高频面试题—“原始类型与引用类型”
Posted 小hu同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高频面试题—“原始类型与引用类型”相关的知识,希望对你有一定的参考价值。
赋值
原始类型赋值
//原始类型赋值
let str1 = "小hu";//给str1 赋值一个变量 小hu
let str2 = str1;//将str1 又赋值给str2 小hu
str1 = "同学"; // 同学赋值给了 str1
//打印
console.log(str1);//同学
console.log(str2);//小hu
打印结果

引用类型赋值
let a = {name:"小hu"};
let b = a; //将a这个对象 给到了b
a.name ="小明"; //将a 里面的name修改成了小明
//打印
console.log(a.name);
console.log(b.name);
//按照之前的原始类型应该是
//小明
//小hu
//看一下 打印结果是不是跟之前的原始类型结果一样

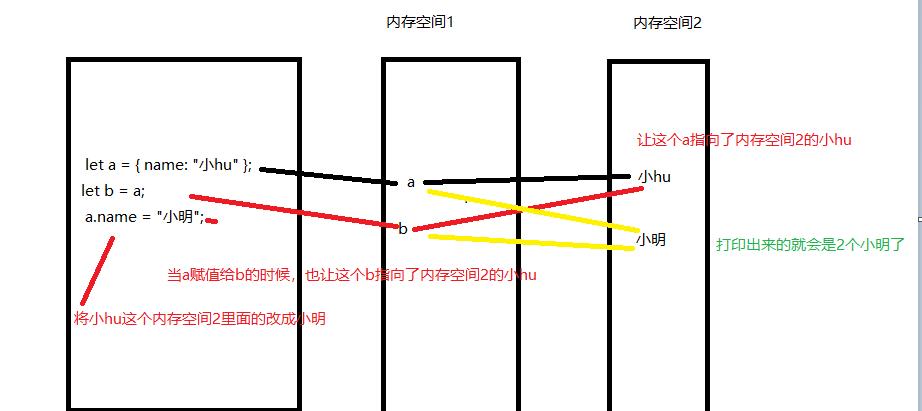
发现跟我们猜想的并不同,是什么原因呢?

比较
原始类型的比较
let str1 = "小hu同学";
let str2 = "小hu同学";
console.log(str1 === str2);
打印的结果是true

引用类型的比较
let str3 = {age:'1'}
let str4 = {age:'1'}
console.log(str3 === str4);
打印结果

原因:创建的两个变量以及两个对象,在内存地址中是不同的,所以两个变量是不相等的
如果想要他们相等可以通过赋值的方法让两个相等
let str4 = str3
函数传参
原始类型传参
function fn(num){
num = 100;
}
let n = 10;
fn(n);
console.log(n)
打印结果:

引用类型传参
function fn(arr){
arr.push(10);
};
let a = [1,2,3];
fn(a);
console.log(a)

原始类型与引用类型三种情况下的对比:
1、赋值:原始类型赋值(是真的赋值);引用类型赋值的是(引用)
2、比较:原始类型比较的是值是否相等;引用类型比较的是(引用(内存地址)是否指向同一对象)
3、函数传参:原始类型作为参数,函数内的操作不影响实参的值;引用类型作为参数,函数内的操作会影响实参的值
以上是关于高频面试题—“原始类型与引用类型”的主要内容,如果未能解决你的问题,请参考以下文章