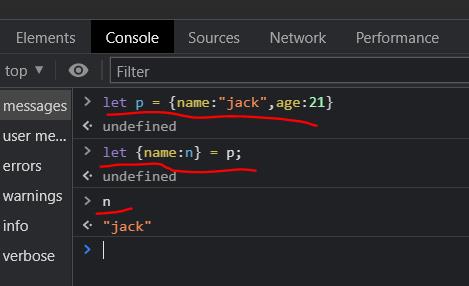
(6)解析对象:并更改其变量名称

let p = {name:"jack",age:21}
undefined
let {name:n} = p;
undefined
n
"jack"
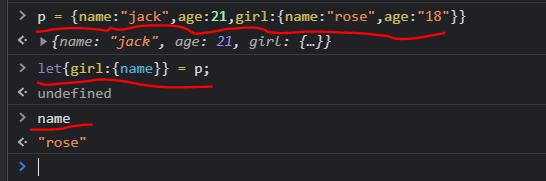
(7)解析复杂对象:

p = {name:"jack",age:21,girl:{name:"rose",age:"18"}}
{name: "jack", age: 21, girl: {…}}
let{girl:{name}} = p;
undefined
name
"rose"
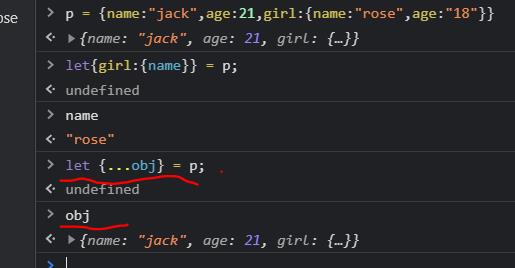
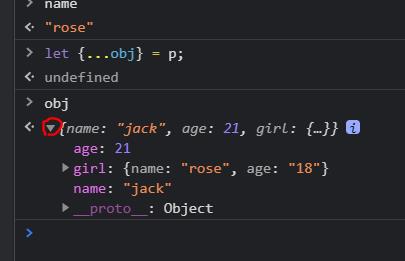
(8)对象的拷贝

let {...obj} = p;
undefined
obj
{name: "jack", age: 21, girl: {…}}

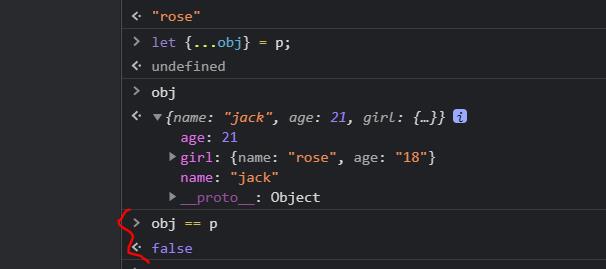
查看obj是否等同于p

obj == p
false
(9)ES6的函数
定义函数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
function sum(a,b){
return a+b;
}
const add = (a,b) => a + b;
</script>
</head>
<body>
</body>
</html>
浏览器控制台调用函数

(10)js创建对象,定义属性和方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
const p = {
name: "jack",
age : 21,
sayHello : function(){
console.log("hello");
}
}
p.sayHello();//调用方法
</script>
</head>
<body>
</body>
</html>

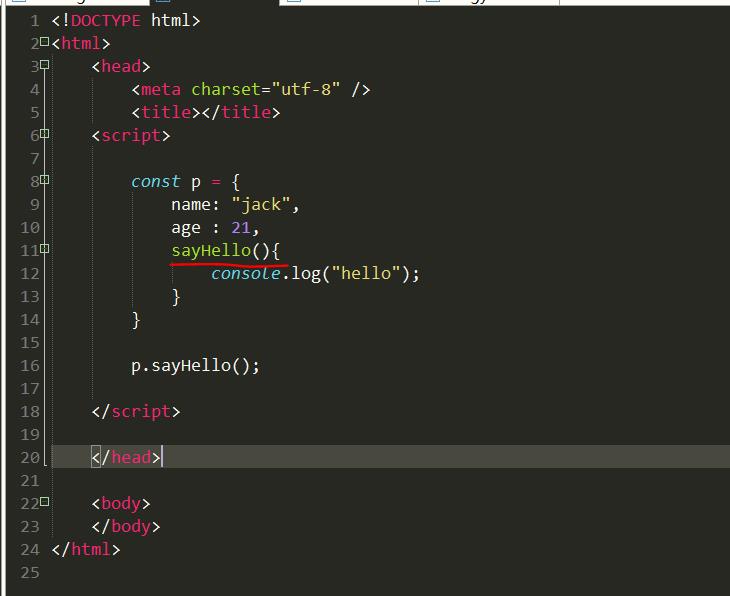
(11)ES6创建对象,定义属性和方法

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
const p = {
name: "jack",
age : 21,
sayHello(){
console.log("hello");
}
}
p.sayHello();
</script>
</head>
<body>
</body>
</html>
运行结果

