Django后端开发学习笔记Django基本概念
Posted 梆子井欢喜坨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django后端开发学习笔记Django基本概念相关的知识,希望对你有一定的参考价值。
目录
0. 学习参考
[1] MDN:Django Web 框架(python)
[2] mdn/django-locallibrary-tutorial
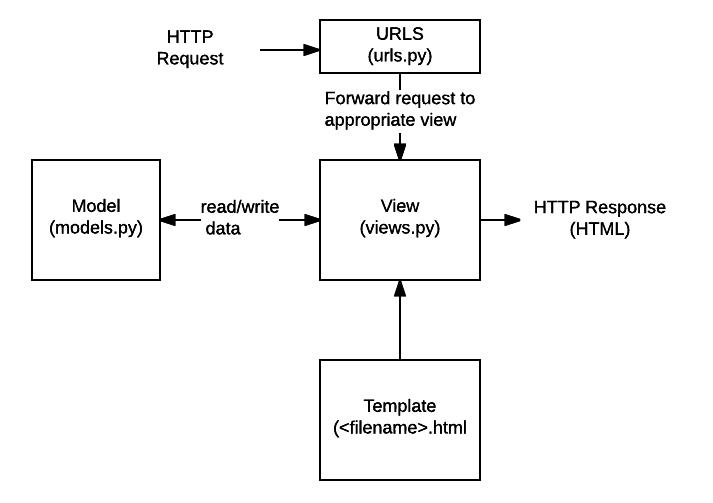
1. Django整体结构

- URLs:
虽然可以通过单个功能来处理来自每个URL的请求,但是编写单独的视图函数来处理每个资源是更加可维护的。URL映射器用于根据请求URL将HTTP请求重定向到相应的视图。URL映射器还可以匹配出现在URL中的字符串或数字的特定模式,并将其作为数据传递给视图功能。 - View: 视图
是一个请求处理函数,它接收HTTP请求并返回HTTP响应。视图通过模型访问满足请求所需的数据,并将响应的格式委托给 模板。 - Models: 模型
是定义应用程序数据结构的Python对象,并提供在数据库中管理(添加,修改,删除)和查询记录的机制。 - Templates: 模板
是定义文件(例如html页面)的结构或布局的文本文件,用于表示实际内容的占位符。一个视图可以使用HTML模板,从数据填充它动态地创建一个HTML页面模型。可以使用模板来定义任何类型的文件的结构; 它不一定是HTML!
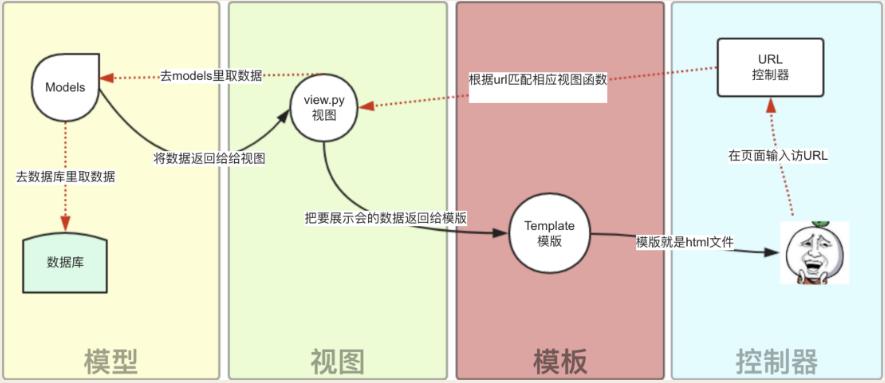
Django将此组织称为“模型视图模板(MVT)”架构。它与更加熟悉的 Model View Controller 架构有许多相似之处.
