前后端分离 Vue + Springboot 实现用户列表单页面开发(建议收藏)
Posted 林深时不见鹿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离 Vue + Springboot 实现用户列表单页面开发(建议收藏)相关的知识,希望对你有一定的参考价值。
目录
用户列表页面开发
项目介绍
用户列表页面开发,可以实现简单的查询,删除,修改,和添加用户信息功能。前端使用vue框架,后端使用springboot框架,一个简单的vue+springboot前后端分离小项目。
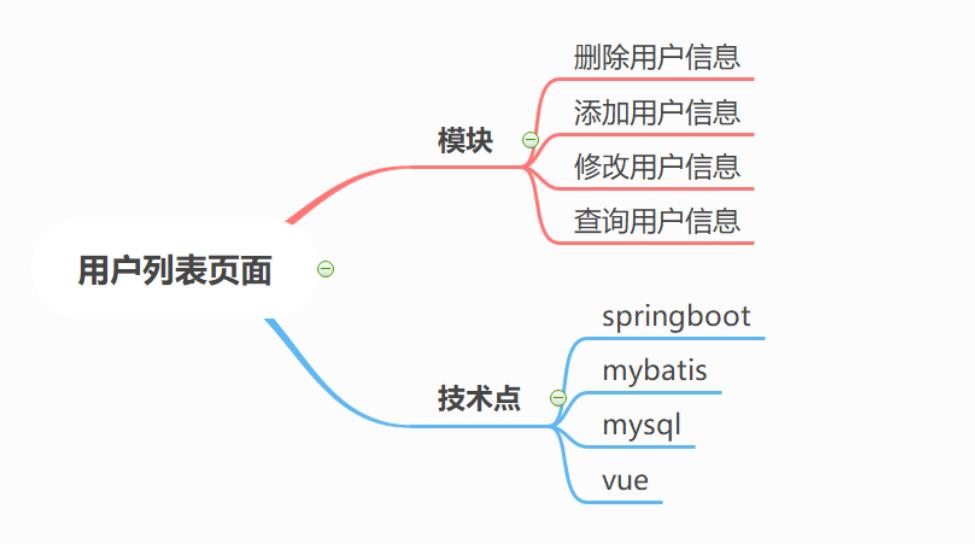
本项目主要模块及技术点如图

项目源码+笔记+资料
链接:https://pan.baidu.com/s/1VBxaB1Hqoot73XsAO6bCxg
提取码:za8i

1、前端html页面编写
页面:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NUszDfUe-1626677532963)(Vue用户列表页面开发.assets/image-20210715163139071.png)]](https://image.cha138.com/20210819/336001d2bd284b14a12508cc82085d32.jpg)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="container-fluid">
<!--标题行-->
<div class="row">
<div class="col-sm-6 col-sm-offset-3"><h1 class="text-center">用户列表</h1></div>
</div>
<!--数据行-->
<div class="row">
<div class="col-sm-10 col-sm-offset-1">
<!--添加按钮-->
<a href="" class="btn-success btn-sm">添加</a>
<!--列表-->
<table class="table table-striped table-bordered" style="margin-top: 10px;">
<tr>
<td>编号</td>
<td>姓名</td>
<td>工资</td>
<td>年龄</td>
<td>个人简介</td>
<td>操作</td>
</tr>
<tr v-for="user in users">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td>{{user.salary}}</td>
<td>{{user.age}}</td>
<td>{{user.description}}</td>
<td>
<a href="" class="btn btn-danger btn-sm">删除</a>
<a href="" class="btn btn-info btn-sm">修改</a>
</td>
</tr>
</table>
<!--添加 和 修改表单-->
<form>
<div class="form-group">
<label class="control-label">编号</label>
<div >
<p class="form-control-static">0001</p>
</div>
</div>
<div class="form-group">
<label for="name">姓名</label>
<input type="text" class="form-control" id="name" placeholder="请输入姓名">
</div>
<div class="form-group">
<label for="salary">工资</label>
<input type="text" class="form-control" id="salary" placeholder="请输入工资">
</div>
<div class="form-group">
<label for="age">年龄</label>
<input type="text" class="form-control" id="age" placeholder="请输入年龄">
</div>
<div class="form-group">
<label for="description">个人简介</label>
<input type="text" class="form-control" id="description" placeholder="请输入个人简介">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
<!--引入axios-->
<script src="js/axios.min.js"></script>
<!--引入vue-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data:{
msg:"vue 生命周期",
users:[],
},
methods:{
},
computed:{
},
created(){
//发送axios请求
/*axios.get("http://localhost:8989/users").then(res=>{
this.users = res.data;
});*/
this.users =[{id:1,name:"小陈",age:23,salary:2300,description:"他是一个小白!!!"}]
},
});
</script>
我们将html页面放到如下位置:

