webpack-webpack核心概念(loader打包静态资源plugssourceMapdevServerHMRbabel)
Posted 火腿肠烧烤大赛冠军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack-webpack核心概念(loader打包静态资源plugssourceMapdevServerHMRbabel)相关的知识,希望对你有一定的参考价值。
什么是loader
由于webpack只能默认识别js文件
所以遇到非js文件就需要利用loader将他解析/放到dist供代码使用
例如:打包一张图片
package.config.json:
const path = require('path');
module.exports = {
//默认模式(默认为production会压缩 dev不会)
mode: 'development',
entry: {
//在这里配置打包的路径(入口文件名字默认为main)
main: './src/index.js'
},
//一个模块打包的配置(将文件移入dist并返回文件地址)
module: {
rules: [{
//格式特殊处理
test: /\\.jpg$/,
use: {
//loader
loader: 'file-loader'
}
}]
},
output: {
//输出文件名称
filename: 'bundle.js',
//输出路径__dirname代表当前路径(默认为dist目录)
path: path.resolve(__dirname, 'dist')
}
}
js
import avatar from './avatar.jpg';
var img = new Image();
img.src = avatar;
var root = document.getElementById('root');
root.append(img);
打包图片
rules: [{
test: /\\.(jpg|png|gif)$/,
use: {
//一两kb可以
loader: 'url-loader',
//loader的一些配置
options: {
//设置名称【占位符】
name: '[name]_[hash].[ext]',
//打包路径
outputPath: 'images/',
//超过这些会变成file-loader
limit: 10240
}
}
},]
打包css
{
test: /\\.scss$/,
use: [
//用于编译已经被css-loader结合好的问价
'style-loader',
{
//用于把几个css文件建立联系搞成一个文件
loader: 'css-loader',
options: {
//引入文件的引入文件也按照loader post 这样的方式进行打包
importLoaders: 2,
//还需要设置style.【需要设置的样式名称】(模块化打包)
module: true
}
},
//同css-loader
'sass-loader',
'postcss-loader'
]
}
打包字体
{
test: /\\.(eot|ttf|svg)$/,
use: {
loader: 'file-loader'
}
}
使用plugs使打包更便捷

plugin 类似钩子函数:再webpack在某个时刻自动的做一些事情

删除之前打包的文件
// 引入插件
//自动打包生成index并把需要的东西引入到html中
const HtmlWebpackPlugin = require('html-webpack-plugin');
//删除之前打包的文件
const CleanWebpackPlugin = require('clean-webpack-plugin');
//实例化插件
//template 创建的模板 用于将id挂载到适当的位置
plugins: [new HtmlWebpackPlugin({
template: 'src/index.html'
}), new CleanWebpackPlugin(['dist'])],
entry与output基础配置
entry: {
//左侧为键值(文件名称) 右侧为源文件地址
main: './src/index.js',
sub: './src/index.js'
},
output: {
//前缀
publicPath: 'http://cdn.com.cn',
//output占位符 本身的名称
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
}
sourceMap
告诉开发者哪个位置出错了(源代码)
//devtool 配置需要使用的devtool
devtool: 'cheap-module-eval-source-map',
devServer
动态创建服务并监听
"scripts": {
"bundle": "webpack",
"watch": "webpack --watch",//监听打包文件 如果变化则重新打包
"start": "webpack-dev-server",//重新打包并刷新浏览器
"server": "node server.js"
},
//devserver
devServer: {
//服务器启在哪
contentBase: './dist',
//自动打开浏览器并访问
open: true,
//端口地址
port: 8080
},
也可以自行配置