一个中文版的Django流程示意图,不记得出处了,抱歉。

2. 主要部分
2.1 将请求发送到正确的视图 (urls.py)
URL映射器通常存储在名为urls.py的文件中。在下面的示例中,mapper(urlpatterns)定义了特定URL 模式 和相应视图函数之间的映射列表。如果接收到具有与指定模式匹配的URL(例如r’^$’,下面)的HTTP请求,则将调用 相关联的视图功能(例如 views.index)并传递请求。
urlpatterns = [
url(r'^$', views.index),
url(r'^([0-9]+)/$', views.best),
]
urlpatterns是一个列表,支持用正则表达式匹配路径
字符串前加字母"r"表示后面字符串中不进行转义
2.2 处理请求 (views.py)
视图是Web应用程序的核心,从Web客户端接收HTTP请求并返回HTTP响应。在两者之间,他们编制框架的其他资源来访问数据库,渲染模板等。
下面的例子显示了一个最小的视图功能index(),可以通过上一节中的URL映射器调用。
像所有视图函数一样,它接收一个HttpRequest对象作为参数(request)并返回一个HttpResponse对象。
## filename: views.py (Django view functions)
from django.http import HttpResponse
def index(request):
# Get an HttpRequest - the request parameter
# perform operations using information from the request.
# Return HttpResponse
# 对请求不做任何事情,响应只是返回一个硬编码的字符串。
return HttpResponse('Hello from Django!')
2.3 定义数据模型 (models.py)
- 模型定义存储数据的结构,包括字段类型以及字段可能的最大值,默认值,选择列表选项,文档帮助文本,表单的标签文本等。
- 模型的定义与底层数据库无关,可以选择其中一个数据库作为项目设置的一部分。
- 一旦选择了要使用的数据库,就不需要直接与数据库通信。
- 只需编写模型结构和其他代码,Django可以处理与数据库通信的所有辛苦的工作。
下面的代码片段为Team对象展示了一个非常简单的Django模型。
Team类将团队名称和团队级别定义为字符字段,并为每个记录指定了要存储的最大字符数。team_level 可以是几个值中的一个,因此将其定义为一个选择字段,并在被展示的数据和被储存的数据之间建立映射,并设置一个默认值。
# filename: models.py
from django.db import models
class Team(models.Model):
team_name = models.CharField(max_length=40)
TEAM_LEVELS = (
('U09', 'Under 09s'),
('U10', 'Under 10s'),
('U11', 'Under 11s'),
... #list other team levels
)
team_level = models.CharField(max_length=3,choices=TEAM_LEVELS,default='U11')
2.4 呈现数据 (HTML 模版)
因为打算使用前后端分离的方式,所以此部分略过。
3. 创建网站框架
以MDN教程中的本地图书管理系统为例
3.1 使用django-admin工具创建工程的文件夹,基本的文件模板和工程管理脚本(manage.py)。
mkdir locallibrary
cd locallibrary
django-admin startproject locallibrary
cd locallibrary
django-admin工具会创建如下所示的文件夹结构
locallibrary/
manage.py
locallibrary/
settings.py
urls.py
wsgi.py
- locallibrary项目的子文件夹是整个网站的进入点:
- settings.py 包含所有的网站设置。这是可以注册所有创建的应用的地方,也是静态文件,数据库配置的地方,等等。
- urls.py 定义了网站url到view的映射。虽然这里可以包含所有的url,但是更常见的做法是把应用相关的url包含在相关应用中。
- wsgi.py 帮助Django应用和网络服务器间的通讯。你可以把这个当作模板。
- manage.py脚本可以创建应用,和数据库通讯,启动开发用网络服务器。
3.2 用manage.py 创建一个或多个应用。
注意:一个网站可能由多个部分组成,比如,主要页面,博客,wiki,下载区域等。Django鼓励将这些部分作为分开的应用开发。如果这样的话,在需要可以在不同的工程中复用这些应用。
这里创建一个catalog应用
在locallibrary项目里,使用下面的命令创建catalog应用(和您项目的manage.py在同一个文件夹下)
python manage.py startapp catalog
这个工具创建了一个新的文件夹,并为该应用创建了不同的文件(下面黑体所示)。绝大多数文件的命令和它们的目的有关(比如视图函数就是views.py,模型就是models.py,测试是tests.py,网站管理设置是admin.py,注册应用是apps.py),并且还包含了为项目所用的最小模板。
执行命令后的文件夹结构如下所示:
locallibrary/
manage.py
locallibrary/
catalog/
admin.py
apps.py
models.py
tests.py
views.py