js目录下存放vue和axios资源文件。
2、springboot框架搭建
2.1、项目创建
1、新建maven项目,取名为vue_day3_admin

2、引入sprinboot-web依赖
<dependencies>
<!--引入springboot-web依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
3、编写启动类AdminApplication
package com.xiao;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class AdminApplication {
public static void main(String[] args) {
SpringApplication.run(AdminApplication.class,args);
}
}
4、测试
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RudlBSAU-1626677532964)(Vue用户列表页面开发.assets/image-20210715175029350.png)]](https://image.cha138.com/20210819/a453d850d8d54758ac08436fb82da63f.jpg)
2.2、连接数据库
1、创建vue_day3数据库
CREATE TABLE t_user(
id INT(6) PRIMARY KEY AUTO_INCREMENT,
NAME VARCHAR(40),
salary DOUBLE(7,2),
age INT(3),
des VARCHAR(200)
);
2、引入数据库相关依赖
<!--整合mybatis 引入依赖-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.3</version>
</dependency>
<!--mysql-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>5.1.38</scope>
</dependency>
<!--druid-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.2.1</version>
</dependency>
</dependencies>
3、application.properties配置文件编写
server.port=8990
# 整合mybatis
spring.datasource.type=com.alibaba.druid.pool.DruidDataSource
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/vue_day3?characterEncoding=utf-8
spring.datasource.username=root
spring.datasource.password=root
# 指定mapper出现的位置
mybatis.mapper-locations=classpath:com/xiao/mapper/*.xml
mybatis.type-aliases-package=com.xiao.entity
# 展示执行过程中sql语句
logging.level.com.xiao.dao=debug
4、springboot连接mysql数据库
- 4.1、打开Data Sources and Deivers 输入数据库user和password,并选择要连接的数据库。

-
4.2、设置时区为UTC

5、启动测试一下
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BASB2gjK-1626677532966)(Vue用户列表页面开发.assets/image-20210715201122304.png)]](https://image.cha138.com/20210819/745082e1156e482096751a0d836a9a9e.jpg)
没有任何问题。
2.3、项目完整依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>vue_day3_admin</artifactId>
<version>1.0-SNAPSHOT</version>
<!--继承springboot父项目-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.5.0</version>
</parent>
<dependencies>
<!--引入springboot-web依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--整合mybatis 引入依赖-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.3</version>
</dependency>
<!--mysql-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>5.1.38</scope>
</dependency>
<!--druid-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.2.1</version>
</dependency>
<!--本地测试-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<version>1.5.12.RELEASE</version>
<scope>test</scope>
</dependency>
</dependencies>
</project>
3、编写entity层
创建user实体类
package com.xiao.entity;
public class User {
private Integer id;
private String name;
private Double salary;
private Integer age;
private String des;
public User() {
}
public User(Integer id, String name, Double salary, Integer age, String des) {
this.id = id;
this.name = name;
this.salary = salary;
this.age = age;
this.des = des;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Double getSalary(以上是关于前后端分离 Vue + Springboot 实现用户列表单页面开发(建议收藏)的主要内容,如果未能解决你的问题,请参考以下文章