HMR(热模块更新)
解决重新加载后页面刷新导致之前数据丢失的问题(按模块更新)
有些不想让其他更新 但是设置了hotonly之后又不更新
就要这样

vue react 都是自带这些功能来实现
devServer: {
contentBase: './dist',
open: true,
port: 8080,
//开启热加载功能
hot: true,
//不生效也不刷新
hotOnly: true
},
plugins: [
new HtmlWebpackPlugin({
template: 'src/index.html'
}),
new CleanWebpackPlugin(['dist']),
//加载模块热加载
new webpack.HotModuleReplacementPlugin()
],
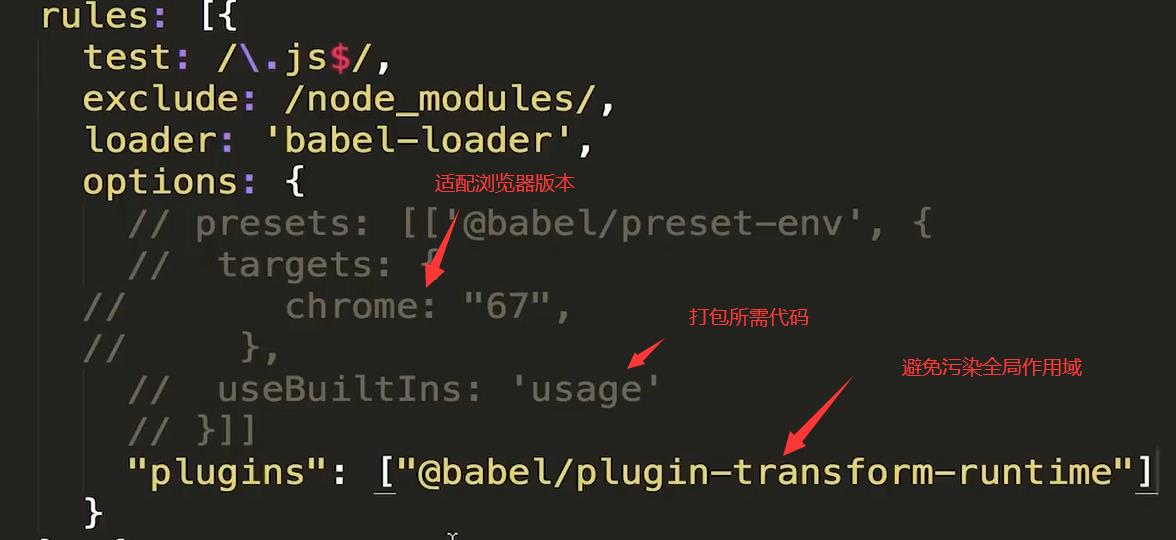
使用babel处理ES6语法
rules: [{
test: /\\.js$/,
//排除node mo
exclude: /node_modules/,
//使用babel
loader: 'babel-loader',
},]