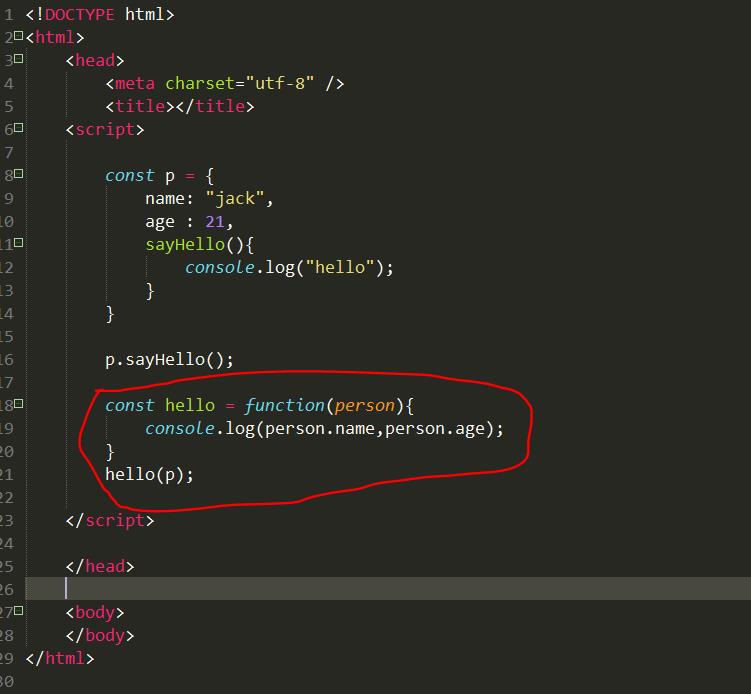
定义有参函数

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
const p = {
name: "jack",
age : 21,
sayHello(){
console.log("hello");
}
}
p.sayHello();
const hello = function(person){
console.log(person.name,person.age);
}
hello(p);
</script>
</head>
<body>
</body>
</html>
运行结果

继续优化上述方法

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
const p = {
name: "jack",
age : 21,
sayHello(){
console.log("hello");
}
}
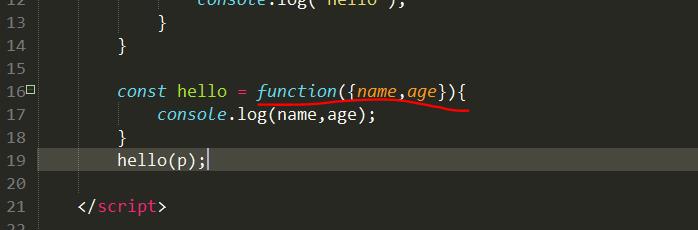
const hello = function({name,age}){
console.log(name,age);
}
hello(p);
</script>
</head>
<body>
</body>
</html>
运行结果

继续优化

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
const p = {
name: "jack",
age : 21,
sayHello(){
console.log("hello");
}
}
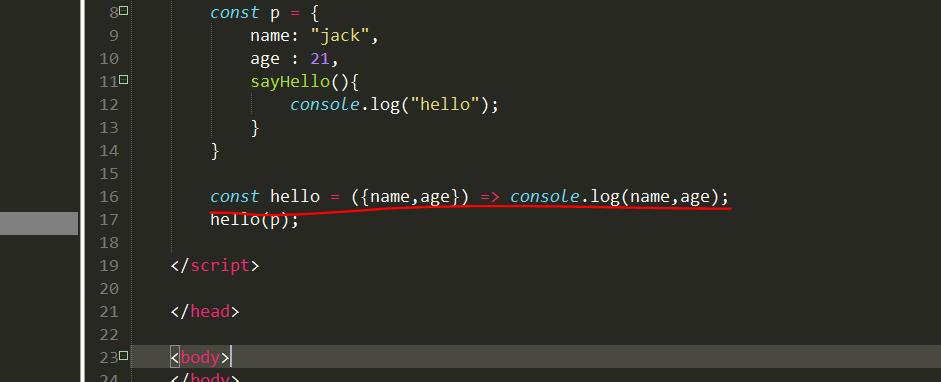
const hello = ({name,age}) => console.log(name,age);
hello(p);
</script>
</head>
<body>
</body>
</html>
运行结果

5、map和reduce
数组中新增了map和reduce方法。
map
map()∶接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回。
举例:有一个字符串数组,我们希望转为int数组
(1)map将集合当中的元素逐个处理,处理完成得到新的元素
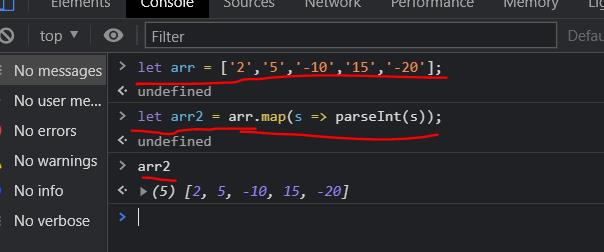
将字符数组变量int类型的数组

let arr = ['2','5','-10','15','-20'];
undefined
let arr2 = arr.map(s => parseInt(s));
undefined
arr2
(5) [2, 5, -10, 15, -20]
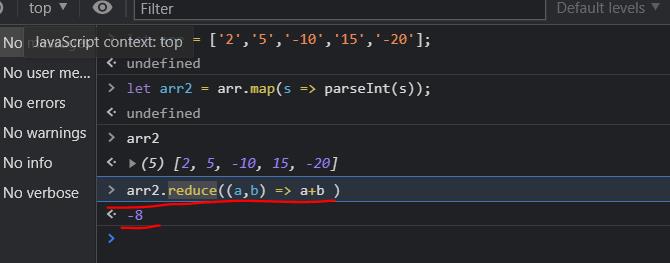
(2)reduce

let arr = ['2','5','-10','15','-20'];
undefined
let arr2 = arr.map(s => parseInt(s));
undefined
arr2
(5) [2, 5, -10, 15, -20]
arr2.reduce((a,b) => a+b )
-8
以上是关于JavaScript之ES6快速入门的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript面向对象轻松入门之封装(demo by ES5ES6TypeScript)
JavaScript面向对象轻松入门之概述(demo by ES5ES6TypeScript)