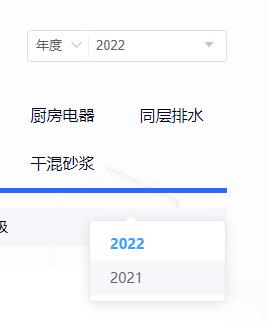
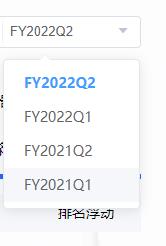
element select &时间选择器 随页面滚动位置变化解决
Posted SuperAnt_me
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element select &时间选择器 随页面滚动位置变化解决相关的知识,希望对你有一定的参考价值。
select 可使用 :popper-append-to-body=false
时间选择器使用 :append-to-body=false
可完美解决该问题


以上是关于element select &时间选择器 随页面滚动位置变化解决的主要内容,如果未能解决你的问题,请参考以下文章