还需要如下配置

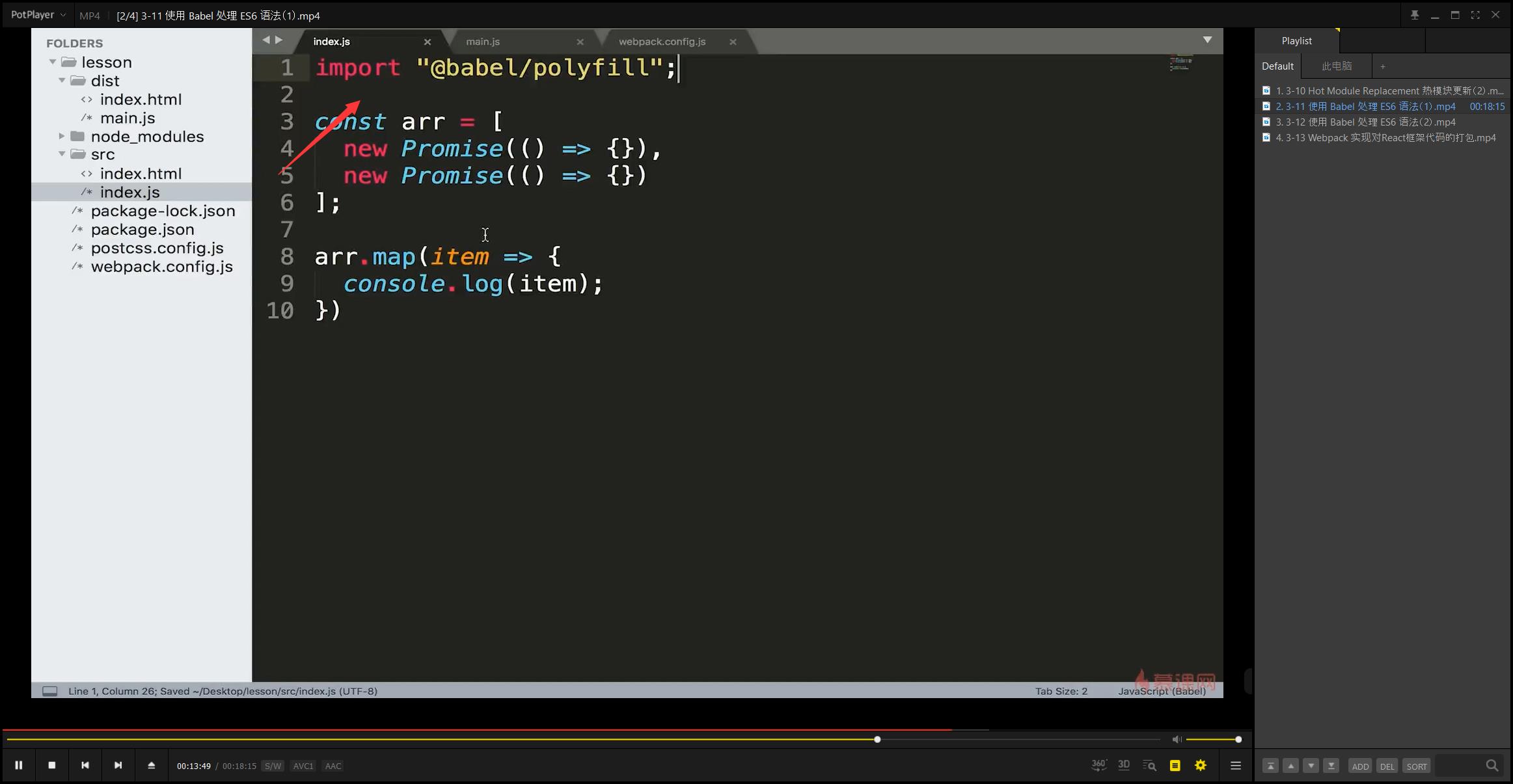
对于没有的语法进行补充

放到业务代码最顶部

避免污染全局作用域



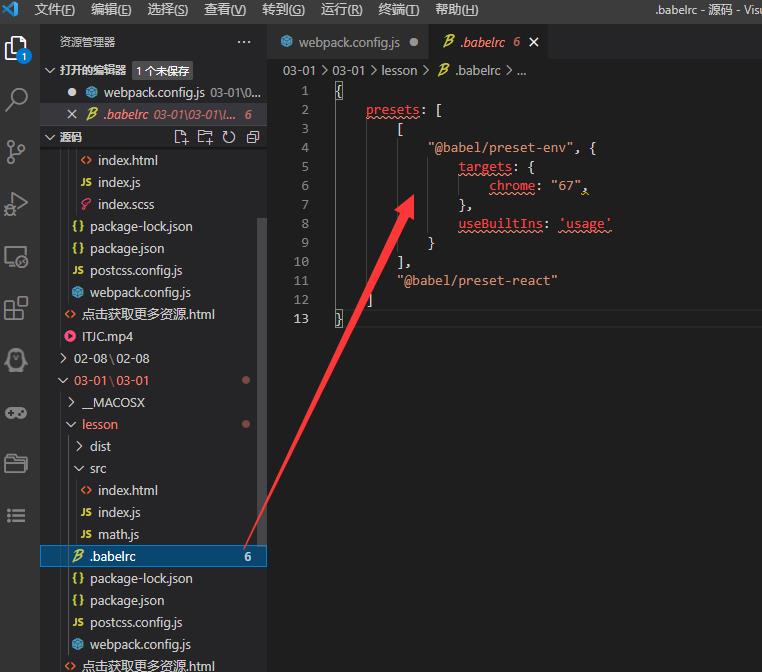
整理config文件
直接将写好的babel放在根目录下的babelrc文件中即可

打包react代码

以上是关于webpack-webpack核心概念(loader打包静态资源plugssourceMapdevServerHMRbabel)的主要内容,如果未能解决你的问题,请参考以下文章