vue3.0中用自定义指令实现图片懒加载
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3.0中用自定义指令实现图片懒加载相关的知识,希望对你有一定的参考价值。
本章技术点
Vue官方工具库 (仅限vue3.0使用)中的 useIntersectionObserver
vue.use插件的使用
vue3.0自定义指令
使用场景
① 每一张图片都要进行懒加载操作,在存在大量图片的列表中,为了避免大量图片一起发送网络请求而造成网络堵塞,把图片的加载变成按需的状态 浏览器一般最多支持并行发送的请求数6个左右 避免和重要请求竞争
② 监听图片是否成功进入到视口 如果进来了我们才正式发送请求 (操作src就可以)
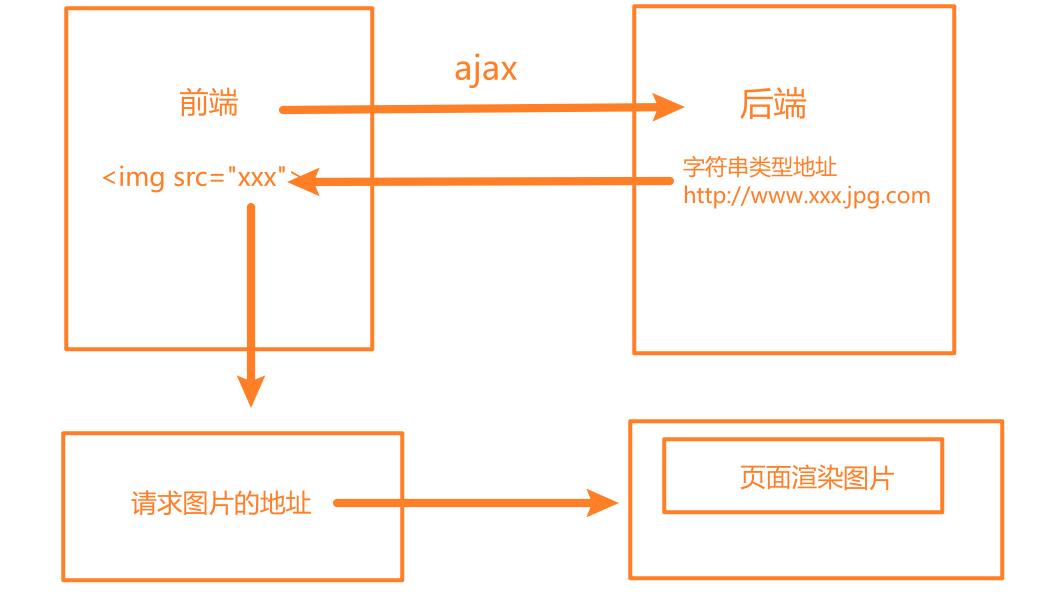
③ 迷惑点 我们请求回来的数据给数据做了懒加载为什么还要给图片做懒加载,当数据较多时,当我们要给img图片进行渲染的时候 把字符串的地址给了img的src属性 这时候img的src属性又去请求了一次地址进行渲染,如果我们不对图片进行懒加载也就是会出现一条说的那种情况
下面的图 只是一个③比较困惑的点 并不是懒加载的主要内容

图片懒加载
接下来说一下懒加载 举一个比较大的场景,下面一张数据图 都是在一个组件中 只不过当前组件中 里面有四个子组件 ,但是我们请求数据是在父组件中请求的,一次请求,请求了四个组件中所有图片的,当然 用户的屏幕并不能看到下面四个模块所有的图片,也就是说还没滑到下面呢 ,图片的数据就请求回来了,好几十张图片一起加载 就会造成网络资源浪费,加载速度缓慢

自定义指令实现图片懒加载
下载包vue官方use工具库包
npm i vueuse/coreimport { useIntersectionObserver } from '@vueuse/core'
import imgDefault from '@/assets/images/200.png'
export default {
install (app) {
app.directive('imgLazy', {
mounted (el, binding) {
el.src = imgDefault // 默认图片
const { stop } = useIntersectionObserver(el, ([{ isIntersecting }], observerElement) => {
if (isIntersecting) { // 可见区域
el.onerror = () => { // 当图片加载失败 设置为默认图片
el.src = imgDefault
}
stop() // 可见区域后 下次不在执行监听
el.src = binding.value // 设置传过来的地址去请求
}
}, { threshold: 0 }) // 当可视区域宽高为0就触发
console.log(el, binding.value)
}
})
}
}main.js
import directive from '@/directive/index'
const app = createApp(App)
app.use(directive)dom使用
<img v-imgLazy="good.picture" />当图片加载失败时候 执行onerror函数
el.onerror = () => { // 当图片加载失败 设置为默认图片
el.src = imgDefault
}
以上是关于vue3.0中用自定义指令实现图片懒加载的主要内容,如果未能解决你的问题,请参考以下文章