__init__.py
migrations/
除上面所说的文件外,还有:
- 一个migration文件夹,用来存储“migrations”——当你修改你的数据模型时,这个文件会自动升级你的数据库。
- init.py — 一个空文件,Django/Python会将这个文件作为Python 包并允许你在项目的其他部分使用它。
3.3 注册catalog应用
打开项目设置文件 locallibrary/locallibrary/settings.py 找到 INSTALLED_APPS 列表里的定义。 如下所示,在列表的最后添加新的一行。
INSTALLED_APPS = [
'django.contrib.admin', # 管理员站点
'django.contrib.auth', # 认证授权系统
'django.contrib.contenttypes', # 内容类型框架
'django.contrib.sessions', # 会话框架
'django.contrib.messages', # 消息框架
'django.contrib.staticfiles', # 管理静态文件的框架。
'catalog.apps.CatalogConfig', # 不要忘记注册自己创建的应用
]
新的这行详细说明了应用配置文件在 (CatalogConfig) /locallibrary/catalog/apps.py 里,当你创建应用时就完成了这个过程。
3.4 其它设置
先设置 TIME_ZONE 为你自己时区。
TIME_ZONE = 'Asia/Shanghai'
- SECRET_KEY. 这个密匙值是Django网站安全策略的一部分。如果在开发环境中没有包好这个密匙,把代码投入生产环境时最好用不同的密匙代替。(可能从环境变量或文件中读取)。
- DEBUG. 这个会在debug日志里输出错误信息,而不是输入HTTP的返回码。在生产环境中,它应设置为false,因为输出的错误信息会帮助想要攻击网站的人。
3.5 把URL映射留到它们相关的应用中
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path(’’, Home.as_view(), name=‘home’)
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path(‘blog/’, include(‘blog.urls’))
将带有 catalog/ 的请求转发到模块 catalog.urls (使用相对路径 URL /catalog/urls.py)。
# Use include() to add paths from the catalog application
from django.conf.urls import include
from django.urls import path
urlpatterns += [
path('catalog/', include('catalog.urls')),
]
path() 中的路由是一个字符串,用于定义要匹配的URL模式。该字符串可能包括一个命名变量(尖括号中)
‘catalog//’。此模式将匹配如 /catalog/any_chars/ 的URL ,并将 any_chars 作为具有参数名称 id 的字符串传递给视图。
Q: 如何把网站的根URL(例:127.0.0.1:8000)重定向到该URL:127.0.0.1:8000/catalog/?
A: 使用一个特殊的视图函数(RedirectView)
当在 path() 函数中指定的URL模式匹配时(在这个例子中是根URL),它将新的相对URL作为其第一个参数重定向到(/catalog/)。
将以下行再次添加到文件的底部:
#Add URL maps to redirect the base URL to our application
from django.views.generic import RedirectView
urlpatterns += [
path('', RedirectView.as_view(url='/catalog/')),
]
将路径函数的第一个参数留空以表示’/’。
3.6 运行数据库迁移
Django 使用对象关系映射器(ORM)将Django代码中的模型定义映射到底层数据库使用的数据结构。当我们更改模型定义时,Django会跟踪更改并创建数据库迁移脚本 (in /locallibrary/catalog/migrations/) 来自动迁移数据库中的底层数据结构来
当我们创建网站时,Django会自动添加一些模型供网站的管理部分使用。运
行以下命令来定义数据库中这些模型的表(确保你位于包含 manage.py 的目录中):
python manage.py makemigrations
python manage.py migrate
重要: 每次模型改变,都需要运行以上命令,来影响需要存储的数据结构(包括添加和删除整个模型和单个字段)。
4. 常用命令总结
创建项目
django-admin startproject mytestsite
创建app
python manage.py startapp catalog
数据库迁移
python manage.py makemigrations # 创建(但不适用)项目中安装的所有应用程序的迁移
python manage.py migrate # 明确应用迁移你的数据库(Django跟踪哪些已添加到当前数据库)。
运行服务器
python manage.py runserver
python manage.py runserver 0.0.0.0:8000 #指定ip和端口
以上是关于Django后端开发学习笔记Django基本概念的主要内容,如果未能解决你的问题,请参考以下文章