微信小程序——自定义组件生命周期
Posted MaNqo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序——自定义组件生命周期相关的知识,希望对你有一定的参考价值。
在我们日常的开发中,组件起着重要的作用。组件的应用场景有很多,比如,当某个板块在多个页面多次出现的时候,我们就需要用到组件。

1. 自定义组件
-
创建一个component的文件夹,然后右键点击
新建component -
在page里面添加一个新的页面,打开其中的
json文件,如下所示,tab为文件夹名称"usingComponents": { "Tabs": "../../components/tab/tab" }再在page的
wxml添加<Tabs><Tabs>文件,接下来创建组件的操作就在tab中进行 -
绑定的函数,不能写在data同级,而是写在methods里面
a. 父向子传递数据
父组件(页面)向子组件传递数据通过标签属性的方式来传递,
(1)在子组件上进行接收;子组件要通过在properties中接收,传递要从父组件接收的数据str,其中,type是要接收的数据类型,value是默认值。
(2)把这个数据当成是data中的数据直接用即可。也就是下面这个例子中的str,把它当成是在子组件中data中的数据直接{{str}}用即可。handleItem是绑定的函数(在子组件中)
// 这个写在tab.js(子组件js)中
properties: {
str: {
type: String,
value: ''
}
},
method: {
handleItemTap(e) {
// 获取索引
const { index } = e.currentTarget.dataset;
// 获取data中的数组
let { tabs } = this.data;
// 最严谨的做法,重新拷贝一份数组,再对这个数组备份
// let tabs = JSON.parse(JSON.stringfy(this.data.tabs));
// 循环数组
tabs.forEach((v, i) => i === index ? v.isActive = true : v.isActive = false);
this.setData({
tabs
})
},
}
// 这个写在page(父组件wxml)中
<Tabs str="123"><Tabs>
以上这段代码相当于在子组件(tab.js)中的data给str赋值123。这是一个比较简单的例子,也就是说,当我们要实现父向子传递数据,在父组件中,可以在wxml定义一个tabs数据<Tabs tabs="{{tabs}}"></Tabs>,然后在js文件中定义数据的值,再通过子组件的properties来获取父组件中这个tabs的值然后就可以在子组件中使用了。
b. 子向父传递数据
通过事件的方式传递:在子组件的标签上加入一个自定义事件;
在子组件中,点击事件触发的时候,触发子组件中的自定义事件,同时传递数据给父组件。this.triggerEvent("父组件自定义事件的名称", 要传递的参数)
// 子组件js中
methods: {
handleItemTap(e) {
const { index } = e.currentTarget.dataset;
this.triggerEvent("itemChange", { index });
},
}
// 父组件wxml中 绑定事件
<Tabs tabs="{{tabs}}" binditemChange="handleItemChange"></Tabs>
// 父组件js中 用来接收子组件传递数据的
handleItemChange(e) {
const { index } = e.detail;
let { tabs } = this.data;
tabs.forEach((v, i) => i === index ? v.isActive = true : v.isActive = false);
this.setData({
tabs
})
},
在触发自定义组件中的triggerEvent事件就相当于触发了父组件中的binditemChange事件,然后就会调用handleItemChange这个函数,实现了子父组件之间的连接。
slot标签
其实就是一个占位符,等到父组件调用子组件的时候,再传递这些标签,最终这些被传递的标签就会替换slot的位置(写在子组件中)。然后在父组件的Tabs标签中写的东西就会渲染出来了。
2. 生命周期
a. 应用生命周期

- 应用第一次启动的时候就会触发的事件,在应用第一次启动的时候,获取用户的个人信息。
- 应用被用户看到触发的事件,对应用的数据或者页面效果重置。
- 应用被隐藏的时候触发的事件,暂停或者清除定时器
- 应用代码发生了错误的时候触发的事件,在应用发生代码报错的时候,收集用户的错误信息,通过异步请求将错误的信息发送到后台去。
- 页面找不到就会触发的事件,在应用第一次启动的时候,如果找不到第一个入口页面才会触发。如果页面不存在了,通过
js的方式来重新跳转页面,重新跳转到第二个首页(不能跳转到tabbar页面[类似于导航组件])wx.navigateTo({url: ''})
App({
onLaunch() { // 1.
console.log("onLaunch");
},
onShow() { // 2.
console.log("onShow");
},
onHide() { // 3.
console.log("Hide");
},
onError(err) { // 4.
console.log(err);
},
onPageNotFound() { // 5.
console.log("onPageNotFound");
}
})
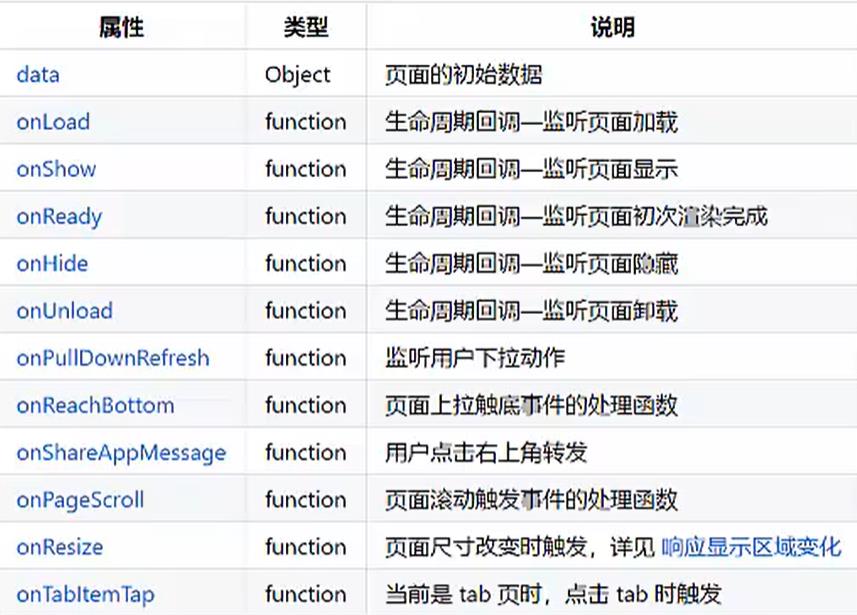
b. 页面生命周期
在页面的js文件会自动生成的生命周期函数。
onLoad发送异步请求来初始化页面数据onUnload有关闭(如关闭当前页面)的意思就是卸载onPullDownRefresh在app.js文件中可以设置是否允许上拉刷新
在写小程序的过程中,忘记了一些方法属性可以通过微信官方文档查找,多打demo才有助于记忆还有让自己更加信手沾来~加油!!
以上是关于微信小程序——自定义组件生命周期的主要内容,如果未能解决你的问题,请参考以下文章